Для реализации творческого замысла автор часто берет за основу образа персонажа живую личность из реального мира (независимо от того, жил ли он когда-то или живет сейчас). То есть автор создает персонажа на основе прототипа.
Зачем нужно прототипирование
Прототипирование — это один из этапов разработки, который заключается в изучении содержания и расположения важных элементов интерфейса.
Пять лет назад наша компания вообще не использовала прототипирование. Еще 2 года назад прототипирование использовалось для внутренней работы и выполнялось после того, как проект был определен и оценен. Сейчас прототипирование информационных систем осуществляется до постановки задачи и выполняет несколько функций.
Основная задача проектирования
Основная цель проектирования информационных систем — сократить разрыв между ожиданиями клиента и конечным результатом. Все этапы проектирования, включая формулирование спецификации и требований, анализ требований, бизнес-анализ и создание прототипа, направлены на это. Его не следует путать с целью повышения эффективности бизнес-процессов.

В производстве систем автоматизации бизнеса процесс создания прототипов заимствован у разработки веб-сайтов. Там он выполнял ту же функцию: клиент должен на раннем этапе понять, как будет выглядеть сайт, где и какие элементы будут расположены. Дизайнер использовал прототип в качестве руководства при разработке веб-сайта.
При разработке информационной системы дизайн выполняет ту же функцию. Учитывая особый характер нашей работы, а именно разработку на заказ, очень важно, чтобы клиент представлял себе, что он получит в итоге. Сколько бы раз мы ни пытались описать интерфейсы, расположение и тип компонентов в спецификации требований, но когда клиент представлял информационную систему, у него всегда возникало множество вопросов, связанных с ожиданиями, что «это будет по-другому». Да, то, что сделано сейчас, это здорово, но лучше перенести эти элементы в другое место, изменить порядок полей, и лучше в виде страницы, а не всплывающего окна.

Таково видение клиента, и оно оправдано тем, что в данном конкретном случае есть все основания разместить элемент в другом месте, и это нормально. Однако разработчики узнают об этом только тогда, когда система уже работает. Это и есть diff (от слова different) — разница между тем, что ожидает клиент, и тем, что было доказано (что описано в эталонных условиях и теперь в прототипах). Уменьшение этой разницы является основной задачей процесса создания прототипа.
На начальном этапе менеджер проекта вместе с клиентом проводит прототипирование, чтобы
Этапы прототипирования
Этот процесс осуществляется менеджером проекта по согласованию с клиентом. Цель этого шага — синхронизировать понимание количества интерфейсов и количества и свойств строительных блоков в этих интерфейсах. Задача этого процесса — выявить «слепые пятна» в проекте, о которых менеджер проекта не знает и которые, по мнению клиента, существуют по умолчанию, или наоборот, важность которых клиент не понимает.
Например, у нас есть информационная система для управления и распределения задач между сотрудниками, в которой задачи связаны с проектами и закреплены за ответственными лицами. Возникает вопрос: «Где находятся типы задач? Задачи должны быть разделены на типы». Этот вопрос может возникнуть, когда клиент посмотрел на диаграмму интерфейса на этапе предварительного проектирования и обнаружил, что на карте задач нет выбора типа задачи. Или если система уже была оценена, построена и поставлена. В последнем случае это приводит к дополнительной работе: созданию списка типов задач, изменению интерфейса задач, разработке списка задач, добавлению фильтров и так далее.

Согласование с заказчиком предварительных прототипов, в отличие от второй фазы, обычно проводится только по некоторым спорным вопросам. Есть простые детали, такие как руководства, где нет смысла тратить время клиента и это не принесет пользы проекту. Однако отдельные интерфейсы, разработанные специально для проекта, обязательно должны быть согласованы и обсуждены.
У предварительного планирования есть и вторая функция — информирование дизайнера.
Создание сложной технической системы всегда сопряжено с риском возникновения неисправностей, плохой функциональности и т.д.
Прототипирование в технике
Чтобы свести к минимуму экономические затраты и потерю времени из-за ошибок, на предварительном этапе конструкторы создают черновой вариант проектируемой системы, так называемый прототип.
Создание прототипа называется прототипированием.
В прототипе реализуется базовая функциональность разрабатываемого объекта. Это необходимо для того, чтобы оценить функциональность «в принципе».
На этапе тестирования прототипа выявляются ошибки и просчеты. После тестирования ошибки исправляются, и создается конечный продукт.
Прототипы различаются в зависимости от их применения:
На фотографии изображен концепт-кар спортивного автомобиля:
- промышленные – прототипы промышленных систем, например, электроники;
- архитектурные – макеты архитектурных сооружений;
- транспортные – образцы новых моделей транспорта, например, автомобилей (их еще называют концепт-карами);
- товарные – модели товара, используемые для презентаций.
Я использую простой пример, чтобы объяснить, что такое прототип в программировании. Предположим, вам нужно разработать программу, в которой функция должна быть вычислена много раз. Не имеет смысла описывать его в программе каждый раз, когда вам нужно его реализовать.

В программировании
Есть решение: вы можете описать функцию только один раз, то есть определить ее (создать подпрограмму).
Если затем вам понадобится реализовать эту функцию в программе, вы можете просто вызвать подпрограмму (как если бы вы клонировали ее) вместо того, чтобы описывать ее снова. Вызов осуществляется через прототип, то есть оператор, который объявляет данную функцию и ее аргументы, но не содержит ее тела.
Итак, определение функции описывает, что делает функция, а прототип описывает ее интерфейс (т.е. как программа взаимодействует с определением функции).
Использование прототипов может упростить процесс программирования.
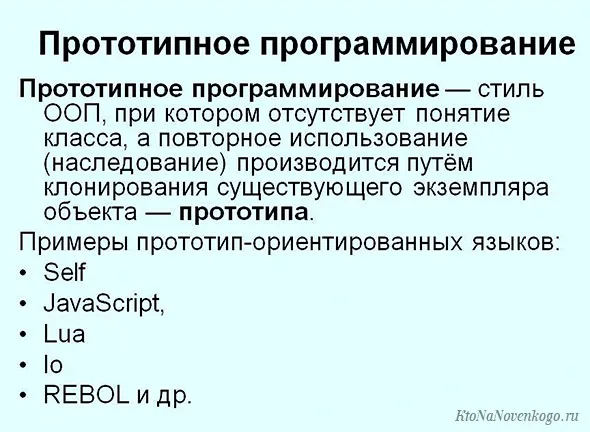
Примечание: ООП означает объектно-ориентированное программирование. Для общей информации: объяснение того, что такое ООП:

При создании сайта для утверждения клиентом демонстрируется прототип будущего веб-ресурса.

Прототип сайта
Прототип сайта — это макет, который показывает расположение текстовых, графических и видео блоков, а также предполагаемую функциональность и возможности навигации. Это дает вам представление о том, что разработчик намерен сделать с дизайном своего проекта.
Прототипирование очень важно при создании веб-сайта:
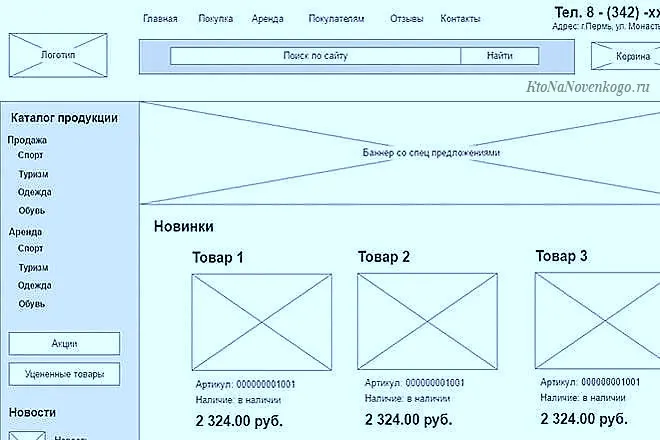
Все блоки показаны в схематическом виде. Прототип сайта может быть статичным, то есть в виде простой формы, а может быть динамичным — с проработанными элементами навигации. На изображении ниже представлен прототип сайта интернет-магазина:
- для утверждения общей концепции заказчиком;
- для создания плана, которого следует придерживаться при детальной разработке его отдельных элементов;
- для того, чтобы своевременно внести корректировки;
- для оценки и утверждения бюджета работы и ее сроков.
Создатели веб-ресурсов используют различные программные инструменты, предназначенные для этих целей:

Я надеюсь, что вы расширили свое понимание слова «прототип» и можете понять, что имеется в виду, когда речь идет о различных областях.
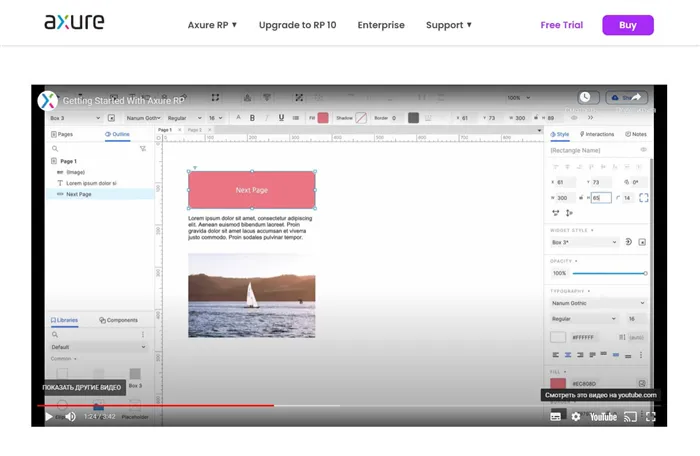
- Axure – программное обеспечение (ПО), позволяющее создавать блок-схемы, макеты, маршрут пользователей. ПО имеет простой интерфейс, доступный даже начинающему разработчику;
- Figma – графический редактор, с его помощью можно создать интерактивный прототип сайта;
- другие ПО.
Автор статьи: Елена Копейкина
Елена Копейка. До скорой встречи на страницах блога KtoNaNovenkogo.ru
Эта статья посвящена рубрикам:
То же самое происходит и при строительстве автомобилей: на входе стоит шоколадка, а на выходе — обычное ведро. А все потому, что при разработке прототипа конструкторы не думают о технологичности и снижении первичных затрат, как это делают инженеры и экономисты. Вот почему прототипы так далеки от того, что в итоге сходит с конвейера.
Комментарии и отзывы (2)
Часто люди, которые были прототипами персонажей в различных проектах, недовольны результатом. На мой взгляд, автор слишком часто вторгается в их личное пространство.
Ваш комментарий или критика
Составьте контрольный список наиболее важных задач, которые можно решить с помощью прототипирования:
Зачем нужно прототипирование
В целом, прототипирование — это очень полезный процесс, который можно использовать для решения всевозможных проблем. Процесс создания прототипов не так сложен, как кажется на первый взгляд. Я постараюсь подтвердить это чуть ниже.
- Обзор конечного продукта/системы в целом.
- Выявление слабых мест в системе.
- Тестирование и проверка гипотез.
- Отладка процессов.
- Постановка задач на уровне тех.задания
- …(можно добавить свой вариант в комментариях)
Прототип танка времен Второй мировой войны

Во Второй мировой войне, например, для отвлечения внимания противника использовались опытные образцы танков или манекены. Таким образом, можно было выиграть несколько сражений с наименьшими человеческими потерями. Если посмотреть внимательнее, то история прототипов уходит корнями в глубь веков. Но давайте вернемся в настоящее и посмотрим на требования к прототипам.
Возможно, это основные требования к созданию прототипов. Помните, что прототипирование — это скорость и проверка системы, и ничего больше. Максимально упростите процесс создания и тестирования рабочего прототипа. Не стоит слишком углубляться в детали, это не конечный продукт, а лишь схема, которую, возможно, придется доработать.
Требования к прототипам
- Высокая скорость создания.
- Определенный уровень детализации от задач.
- Легкость для внесения изменений.
- Интерактивность в случае взаимодействия с реальным пользователем.
- Доступность для участников процесса.
Интересно, что в большинстве случаев дизайнер — это тот, кто
Кто обычно занимается прототипированием
Главная особенность прототипирования заключается в том, что веб-сайты и приложения можно разрабатывать без разработчиков и при этом достигать высокого уровня детализации.

Проекты можно легко создавать с помощью различных инструментов прототипирования, которые не требуют больших финансовых вложений. Axure и Sketch можно использовать бесплатно в течение 30 дней. Figma имеет программу начального уровня с достаточным количеством функций, которые можно использовать без ограничения по времени.
Figma — это графический редактор для совместной работы над прототипами сайтов и приложений. Он подходит для обсуждения изменений в режиме реального времени.
Инструменты для разработки макетов
В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на конечный продукт.
Axure — это инструмент для создания прототипов приложений и веб-сайтов, который позволяет самостоятельно создавать сложные элементы, программировать виджеты, кнопки и т.д., чтобы получить прототип, который по функциональности похож на полноценное приложение или веб-сайт.
Axure легко понять, даже если вы не дизайнер. При необходимости можно получить инструкции у разработчика.
Sketch — это инструмент для быстрого создания прототипов приложений. Он позволяет рисовать фигуры, выравнивать и размещать объекты, а также создавать композиции для достижения нужного уровня детализации.
Таким образом, прототипирование позволяет смоделировать функциональность конечного проекта, веб-сайта или приложения. Это важно для проверки гипотез и выявления проблемных областей до начала проектирования и разработки проекта.

Для оценки удобства использования и минимизации рисков интерактивные прототипы должны создаваться с высоким уровнем детализации.
Многочисленные преимущества прототипов HiFi настолько очевидны для меня, что вызывают огромную скуку. Но я должен их перечислить. Ваша работа практически всегда отправляется в мусорный ящик. 2. просчеты, когда вы просто забыли или упустили из виду какую-то мелочь, проявляются уже тогда, когда прототип готов. 3. ошибки проектирования выявляются на этапе тестирования. 4. Вы экономите время на устранение неполадок, поскольку ошибки не появляются в продукте. 5. у вас есть собственное испытательное поле! Например, вы можете подумать: «Что, если бы эта кнопка была в два раза больше остальных?». Минимальное редактирование css и уже через 2 минуты вы можете протестировать его. И получите результат! 6. результат теста на удобство использования прост и понятен. Ваши пользователи увидят продукт таким, каким он будет в реальности. Вам не нужны оговорки «Не смотрите сюда, рыба была завернута сюда». Вы просто отправляете своих пользователей на учебное поле и наблюдаете за ними. Из вашего лексикона исчезнут фразы «прототип хорош, а дизайн — отстой» или «дизайн шикарный, но дизайнер допустил ошибку». Этот пункт превосходит все остальные вместе взятые. 7. вам не нужно запоминать или искать в документации ответ на вопрос «как это выглядит/работает в данном сценарии?». Не смейтесь, но мы часто просто открываем прототип в браузере и смотрим, как он должен работать. На этапе проектирования тщательно обсуждаются все мелочи, о которых вы не вспоминаете спустя некоторое время. Если изложить их на бумаге, то в итоге получится 60-страничный свод правил процедуры. И у вас всегда есть прототип в качестве чернового варианта, чтобы за 10 секунд получить четкий ответ. 8. прототип позволяет более точно оценить объем работы, что снижает риски при внедрении. Исчезает нечеткость словесных описаний. Вы можете все потрогать руками. 9. без костылей. Если интерфейсное решение требует сложных костылей, это становится очевидным на стадии прототипа и сразу же отбрасывается. Это экономит время и повышает стабильность продукта. 10. использовать простые и бесплатные инструменты, такие как Brackets или SublimeText. 11. иметь доступ к Git. Это похоже на поощрительную линьку. Когда вы осознаете его силу, мир становится намного дружелюбнее. Вы можете создать несколько ветвей одновременно, переключаться между ними и при этом иметь только одну папку проекта. Отмените 3 перевода — получите поцелуй! 12. Модульность html позволяет сосредоточиться на конкретной задаче и избавиться от всего лишнего. 13. помощь большого сообщества. Stackoverflow, github, сотни, тысячи бесплатных плагинов и модулей, постоянно появляющихся и готовых к использованию. Вы всегда будете на
Да, еще одна очень важная вещь. При правильном подходе у вас есть возможность превратить прототип вашей квартиры в своего рода путеводитель по стилю жизни. Это мечта многих, особенно в крупных компаниях с большим парком продуктов под общим зонтиком, таким как mail.ru. И вы можете сделать это без использования каких-либо сторонних инструментов. Все, что вам нужно сделать, это разместить все элементы управления, используемые в продукте, на отдельной странице и поддерживать css в актуальном состоянии. Например, если нужно вставить выпадающий список, верстальщик переходит на страницу и вставляет код. И это без какой-либо документации, которая сразу же устаревает и требует дополнительных усилий для поддержания.
Я охотно признаю, что такой подход к развитию оказался не нашим братом. Либо мы не знаем, как его варить, либо это городская легенда. Возможно, дело в том, что мобильность не является проблемой для управления документами. Маловероятно, что кто-то будет вести переговоры о контракте хотя бы на несколько сотен тысяч евро, держа левой рукой iPhone. Но любой человек должен иметь возможность прочитать текст договора, увидеть спецификации, подрядчика, сроки и т.д. Нет, в теории все понятно и очень подробно. Жалоб нет. Но этот метод не применим на практике, поскольку он неэффективен. Я могу назвать только одну область, где эти затраты оправданы — мобильный банкинг. Но для банков удобное приложение сегодня означает выживание завтра. И даже в этом случае, если честно, подход «только для мобильных» более оправдан.
Достоинства
Я могу ошибаться, но мое впечатление таково, что mobile-first пройдет благополучно и без серьезных потрясений. Помните этот твит.
Почему она неэффективна? Потому что у большинства людей уже есть приложение для настольных компьютеров! То есть вы предлагаете отбросить все лишнее, создать мобильную версию и постепенно добавлять функции, чтобы вернуться к настольному приложению. Пожалуйста. Выявлена дублирующая работа.
Матчасть
На практике все гораздо проще: если используемый вами фреймворк поддерживает адаптивную верстку, все, что вам нужно сделать, это изменить размер окна браузера и посмотреть, что сломалось. Поскольку современные фреймы основаны на флексбоксах, как правило, почти ничего не ломается. Все, что вам нужно сделать, это переставить блоки и спрятать ненужные. Также были внесены некоторые незначительные изменения CSS, чтобы скрыть меню под гамбургером, увеличить размер кликабельных элементов и уменьшить шрифты. Таким образом, вы можете получить мобильную версию своего приложения практически бесплатно. Другой вопрос — насколько ваши мобильные скрипты отличаются от обычных. Но нас волнует не это. Опять же, если вы банк, экономия на мобильной связи — это смерть прежде всего.
Это








