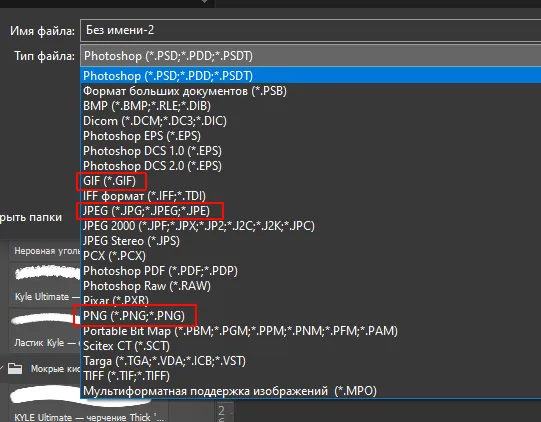
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
Векторная графика
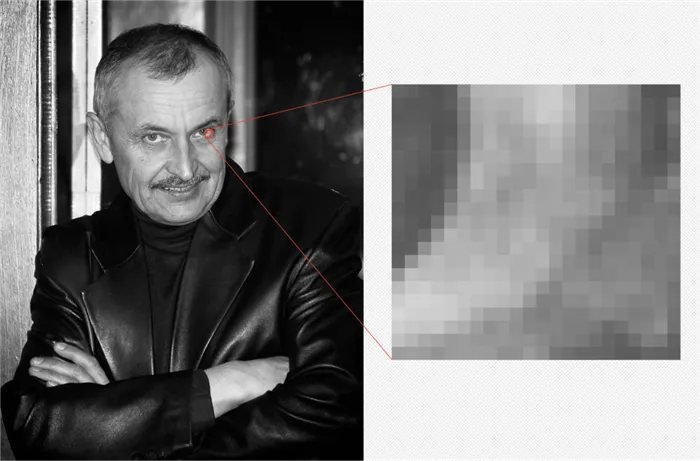
Изображение состоит из серии маленьких точек, которые могут образовывать картинку. В случае с компьютером изображение — это пиксели, из которых состоит фотография.
Например, когда вы делаете фотографию с помощью смартфона или цифровой камеры, вы получаете растровое изображение, состоящее из множества отдельных точек. Когда вы смотрите на картинку на экране мобильного телефона или компьютера, вы их не видите, но если увеличить изображение слишком сильно, точки становятся видимыми.

👉 Растровая графика имеет два основных параметра: Размер изображения и глубина цвета.
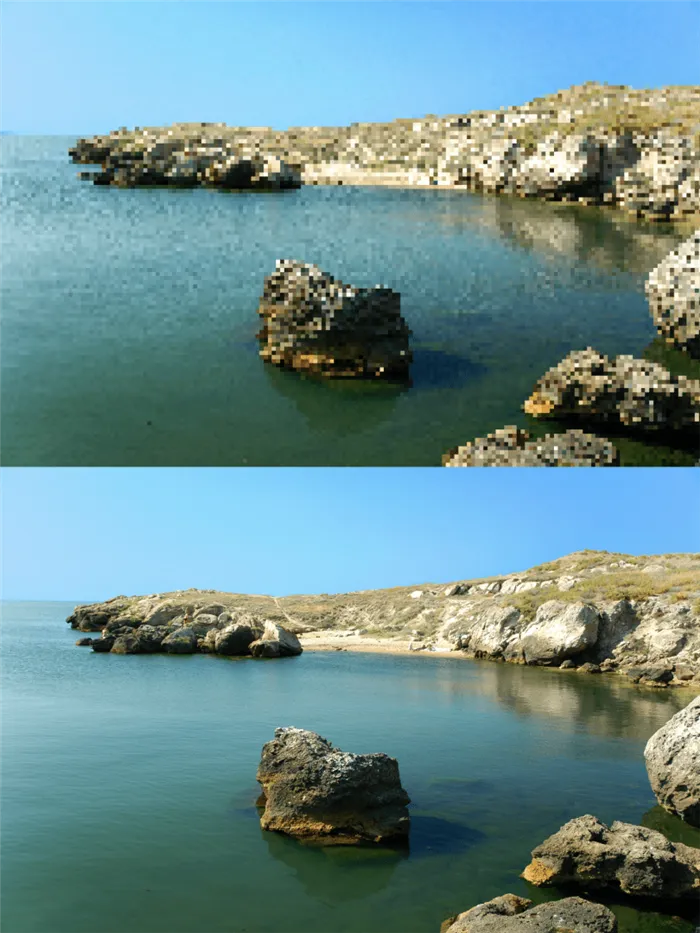
Размер изображения — это количество пикселей в горизонтальном и вертикальном направлениях. Чем больше размер, тем больше можно увеличить изображение без потери качества. Например, возьмите одну и ту же фотографию, но одну размером 100 на 200 пикселей, а другую — 1000 на 2000 пикселей:

Как правило, чем больше пикселей в фотографии, тем больше мелких деталей можно увидеть. Именно поэтому производители фотоаппаратов и смартфонов постоянно увеличивают количество пикселей в своих устройствах.
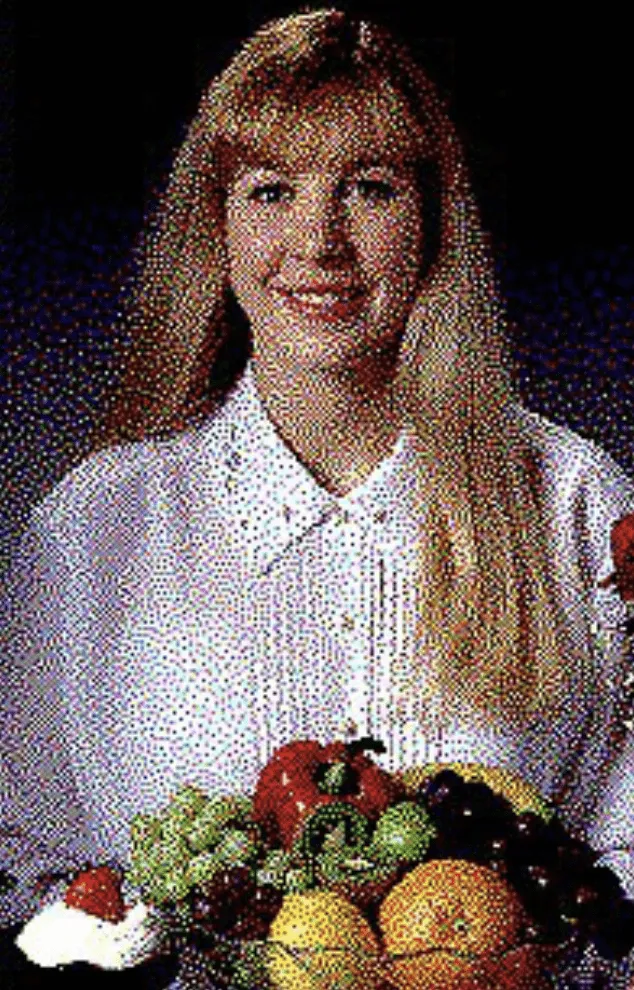
Глубина цвета. Представьте, что камера вашего телефона может различать только 16 цветов. В этом случае ваши фотографии будут выглядеть примерно так:

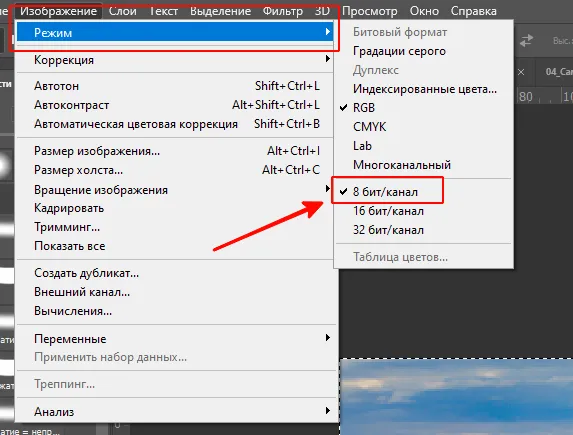
Это глубина цвета, т.е. сколько различных оттенков цвета имеет изображение. В нашем примере 16 цветов — это 4 бита, потому что 2 в степени 4 = 16. Сравните, как выглядит то же самое изображение с глубиной цвета 16 бит с глубиной цвета 8 бит:

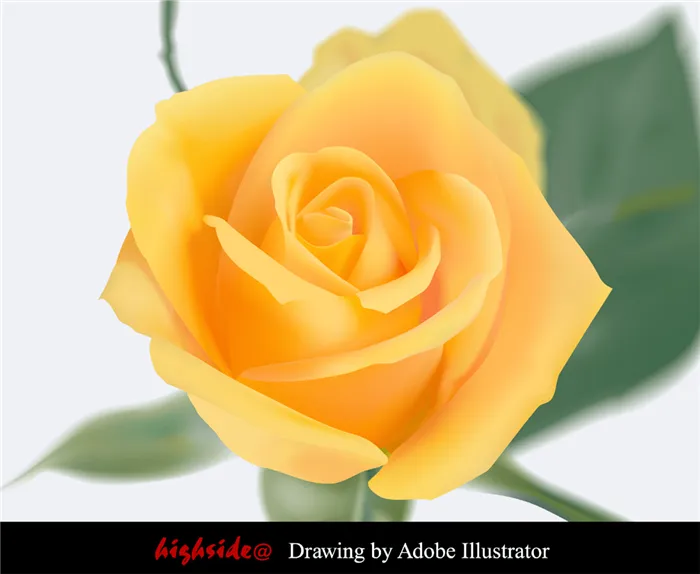
Основное применение растровой графики — это фотографии и изображения с большой глубиной цвета и большим количеством деталей. Фотографии растрируются. Рисунки, нарисованные от руки, в основном растрируются. Если на картинке изображена природа, люди, вода или что-то другое с большим количеством деталей, то это, скорее всего, растровое изображение.
Компьютеры очень удобны для работы с растровыми изображениями, потому что растровые изображения относительно легко редактировать. Компьютер выстраивает нужное количество пикселей в ряд и окрашивает их в нужные цвета. Процесс прост, вычислительные усилия минимальны, нужно просто повторять его много раз. Компьютеры в этом отношении очень мощные.
Элемент
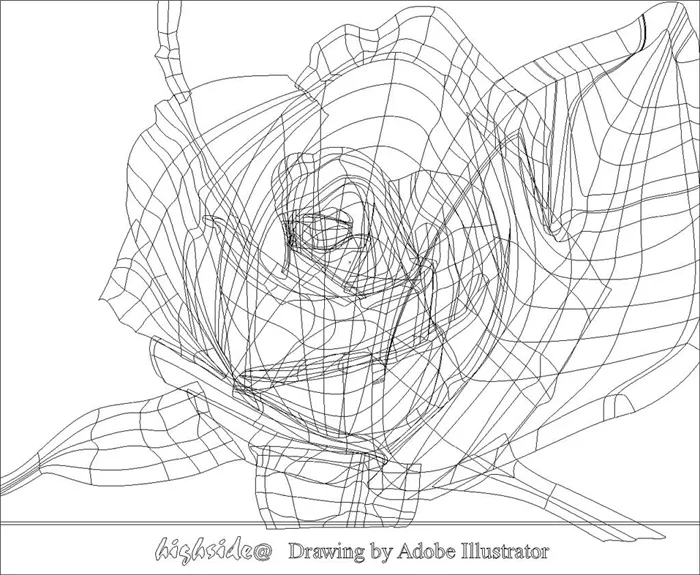
В отличие от растровой графики, векторная графика состоит не из пикселей, а из математических формул. В этом типе графики каждое изображение рисуется отдельными элементами:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Для этого каждый элемент имеет свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
Если мы хотим, чтобы компьютер нарисовал звездное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку по координатам 10,8.
- Поставь точку по координатам 14,9.
- Поставь точку по координатам 19,31.
- … добавляем ещё 113 звёзд.
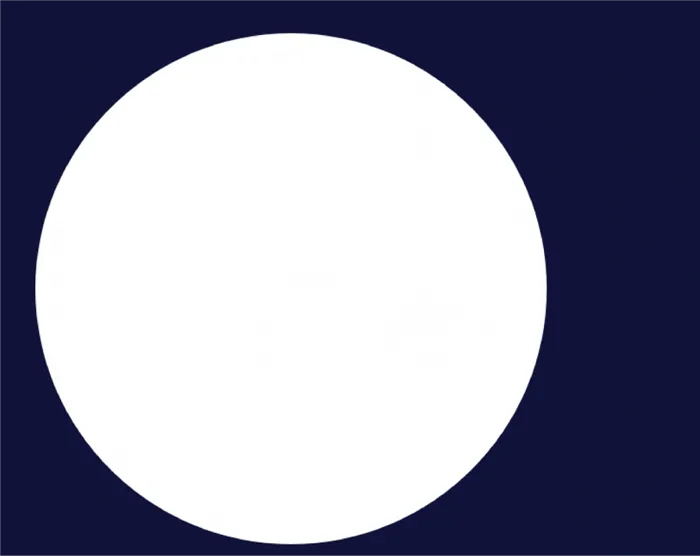
В итоге мы получаем вот такой рисунок:

Поскольку мы не связаны размером изображения, компьютер может использовать эти формулы для рисования звездного неба любого размера, от обоев для мобильного телефона до рекламного щита 4х6 м. При увеличении качество не теряется — компьютер просто принимает от нас конечный размер изображения и рисует все в правильных пропорциях.
Сила векторной графики заключается в возможности постоянно увеличивать и уменьшать размер изображения без потери качества. Если вы измените размер, компьютер немедленно рассчитает все формулы и перерисует изображение. По этой причине при увеличении векторной графики нет пикселей или размытия, даже если вам нужно увеличить звезду в 100 раз:

Вычитание вектора


Векторная графика чаще всего используется, когда нет необходимости в фотореализме — иконки, изображения, рекламные материалы. Основная цель такого изображения заключается в том, что его можно увеличивать или уменьшать по желанию без потери качества.
Характеристики растрового изображения
Разрешение
Это неотъемлемая характеристика растрового изображения, например, 640×480, 1920×1080 и т.д. Разрешение — это количество пикселей в горизонтальном и вертикальном направлениях. Если вы умножите одно на другое, то получите общее количество пикселей в изображении. Разрешение определяет, насколько четким и детализированным будет изображение.


Глубина цвета
Глубина цвета измеряется в битах: 8 бит, 16 бит и т.д. Это определяет максимальное количество цветов, которые можно использовать в изображении. Глубина определяет фотореализм и плавность градационных переходов.
Чтобы узнать, сколько цветов в изображении, нужно умножить 2, которые даны в битах. Например, изображение с глубиной цвета 8 бит может использовать максимум 256 цветов (2 в степени 8 = 256).

Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
Что это за востребованные профессии в области компьютерного дизайна? Узнайте о них в течение недели, выберите тот, который вам подходит, и получайте полезные подарки каждый день.

Разница между векторной и растровой графикой
| Растровые изображения | Векторные изображения | |
| Как она формируется | Набор пикселей, каждому из которых присвоены позиция и цвет | Математические формулы, определяющие прямые и кривые линии + цвета |
| Фотореалистичный | Высокий | Низкий |
| Можно увеличивать без потери качества | Низкий, ограничен присущим разрешением. | Высокий, ничем не ограниченный |
| Сфера применения | Реалистичные или почти реалистичные изображения: Фотография, видео, компьютерная графикаПолиграфия: создание небольших изображений (брошюры, листовки, флаеры). Создание больших плакатов также возможно, но тогда файл получается слишком большим. | Графика, которая не обязательно должна быть реалистичной: Иконки, логотипы, плоские иллюстрации. Графика, которую необходимо масштабировать без потери качества: Билборды, плакаты, световые короба и т.д. |
| Ограничения | Невозможно масштабировать без потери качестваРазмер файла, производительность устройства и требования к пропускной способности увеличиваются с ростом разрешения. | Невозможно получить фотореалистичные изображения |
| Скорость обработки | От среднего до быстрого (изображения с высоким разрешением) для обработки компьютером каждого пикселя | Средний, в связи с небольшим количеством расчетов |
| Разумные требования к памяти | От среднего до высокого | Низкий |
| Программное обеспечение для запуска | Adobe Photoshop, Procreate, Krita | Adobe Illustrator, CorelDRAW |
Графическое программное обеспечение
Векторные форматы файлов
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых изображений, векторные изображения не зависят от разрешения — при увеличении или уменьшении масштаба фигуры становятся больше, но сохраняют свое качество и четкость.
Векторные изображения часто используются для создания логотипов, символов, типографики и цифровых иллюстраций. Adobe Illustrator часто используется для создания и редактирования векторных изображений.

PDF расшифровывается как Portable Document Format и является универсальным форматом, который можно использовать для правильного отображения как векторной, так и растровой графики. Он хорошо поддерживается различными графическими программами. Файлы PDF отображаются корректно независимо от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используется для печати. Если вы принесете правильно подготовленный файл PDF, принтер не откажет вам в приеме. Любое изображение, созданное в Adobe Photoshop или Illustrator, можно экспортировать непосредственно в формат PDF.

Используйте PDF, если:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, если:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
EPS
EPS означает Encapsulated PostScript, формат, который в основном используется как векторный, но может также содержать растровые данные.

Используйте EPS, если:
- Вам необходимо отправить векторный логотип или другое векторное изображение клиенту, дизайнеру или сотруднику типографии. С файлом EPS не приходится беспокоиться о качестве изображения: независимо от размера, оно всегда будет отображаться четко и качественно.
Не используйте EPS, если:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI
AI — это формат векторных изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных компанией Adobe. Как и эти форматы, файлы AI в основном основаны на векторных данных, хотя они также могут содержать встроенные или связанные растровые изображения.
P. S. Шпаргалка
Надеюсь, эта статья поможет вам лучше разобраться в разнообразии и назначении различных типов графических файлов. Это позволит вам легче общаться с дизайнерами и увереннее чувствовать себя в типографии.
Бонус: информационный бюллетень по растровым и векторным форматам, упомянутым выше.


Как создать логотип: подробное руководство для дизайнеров и клиентов.
Как используют разные форматы изображений
Итак, вы выяснили назначение форматов. Но что делать, если у вас есть файл TIFF и вам нужно преобразовать его в JPEG? Именно здесь на помощь приходит программное обеспечение для преобразования файлов. Мы уже рассказывали вам о лучших бесплатных приложениях для конвертации файлов. И сегодня мы поговорим о нашей любимой программе — Movavi Video Converter.
Эта программа поддерживает более 20 форматов изображений и поможет вам конвертировать любой файл изображения за считанные секунды. Как следует из названия, эта программа может также конвертировать видео и аудио. А преобразованные файлы можно легко редактировать: обрезать, поворачивать или добавлять текст.
Хотите попробовать? Скачайте Movavi Video Converter со специальной скидкой для наших читателей:
Векторные изображения

Векторы — это файлы, созданные в специальных программах с помощью сложного набора инструментов. Они состоят из объектов и путей, описываемых математическими формулами. Сложные, красочные изображения, состоящие из множества компонентов, можно форматировать в редакторах векторной графики. Графический планшет значительно повышает сложность и реалистичность векторов.
Векторные изображения обладают следующими свойствами и характеристиками:
- их можно свободно масштабировать в любую сторону: что при увеличении, что при уменьшении четкость линий не снизится, и не появится зернистости;
- масштабируя векторные рисунки, важно переводить контуры (абрисы) в объекты или же активировать функцию масштабирования с объектом (ставить галочку);
- векторы можно экспортировать в растровые форматы, задавая необходимый размер в разных единицах измерения: пикселях, сантиметрах, дюймах и т. п.;
- векторное изображение, в отличие от растрового, можно существенно изменить в любой момент: удалить или добавить детали, перекрасить, поменять пропорции.
Вектор используется в тех же областях, что и растр, но в том случае, когда возможность свободного качественного и количественного изменения гораздо важнее, чем реалистичное представление окружающей среды. В векторном виде простые элементы, эмблемы и гербы, рекламная продукция, искусственные объекты, интерьеры, карты.
Векторные графические процессоры менее
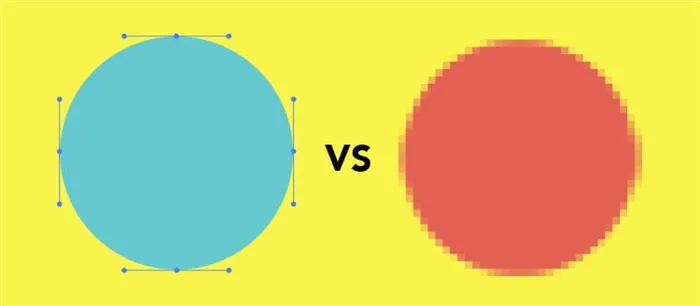
Сравнение вектора и растра

К недостаткам растровых изображений относятся большой размер файла при высоком разрешении, ограниченные изменения (только минимальное редактирование), нежелательное масштабирование, потеря качества при увеличении или уменьшении масштаба.
Растровые файлы используются для любительской и профессиональной фотографии, оцифровки картин и создания книжных иллюстраций. Большинство изображений, находящихся в обращении, являются чистыми растровыми изображениями. Они могут быть заполнены векторными элементами.
Очевидными преимуществами векторной графики являются возможность внесения существенных изменений в дизайн, неограниченное масштабирование без потери качества, небольшой размер файла даже для больших и сложных изображений, а также легкий экспорт в растровые форматы.
Основными недостатками векторных изображений являются их схематичность, упрощенные цвета, которые не подходят для цветового представления реальных объектов, и относительная сложность их создания (нужна программа и нужно знать, как ею пользоваться).
Однако эти недостатки частично компенсируются при создании вектора с помощью графического планшета. Рисование в редакторе от руки, а не с помощью мыши, упрощает задачу, но все равно трудно построить действительно детализированный объект, и файл будет большим.
Преобразование векторного файла в растровый выполняется путем экспорта изображения в любой растровый формат. Эта функция встроена как в Adobe Illustrator, так и в Corel DRAW. Преобразование растрового изображения в векторное сложнее. Есть такие варианты:
Конвертация между форматами
Однако оба варианта имеют ограниченное применение и действительно подходят только для простых изображений с максимально четкими и однородными контурами, чистыми цветами без сложных цветовых переходов. Обнаружение оправдано для изображения, извлеченного из вектора, если у вас нет самого исходного файла.
- импорт растра в редактор векторной графики с последующей трассировкой (есть разные виды, дающие разный уровень качества итоговой векторной картинки);
- автоматическая трассировка в онлайн-редакторах (нужно загрузить на такой сайт растровую картинку, выбрать вид машинной отрисовки и скачать готовый вектор).
Во всех остальных случаях единственной альтернативой является ручная трассировка по растровому изображению. Веб-конвертеры способны работать со сложными изображениями, но этого недостаточно. Более того, не каждое растровое изображение может быть преобразовано в векторное: Каждое фотоизображение слишком детализировано для этого.
Подведем итоги этого материала в сравнительной таблице:
Параметры
| Растровая графика | Векторная графика | Элемент |
| Пиксели (точки), точек на дюйм | Объекты и контуры, описанные с помощью математических формул. | Качество |
| Фотографический, с высокой реалистичностью | Упрощенный, схематичный, менее реалистичный | Размер файла |
| Как правило, чем выше разрешение, тем больше файл. | Чем сложнее изображение, тем больше файл. | Уменьшение |
| Увеличение и уменьшение масштаба нежелательно — страдает качество | Неограниченное увеличение и уменьшение без потери качества | |