С помощью футера операторы онлайн-проектов могут привлекать новых партнеров, предоставлять важную информацию и многое другое. В зависимости от характеристик целевой аудитории и деятельности организации выбираются элементы содержания нижнего колонтитула. Проверьте параметры.
Что такое футер и что там разместить
При разработке сайта или его оптимизации для поисковых систем важно, чтобы он был прост в использовании. Хорошее удобство использования возникает тогда, когда все элементы страницы хорошо продуманы: от верхнего до нижнего колонтитула. Часто оптимизацией последнего пренебрегают.
В этой статье мы проанализируем, почему подвал важен, почему он полезен и как правильно его использовать.
- Что такое футер сайта
- Аналитика
- Что разместить в футере сайта
- 3 обязательных элемента
- Адрес
- Карта
- Обратная связь
- CTA (Call to action)
- Перелинковка
- Социальные кнопки
- Преимущества
- Примеры статических
- Примеры динамических (виджетов)
Что такое футер сайта
Нижний колонтитул — это блок в нижней части страницы с информацией, которая может быть полезна посетителям.
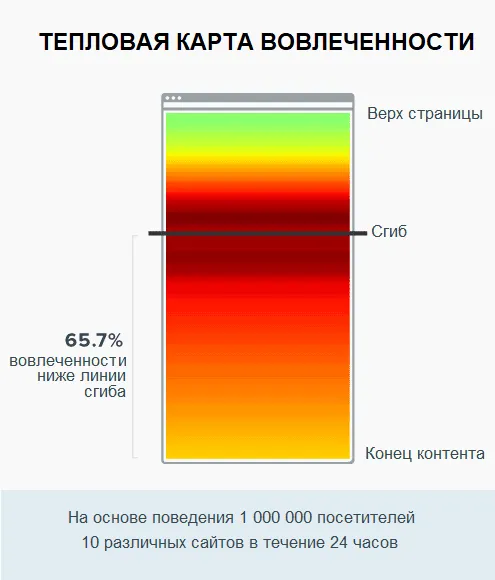
В результате исследования 1 000 000 посетителей выяснилось, что большая часть времени проводится в нижней части экрана.

Вы можете убедиться в этом сами, посмотрев отчет «Прокрутка карты» в Яндекс.Метрике. Кроме того, некоторую информацию (номер телефона для комментариев, электронная почта и т.д.) можно специально искать в нижнем колонтитуле, если она не может быть найдена в заголовке. Поэтому важно предоставить посетителю достаточно информации до того, как он покинет сайт. При тестировании сайта компания UserTesting обнаружила, что размещение призыва к действию (CTA) в нижнем колонтитуле увеличило конверсию на 50% в течение двух недель! SmartInsights также сообщила, что после оптимизации нижнего колонтитула своего сайта они увидели увеличение продаж почти на 24%. Изменения в нижней части колонтитула включали в себя надлежащую перелинковку. Как это сделать, вы узнаете позже в одноименной главе.


Что разместить в футере сайта
Действительно, нижний колонтитул может содержать множество элементов. Однако обычно они ограничиваются некоторыми внутренними ссылками и кнопками социальных сетей. Важно найти баланс между функциональностью и простотой. Ниже объясняется, что можно использовать в подвале, и приводятся примеры качества.
3 обязательных элемента
- Политика конфиденциальности. Ссылка на документ или страницу, где объясняется, как вы будете использовать и защищать личные данные посетителей.
- Условия использования. Ссылка на страницу, где расписаны общие правила и рекомендации, регулирующие использование сайта.
- Авторское право ©. Эта информация дает понять, что копирование информации с вашего сайта будет считаться плагиатом.

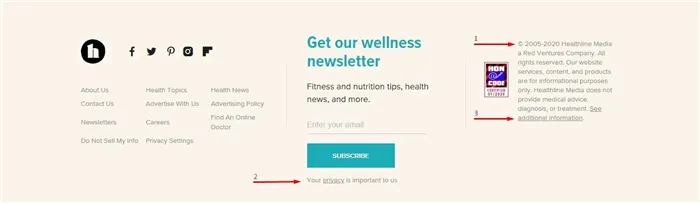
3 основных элемента, на примере www.healthline.com
Адрес
Люди часто намеренно прокручивают страницы вниз, чтобы найти контакты. Поэтому хорошей идеей является включение контактной информации не только в хедер, но и в футер. Кроме того, если вы указываете адрес регионального местоположения, вы можете легко продублировать (без дефиса) название местоположения.
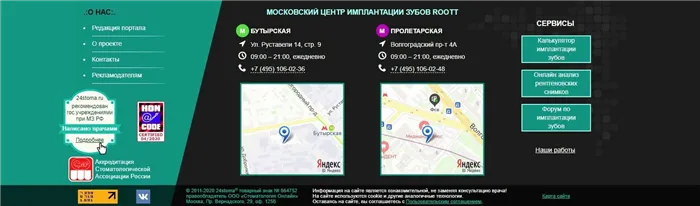
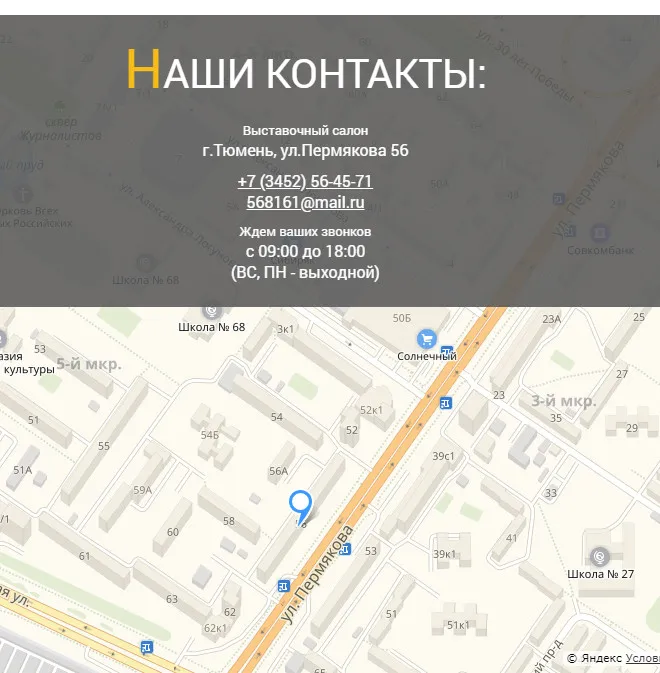
Карта
В дополнение к адресу в нижнем колонтитуле можно разместить карту. Таким образом, посетитель остается на сайте и не перенаправляется на сторонние ресурсы. Однако убедитесь, что карты не влияют на скорость загрузки сайта.

Карта сайта на примере сайта 24stoma.ru
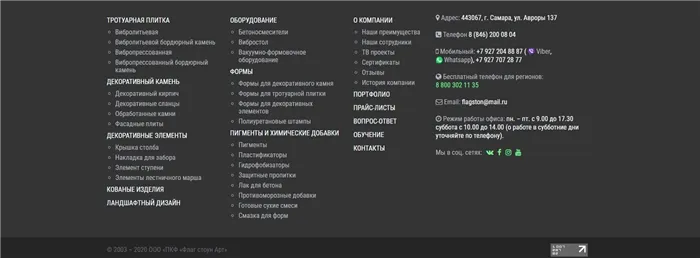
Обратная связь
Хорошей практикой считается размещение номера телефона в подвале. И не только в виде текста, но и в виде ссылки, чтобы можно было перейти непосредственно к дозвону с мобильных устройств.

Вы также можете использовать другие средства связи.

Методы обратной связи с подвалом на примере сайта 63plitka.ru
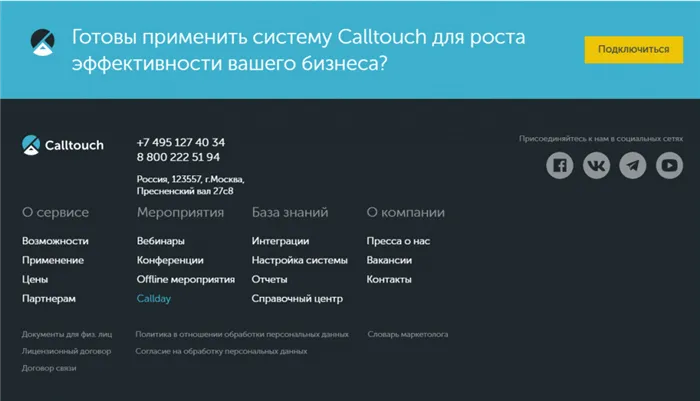
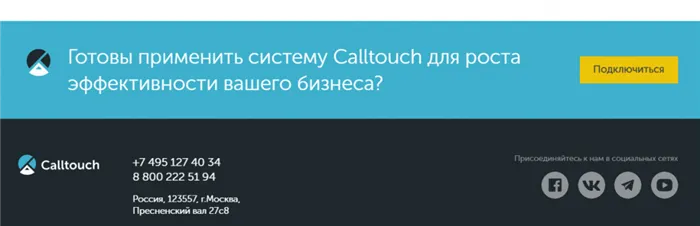
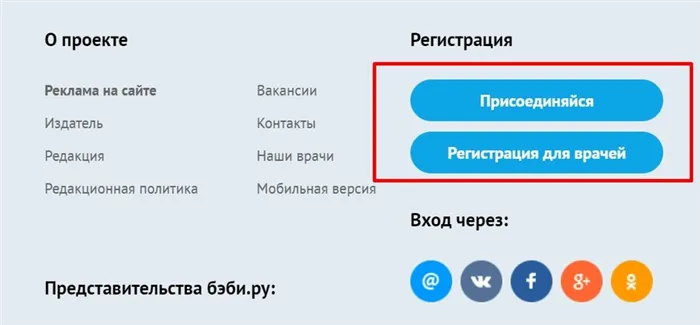
CTA (Call to action)
Должны быть кнопки или формы, приглашающие к действию.
- Кнопка подписаться. Самое удачное место для подписки на почтовую рассылку как раз в подвале. Перед уходом с сайта, посетитель может подписаться на вас в один клик.
- Вход на сайт. Кнопка входа в личный кабинет так же будет органично смотреться в подвале.
- Другие призывы к действию. Например, кнопка перенаправляющая на лид-форму с оставлением заявки, записи на прием и т.д.

Приглашение «добавить инсталляцию» в подвале

Нижний колонтитул, также известный как подзаголовок в маркетинге и веб-дизайне, — это визуальный элемент, расположенный в нижней части страницы. Обычно он содержит ссылки на другие ресурсы, дублирующие меню, иконки социальных сетей и формы входа в систему. Футер — этот элемент сайта, так же как и его противоположность — хедер. Это помогает связать страницы между собой и естественным образом повышает вовлеченность пользователей.

Что такое футер сайта
Нижний колонтитул — это не тот элемент, который пользователи игнорируют. Напротив, хорошо продуманный футер — это еще один слой воронки продаж с точки зрения интернет-маркетинга. Посетитель, попавший на этот элемент, может перейти на страницу заказа, спросить совета у менеджера, просмотреть карту для удобного маршрута в офис и многое другое. В настоящее время подвал используется в полной мере. Особенно если это одностраничник или целевая страница. В этой статье вы узнаете, какую информацию следует размещать и как создать функциональный нижний колонтитул — с примерами на реальных страницах.

Дополнительная информация, которую компании размещают в футере сайта, может варьироваться в зависимости от сферы деятельности, услуг и задач, которые футер помогает решить. Например:
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов. Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.

- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса. Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.

- Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании. Этот интерес нужно постараться перевести в целевое действие: подписка на рассылку, акции и спецпредложения, обратная связь и другое. Для этого в footer помещают различные формы захвата.


- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.

- Политика конфиденциальности, согласие на обработку персональных данных. По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.

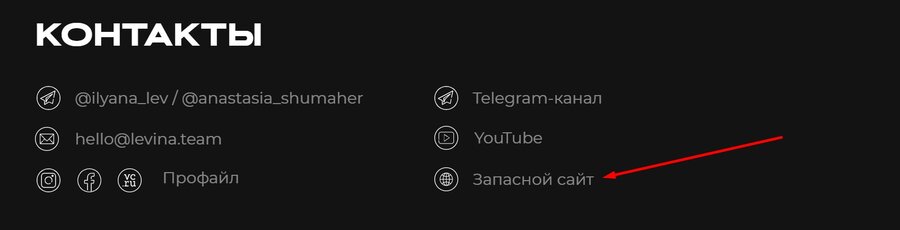
- Иконки-ссылки на соцсети. Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.

- Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.

- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.

Что дополнительно разместить в футере сайта
Возрастное ограничение. Если сайт содержит материалы, не предназначенные для детей, это также будет указано в нижнем колонтитуле.
- Информация о партнерах. Партнерство с «Яндексом» и Google, более локальное партнерство, указание компаний, которые поддерживают проект финансово или информационно — все это можно разместить в футере в виде логотипов или ссылок. Работает такая информация как социальное доказательство и помогает сформировать доверие к компании-владельцу ресурса.

- Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале.

- Форма обратной связи, заказа обратного звонка или другие дополнительные формы. Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.

Ссылка на брендбук: это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Эта информация важна для заказа дизайнерских материалов (например, презентаций или визитных карточек) у сторонних поставщиков, которые могут перейти по ссылке и найти все необходимое для своего заказа.
Условия доступа к сайту. Обычно используется для бухгалтерских, юридических и финансовых сайтов. Владельцы ресурса снимают с себя ответственность за последствия использования информации на сайте и указывают, что она предназначена только для отчетности. Условия доступа размещаются в виде кликабельной ссылки и открываются на отдельной странице — так же, как политика конфиденциальности и соглашение с участниками торгов.

Язык: В нижнем колонтитуле сайта вы можете указать язык, на котором написано содержимое. Это имеет смысл, если сайт многоязычный — кнопка кликабельна и позволяет переключаться между языками. Как правило, это копия такой кнопки из заголовка сайта.

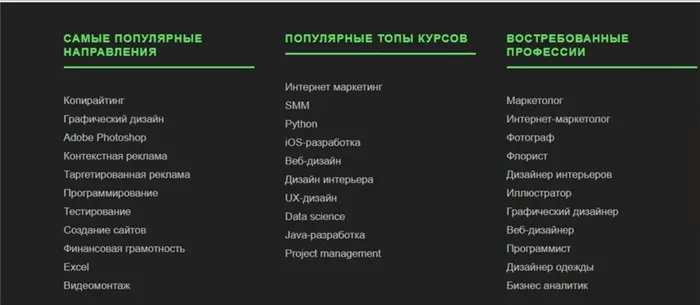
Дополнительное меню. Это может быть копия основного меню вверху, но в качестве дополнительного меню в нижнем колонтитуле сайта размещаются ссылки на наиболее популярные разделы ресурса, материалы или продукты (например, учебные курсы).

Футер или подвал сайта — это информативный и функциональный блок, который создает у пользователя ощущение, что весь сайт — это

Делаем выводы

- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.








