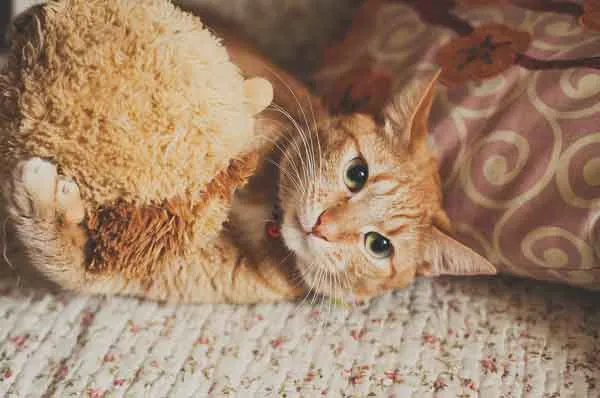
Для третьего изображения мы установили уровень качества 95, чтобы оно весило 169 килобайт. Второе и третье изображения едва различимы, но второе изображение весит на 104 килобайта меньше.
Форматы изображений для веба
Хороший дизайнер страниц должен уметь выбрать правильный формат изображений для пагинации, чтобы изображения правильно отображались при загрузке и имели оптимальный размер. Давайте рассмотрим, какие форматы доступны для изображений и когда лучше выбрать тот или иной формат.
Сначала рассмотрим растровые форматы GIF, JPEG, PNG и WebP. Подробнее о растровой графике вы можете узнать в статье «Растровая и векторная графика».
Самые важные характеристики, которые нас интересуют при выборе формата, — это качество изображения, вес и количество цветов. В Интернете тяжелые изображения непрактичны, так как требуют много времени для загрузки. Алгоритмы сжатия используются для уменьшения веса файла. Сжатие может быть с потерями или без потерь. При выборе подходящего формата изображения необходимо найти баланс между весом файла и качеством изображения, поскольку некоторые алгоритмы сжимают изображения с потерей качества. Давайте теперь рассмотрим отдельные форматы более подробно.
GIF (Graphics Interchange Format)
Он был разработан компанией CompuServe в 1987 году для передачи растровых изображений через Интернет. GIF имеет цветовую палитру, состоящую из 256 цветов. Алгоритм GIF выбирает 256 цветов, наиболее часто используемых в исходном изображении, а все остальные цвета создаются путем смешивания — подбора соседних пикселей так, чтобы человеческий глаз воспринимал их как нужный цвет. По этой причине GIF не подходят для хранения цветных изображений и фотографий.
Формат поддерживает прозрачность — каждый пиксель изображения может принимать два состояния: прозрачное или непрозрачное; непрозрачность не поддерживается.
Особенностью формата GIF является поддержка анимированных изображений, т.е. можно хранить несколько изображений, сменяющих друг друга в определенном ритме.
Поэтому формат GIF подходит для тех случаев, когда:
- изображение не многоцветное;
- нужна простейшая прозрачность;
- нужна анимация.
JPEG (Joint Photographic Experts Group)
JPEG назван в честь Объединенного комитета экспертов по фотографии, который разработал этот стандарт в конце 1980-х — начале 1990-х годов. Он был разработан для сжатия и хранения цветных фотографий. Он поддерживает более 16 миллионов цветов.
Формат JPEG сжимает изображения с потерей качества. Алгоритм сжатия основан на разделении исходного изображения на квадраты размером 8×8 пикселей и последующей группировке этих квадратов. Вы можете получить изображение JPEG с очень низким весом, но только за счет качества изображения, вы можете получить изображение JPEG с очень высоким качеством, но тогда изображение будет очень тяжелым. Поэтому основная цель в

Размер объектов SVG намного меньше, чем у растровых изображений, а сами изображения не теряют качества при масштабировании. В отличие от растровых форматов, мы можем взаимодействовать с SVG-изображениями — мы можем использовать CSS для изменения графических свойств, таких как цвет, прозрачность или границы, и JavaScript для анимации изображения.

SVG поддерживается почти всеми браузерами, кроме Internet Explorer 8 и ниже, но и это можно решить с помощью библиотек JavaScript, таких как SVGeezy.
Векторные форматы
Формат SVG идеально подходит для малоцветных фигур, логотипов и иконок.
SVG (Scalable Vector Graphics)
Прежде чем мы начнем обсуждать PNG и JPG, давайте сначала сделаем обзор этих двух форматов. JPEG означает Joint Photographic Experts Group и является названием группы, которая разработала этот формат файлов. Это сжатый с потерями формат. Вы должны думать об этом следующим образом: JPEG уменьшает размер изображения, сокращая мелкие детали. Вы можете уменьшить размер файла до крошечных кусочков, но это приведет к не очень приятному результату. Изображение становится пикселированным и полностью загроможденным.
Поэтому формат файлов JPEG является компромиссом между этими двумя форматами. Размер остается меньшим. Однако изображение остается в наилучшем качестве, что является компромиссом между размером и качеством. По этой причине JPEG стал одним из самых популярных форматов и стандартным форматом для сжатых изображений. Правильный акроним — JPEG. Однако он также взаимозаменяем с JPG. Это трехбуквенное сокращение связано с тем, что расширения Windows содержали только три буквы. Поэтому вы можете видеть его как JPG в Windows и JPEG в macOS.
Совет: Если вы хотите преобразовать файлы PNG в формат JPG, ознакомьтесь с эффективными методами в этом руководстве.
Если вы хотите конвертировать JPEG в PNG, вам следует использовать инструмент, который поможет вам в этом.
Часть 1. PNG против JPG: какой формат изображения имеет наилучшее качество?
PNG, с другой стороны, означает Portable Graphics Format и является широко используемым форматом файлов изображений, который по умолчанию использует сжатие без потерь. Этот формат идеально подходит для текста, линейных рисунков и символов и обеспечивает небольшой размер без потери качества. Изначально PNG был разработан как альтернатива GIF, формату для анимированной графики. Он обрабатывает изображения с высокой детализацией и контрастностью. Поэтому он по-прежнему является популярным форматом файлов изображений, используемым как онлайн, так и офлайн.
Теперь перейдем к обсуждению PNG и JPG: в чем различия между этими двумя форматами, и что вам нужно для конкретной цели? На первый взгляд, можно подумать, что между ними нет никакой разницы в качестве. Но на самом деле это так. Далее мы подробно расскажем о JPEG и PNG.
Давайте сначала поговорим о PNG и JPG с точки зрения развития. JPEG был разработан Объединенной группой экспертов по фотографии и является стандартным форматом, который сжимается и используется для обмена изображениями в Интернете и цифровой фотографии.
В чем разница между JPG и PNG? Теперь давайте рассмотрим форматы PNG и JPG с точки зрения методов сжатия. Что я должен отправить: PNG или JPEG? При использовании JPEG фактическая степень сжатия зависит от используемого программного обеспечения и настроек. Однако изображения JPEG обычно сжимаются в соотношении 10:1. Так, если вы экспортируете изображение размером 20 МБ в другой формат JPEG, размер изображения составит всего 2 МБ. Что касается качества, то потеря обычно не заметна для обычного глаза. Однако это зависит от содержания и фактического типа файла исходного изображения. Для этого в JPEG используется DCT или дискретное косинусное преобразование.
Для чего в основном используется PNG?
Математика и связанная с ней наука, лежащая в основе DCT, действительно сложна. Однако это тип алгоритма сжатия, который обеспечивает обзор всего изображения. Затем он определяет, какие пиксели изображения похожи на другие окружающие пиксели. Затем эти похожие пиксели объединяются в заголовки. Когда мы говорим о заголовках, мы имеем в виду группу похожих пикселей с одинаковыми значениями.

Часть 2. В чем разница между PNG и JPG?
Это действительно эффективный метод. Однако восстановить утраченную информацию впоследствии невозможно. В PNG и JPG используется сжатие с потерями. Это означает, что данные, потерянные после сохранения изображения, не могут быть восстановлены позже. Подумайте о том, чтобы сделать фотокопию вашей первой фотокопии. Если вы будете делать ксерокопию после каждой копии, вы обнаружите, что качество с каждым разом становится все хуже.
Развитие
PNG, с другой стороны, использует метод сжатия под названием LZW. Это также используется в форматах TIFF и GIF. Этот метод сжатия состоит из двух этапов, в результате которых получаются файлы меньшего размера без потери качества. Опять же, наука, лежащая в основе этой техники сжатия, сложна. Однако при сжатии PNG без потерь это не так. На самом деле он работает без потерь. Это означает, что при каждом открытии и повторном сохранении изображения не происходит потери качества.
компрессия
Теперь перейдем к обсуждению целевого использования PNG и JPG. Не рекомендуется использовать JPG для форматов файлов архивных изображений. Это связано с тем, что каждый раз, когда вы открываете файл и вносите изменения, происходит потеря качества. «Неразрушающие» программы редактирования фотографий (например, Adobe Lightroom) могут действительно помочь вам решить эту проблему. Однако следует быть осторожным, чтобы не удалить исходные файлы. Когда вы это делаете, внесенные вами изменения сохраняются как метаданные. Они не перезаписывают исходное изображение JPEG.
В этом сравнении PNG и JPG раздел «За и против» полезен для понимания слабых сторон и возможностей каждого формата файлов. В

Предлагаемое и нерекомендованное использование
Часть 3. PNG против JPG: плюсы и минусы
JPEG
- Имеет разумный или маленький размер файла.
- Имеет интегрированную поддержку для EXIF.
- Он поддерживается большим количеством программного обеспечения, операционных систем и устройств.
- Сжатие с потерями используется форматом файла.
- Это не рекомендуемый вариант в отношении печати CMYK.
- Он не поддерживает прозрачность в изображениях.
PNG
- Он использует технику сжатия без потерь.
- Он поддерживает прозрачность в изображениях.
- Это отличный формат файла для использования со скриншотами и текстами.
- Он имеет больший размер файла по сравнению с форматом файла изображения JPEG.
- Он изначально не поддерживает EXIF.