Когда вы разрабатываете сайт или приложение, у вас есть множество различных экранов, кнопок, меню, под которыми вы можете использовать эти стрелки для обозначения переключения. Это создает целую паутину логических взаимодействий.
Анимация в Figma от 0 до постинга на Behance
Новичок в веб-дизайне? Вы восхищаетесь красивыми анимированными кейсами на Behance, но не знаете, как анимировать видео и включить его в свою презентацию? Тогда эта статья для вас: она шаг за шагом объяснит, что вам нужно делать!
При подготовке презентации своего нового проекта для Behance я столкнулся с подобными проблемами:
- Идея моей анимации слишком сложная, и ни один тьюториал не смог мне подсказать, как воплотить её в реальность;
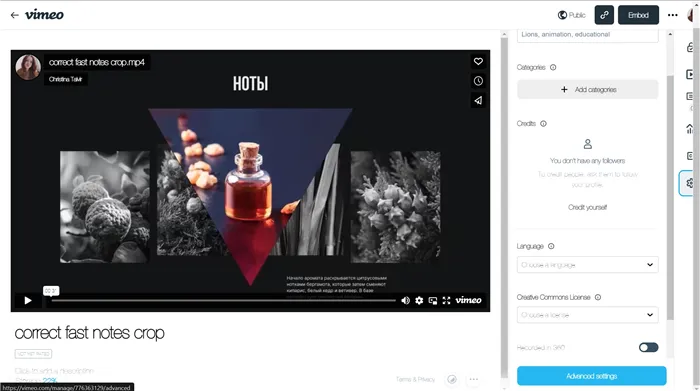
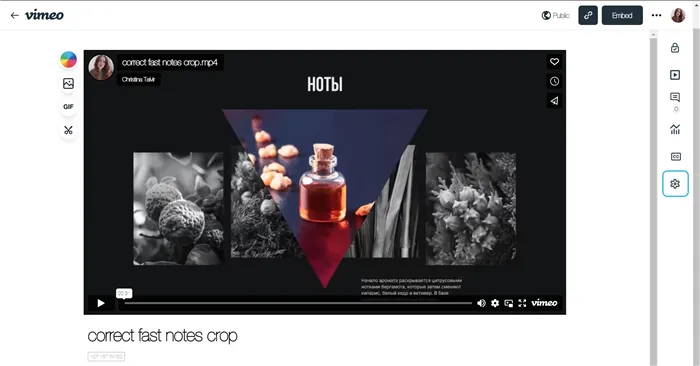
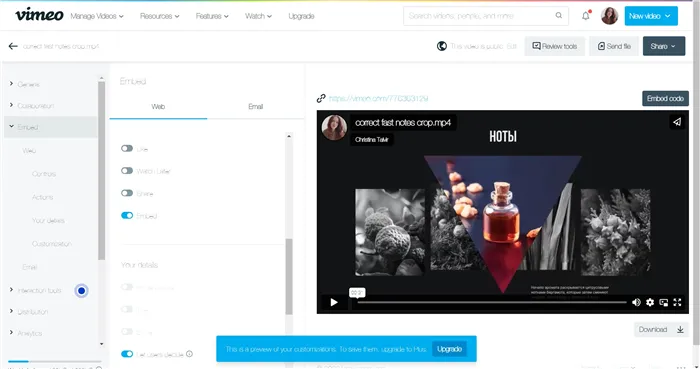
- Видеохостинг Vimeo изменился и перестал делать, как я хочу;
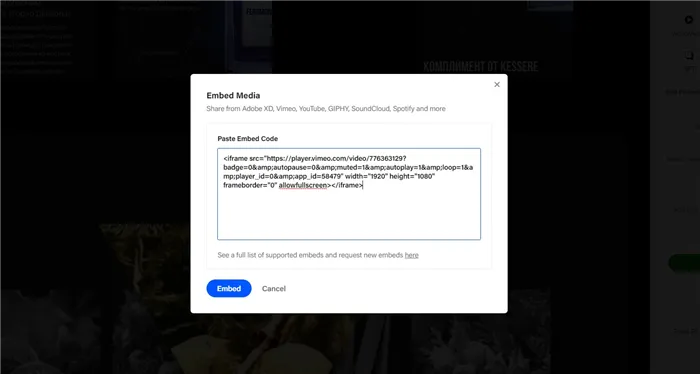
- На Behance видео постится с дефолтным плеером и выглядит некрасиво.
Моя анимация
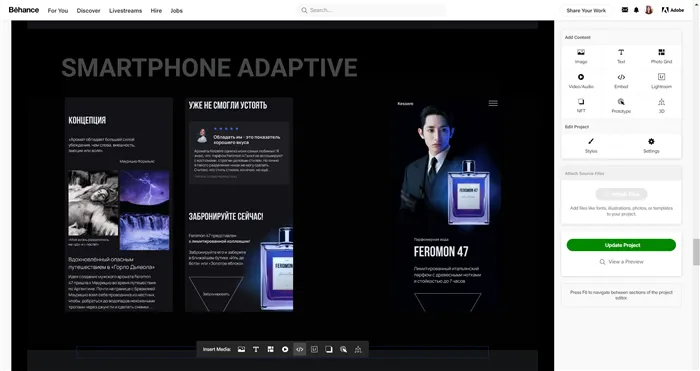
Я создал целевую страницу в рамках учебного проекта Logomachines. Тема: «Мужской аромат Feromon 47». На Behance уже есть более сотни идей на эту тему! Поэтому мне нужно было сделать что-то необычное и, конечно же, создать интересную, качественную анимацию. Это самая сложная задача из всех:
Конечно, мне было проще делать это в After Effects, но у меня появилась фантастическая идея наконец-то научиться анимировать только в Figma!
Шаг 1: Придумайте классную идею для нашей анимации. Если вы не можете придумать ничего хорошего, посмотрите, например, ссылки на https://www.awwwards.com/. Я видел там идею для анимации заголовка, но в итоге отбросил ее.
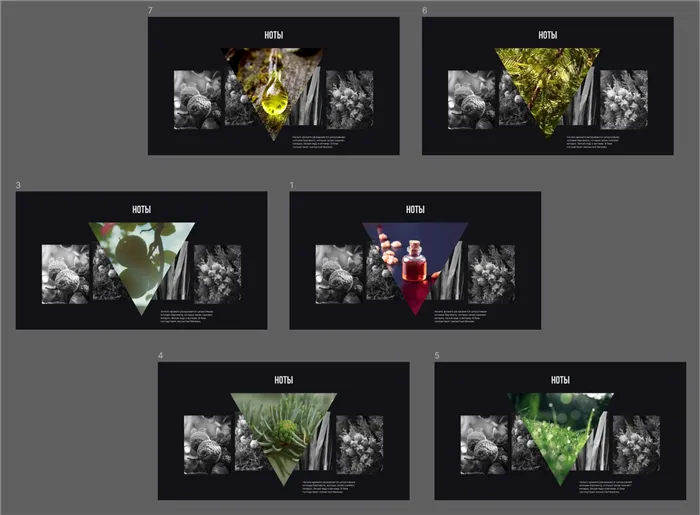
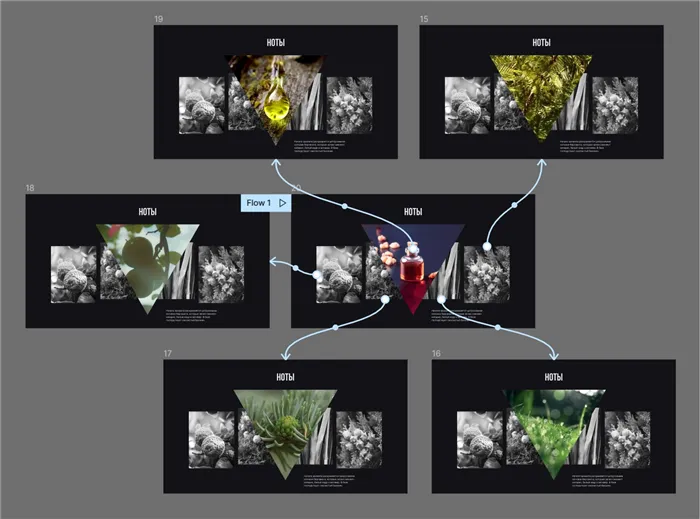
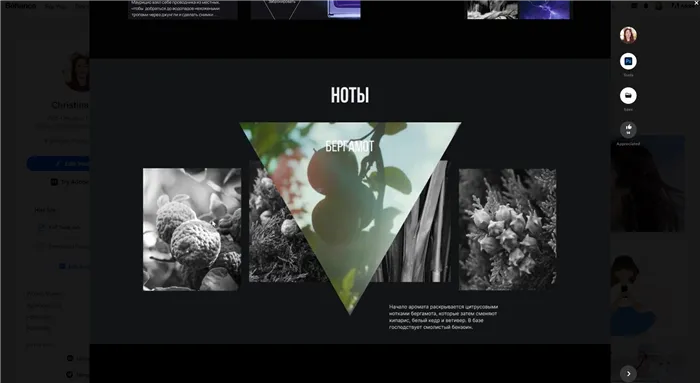
Моя идея заключалась в следующем: Пользователь видит, что это блок с описанием запахов, наводит курсор мыши на одно из изображений и видит gif в треугольнике посередине, и практически узнает, что это за растения и как они могут почувствовать запах феромона 47, т.е. идея в том, чтобы визуализировать запах.
Шаг 2. Создайте макет будущей анимации в Figma.

Шаг 3. Затем смотрим на YouTube туториалы по анимации в Figma, в зависимости от того, что мы хотим анимировать и как, например:
Шаг 4. Получите представление о том, как нам нужно спроектировать макет, чтобы анимация работала, и сделайте это.

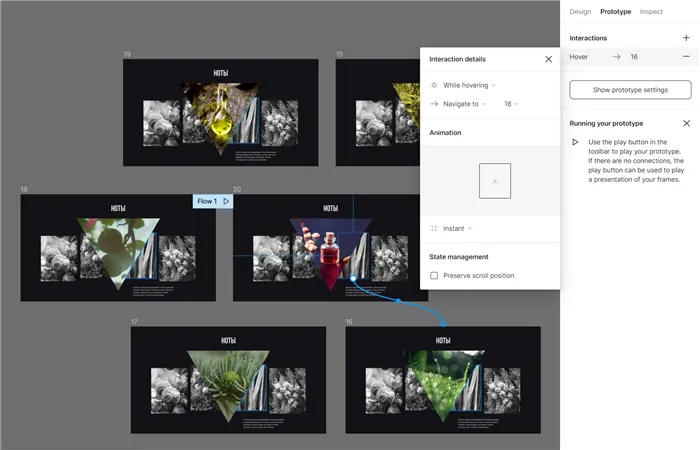
Шаг 5. Переключитесь в режим прототипа и рисуйте стрелки, чтобы соединить нужные изображения и настроить параметры нашей анимации. Я долго искал и пробовал разные варианты, потому что результаты были очень неожиданными, а в инструкции я не смотрел.

Шаг 6. Убедитесь, что наша базовая анимация работает так, как задумано. Например, в моей анимации я выбрал мгновенное движение (по движению мыши), чтобы при наведении курсора на каждое изображение рисунок в треугольнике мгновенно менялся. Я был приятно и неожиданно удивлен тем, что gif-файлы действительно воспроизводятся.

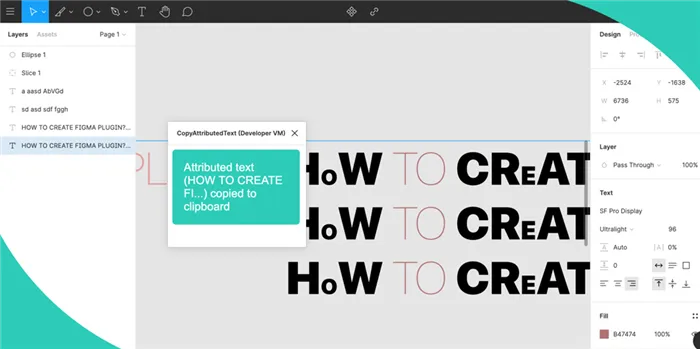
Шаг 7. Ни в коем случае не пытайтесь сделать то же самое с заголовками — ничего не получится, я пробовал! Если у вас такая же многоуровневая анимация, как в моем проекте, то для заголовков в Figma нужно использовать другой тип анимации — анимацию по элементам. Спасибо кураторам Logomachy за то, что вдохновили меня на поиски учебников именно по этой теме:
Шаг 8. Получите новое просветление, в моем случае мы готовим 2 версии заголовков: невидимые (0% непрозрачности) и видимые (100% непрозрачности), потому что заголовки должны отображаться плавно. Мы выбираем их вместе и оборачиваем вокруг
Подготовка видео
Шаг 3. Лично у меня в анимации был неловкий момент: когда я перемещал указатель мыши с одной фотографии на другую, стандартное изображение треугольника на мгновение начинало появляться в треугольнике, когда указатель мыши падал на пустую область экрана. Поэтому я вырезал эти изображения из видео, и проблема была решена!
Шаг 4 Я также увеличил скорость видео до 250% и экспортировал его в формат mp4.
Наряду с цветовыми градиентами и 3D-элементами, анимация является одной из главных тенденций в дизайне, согласно исследованию Canva. Это не только обеспечивает эмоциональный опыт для зрителя, но и делает интерфейс более удобным для пользователя, поскольку анимация имитирует взаимодействие объекта с реальным миром.
В маркетинге анимация может влиять на коэффициент конверсии: по данным Marketing Sherpa, компания Dell провела кампанию по электронной почте с использованием анимированных gif-изображений и добилась увеличения конверсии на 109% — более чем в два раза. Звучит здорово! Но как сделать анимацию?
Зачем нужна анимация в дизайне
В Google и Yandex, социальных сетях, рассылках, видеоплатформах, у блоггеров.
Существует несколько способов создания анимации в Figma. Мы будем идти от простого к сложному.
Прототипирование — это создание схематичного макета веб-сайта или приложения. В Figma вы можете сделать его интерактивным: Создайте несколько последовательных экранов и соедините их, задавая жесты перехода.
Инструменты для создания анимации в Фигме
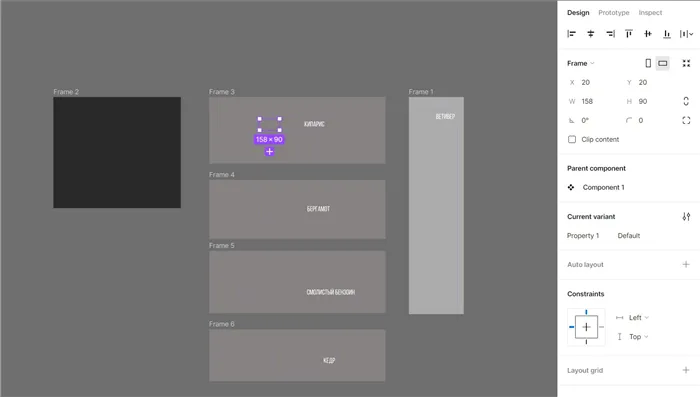
Создайте новую рамку. Чтобы ознакомиться с инструментами, не обязательно проектировать весь интерфейс, подойдет любая форма. Нарисуем прямоугольник, или, как его называют в Figma, прямоугольник. Затем скопируйте рамку и уменьшите масштаб нашей фигуры.
Анимации в прототипировании
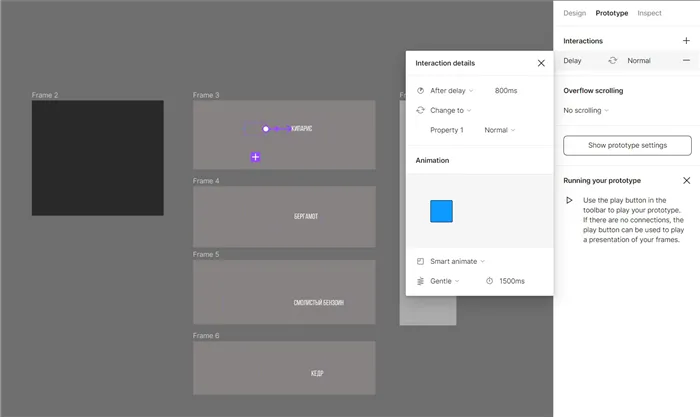
Выберите первый прямоугольник и перейдите на вкладку Прототип — она находится в правом меню. Нажмите на знак плюс в поле «Взаимодействие», чтобы создать больше взаимодействий с фигурой.
Нет». Это означает, что при нажатии на выбранный объект ничего не происходит. Щелкните на этом поле, а затем на первом пункте «Один клик», чтобы в выпадающем списке появилось больше вариантов.

В этом списке нужно выбрать, в каком случае должно быть выполнено действие:

В поле Interactions у нас появится цепочка взаимодействия в виде «Click ->В качестве примера возьмем On click.

Затем мы выбираем, что должно произойти после выбранного нами события. Для этого нажмите на список с надписью None, чтобы открыть список опций:
- On click — при клике на объект (если выбран весь фрейм, а не объект, – то при клике на любую область фрейма).
- On drag — при перетаскивании.
- While hovering — при наведении.
- While pressing — при удержании клика.
- Key/gamepad — при нажатии на горячую клавишу.
- Mouse enter — при появлении курсора в области объекта.
- Mouse leave — при покидании объекта курсором.
- Mouse down — в начале клика.
- Mouse up — в конце клика.
Чтобы изменить наш большой прямоугольник из первого бокса на маленький прямоугольник из второго бокса, мы выбираем в этом меню пункт Navigate to. Поскольку у нас только две рамки, Figma установит их автоматически. Если имеется несколько рамок, их можно выбрать из списка рядом с пунктом Navigate to или щелкнуть по кругу на боковой стенке объекта, а затем перетащить появившуюся синюю стрелку на нужную рамку.
Создайте новую рамку и поместите в нее кнопку. Для этого сформируйте прямоугольник, добавьте текст и выберите нужный цвет — например, пурпурно-розовый градиент. Давайте скопируем это поле и изменим цвет. В этом случае мы просто делаем градиент темнее. Вы также можете сделать текст немного больше.

- None — ничего не происходит.
- Navigate to — перейти к (другому объекту/фрейму).
- Open overlay — наложить поверх текущего фрейма.
- Scroll to — пролистать до другого объекта в рамках одного фрейма.
- Swap overlay — заменить один фрейм другим.
- Back — перейти назад.
- Close overlay — закрыть объект, наложенный поверх фрейма с помощью Open Overlay.
- Open link — перейти по ссылке.
Выберите Прямоугольник с помощью красной кнопки и перейдите на вкладку Прототип в правом верхнем меню. На сайте
Примеры простых анимаций
Изменение кнопки при наведении
Создайте ползунок, который изменяет высоту столбцов внизу путем перетаскивания. Техника такая же, как описана в предыдущем примере. Единственное различие заключается в самом методе анимации.

Мы создаем элементы дизайна: с помощью Rectangle — колонки и сам слайдер с закругленными краями. С помощью прямоугольника создайте круг и перетащите его на другую сторону.
Удвойте поле, перетащите круг на другую сторону ползунка и произвольно измените высоту столбцов.
Перетаскивание ползунка
Выберите круг на ползунке и перейдите к пункту Prototype. Выберите «На лекарство» в качестве действия и «Перейти к» в качестве события. Затем выберите второе изображение. Тип анимации, которую мы будем создавать с помощью Smart animate.
Скопируйте эти настройки для второго кадра, но здесь событием «Navigate to» будет первый кадр. И посмотрите, что произошло:
Создадим два кадра: первый экран и меню, которое открывается при нажатии на иконку «Бургер».

Выделите значок нашего гамбургера и перейдите к пункту Prototype. Выберите «По щелчку» в качестве действия и «Открыть наложение» в качестве события, потому что нам нужно разместить меню в верхней части экрана. Целевая рамка — это наше меню.
В блоке наложения мы определяем, где должно начинаться меню. В данном случае мы выбираем верхний центр. И снова мы можем добавить две опции — «Закрывать по щелчку» и установить фон за накладкой (Добавить фон за накладкой). Выберите тип перемещения «Переместить в» и щелкните правой кнопкой мыши на стрелке, сбоку от которой появляется меню. В нашем случае — сверху вниз.
Выпадающее меню
Чтобы иметь возможность закрыть меню, нажав кнопку Закрыть, мы выделяем этот текст и добавляем к нему взаимодействие. Мы решили, что оверлей, который мы определили ранее, будет закрываться при нажатии на него.