Затем укажите ширину img, чтобы изображение меняло свой размер по мере уменьшения или увеличения контейнера. В результате получается сборный блок, занимающий всю ширину экрана любого монитора.
Отзывчивый дизайн
На заре веб-дизайна страницы создавались под определенный размер экрана. Если у пользователя экран больше или меньше, чем предполагал дизайнер, результат может быть самым разным: от нежелательных полос прокрутки до чрезмерно длинных строк и плохого использования пространства. С появлением большого количества экранов различных размеров возникла концепция отзывчивого веб-дизайна (RWD) — набор методов, позволяющих веб-сайтам адаптировать свой макет и внешний вид к разной ширине экрана, разрешению и так далее. Именно эта концепция изменила способ реализации веб-дизайна для различных устройств, и в этой статье мы поможем вам понять основные приемы, которые необходимо знать для ее освоения.
| Необходимые знания: | Основы HTML (изучите Введение в HTML), представление о том, как работает CSS (изучите Введение в CSS и CSS Design.). |
|---|---|
| Цель: | Понять основные концепции и историю отзывчивого дизайна. |
Исторические макеты сайтов
В какой-то момент в истории создания веб-сайтов у вас было два варианта:
- Вы могли создать жидкий сайт, который будет растягиваться чтобы заполнить окно браузера
- или сайт с фиксированной шириной, который будет иметь фиксированный размер в пикселях.
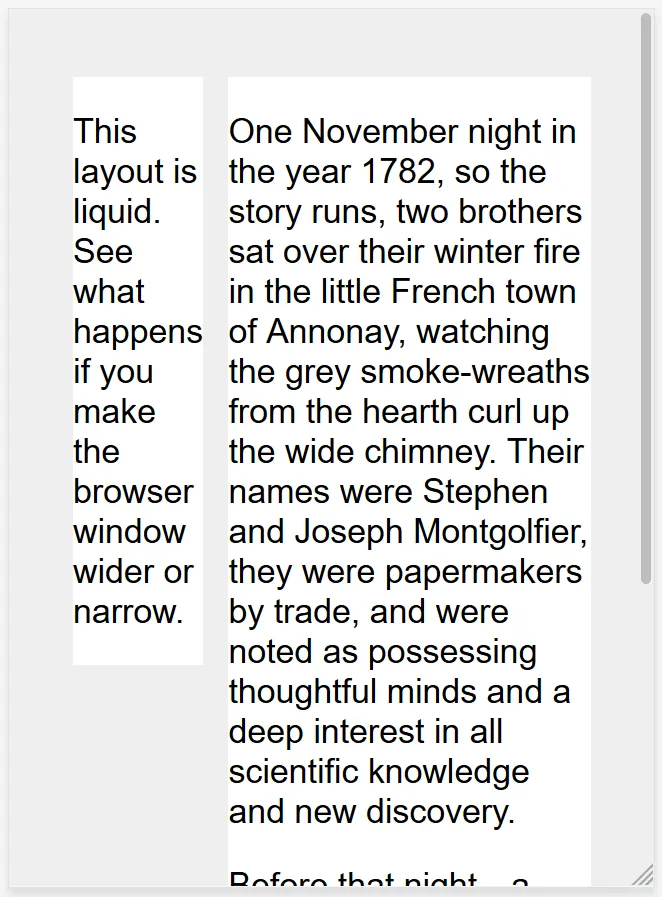
Эти два подхода обычно приводили к тому, что сайт выглядел лучше на экране человека, создающего сайт! Жидкий веб-сайт привел к тому, что на маленьких экранах (как показано ниже) дизайн получился рассыпчатым, а на больших экранах — неразборчивыми длинными строками.

Примечание: Посмотрите этот простой флюидный макет: пример, исходный код. Увеличивайте и уменьшайте окно браузера, чтобы увидеть, как оно выглядит при разных размерах.
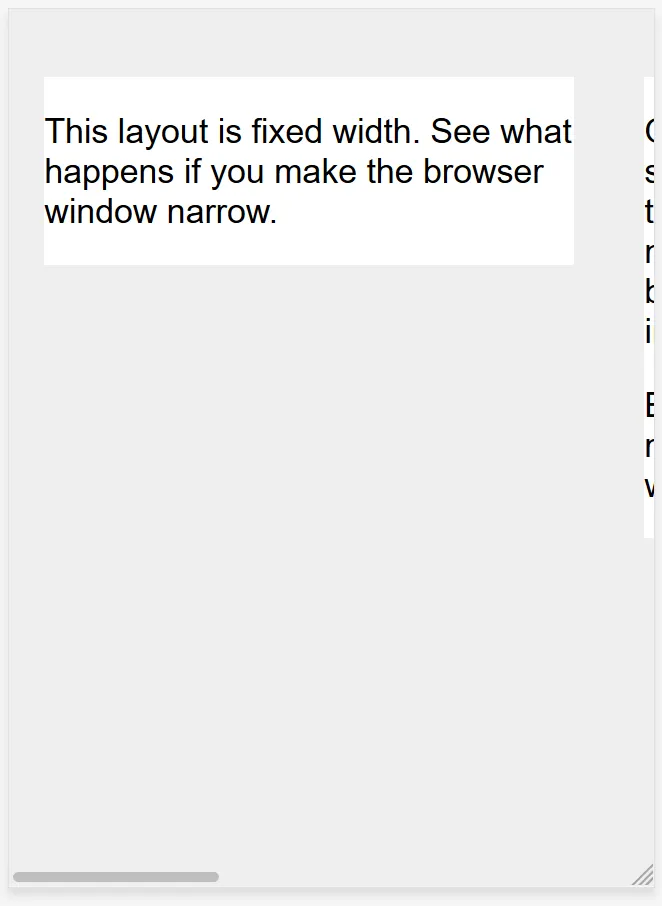
При фиксированной ширине сайта существует риск появления горизонтальной полосы прокрутки на экранах меньшей ширины, чем ширина сайта (см. ниже), и слишком большого количества белого пространства по краям дизайна на больших экранах.

Примечание: Посмотрите этот простой макет с фиксированной шириной: пример, исходный код. Проверьте результат еще раз, изменив размер окна браузера.
Примечание: Приведенные выше скриншоты были сделаны с использованием режима отзывчивого дизайна в Firefox DevTools.
Когда мобильный веб стал реальностью с появлением первых мобильных телефонов, компании, желающие привлечь внимание мобильных пользователей, начали создавать в основном мобильные версии своих сайтов с разными URL (часто что-то вроде m.example.com или example.mobi ). Это означало разработку и обновление двух разных версий веб-сайта.
Кроме того, эти мобильные сайты часто предлагали лишь очень ограниченную версию. Поскольку мобильные устройства становились все мощнее и могли отображать целые веб-сайты, пользователей мобильных устройств раздражало, что они оказывались в ловушке мобильной версии веб-сайта, не имея возможности получить доступ к информации, которая, как они знали, доступна на полной версии веб-сайта.
Гибкий макет до отзывчивого дизайна
Для устранения недостатков создания веб-сайтов с использованием метода плавающей или фиксированной ширины были разработаны различные подходы. В 2004 году Кэмерон Адамс написал статью о верстке с учетом разрешения, в которой описал метод создания дизайна, способного адаптироваться к различным разрешениям экрана. Такой подход требовал от JavaScript определения разрешения экрана и загрузки правильного CSS.
Зои Миккели Гилленуотер сыграла важную роль в проекте, описав и формализовав различные способы создания отзывчивых веб-сайтов и попытавшись найти золотую середину между полноэкранным и полностью фиксированным размером.
Что такое Bootstrap
Bootstrap — это фреймворк для создания веб-сайтов. Он имеет множество полезных функций: Отображение всплывающих окон, отображение кнопок и ошибок, оформление выпадающих меню и многое другое. Обычно на создание всей этой красоты уходят часы, но в Bootstrap это уже реализовано.
Наиболее полезной для нас сейчас является адаптивная многоколоночная верстка Bootstrap. Что это нам дает:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Bootstrap на странице, необходимо написать команду, подобную этой, которую рекомендует официальный сайт движка:
Эта команда загружает базовую версию Bootstrap с внешнего сервера, где этот код официально хранится. Конечно, вы можете загрузить собственную версию Bootstrap и разместить ее на своем сайте, но в нашем случае удобнее использовать внешний сайт. Команда должна быть вставлена в модуль, например, после мета-свойств. Общий код шаблона страницы будет выглядеть следующим образом:
Адаптивная вёрстка на Бутстрапе
Сетка и колонки
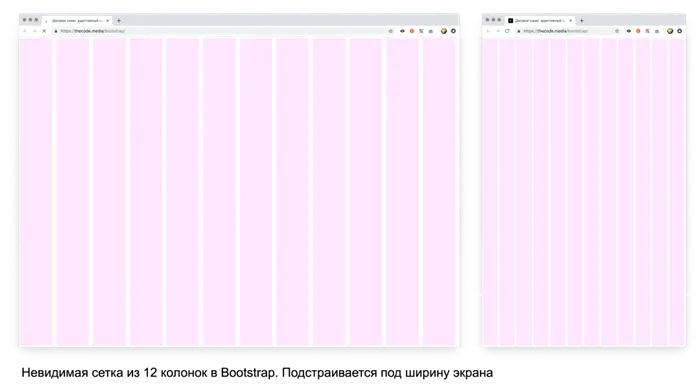
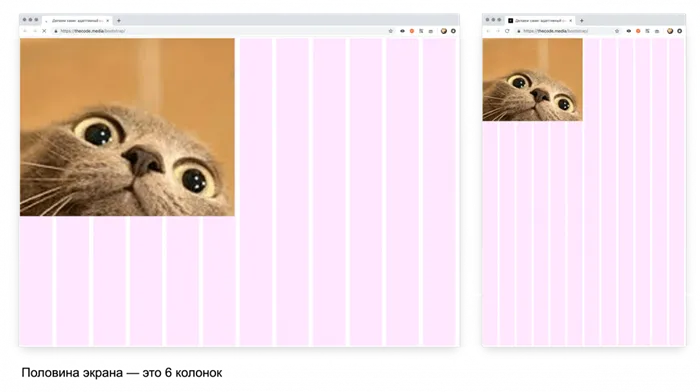
Bootstrap сам разбивает экран на 12 колонок, независимо от размера экрана. Даже на маленьком экране старого мобильного телефона Bootstrap разделяет экран на 12 колонок и управляет ими. На этом холсте можно создавать блоки шириной в любое количество столбцов. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной в 6 колонок.


Блоки живут не сами по себе, а словно столы. В Bootstrap вы говорите: «Создайте мне контейнер для блока, внутри контейнера — строку, внутри строки — колонку, а внутри колонки — текст». Сейчас это кажется странным, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Если у вас закончился ряд, вы можете создать новый ряд и снова заполнить его ячейками разной ширины. Ширина ячеек задается в столбцах. Ширина полноэкранной широкой ячейки составляет 12 столбцов, а ширина полуэкранной ячейки — 6 столбцов. Чтобы разделить экран по горизонтали на три части, необходимо 3 ячейки с шириной в 4 столбца. Чтобы создать сетку, как на обычном сайте с тремя колонками, попробуйте использовать три ячейки: 2 колонки, 8 колонок, 2 колонки.
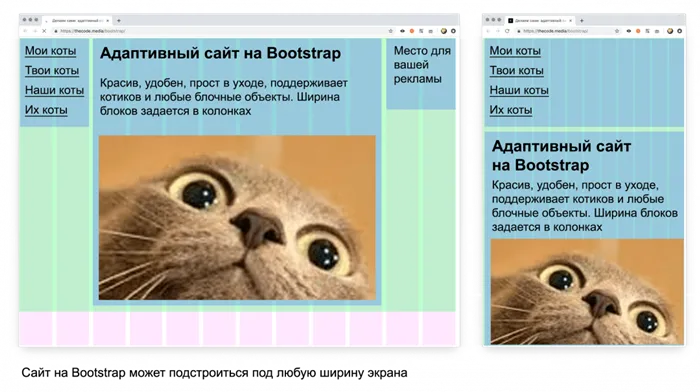
Вы можете сказать Bootstrap: «Если экран маленький, сделайте эту колонку широкой и полностью скройте ее». Например, у нас было меню сайта в левой колонке, основной текст в средней колонке и всевозможные полезные ссылки справа. Затем мы говорим, что на мобильном телефоне левая колонка должна быть на всю ширину, основная колонка — на всю ширину, а правая — скрыта. Вы получаете мобильную версию сайта.
И так можно смотреть долгое время. Если вам интересно, почитайте документацию по сеткам bootstrap — там все наглядно показано.

Адаптивные образы
Адаптируемый
Использование свойства Width

Пример

style=»width:100%;»>
Использование свойства max-width