Figma поддерживает установку дополнительных программ для оптимизации работы. Вы можете получить доступ к разделу Explore и просмотреть всю коллекцию в разделе Community на оригинальной странице.
Фигма или Фотошоп. Что выбрать новичку
Графический процессор является вторым по важности инструментом для разработчиков после процессора кода. Дизайнеры создают сайт и приложение, которые, в свою очередь, передают файлы кодировщику. Принтер получает от них всю необходимую информацию: текст, изображения, цвета, расположение на странице и расстояния между ними.
Существует множество программ обработки графики, и неясно, как выбрать одну из них. Возьмем две популярные программы — Photoshop и Figma. Давайте сравним их.
Photoshop — это мощный графический процессор, основное назначение которого — работа с растровыми изображениями. Он был выпущен в 1990 году и с тех пор привлек большое количество пользователей. В исследовании 2019 года, посвященном инструментам проектирования, он занял четвертое место среди 10 самых популярных инструментов.
Figma — это онлайн-процессор для создания интерфейсов и оригиналов. Он был представлен в 2016 году, но сумел преодолеть Photoshop. В том же дизайне инструментов проектирования, Figma занимает второе место по количеству пользователей.
Чтобы выбрать процессор, сравните рабочую среду и привычку к совместной работе, использование программного обеспечения, варианты установки и минимальные требования к компьютеру.
Должна быть возможность спроектировать его так, чтобы не было необходимости отказывать разработчикам.
Нажимая на кнопку — соглашаетесь на обработку своих персональных данных.
Интерфейс
При выборе графического процессора важно оценить интерфейс. Для понимания сложных интерфейсов требуется больше времени. Пользователи таких программ чаще допускают ошибки, поскольку огромный объем информации и инструментов сбивает с толку.
Figma
Figma имеет две основные рабочие области: графический процессор и файловый менеджер.
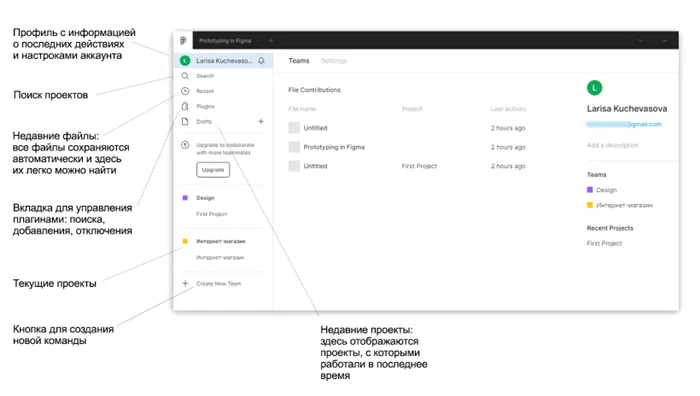
Файловый менеджер необходим для создания учетных записей и управления файлами и проектами. Здесь вы можете создавать команды, редактировать настройки учетной записи, просматривать текущие и последние проекты и подключать новые добавки.

Руководитель проекта Figma
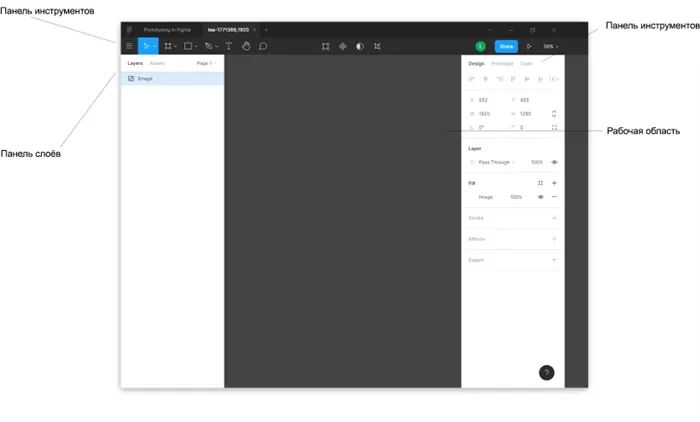
Второй рабочей областью в Figma является графический процессор. Здесь дизайнеры создают рисунки, а дизайнеры находят изображения, тексты и параметры объектов для своих рисунков.

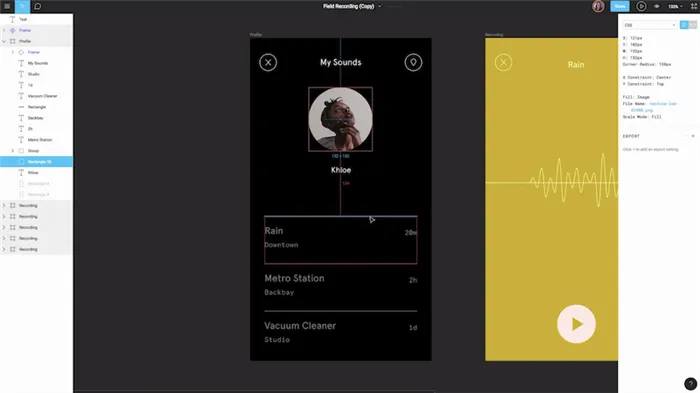
Графический процессор в Figma
Photoshop
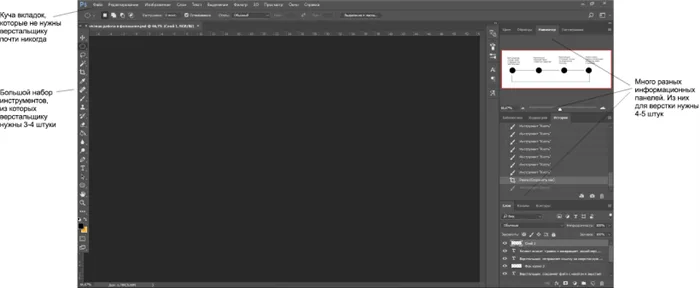
Photoshop имеет сложную рабочую среду с множеством инструментов, информационных таблиц и вкладок. Это связано с тем, что его использует широкий круг профессионалов, включая веб-дизайнеров, фотографов, дизайнеров страниц и иллюстраторов. Все они требуют различных инструментов.
Такое изобилие мешает новичкам. Между информационными таблицами трудно найти текст или параметры мата или выбрать нужный инструмент.

Окно Photoshop с множеством инструментов
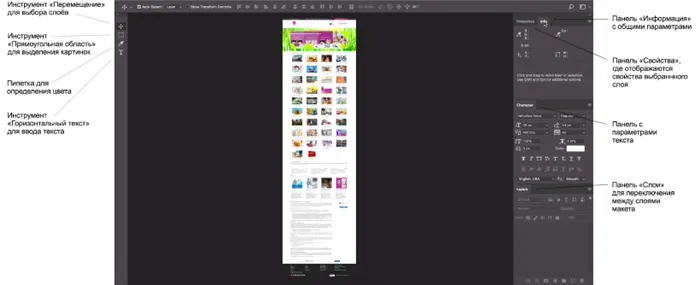
Оптимизация рабочего места может сделать жизнь немного проще. Для этого скройте ненужные инструменты и таблицы в макете. Тогда ваше внимание не будет отвлекаться на ненужную информацию. Найти подходящие инструменты очень просто.
Ниже приведен пример того, как может выглядеть дизайнер пейджинга Photoshop.

Окно Photoshop, созданное для работы с производителями кодировщиков
Способ установки
Чтобы выбрать графический процессор, нужно оценить, насколько легко с ним работать. Чем проще его установить, тем быстрее можно приступить к работе.
Есть два варианта: офисное приложение и версия для браузера. Офисное приложение необходимо установить на компьютер, в то время как процессор на основе браузера работает сразу без установки.
Figma
Figma — это онлайн-процессор, который работает в вашем браузере. Это означает, что на вашем компьютере ничего не нужно устанавливать. Чтобы начать работу, просто откройте веб-приложение в браузере и войдите в систему.
У приложения есть свои недостатки. Figma не может функционировать без Интернета. Она может быть медленной, если ваша видеокарта недостаточно мощная. Чтобы получить доступ к локальным шрифтам на вашем компьютере, необходимо установить небольшую программу-помощник шрифтов Figma.
Разработчики Figma заинтересованы в удобстве пользователей и создали офисное приложение для Windows и Mac OS. Она обладает той же функциональностью, что и браузерная версия. Недостатком приложения является то, что оно не работает через прокси-сервер без интернета. Для тех, кто имеет опосредованное соединение, подходит только браузерная версия.
Photoshop
Photoshop установлен на компьютере. Это полезно, так как он работает без подключения к Интернету. Интернет необходим для активации программы, проверки подписок и доступа к хранилищу в облаке.
Файловый менеджер необходим для создания учетных записей и управления файлами и проектами. Здесь вы можете создавать команды, редактировать настройки учетной записи, просматривать текущие и последние проекты и подключать новые добавки.
Что такое Figma и как ей пользоваться

Существует слишком много дизайнерских программ, каждая из которых уникальна по-своему. Одним из самых популярных продуктов для проектирования UX/UI является Figma.
Давайте поговорим о том, что представляет собой эта услуга. Расскажите им о его основных особенностях и примените их в своей практике.
Что такое Figma

Figma — это онлайн-сервис для дизайнеров, веб-разработчиков и специалистов по маркетингу. Он предназначен для создания оригинальных веб-сайтов или приложений, иллюстраций и векторной графики. Используя процессор, пользователи могут сотрудничать, создавать, вносить изменения и обсуждать свою работу как в браузере, так и в приложениях на компьютере.
Возможности и особенности Figma
Во-первых, мы хотели бы отметить важный аспект, который сделал Figma столь популярной.
- Бесплатные функции. Можно свободно пользоваться данным графическим редактором, но только с некоторыми ограничениями. В их число входит число редакторов и проектов, время хранения истории версий и другие важные мелочи.
- Встроенные компоненты. Если вы создаете сразу несколько элементов с одинаковым стилем, можно менять их во всем макете. В других графических редакторах вам пришлось бы работать с каждым элементом по отдельности.
- Интеграция с различными сервисами. Можно перенести все свои проекты из Sketch или Zeplin без потери шрифтов, изображений или кривых. Еще доступно подключение к корпоративному мессенджеру Slack, пространству Confluence и так далее.
- Использование через браузер или приложение. Программа работает в вебе и на десктопе. Все, что необходимо для работы с ней – авторизация в уже существующем профиле и наличие стабильного интернет-соединения. Скачать редактор можно с соответствующего раздела официального сайта.
- Многопользовательский режим. Одна из главных особенностей графического онлайн-редактора Фигма. Есть возможность создания собственной команды для дальнейшего сотрудничества в рамках сервиса.
- Наличие фреймов. Причем с предустановленными размерами для разных устройств – телефонов, планшетов, компьютеров, смарт-часов и так далее. Плюс в том, что не придется запоминать какие-либо размеры. Просто выбираете подходящий вариант девайса и начинаете работать с ним.
- Просмотр истории версий. Сервис сохраняет ранние версии файла на 30 дней, при необходимости можно возвращаться к ним и дублировать любую из них. Сохранение происходит автоматически после внесения последнего изменения в файл. Кстати, можно добавлять всем версиям названия и описания.
- Хранение файлов в облаке. Нет необходимости скачивать проект каждый раз после внесения изменений – все сохраняется на диске автоматически.
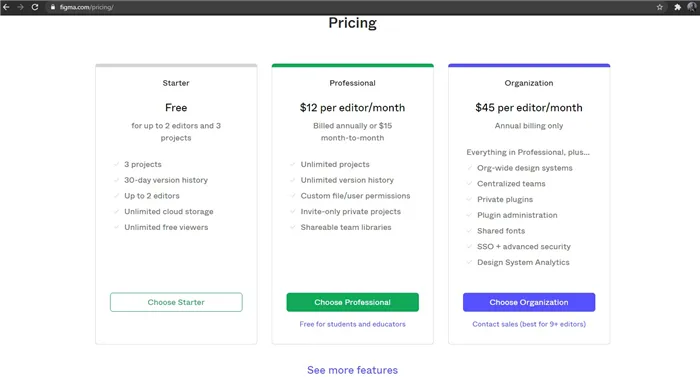
Если возможностей, предлагаемых бесплатно, недостаточно, можно приобрести подписку. Счет-фактура поясняется ниже.

Минусы Figma
Конечно, графический процессор имеет некоторые недостатки, но при хорошей организации они не оказывают существенного влияния на рабочий процесс. Например, они требуют подключения к Интернету. Кроме того, рабочая среда автора — только английский язык.
Как пользоваться Figma
Мы покажем вам, как использовать Figma. Сначала мы объясним, как войти в свой аккаунт. Мы покажем вам, как это сделать в вашем браузере.
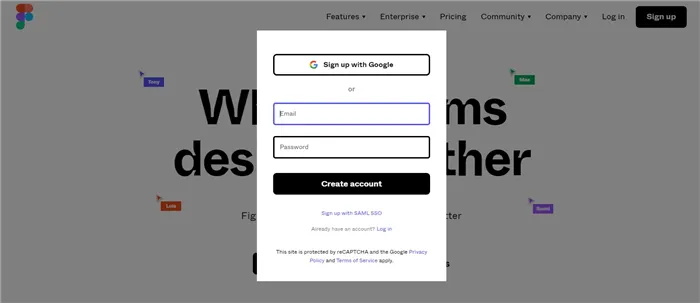
Регистрация или авторизация
Если вы не зарегистрированы в этой службе, сначала нажмите кнопку Подписаться, введите свой email, придумайте пароль и нажмите кнопку Создать учетную запись. Вы также можете войти в систему через службу Google.

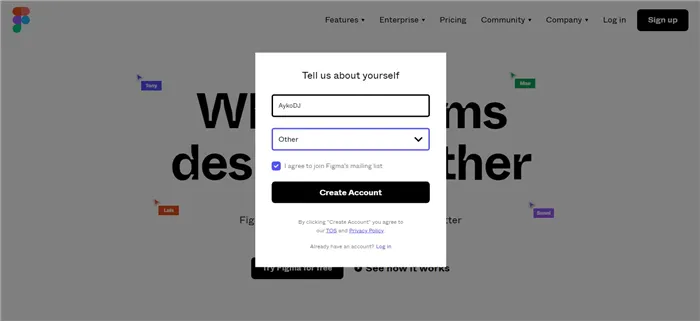
Я выбрал Google и присоединился через свой аккаунт. Следующий шаг — ввести свое имя и выбрать сферу. В качестве альтернативы вы можете подписаться на рассылку, нажав на галочку, а затем на кнопку создания аккаунта.

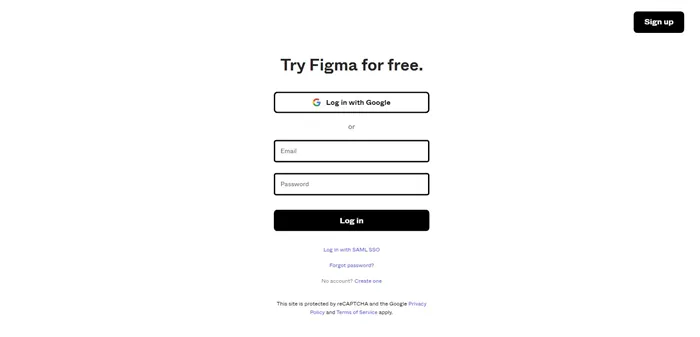
Уже зарегистрированным пользователям необходимо нажать на ссылку ‘Login’. Откроется немного другое поле, где они могут ввести свои предметы и войти в систему.

Затем откроется рабочее место с ранее созданным проектом (если он, конечно, был). Новички получают краткое руководство по основным функциям. Теперь вы можете приступать к работе!
Создание нового файла
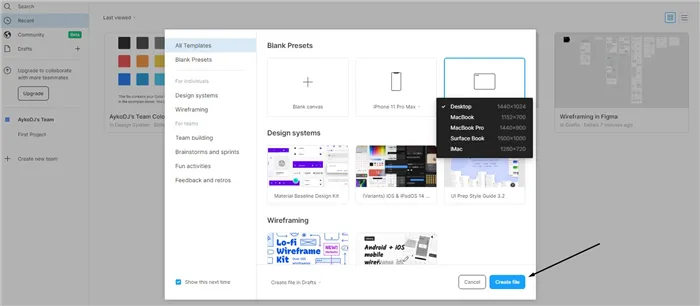
Чтобы создать новый файл, нажмите на символ плюс в правом верхнем углу интерфейса. Выберите правильный формат для вашего дизайна и нажмите кнопку Создать файл, чтобы начать. Выберите Пустой холст, чтобы открыть пустое рабочее место.

Импорт файлов
Если в прошлом вы использовали Sketch, вы можете ввести свои работы из Sketch в Figma. Как упоминалось ранее, нет никаких признаков того, что шрифты, кривые или изображения где-либо перемещаются или смещаются. Работает даже простой перенос и осаждение из первого приложения во второе. Отдельные элементы могут быть скопированы в формате SVG.
Разработка прототипов в Figma
Приступайте к разработке интерфейса. Рассмотрите возможность установки рамок, уровней, условий, сеток, типографики и т.д.
Макеты и сетки
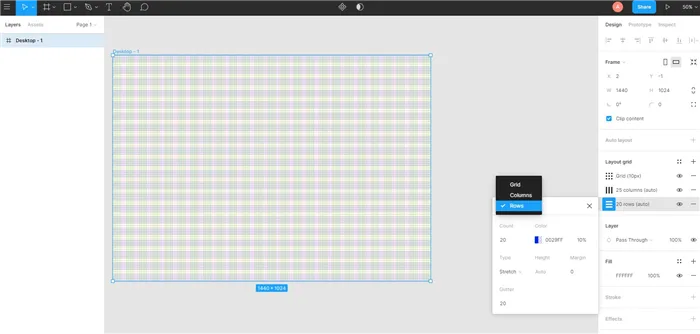
Чтобы создать макет, необходимо выбрать нужный уровень, перейти в правое окно ‘Design’ и найти ‘Layout grid’. Там выберите размер, цвет и прозрачность. Форму можно изменить с сетки на столбцы или линии. Доступно несколько положений, которые можно чередовать друг с другом с помощью клавиш CTRL+G.

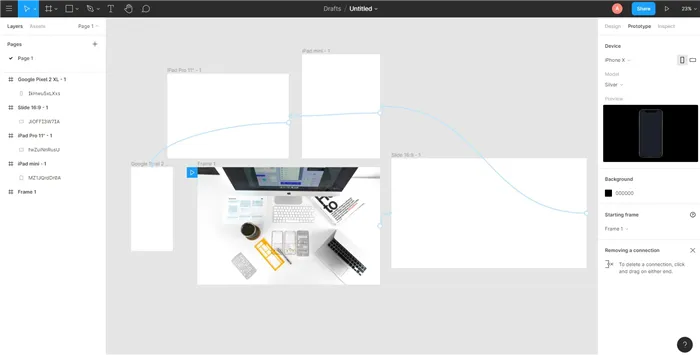
Просмотр прототипов
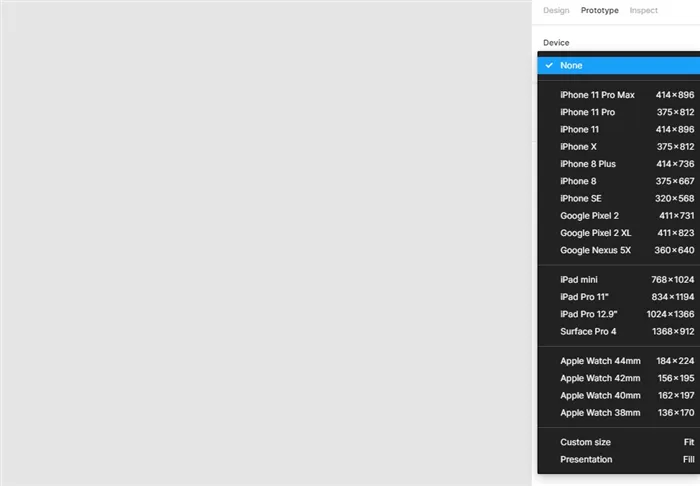
Суть этой функции заключается в том, что вы можете увидеть, как созданная рабочая среда выглядит на разных устройствах. В таблице в правой части экрана выберите «Прототип» (оригинал). В категории ‘Устройства’ выберите необходимое устройство для данного размера экрана.

При необходимости можно изменить цвет и горизонтальное или вертикальное положение модели. После завершения настроек нажмите кнопку Просмотр справа от «Поделиться», чтобы отобразить оригиналы для выбранного устройства.
Каждый файл автоматически сохраняется по мере его обработки. В Figma Publications история создает новую регистрацию через 30 минут. При необходимости каждая версия может быть восстановлена из календаря, в котором записаны все сохраненные версии.
Figma — что это за программа и как она работает
Figma — это инструмент веб-дизайна, который можно создать.
Веб-разработчики используют Figma в качестве библиотеки для систем рисования. Figma управляет отношениями между макетами и выпусками, поддерживает функции сотрудничества, демонстрации и создания кода.
Figma — это векторный графический процессор с совместным интерфейсом, используемый для он-лайн разработки цифровых продуктов. Он обладает расширенными функциями коллективной работы, позволяющими вести разработку.
Чтобы воспользоваться процессором, посетите официальный сайт figma.com и зарегистрируйтесь. Также доступно приложение Figma. Его можно бесплатно загрузить и установить на свой компьютер.
Что можно делать в Figma?
Во-первых, Figma — это инструмент для проектирования пользовательских интерфейсов. Вы можете использовать его для разработки сайтов, мобильных приложений, проектирования систем и создания многих других цифровых проектов. Инструмент активно развивается, и его сфера применения со временем расширяется.
Прототипирование
Оригинал представляет собой макет экрана приложения, который моделирует поведение будущих продуктов. Figma облегчает создание высококачественных интерактивных прототипов. Даже анимация интерфейса предусмотрена и постоянно совершенствуется. Это позволяет разрабатывать прототипы, которые максимально похожи на реальный продукт.
Для создания оригинала необходимо следующее
- Подготовить карту экранов в нужной вам последовательности.
- В верхней части правого блока переключиться на вкладку Prototype.
- Выбрать элемент интерфейса, для которого хотите настроить интерактивность.
- Справа добавить и настроить действие.
В исходной конфигурации можно выбрать мобильное устройство, для которого предназначен интерфейс. В исходном виде можно увидеть, как выглядит рабочая среда на устройстве.
Usability-тестирование
Когда оригинал готов, вы можете протестировать решение на своих пользователях. Для этого встретьтесь или свяжитесь с респондентом и поделитесь с ним ссылкой на интерактивный оригинал.
Передача макетов разработчикам
Чтобы передать макет разработчику, просмотрщику должен быть предоставлен доступ к файлу. В этом режиме разработчик имеет доступ к CSS-стилям элементов интерфейса. Если вы создаете мобильное приложение, вы можете просматривать код для iOS или Android. Существует руководство по определению размера и расстояния между предметами.

Презентация
Функциональность прототипирования можно использовать для создания прототипов, а также для представления презентаций. Это может быть очень полезно, если вы хотите показать презентацию и поработать с примерами в реальном времени во время вебинара. Нет необходимости запускать много программ; достаточно двух активных вкладок в Figma.
Кому нужна Figma
Figma — это отличный инструмент для веб-дизайнеров, веб-мастеров и проектировщиков интерфейсов. Он также может быть использован исследователями UX и разработчиками. Менеджеры по продуктам могут следить за процессом, понимать этапы проектирования и быстро создавать презентации для своих коллег. Сценарные аналитики могут извлекать макеты, не мешая работе проектировщиков.
Как видите, функциональность Figma очень широка. Однако в данной статье рассмотрены не все из них. Есть очень полезный раздел Figma Templates, который содержит шаблоны для различных приложений, от дорожных карт пользователей до диаграмм Ганта. Каждый из них имеет объяснение и инструкции по использованию.
С чего начать?
Если вам нравится Figma и вы решили перейти на нее, обязательно скачайте приложения для ПК и мобильных устройств. Их можно найти в разделе «Загрузки» на сайте.
После регистрации вы получите доступ к графическому редактору и файловому менеджеру. Интерфейс Figma очень прост и интуитивно понятен, что позволяет легко ориентироваться в нем.
Однако в процессе могут возникнуть вопросы и трудности. Большинство ответов можно найти на официальном канале Figma YouTube. В нем содержатся пошаговые инструкции и другие полезные материалы об инструменте. Обязательно обращайтесь к ним во время работы.
Эта функция программного обеспечения значительно облегчает работу в проектной команде. Любой член команды, участвующий в проекте и имеющий ссылку, может открыть макет на своем компьютере, просмотреть и прокомментировать последнюю обновленную версию.
Как начать работать с Figma
Когда вы зарегистрируетесь, вы получите приветственное письмо со ссылками на раздел помощи, видеоуроки, форумы и другие ресурсы.
Приветственное письмо от Figma
Интерфейс понятен. В левом поле расположены уровни с элементами проекта, панель инструментов находится вверху, а поле свойств — справа.

Интерфейс Figma
При запуске операции процессора появляется уведомление с подсказкой.

Уведомление о подсказках
Всплывающие подсказки помогают ориентироваться в сервисе. Однако для более детального изучения функций и получения максимальной отдачи от них требуются дополнительные учебники.
Как научиться работать в Figma
Онлайн-университет ‘Нетология’ предоставляет возможность ознакомиться с процессором и изучить основы. На сайте доступна запись открытого урока «Figma: быстрые рабочие советы для дизайнеров».
Практический урок по работе с Figma на русском языке доступен на канале YouTube.
Электронная книга FigmaManual опубликована дизайнером интерфейсов Александром Окуневым. Книга охватывает 23 темы: обзор интерфейса, формы, перьевые и векторные сетки, градиенты с примерами из Figma, обрезка и изменение цвета, элементы, наложения и т.д.
Новости и советы по работе с автором доступны в Telegram.
-
— официальный канал новостей и советов по Figma;
- «Фигма-чат» — здесь участники задают вопросы по работе в редакторе и помогают друг другу советами; — публикует новости, подсказки, обзоры функционала, горячие клавиши, ресурсы.
Изучив основные функции программного обеспечения, мы испытали их на практике. Чтобы создать простую страницу для своей электронной книги, вам необходимо
1. войдите в систему и создайте новый документ.
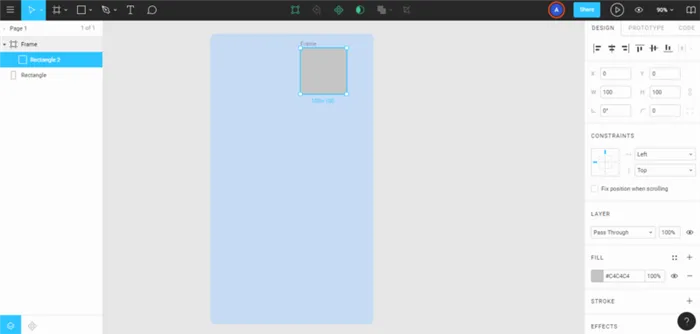
2.Нажмите на ‘+’ в верхней таблице, чтобы создать рамку и разместить объекты на холсте.
3.Заполните проект текстовыми полями, прямоугольниками и уровнями изображений.

Созданная в электронной книге страница Figma








