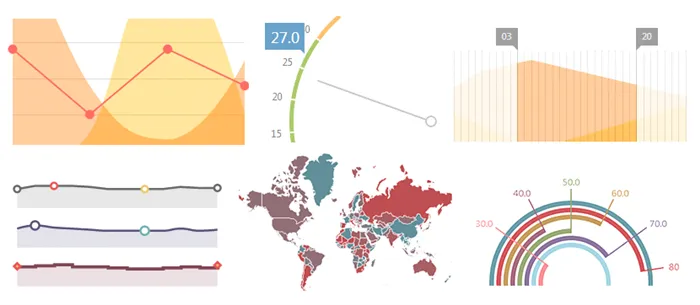
Прежде всего, необходимо знать, что такое визуализация данных и какие методы визуализации данных используются в повседневной жизни. Самым простым и поэтому наиболее распространенным методом визуализации являются диаграммы
Виды информации. Действия с информацией


Без информации люди не смогли бы ориентироваться в окружающем их мире. Каждую секунду мы получаем разную информацию. Например: Мы смотрим в окно и узнаем о погоде; мы включаем телевизор и слушаем новости; мы читаем книги и узнаем интересные факты.
План урока:
Понятие информации ее виды, свойства, способы получения
Информация — это сведения об объектах, событиях, природных явлениях и процессах. Люди получают информацию о температуре воздуха, цвете глаз, размере предмета, запахе духов, вкусе.
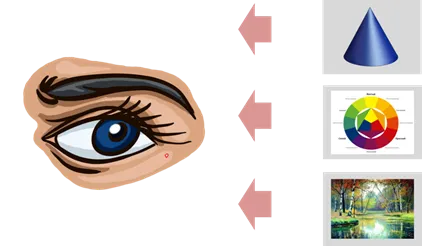
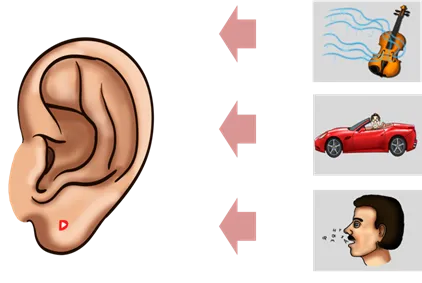
Существует множество способов, с помощью которых люди получают информацию. Человек воспринимает информацию через свои органы чувств: глаза (зрение), уши (слух), язык (вкус), кожа (осязание), нос (обоняние).
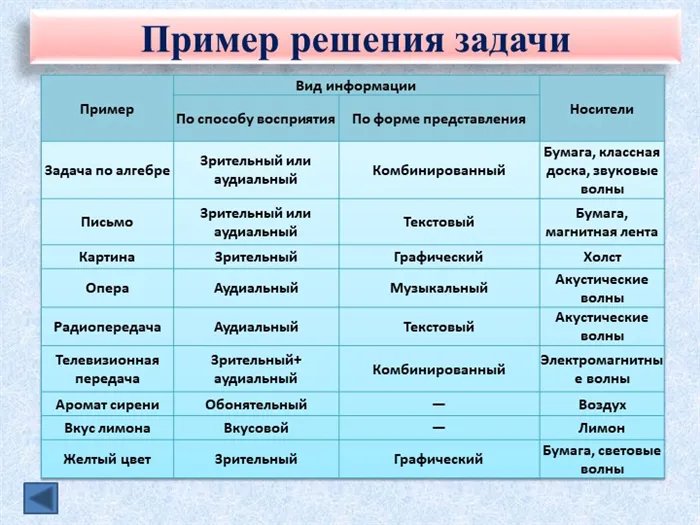
Существуют следующие виды информации, в зависимости от того, как они воспринимаются:
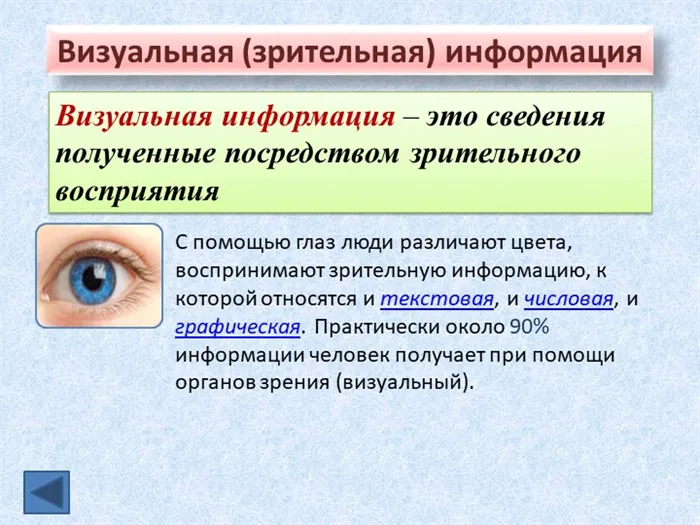
- визуальная информация;
- звуковая информация;
- обонятельная информация;
- вкусовая информация;
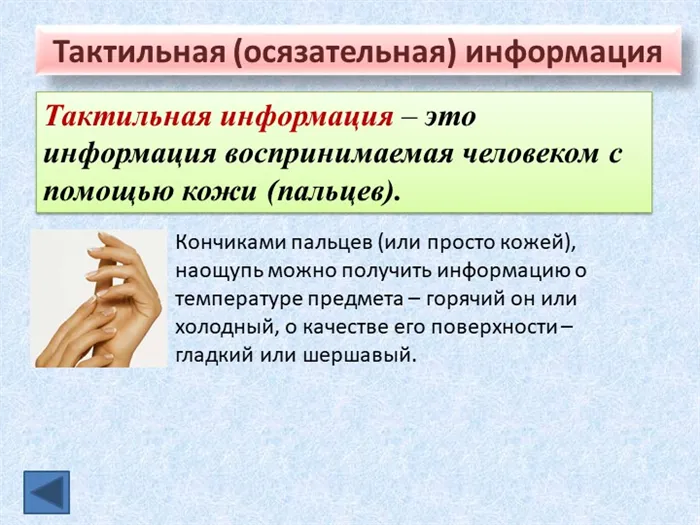
- тактильная информация.

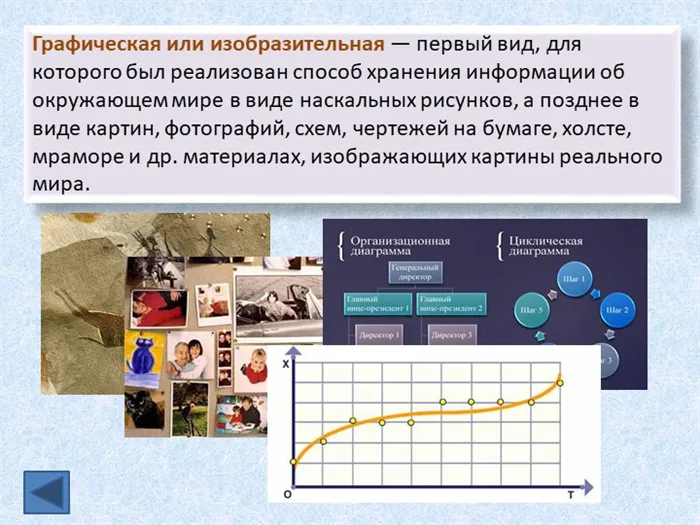
Визуальная информация — это информация, которая воспринимается человеком с помощью глаз. 90% информации является визуальной. Источником визуальной информации может быть книга, светофор, телевизор, рекламный щит и т.д.

Другой тип информации, основанный на способе ее восприятия, — это акустическая или слуховая информация. Слуховую информацию люди получают с помощью ушей. Слуховая информация передается через радио, телевидение, планшет, телефон и т.д. Животные также передают информацию с помощью звуков: собака лает, когда хочет предупредить человека об опасности; кошка мяукает, когда просит еду.

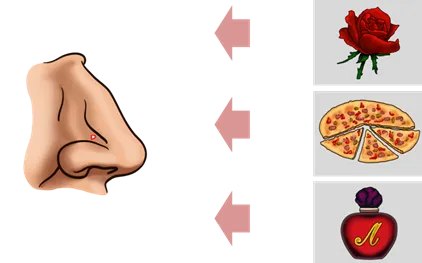
Нос используется для восприятия обонятельной информации. Подержите в носу ароматный кофе, прогуляйтесь по лесу после дождя или зайдите в духовку. Нос воспринимает все запахи. На основе обонятельной информации человек делает выводы о том, нравится ему запах или нет.

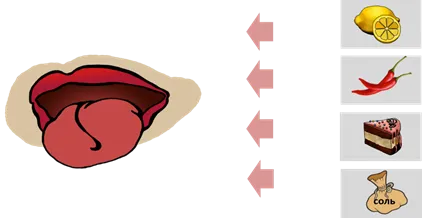
Вкусовая информация воспринимается органами ротовой полости. Вкусовые рецепторы во рту помогают определить температуру и вкус предмета, помещенного в рот. Обычно источником вкусовой информации являются продукты питания или лекарства. Вспомните кислый вкус аскорбиновой кислоты или горький вкус лекарства от кашля, которое дает вам мама.

Тактильная или осязательная информация — это тип информации, которая воспринимается через кожу.
Источники тактильной информации:
- Растение. Потрогав растение, узнаете, что у фикуса гладкие листья, а у кактуса острые колючки.
- Жидкость. Прикоснувшись к тарелке с супом, ощутите, горячий он или холодный. Искупавшись в термальных источниках,узнаете,что в бассейне вода теплая. В лесной болоте трясина вязкая.
- Материал. Потрогав мех или шелк, ощутите, что они мягкие и гладкие. Скульптор работает с вязкой глиной. А повар использует острый нож.
- Солнце. Выйдя на улицу в солнечный день, почувствуешь, как солнечные лучи греют кожу.
- Ветер. В морозный день ветер со снегом покалывает кожу лица.

Люди получают тактильную информацию о текстуре, остроте, мягкости, упругости, твердости, вибрации или температуре объекта через кожу.
Есть слабовидящие люди, которые не могут воспринимать визуальную информацию. Для них слепой
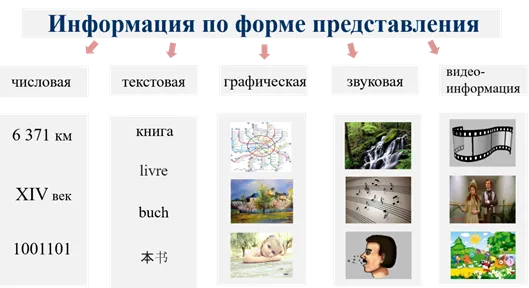
Виды информации по форме представления
Форматы для отображения графической информации используются в физике, естествознании, информатике, живописи и т.д. Это могут быть эскизы, презентации или рисунки. Это могут быть эскизы, презентации или рисунки.
Ученые выяснили, что текстовая информация усваивается только на 70%. Текст, дополненный изображениями, позволяет учащимся понять до 95% информации.
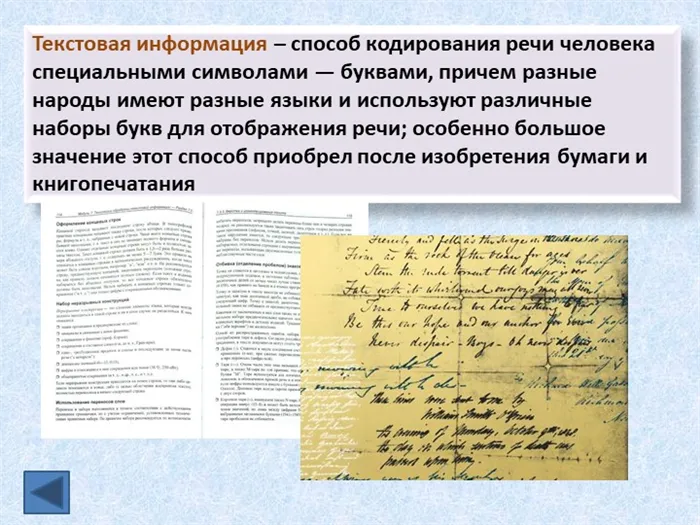
- текстовая информация;
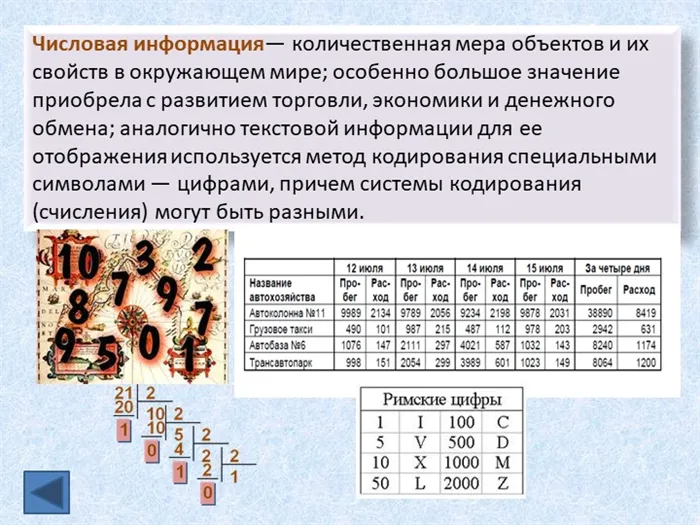
- числовая информация;
- графическая информация;
- видеоинформация.
Видеоинформация — это информация, содержащая изображения, звук и анимацию. Она может храниться на магнитных лентах, пленках, оптических носителях или картах памяти. Примером видеоинформации может быть любимый мультфильм или телевизионная реклама.
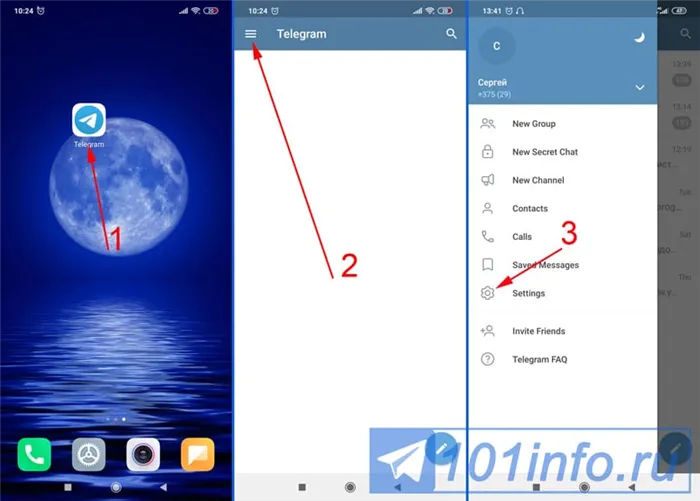
Основные виды анимации на компьютере:
PowerPoint — это программа для создания анимации. Презентация PowerPoint может состоять из изображений, видеоклипов, звукового фона и специальных эффектов.

Информация может быть объединена. В данном случае это видео, аудио и цифровая информация.
В информатике различные типы информации могут быть созданы или преобразованы с помощью компьютерных программ в соответствии с их форматом. Paint помогает создавать графику, WordPad работает с текстовой информацией, а Calculator выполняет вычисления.
Дополнительная скидка: 15% (только до 31 декабря)

К этой скидке мы можем добавить скидку для вашего учебного заведения (в зависимости от того, сколько ваших коллег прошли курс «Инфорук»).
- Анимация по кадрам – это ролик, смонтированный из серии изображений.
- Запись движения — это видеозапись с последующей обработкой на компьютере.
- Анимация 3D – это анимация, сформированная при помощи программного обеспечения (3DS MAX, XSI, MAYA).
В настоящее время 54 931 учреждение имеет накопительную скидку (от 2% до 25%). Чтобы узнать, какая скидка распространяется на всех сотрудников вашего учреждения, войдите в личный кабинет Инфорурок.
Учебный курс
Дополнительная скидка: 15% (только до 31 декабря)
Информационно-коммуникационные технологии в деятельности образовательного учреждения
К этой скидке мы можем добавить скидку для вашего учебного заведения (в зависимости от того, сколько ваших коллег участвовали в курсах «Инфорурок»)
В настоящее время 54 931 учреждение имеет накопительную скидку (от 2% до 25%). Чтобы узнать, какая скидка распространяется на всех сотрудников вашего учреждения, войдите в личный кабинет Инфорурок.
1 Слайд Типы информации Свойства информации


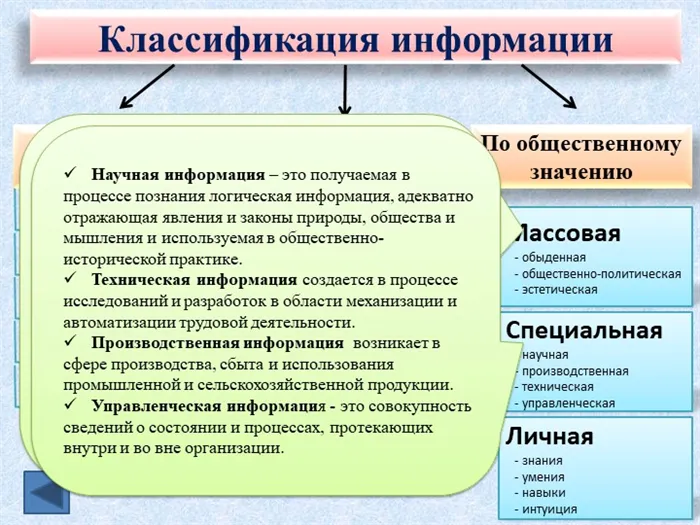
2 слайд Классификация информации по ее восприятию по социальной значимости Визуальная Акустическая Эстетическая Сенсорная Обонятельная Вкусовая Текстовая Числовая Графическая Звуковая Комбинированная Массовая — повседневная — общественно-политическая — эстетическая Конкретная — научная — производственная — техническая — административная Личностная — знание — умение — интуиция Общая информация — то, чем мы обмениваемся в процессе коммуникации; Общественно-политическая информация, т.е. то, что мы получаем из СМИ. Кроме того, это опыт всего человечества, исторические, культурные и национальные традиции и т.д.; — Эстетическая информация -.
Современные педтехнологии в деятельности учителя
К этой скидке мы можем добавить скидку для вашего учебного заведения (в зависимости от того, сколько ваших коллег участвовали в курсах «Инфорурок»)
В настоящее время 54 931 учреждение имеет накопительную скидку (от 2% до 25%). Чтобы узнать, какая скидка распространяется на всех сотрудников вашего учреждения, войдите в личный кабинет Инфорурок.
1 Слайд Типы информации Свойства информации


«Креативные инструменты в PowerPoint»

Каждый день человека окружает большое количество предметов. Вокруг него происходят всевозможные события и явления. На этом уроке мы рассмотрим информацию, которая нас окружает. Мы узнаем, что информацию можно разделить на визуальную, слуховую, обонятельную, вкусовую и тактильную в зависимости от формы, в которой она воспринимается человеком. В зависимости от формы представления информация делится на числовую, текстовую, графическую, аудио- и видеоинформацию.

Чтобы получить доступ к этому и другим учебным видео в комплекте, вам необходимо добавить его в свой личный кабинет.

2. Распространите видеоуроки среди своих учеников в личных кабинетах.

Каждый день человека окружают разнообразные проблемы. Вокруг него происходят различные события и явления. И естественно, он начинает получать информацию о своем рождении. Таким образом, человек учится понимать и говорить. Когда ребенок вырастает и идет в школу, он обрабатывает разную информацию, учится писать и читать. Каждый день человек узнает о себе что-то новое, то, чего он не знал раньше. Представим, что в течение дня мы не получаем никакой информации ни из Интернета, ни из газет или книг. Мы не будем общаться с друзьями и одноклассниками, смотреть телевизор или слушать радио. Конечно, человеческое существование невозможно без информации.

Информация — это сведения о предметах, процессах и явлениях, которые нас окружают.
Информация вокруг нас

Это знания, которые мы получаем на школьных уроках и в разговорах с друзьями. Это информация, которую мы получаем из новостей, телевидения и книг. Окружающий нас мир — это мир информации. Человеческое существо — это

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Информация о запахе воспринимается человеком с помощью обоняния. Органом, который получает эту информацию, является нос. Человек получает информацию о запахах в окружающей его среде. Он чувствует аромат цветов, запах приготовленной пищи и запах духов.


Тактильная информация воспринимается через чувство осязания. Органами, получающими тактильную информацию, являются кончики пальцев и вся кожа. Так, человек может получать информацию о поверхности предмета: гладкая она или шероховатая, о его температуре: холодный он или горячий, влажный или сухой.

3. Смотрите статистику просмотра видеоуроков учениками.
Конспект урока «Информация вокруг нас»

Вкусовая информация воспринимается через ощущение, называемое вкусом. А органом для такой информации является язык. Вкусовые рецепторы дают нам представление о том, кислая, горькая, сладкая или соленая на вкус пища, которую мы едим.
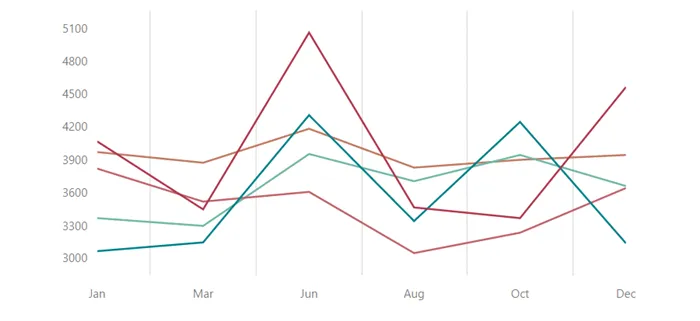
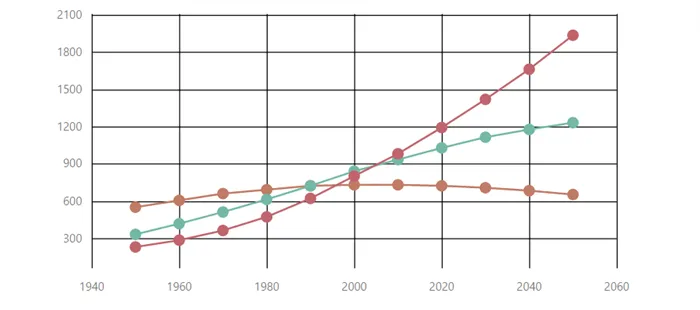
Такую диаграмму можно сравнить со спагетти, и ее лучше всего разделить на несколько диаграмм
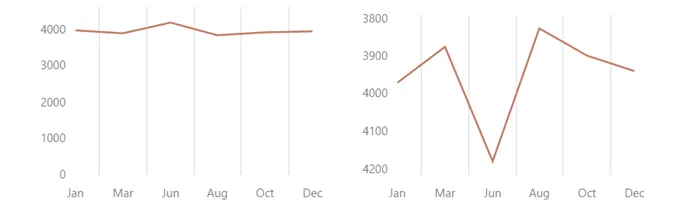
Неправильная шкала негативно влияет на восприятие данных. В первом случае шкала неправильная, во втором — наоборот.
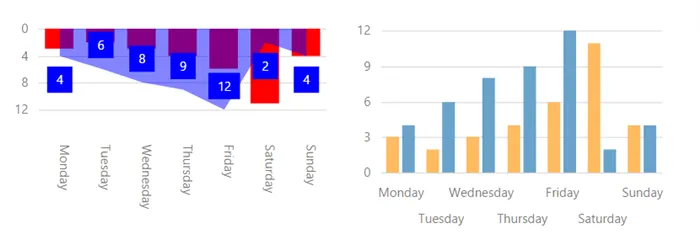
Вспомогательные линии на графике не должны отвлекать от основной идеи данных.

Визуализация — это мощный инструмент для донесения мыслей и идей до конечного пользователя, а также инструмент для восприятия и анализа данных. Однако, как и все инструменты, он должен применяться в свое время и в своем месте. В противном случае информация может восприниматься медленно или вообще не восприниматься. На графиках показаны одни и те же данные, слева — основные ошибки отображения, справа — исправленные ошибки.
При умелом использовании визуализация данных может сделать материал привлекательным, а не скучным и запоминающимся.

P.S. Диаграммы для этой статьи были созданы с помощью DevExtreme.

Бинокулярное противоречие возникает, когда наши глаза видят два разных изображения в одном и том же месте. Один образ доминирует, а другой замалчивается. Степень доминирования изображения меняется через регулярные промежутки времени, поэтому вместо того, чтобы видеть одну и ту же комбинацию обеих оптик, мы видим меняющиеся изображения в течение времени, поскольку две оптики конкурируют за доминирование.

В 1998 году Фрэнк Тонг, Кен Накаяма, Дж. Томас Воган и Нэнси Канвишер наблюдали это явление.

В эксперименте четыре участника рассматривали изображение лица и дома через очки с красно-зеленым фильтром. Каждый глаз мог одновременно видеть только одно изображение. Оптоселективные реакции наблюдателей отслеживались с помощью функциональной магнитно-резонансной томографии (фМРТ).
Правильное использование графика

Важно не только верно выбрать тип графика, но и правильно его использовать:
- Не нужно нагружать график большим количеством информации. Оптимальное количество разных типов данных, категорий — это не более 4-5, иначе же целесообразнее разделить такую диаграмму на несколько штук.
После их эксперимента,

- Верно выбрать шкалу и ее масштаб для графика. Для гистограмм и графиков с областями предпочтительнее начинать шкалу значений с нуля. Постараться не использовать инвертированные шкалы — это очень часто вводит зрителя в заблуждение относительно данных.
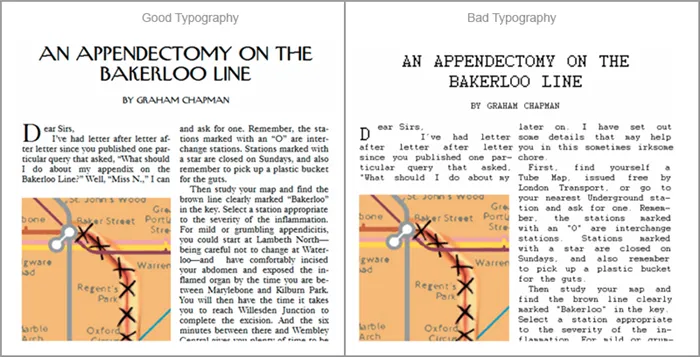
Знаете ли вы, что типографика может влиять на ваше настроение и способность решать проблемы?
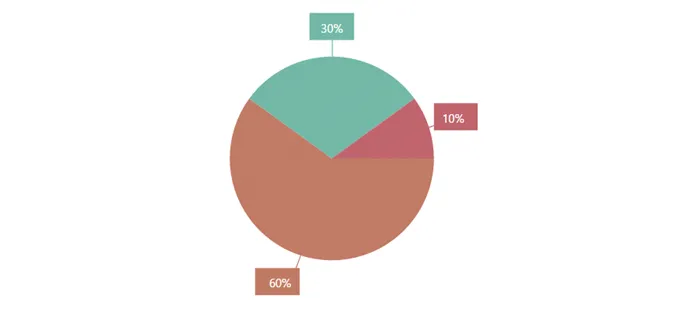
- Для круговых диаграмм и графиков, где показан процент от общей доли, сумма значений всегда должна составлять 100%.
- Для лучшего восприятия данных информацию на оси лучше упорядочить — либо по значениям, либо по алфавиту, либо по логическому смыслу
Правильное оформление графика

Ничто так не радует глаз, как правильно оформленные графики, и ничто так не портит диаграммы, как наличие графического “мусора”. Основные принципы оформления:
- использовать палитры похожих, не ярких цветов, и постараться ограничиться набором из шести штук
- вспомогательные и второстепенные линии должны быть простыми и не бросающимися в глаза
В эксперименте, проведенном Кевином Ларсоном из Microsoft и Розалинд Пикард из Mas
- там, где возможно, использовать только горизонтальные надписи на осях
- для графиков с областями предпочтительнее использовать цвет с прозрачностью
- для каждой категории на графике использовать свой цвет
Выводы

Не случайно американский изобретатель и предприниматель Стив Джобс уделял особое внимание шрифтам. Можно скорее сказать, что каллиграфия и шрифты стали отправной точкой для дизайна продуктов Apple: «Я узнал о шрифтах, таких как засечки и без засечек, узнал о различных расстояниях между комбинациями букв и о том, что делает великие шрифты великими. В них была красота, история, художественное изящество, которые наука не могла передать, и я нашел это увлекательным», — вспоминал Стив Джобс.
Эти знания, по его словам, помогли создать первый компьютер Mac. «Это был первый компьютер с красивыми шрифтами», — сказал предприниматель. Таким образом, дизайн стал торговой маркой Apple. И качественная типографика — не единственный элемент, влияющий на визуальное восприятие дизайна.
Дизайн повсюду: на улице, в кафе, на упаковке товаров, в Интернете и в повседневных вещах. Исследования визуального восприятия помогают создавать дизайн, отвечающий психологическим особенностям людей.
Феномен бинокулярного противоречия
Понимание того, как люди воспринимают визуальную информацию, открывает множество возможностей для создания интересного и увлекательного контента. Визуальные гипотезы Грегори можно использовать для проектирования веб-сайтов. Пользователи Интернета привыкли, что некоторые важные области (меню, строка поиска, логотип названия, контакты) находятся вверху. Когда человек заходит на сайт, он оценивает его сверху вниз и бессознательно нажимает на те части, где он ожидает увидеть то, что привык видеть.

Поэтому контент на сайте должен быть расположен в соответствии с определенной визуальной иерархией. Например, если это статья, то жирный заголовок должен быть вверху. Затем следует краткое описание, иллюстрация и собственно текст, разделенный на абзацы.
Исходя из результатов эксперимента Саноки и Салмена, макет и дизайн такой статьи должен быть насыщен контрастами. Исследование Саноки и Салмена доказывает, что выбор цвета должен быть максимально обдуманным.
Сбалансированная цветовая палитра на сайте имеет долгосрочный эффект — случайный посетитель запомнит ее и, возможно, вскоре вернется снова. На самом деле, дизайн многих веб-проектов состарился в определенных цветах. Очень редко можно увидеть оранжевый в сочетании с зеленым или «серо-коричневым».
- ФМРТ для всех наблюдателей указывает на сильное бинокулярное противоречие при представлении разнородных изображений;
- Бинокулярное противоречие происходит на этапе визуальной обработки. Другими словами, в течение короткого периода времени, когда наши глаза останавливаются на двух разных изображениях, которые находятся близко друг к другу, мы не сможем определить, что мы на самом деле видим.
Влияние типографии и эстетики на чтение

Эксперимент Кевина Ларсона и Розалинд Пикард доказал, что хороший макет влияет на восприятие контента, будь то цифровой или физический. Качество типографики также зависит от выбора шрифта.
Это относится и к размеру текста. Доказано, что размер буквы может вызывать сильные эмоции.
Шрифты с засечками лучше всего подходят для печатной продукции, поскольку они делают печатную информацию более понятной. В веб-дизайне, с другой стороны, предпочтительны шрифты с засечками или без засечек. Декоративные шрифты — оставьте их для заголовков и особых случаев. Каждый проект выбирает свою собственную типографическую стратегию, но общий принцип остается неизменным: буквы должны быть отличимы друг от друга.
Маркетинг
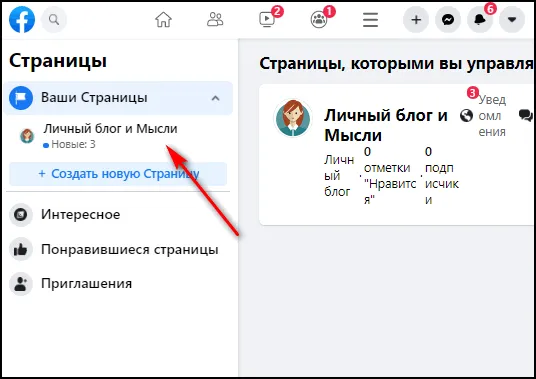
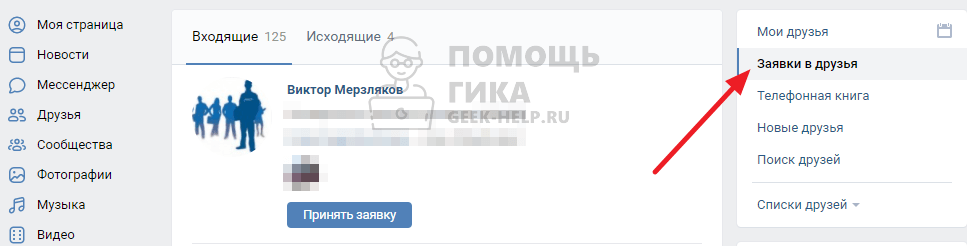
Маркетинговые инструменты в социальной сети ВКонтакте
- Участники обеих групп недооценили время чтения. Это означает, что чтение является увлекательной задачей;
- Участники, которые читали корректный экземпляр, сильно недооценили время чтения по сравнению с участниками, которые читали выпуск с плохой типографикой. Это подразумевает, что хорошая типографика делает чтение еще более увлекательным;
- Высокий уровень типографики не гарантирует хорошее понимание текста, но вызывает у читателя положительные эмоции.
Маркетинговые инструменты в социальной сети «ВКонтакте
Психология визуального восприятия способствует тому, что дизайн становится простым в использовании, узнаваемым и привлекательным. Основываясь на психологии людей, дизайнеры разработали различные принципы проектирования макетов и логотипов:
Как визуальное восприятие влияет на дизайн
Концепция «сверху-вниз»
Цветовая палитра
Какой шрифт для сайта, а какой для печати