А чтобы понять, как создать правильную и уникальную страницу 404 с индивидуальным дизайном, вам нужно перейти в корневой каталог вашего сайта и найти там файл .htaccess (если у вас его нет, создайте его сами).
WordPress 404 страница — как настроить
Давайте рассмотрим, как создать шаблон 404 ошибки в WordPress, чтобы создать полезную страницу, которая поможет пользователям ориентироваться на вашем сайте и улучшит поведенческие факторы.
Ошибка 404 возникает, когда посетитель пытается зайти на несуществующую страницу. Многие люди склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Однако, если потратить время на создание удобной страницы 404, это поможет удержать пользователя на вашем сайте.
Веб-адрес, ведущий на страницу ошибки 404, может быть просто неправильно набранным URL, или он может появиться со временем, если вы удалили проиндексированную страницу и забыли о ней. Когда выдается код 404, WordPress настроен на автоматический поиск в файле 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Однако, если этот файл не существует, выводится системное сообщение, не содержащее никакой полезной информации для пользователя.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
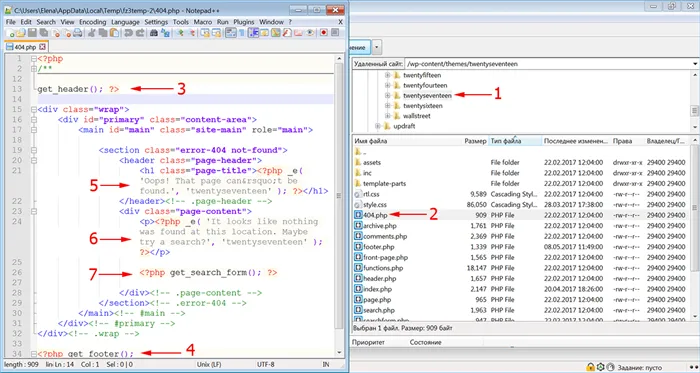
Не все темы WordPress имеют собственный файл шаблона ошибки 404. Если разработчик темы предоставил такой файл, он называется 404.php. WordPress будет автоматически использовать эту страницу при возникновении ошибки 404. Если ваша тема не содержит этого файла, вы можете создать его самостоятельно.

- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.
Поскольку все темы разные, нет гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер мог найти страницу 404, добавьте следующую строку в файл .htaccess:
Файл index.php находится в корневом каталоге вашего сайта. Если WordPress находится в подкаталоге под названием «wordpress», код в файле .htaccess должен выглядеть следующим образом:
Что разместить на wordpress странице 404
Если пользователь вместо искомой страницы получает сообщение об ошибке 404, его разочарование может привести к тому, что он преждевременно покинет ваш сайт. Задача администратора сайта — помочь посетителю найти информацию, которую он ищет, тем самым снижая процент отказов от посещения и улучшая поведенческие факторы на сайте.
Хорошо направить пользователя в нужное русло, чтобы он остался на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.
Чтобы сделать страницу уникальной, можно дать ей фоновое изображение в стиле дизайна сайта. Также допустимо использовать html-теги и css-стили для придания индивидуальности шаблону.
Почему обязательно надо делать свою 404-ую страницу?
Самая важная и единственная причина — не потерять посетителя. У каждого пользователя, вероятно, есть
Мы уже создали пустой файл 404.html и теперь заполним саму страницу 404 HTML-кодом, используя активные HTML5 и CSS3. Я нашел свой собственный способ создания простой и красивой страницы 404.
Первое, что вам нужно сделать, это выбрать большое и качественное изображение или фотографию размером не менее 1200х750 пикселей. Существует множество бесплатных лицензионных сайтов, с которых можно скачать изображения очень высокого качества. Я бесплатно скачал это забавное изображение с популярного сайта pixabay.com.
Я хочу разместить его как фоновое изображение во всем окне браузера и написать в середине браузера — Страница 404 не найдена и поставить ссылку на домашнюю страницу. Давайте рассмотрим основные моменты.
Выбранное изображение слишком яркое, нужно немного приглушить тон, тогда текст будет легче читаться. Эффект полупрозрачного затенения можно получить с помощью RGBA, записав в стили блока следующую строку кода:
Фон: rgba (0, 0, 0, 0, 0, 0, 0.7),

Первые три буквы означают красный, зеленый и синий цвета и равны нулю. Последняя буква «a» обозначает альфа-канал, который отвечает за непрозрачность элемента. В нашем случае число 0,7 означает 70 % темноты. Шкала от полной прозрачности до полной непрозрачности варьируется от нуля до единицы (0. 1).
Эффект полупрозрачности RGBA
Для правильного оформления страницы 404 из моего примера, без понимания того, как работает свойство position, это будет сложно. Когда мы смотрим на конечный результат страницы 404, нам необходимо понять структуру HTML-документа. Здесь мы видим три перекрывающихся слоя. Нижний слой — само изображение, средний слой в теге — полупрозрачный блок затенения, а верхний слой — текст. Наша задача — определить желаемое размещение содержимого этих слоев.
Средний слой размещается абсолютно, так как позиция элемента (блока fade) определяется относительно краев браузера без отступов.
Верхний текстовый слой позиционируется относительно элемента среднего слоя.
Позиционирование элементов
Если сайт был создан с помощью CMS WordPress, Joomla, Drupal и т.д., то, скорее всего, он выдаст страницу ошибки 404. Однако он может быть неинформативным или отличаться от дизайна других страниц на вашем веб-ресурсе.
Лучше всего создать собственную страницу ошибки 404. Если у вас есть навыки верстки и дизайна, вы можете сделать эту страницу красивой, юмористической и необычной. Это будет принято пользователями и уменьшит негативное воздействие.
Важно, чтобы страница была информативной и полезной:
Рекомендации по созданию страницы 404
Яндекс рекомендует, чтобы страница ошибки 404 отличалась от остальной части сайта и содержала ссылку на домашнюю страницу, поисковую строку и инструкции о том, как действовать дальше.
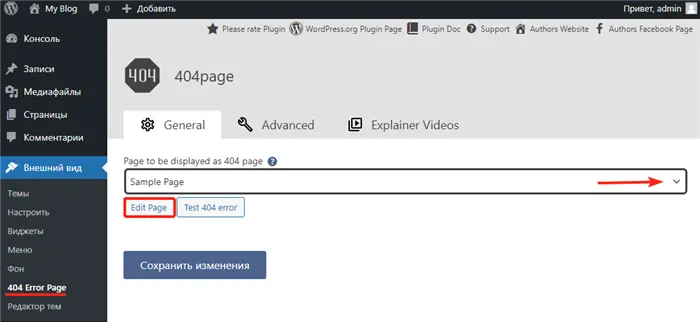
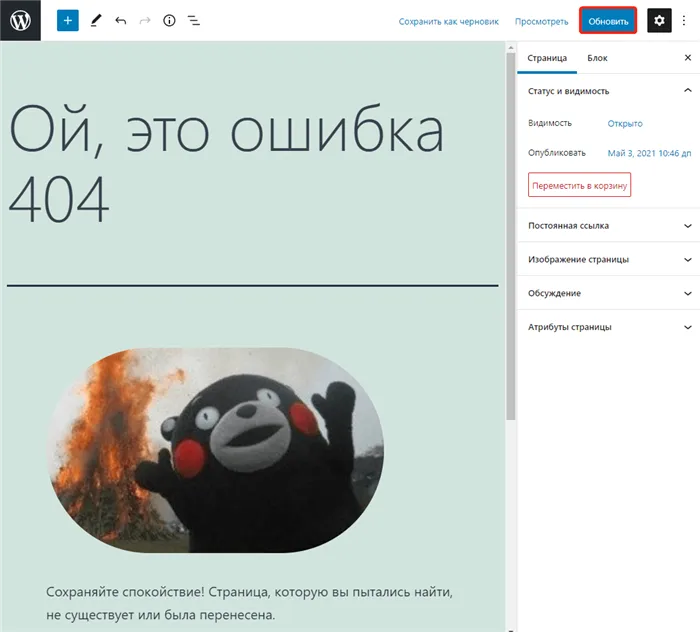
1) Откройте область администрирования
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
- Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
- Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
- Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.