Это облегчает и ускоряет обучение, расширяет перечень имеющихся навыков, упрощает ряд задач или позволяет решать совершенно новые задачи, а также повышает производительность труда.
Что входит в определение юзабилити? Существует стандартное определение удобства использования, задокументированное в ISO 9241 Часть 11. Звук немного тяжеловат для слуха.
Юзабилити — это степень эффективности (сегодня мы говорим результативности, т.е. насколько легко, насколько возможно достичь полезного результата), действенности, продуктивности и удовлетворенности, с которой данный пользователь выполняет данную задачу в данных обстоятельствах. Определение сложное, но правильное в том смысле, что:
- Некоторые показатели качества пользовательского опыта.
- На самом деле нет ничего, что подходило бы каждому. Теперь он подходит для решения конкретных задач конкретного человека. Но как только здесь меняется одна переменная, появляется еще один человек, который не считается. Например, вы рассчитывали на мужчин, а пришла блондинка, или наоборот, вы сделали его для блондинки, но пришел инженер, и продукт не соответствует его ментальным моделям. Он пытается использовать продукт не по назначению. Например, вы создали сайт, а он пытается зайти на него с КПК или мобильного телефона. Но это не то, для чего он предназначен.
Википедия определяет юзабилити следующим образом:
«Степень, в которой продукт может быть использован конкретными пользователями в конкретном контексте использования для достижения конкретных целей с разумной эффективностью, производительностью и удовлетворением».
(«Степень, в которой продукт может быть использован конкретными пользователями для достижения конкретных целей с эффективностью, производительностью и удовлетворением в конкретном контексте использования»).
И относительная важность всех трех аспектов определяется именно этим контекстом.
Эксперты по юзабилити находят золотую середину, чтобы сделать его удобным. Они должны вести переговоры с клиентом. Сначала проводится исследование. Проводится краткое исследование компании для определения ее целей. Потому что вы не можете прийти в интернет-банк и сказать, что я все знаю. Вполне вероятно, что весь накопленный вами опыт, даже если вы долгое время работали в онлайн-банкинге, не будет работать здесь, в конкретном банке. Потому что у каждого бизнеса есть свои текущие приоритеты. У него есть свой собственный контекст. И от того, что вы принесете общие знания, а не знания по ящикам, это не будет эффективным.
Как только вы узнаете приоритеты компании и ее цели. Из этих целей вытекают требования аудитории. Какой рынок мы ожидаем. Затем эта аудитория изучается. В зависимости от продукта, аудитория изучается с помощью различных методов. Это может включать опросы, фокус-группы и интервью с пользователями. Цель экспертов по юзабилити — создать портреты этих людей. Не в том смысле, в котором их описывают маркетологи. Эксперты по юзабилити рисуют портреты в буквальном смысле. Этот портрет обязательно должен включать в себя поведение пользователя. К чему стремится компания.
Чтобы стать хорошим экспертом по юзабилити, необходимо иметь образование в области психологии. Люди с психологическим образованием очень быстро и точно выбирают методы исследования и оценивают интерфейсы. Они обладают очень важной интуицией. Они всегда думают о чувствах людей, их проблемах доверия, их страхах.
Чего всегда не хватает техническим специалистам? Они всегда думают о технологии, а не о том, какая блондинка наткнется на этот сайт. И как они должны ее соблазнить.
Методика юзабилити
Методология оценки удобства использования включает в себя три этапа.
- Исследования.
- Дизайн.
- Оценка.
И в таком порядке они приводят к тому, что каждый продукт может достичь удовлетворительного состояния. Если не восхищаться. Этот метод позволяет изучить конкретные потребности пользователей данного онлайн-банка. Одни и те же пользовательские интерфейсы тестируются одними и теми же пользователями, выявляются и исправляются ошибки.
Наши интернет-магазины — это не настоящие магазины, а витрины. Вы размещаете заказ и получаете оплату позже. На Западе все не так. На Западе электронная коммерция очень сильна в буквальном смысле, как и доверие к сайту. Это происходит потому, что люди расстаются с деньгами гораздо быстрее, чем получают товар.
Стоимость оценки юзабилити и исследования юзабилити составляет 10% от общего бюджета разработки. Первым приоритетом должно быть удобство использования, а затем разработка сайта.
По материалам iTV «Юзабилити с самого начала». Дмитрий Сатин (Лаборатория юзабилити)
Базовые ошибки юзабилити сайта
Основные проблемы с удобством использования сайта — это отсутствие хорошей навигации, сложная или запутанная структура, неправильное расположение элементов сайта и неправильное использование рекламы.
Чем лучше разработан сайт, тем больше времени пользователь проводит на нем и тем больше вероятность того, что он посетит его снова. Удобство использования напрямую влияет на поведенческие факторы и коэффициент конверсии.
При анализе удобства использования веб-сайта следует обратить внимание на следующие элементы:
- структура и навигация,
- скорость загрузки,
- кроссбраузерность,
- мобильная адаптация,
- ;
- всплывающие окна,
- интерфейс,
- содержание,
- Процесс преобразования.
Структура сайта и навигация
Пользователи не хотят тратить время на сайт с громоздкой, плохо продуманной структурой и навигацией — они не понимают, что делать, куда нажимать и как получить нужную информацию. Они просто бросят это дело и никогда не вернутся.
Какое отношение это имеет к SEO?
Поведенческие факторы чрезвычайно важны для поисковых систем. Время, проведенное на сайте, количество кликов и показатель отказов — все это может повлиять на то, как поисковые системы воспринимают ваш сайт, и улучшить или ухудшить его рейтинг.
Как создать хорошую структуру сайта?

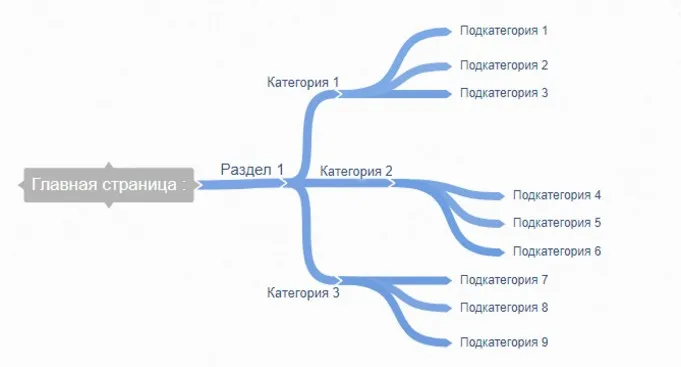
В идеале при создании или редизайне сайта следует думать о структуре. Проанализируйте своих конкурентов. Основная задача — создать как можно больше разделов, категорий и подкатегорий, которые можно использовать для сайта. На сайте должна быть определенная иерархия: Главная страница — Раздел — Категория — Подкатегория — Страница продукта/статьи:
Если сайт структурирован правильно, структура URL автоматически должна быть правильной и удобной для посетителей (если пользователь хочет вернуться к большему разделу, он может сделать это, удалив последнюю часть URL;).
Все должно быть интуитивно понятно для пользователя при первом посещении сайта. Они не должны колебаться, куда нажать, чтобы добраться до места назначения.
Совет: Если на сайте есть поисковая строка, не стоит на 100% полагать, что пользователь сразу же воспользуется ею. Исследование, проведенное Джерри МакГоуэном, показало, что 70% пользователей начинают свои действия на сайте с навигации, а когда заходят в тупик, используют для помощи поисковую строку. Анализируя, что пользователи ищут на вашем сайте, вы можете определить страницы, к которым трудно получить доступ с помощью навигации, и облегчить их.
Скорость загрузки
Не секрет, что скорость загрузки сайта является одним из факторов ранжирования. Пользователи не хотят ждать, пока загрузится страница и все изображения на ней. Они отправятся туда, где их заранее поддерживают и оптимизируют, чтобы ускорить работу сайта.
Как скорость загрузки сайта влияет на пользователей (инфографика с исследованиями Akamai Technologies и Dynatrace):
- 47% ожидают, что страница загрузится за 2 секунды или меньше,
- 40% покинут сайт, если он не загрузится в течение 3 секунд,
- 79% не вернутся на тот же сайт, если будут разочарованы его работой,
- 52% остаются лояльными к сайту, если скорость загрузки высокая,
- Удовлетворенность пользователей падает на 16%, если страница загружается на 1 секунду дольше.
- 44% пользователей расскажут друзьям о неудачном опыте общения в Интернете.
И в таком порядке они приводят к тому, что каждый продукт может достичь удовлетворительного состояния. Если не восхищаться. Этот метод позволяет изучить конкретные потребности пользователей данного онлайн-банка. Одни и те же пользовательские интерфейсы тестируются одними и теми же пользователями, выявляются и исправляются ошибки.
Анализ юзабилити
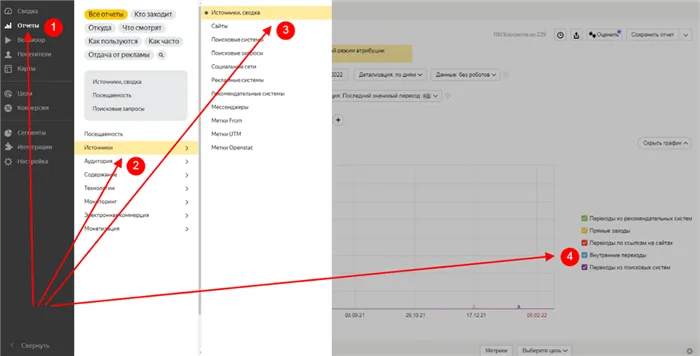
Статистический анализ. Анализ юзабилити можно проводить с помощью различных инструментов, каждый из которых решает определенные задачи. Основной сервис, рекомендуемый к использованию, — Яндекс.Метрика. Он позволяет вести учет ваших посетителей, платформы, с которой они приходят на сайт, и их поведение на ресурсе.
Карта кликов показывает все области страницы, на которые пользователи нажимают мышью. Таким образом, вы можете определить, понятна ли логическая структура вашего сайта посетителям.
Карта ссылок показывает все клики на сайте. Это позволит вам выяснить, какие пункты меню пользуются наибольшей популярностью, а какие нет. Вы узнаете, стоит ли их заменить, переформатировать, добавить категории или отдельные заметки и виджеты.
Вебвизор — это отдельная технология Яндекса, которая записывает действия пользователей на вашем сайте. Вы можете использовать его для отслеживания всего цикла посещений. Таким образом, вы можете указать все переходы, щелчки, прокрутку страницы, формы для заполнения и возможные комбинации клавиш.
Тесты страниц: Для тестов юзабилити часто используется Google Page Insights для определения скорости загрузки страниц. Если у вас большое количество посетителей сайта, вы также можете проводить A/B-тесты, тестируя различные варианты и анализируя изменения с помощью Яндекс.Метрики.
Проведите комплексную экспертизу: Для получения экспертных заключений некоторые владельцы крупных веб-сайтов обращаются к компаниям, предлагающим такие услуги. Эксперты помогают выявить проблемы и дают предложения по улучшению пользовательского опыта.
Анализ конкурентов. Чтобы создать четкую и удобную для пользователя структуру, необходимо проанализировать сайты конкурентов из верхней части поисковых систем. Если они занимают лидирующие позиции в Yandex, Google, значит, они признаны удобными и полезными для пользователей. Провести всесторонний анализ удобства использования веб-сайта, выявить сильные и слабые стороны и учесть все факторы при окончательном определении.
Как улучшить юзабилити
Существует определенная основа для создания веб-сайтов, которой необходимо следовать. Если вы будете следовать приведенным ниже правилам, то на заключительном этапе теста на удобство использования потребуются лишь минимальные изменения.
Хорошо продуманное меню
Веб-сайт должен иметь хорошо продуманное меню, чтобы им было легче пользоваться. Если есть информация, которая важна для пользователей, ее следует разместить на отдельных страницах и дать на нее ссылку внизу страницы.
Хорошая связь
Связи могут не только помочь укрепить позиции по конкретным вопросам, но и улучшить поведенческие факторы. Важно правильно связать интересующие страницы, чтобы вести пользователя от одной страницы к другой.
«Хлебные крошки».
Это важный навигационный элемент, который удваивает пути меню и улучшает пользовательский опыт. Он помогает пользователю определить, на какой странице он находится и в каком разделе каталога. Обычно хлебные крошки появляются в виде горизонтальной полосы в верхней части сайта, которая органично вписывается в общий стиль.
Карта сайта
Не менее важно для пользователя. На карте отображается список всех разделов, доступных в ресурсе.
Быстрый поиск информации
Для удобства пользования важно, чтобы вся важная информация отображалась на главной странице и в видимых местах сайта (нижний колонтитул, боковые панели).
Наличие функциональных элементов
Пользователь не всегда знает, куда нажать, чтобы получить доступ к определенному фрагменту информации или вкладке. А если у вас обширный каталог продукции, то для повышения удобства использования должен быть встроенный фильтр поиска с различными условиями, например, поиск по бренду, размеру, цене, дате снятия с производства, предложениям и т.д. Также добавьте виджеты для онлайн-консультантов, чтобы пользователь мог задать вопрос и сразу же получить ответ. Не менее важно продумать время работы помощников, чтобы кто-то всегда был доступен. Из-за разницы в часовых поясах ваш ресурс может быть посещен и ночью.
Веб-дизайн вашего интернет-магазина или другого ресурса не должен удивлять аляповатыми цветами, баннерами и показом двенадцати всплывающих окон. Поэтому, чтобы улучшить удобство использования сайта, необходимо поставить себя на место посетителя.
Шрифты и заголовки
- Не используйте слишком мелкие или слишком крупные шрифты.
- Поищите в Интернете, чтобы узнать, какие шрифты наиболее подходят и привлекательны для большинства пользователей.
- Избегайте неконтрастных шрифтов (светлый текст на светлом фоне или темный текст на темном фоне).
Цветовая схема
Выбор цвета — это творческий процесс, но есть определенные цветовые сочетания, которые никогда не следует использовать в комбинации.
- Розовый и красный цвета чаще всего используются на сайтах с эротическими материалами.
- Желтый, оранжевый и другие очень яркие цвета напрягают глаза читателя.
- Черный фон и желтый или красный шрифт снижают интерес к вашему сайту.
- Белый фон и голубой, светло-голубой, оранжевый или другой цвет шрифта затрудняют чтение текста.
Дизайн — это не только визуальное оформление. При разработке ресурса необходимо продумать, как вы организуете элементы и структурируете информацию, чтобы сайт служил своей цели.
Принципы юзабилити
Один из лидеров в области юзабилити пользовательского интерфейса (UI) — Nielsen Norman Group — сформулировал ряд принципов, которым должны следовать разработчики, дизайнеры и маркетологи. Если вы хотите, чтобы пользователь не покинул ваш сайт и не ушел к конкурентам, вам следует обратить внимание на следующие характеристики хорошего пользовательского интерфейса.
- Низкий порог входа. Насколько комфортно человек чувствует себя при использовании нового веб-сайта или программного продукта сразу после его открытия? Если пользователь может уверенно ориентироваться в пользовательском интерфейсе с самого начала, значит, пользовательский интерфейс хороший.
- Высокая производительность. Как быстро новый пользователь может приступить к работе после первоначального знакомства с интерфейсом? Благодаря хорошо продуманному пользовательскому опыту они могут реализовать свои идеи если не в течение нескольких минут, то в тот же день.
- Хорошее запоминание. Предположим, пользователь некоторое время работал с другими программами и забыл интерфейс вашего продукта. Высокий уровень удобства использования гарантирует, что он не будет тратить много времени, пытаясь вспомнить, как использовать те или иные функции.
- Низкая частота ошибок. Сколько неправильных действий совершает пользователь, пытаясь решить свою задачу? Если интерфейс хорошо продуман, их количество можно сократить до минимума. В идеальных условиях этих ошибок можно избежать.
- Удовлетворение. Подумайте об эмоциональной составляющей: человек должен не только чувствовать себя комфортно при использовании программного продукта или веб-сайта, но и получать от этого удовольствие. Да, дизайн в данном случае не главное. Но сочетание тонов и форм все же заслуживает внимания.
В чем измеряется юзабилити
Существует стандарт ISO 9241-210, который определяет единицу измерения удобства использования веб-сайта. При формулировании этого параметра анализируется время, необходимое пользователю для поиска необходимой информации и достижения цели. Чем ниже параметр, тем меньше времени требовалось пользователю на поиск. Следовательно, тем лучше удобство использования ресурса. Высокие значения указывают на то, что интерфейс нуждается в дополнительной проработке.
Тестирование юзабилити — это стандартная процедура, которая должна проводиться перед запуском сайта или приложения. Это помогает сразу же выявить узкие места и нефункциональные элементы, которые затем можно немедленно исправить или перепроектировать. Для тестирования необходимо собрать фокус-группу, состоящую из нескольких человек, которые представляют целевую группу проекта. Если сайт или программное обеспечение регулярно совершенствуется, после каждого нового изменения следует проводить тест на удобство использования.

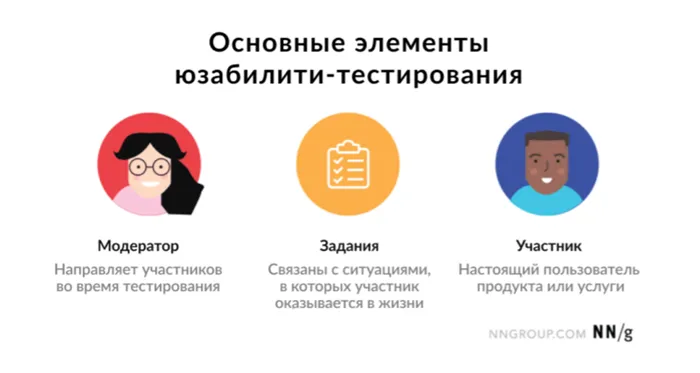
При тестировании всегда есть один участник и один проект. Присутствие модератора необязательно. Источник
Конечным результатом тестирования является информация о времени, которое требуется пользователю для выполнения определенного действия (вспомните, что мы писали выше о стандарте). Кроме того, разработчики получают информацию о тех моментах, которые приводят к ошибкам или существенно замедляют работу пользователя.
Существует несколько разновидностей юзабилити-тестирования
- Координация. Пользователь тестирует интерфейс в присутствии модератора, который дает различные задания. Эксперт может либо отвечать на вопросы пользователя, либо задавать свои вопросы, либо вообще не взаимодействовать,
- Без умеренности. Пользователь самостоятельно исследует интерфейс. За сбор и анализ данных отвечает специальная служба. В нем также указываются задачи, которые необходимо выполнить,
- количественно. Группе пользователей поручают одинаковые задания и дают определенное количество времени на их выполнение. В опросе приводятся данные о проценте респондентов, которые смогли выполнить задание без проблем, с трудностями или вообще не смогли,
- Качественные. Опрос проводится в форме интервью: Пользователи должны дать подробные ответы на вопросы после того, как они взаимодействовали с тестируемым интерфейсом. Это дает разработчикам конкретную информацию о проблемах.
Как улучшить юзабилити сайта?
Заголовок. Контрастная полоса в верхней части сайта должна быть информативной, а не декоративной. Добавьте название компании, контактную информацию и ссылку на форму обратного звонка. Информация должна быть видна пользователю, т.е. заголовок должен быть сплошным (чтобы он не исчезал при прокрутке страницы), а важная информация должна быть выделена контрастными рамками или цветными кнопками.
Примером информативного заголовка является веб-сайт Ozone. Источник
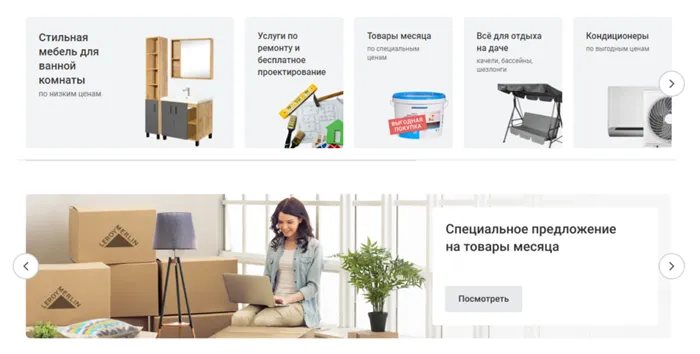
Главная страница. Здесь вы хотите рассказать о предложениях компании в краткой, но увлекательной форме. Как это сделать. Используйте контрастные баннеры с выгодными предложениями. Создайте короткий, но емкий блок преимуществ. Кроме того, свяжите основные разделы сайта — найдите несколько привлекающих внимание изображений для каждого раздела, напишите краткое описание и добавьте ссылку или кнопку «читать далее».

Пример макета главной страницы с баннером и ссылками на основные разделы сайта. Источник
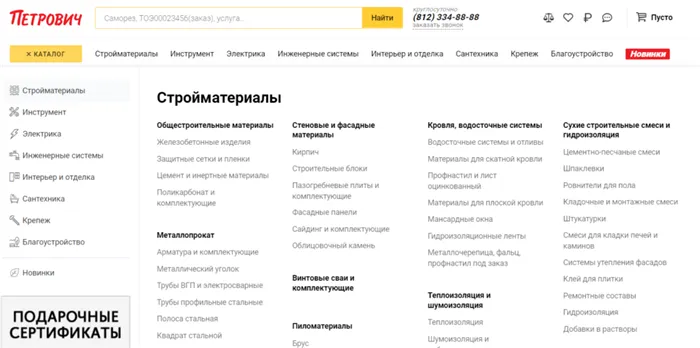
Элементы навигации. Пользователю необходимо быстро найти определенный раздел, фильтр или форму. Улучшить удобство использования и повысить вовлеченность посетителей можно с помощью простых и понятных формулировок и ожидаемых решений. Вертикальное меню должно содержать разделы сайта, а горизонтальное — ссылки на различные категории товаров и услуг.

Пример сочетания вертикального и горизонтального меню. Источник
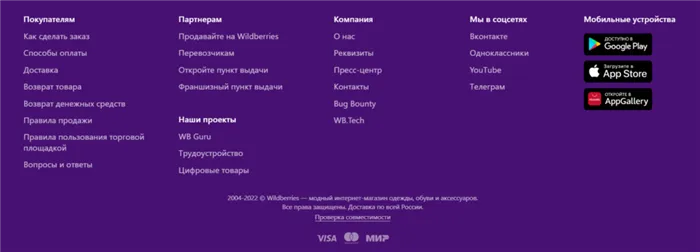
Не забудьте про нижний колонтитул: В нижнем колонтитуле можно разместить много полезной информации. Продублируйте там свои контактные данные, ссылки на основные разделы, сделайте блок информационных и сервисных страниц. Кнопка «Переместить вверх» помогает вернуться к началу страницы после долгой прокрутки. Это быстро и удобно — пользователю не нужно вручную перемещать ползунок.

Пример оформления нижнего колонтитула. Источник
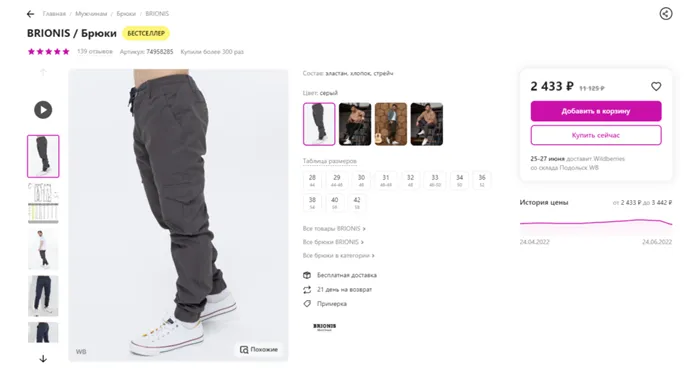
Страницы продуктов и услуг. Общая страница каталога поможет пользователю быстро сориентироваться во всем ассортименте. Чтобы переход к карточке товара из каталога был удобнее, лучше не кликать на название товара, а на весь блок. Хорошее удобство использования означает подробные фотографии, цены, размеры и кнопки заказа на первом экране. Часто здесь также приводится информация о доставке, оплате, возврате и наличии товара в конкретных магазинах. На карточке товара слева должно быть изображение товара, справа — его название, цена, краткое описание, возможные вариации (характеристики, размерный ряд, цвета и т.д.).

Пример дизайна первого экрана карточки одежды. Источник
Форма заказа и обратной связи. Простая в использовании форма заказа содержит всего несколько обязательных полей. В идеале для связи с пользователем необходима только контактная информация. Нет необходимости просить потенциального клиента указать почтовый и электронный адреса, место жительства, полное имя и другие данные, которые не важны для общения. Ему станет скучно, если он заполнит все и покинет сайт. По этой же причине следует по возможности избегать сложных буквенно-цифровых капч. Страница «Корзина» будет оптимальным отображением всех товаров: иногда простого списка недостаточно. Рядом с изображением напишите название товара, его цену и характеристики. Добавьте функции для изменения количества товара и пересчета общей стоимости покупки.
Разработчики этой платежной системы явно не подумали о своих пользователях и создали крайне запутанный интерфейс. Пользователям пришлось самим улучшать интерфейс. (Источник www.flickr.com)
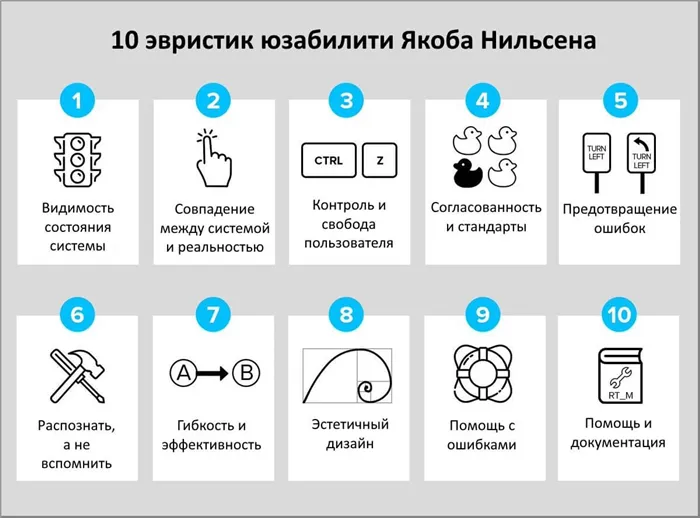
10 эвристик юзабилити от Якоба Нильсена
Известный эксперт по интерфейсам Якоб Нильсен в конце 20 века сформулировал 10 правил удобства использования веб-сайтов. Эти правила актуальны и сегодня.

10 эвристик юзабилити от Якоба Нильсена
- Видимость состояния системы. Пользователи всегда должны понимать, что происходит. Таким образом, они чувствуют себя в безопасности. Обратная связь необходима после каждого действия на сайте. Например, если страница долго загружается, пользователь должен увидеть значок загрузки.
- Соответствие между системой и реальностью. Пользователи предполагают, что сайт или приложение работает, основываясь на своем предыдущем опыте работы с другими ресурсами. Это необходимо учитывать при разработке интерфейсов.
- Контроль и свобода для пользователя. Пользователи совершают некоторые действия непреднамеренно. Вы должны дать им возможность отменить и повторить предыдущие действия.
- Согласованность и стандарты. Для визуальных элементов, слов и действий следует использовать общепринятые стандарты, чтобы посетители не запутались. Например, допустимо, чтобы значок корзины обозначал желание приобрести товар. Когда пользователь нажимает на нее, он, конечно, не ожидает, что его переведут на страницу контактов.
- Предотвращение ошибок. Пользователи, которые делают одно, могут делать и другое. Необходимо разработать дизайн таким образом, чтобы минимизировать ошибки при работе с интерфейсом, например, просить пользователей подтверждать действия.
- Признать, не вспоминать. При взаимодействии с сайтом пользователь не должен помнить, где что находится. Все данные и информация должны быть хорошо видны.
- Гибкость и эффективность. Хороший сайт содержит функции, полезные как для новичков, так и для опытных пользователей.
- Эстетичный и минималистичный дизайн. На сайте или в приложении не должно быть лишних деталей. Минимализм позволяет пользователям сразу увидеть то, что важно, и быстро решить свои проблемы.
- Помощь при ошибках. Если пользователь сделал что-то, что привело к ошибке, вы должны указать на проблему и предложить решение.
- Помощь и документация. При взаимодействии с системой у пользователя не должно возникать необходимости обращаться к документации, но когда такая необходимость возникает, необходимо предоставить справочные и информационные документы.
Одной из важнейших характеристик высококачественного контента является то, что он должен быть структурирован или разделен на блоки информации. Исследование, проведенное Clicktale и CX Partners, показало, что хорошо структурированное представление контента гораздо важнее, чем длина страницы.
Ценность юзабилити
Слово «юзабилити» имеет второе значение. Можно сказать, что юзабилити — это подход к разработке и оценке интерфейса, который требует обязательного участия потенциальных пользователей продукта.
Этот подход официально называется Human-Centred Design и регламентируется стандартом ISO 9241-10. В этом смысле слово «юзабилити» используется, когда речь идет о «внедрении юзабилити в компании», «юзабилити-услугах» или «ценности юзабилити». Почему при проектировании интерфейсов имеет смысл думать о юзабилити? Благодаря этому вы можете:
- Повышение коэффициента конверсии или улучшение других целей (для веб),
- сократить расходы на поддержку (для веб-сайтов и программного обеспечения),
- сократить расходы на обучение программному обеспечению (для программного обеспечения),
- Повышение эффективности работы сотрудников компании за счет сокращения количества шагов для выполнения поставленной задачи (для СЭД и аналогичных систем),
- Повышение эффективности работы сотрудников компании за счет сокращения времени, необходимого им для поиска нужной информации (для интрасетей),
- увеличение продаж.
Подробнее о том, как юзабилити помогает бизнесу, читайте здесь.

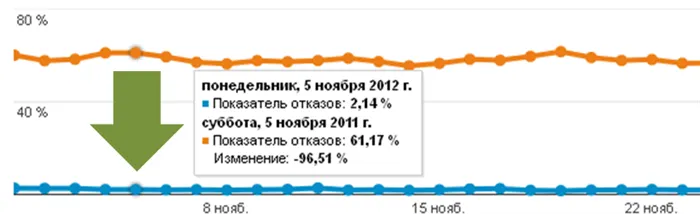
После внедрения рекомендаций USABILITYLAB в редизайн сайта vtb.ru показатель отказов снизился на 52,8%.
Юзабилити и магия
Судя по всему, юзабилити — это своего рода магия, после внедрения которой продукт сразу становится популярным среди пользователей и начинает приносить прибыль. Однако в реальности одного лишь удобства использования недостаточно для удовлетворения пользователей. Возьмем типичный пример: сайт интернет-магазина. Хороший специалист по юзабилити может создать отличный сайт с логичным меню, красивыми страницами товаров и прозрачным процессом оплаты. Но сайт не будет прибыльным, если:
- SEO-специалисты приводят на сайт нецелевой трафик,
- копирайтеры пишут скучные и непонятные тексты,
- дизайнеры будут принимать неверные решения,
- менеджеры не будут достаточно вежливыми или компетентными,
- служба доставки доставит товар со значительным опозданием.
Чем реально может помочь юзабилити-специалист
Эксперт по юзабилити — это, прежде всего, консультант, который пытается преодолеть разрыв между потребностями компании и пользователей. При выполнении своих основных задач он или она может:
- Проведите исследование пользователей, определите их требования к продукту,
- сбор бизнес-требований к продукту,
- если продукт уже существует — оценить его интерфейс (с экспертами или при участии представителей целевой аудитории) и указать, как и в каком порядке следует решать выявленные проблемы юзабилити,
- Если продукта еще не существует, создайте макеты интерфейсов, отвечающие потребностям компании и пользователей, а также дайте рекомендации по структуре навигации, используемой терминологии и содержанию текстов.
Справедливо будет сказать, что работа всех этих замечательных специалистов может быть сведена на нет ошибкой, допущенной экспертом по юзабилити. Наилучший результат может быть достигнут только в том случае, если вся команда, заинтересованная в продукте, работает вместе. USABILITYLAB знает об этом. Поэтому в начале каждого проекта мы встречаемся с представителями различных отделов клиента (маркетологами, менеджерами по продажам, разработчиками, управляющими магазинов и т.д.). После завершения проекта мы предоставляем услугу супервизии, т.е. консультируем персонал клиента, участвующий в реализации наших рекомендаций.
Однако, как уже говорилось в предыдущем разделе, успех продукта зависит не только от удобного интерфейса. Добросовестный эксперт по юзабилити также сообщит о любых других замеченных им проблемах, даже если они не имеют прямого отношения к интерфейсу. Если компания наймет такого человека, он постарается наладить сотрудничество между отделами, чтобы обеспечить высочайшее качество разрабатываемого продукта.
Если вы хотите, чтобы мы разработали для вас веб-сайт или оценили удобство использования существующего веб-сайта, вы можете сделать запрос онлайн. Мы также можем провести тренинг по юзабилити для персонала вашей компании.
Подпишитесь на наш Telegram, чтобы не пропустить новые интересные статьи!
Вы можете использовать Google Search Console или Яндекс.Вебмастер, чтобы проверить, оптимизирован ли ваш сайт для мобильных устройств. Даже если эти инструменты показывают, что с сайтом все в порядке, лучше проверить его напрямую, так как они часто могут упустить недостатки.
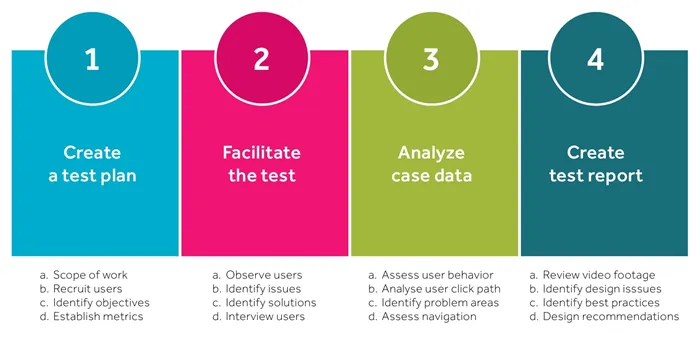
Тестирование юзабилити
Еще одним важным элементом является тестирование юзабилити, то есть тестирование доступности интерфейса для конечного пользователя, который будет его использовать.
Существуют специальные методы оценки интерфейсов с точки зрения удобства использования. Основной принцип здесь таков: «сосредоточьтесь на том, что делает пользователь, а не на том, что он говорит».

Цели оценки можно кратко сформулировать следующим образом:
- Получение реакции и отзывов от пользователей.
- Выяснить, соответствует ли программное обеспечение и процесс взаимодействия с ним их ожиданиям.
- Проверка соответствия проекта первоначальной бизнес-цели и плану его фактического использования.
- Проверьте, может ли пользователь выполнить нужную задачу через интерфейс.
- Проверьте, на правильном ли пути находятся разработчики.
Тестирование юзабилити может снизить риск того, что конечный результат окажется совершенно неправильным и исправлять его будет слишком поздно. Их цель — пресечь проблемы юзабилити в зародыше, пока их еще можно исправить относительно быстро и дешево. Тестирование экономит время, деньги и другие ценные ресурсы.
Для тестирования используются различные техники:
- Повторное тестирование пользователей в лабораторных условиях — включая случайную выборку, с контрольными группами — с последующим анкетированием. Возможно, из-за нехватки времени.
- Индивидуальные опросы и интервью — это не фокус-группы, и за людьми нужно внимательно наблюдать, чтобы понять, как они думают и принимают решения при взаимодействии с интерфейсом. На самом деле, достаточно простого письменного стола. Самое главное — это спокойная обстановка без отвлекающих факторов.
- Отслеживайте взаимодействие с содержимым веб-страницы или программы на основе движений глаз. Веб-часы, удаленные настольные компьютеры.
- Статистические методы из набора инструментов веб-аналитики, доступные веб-мастерам и операторам сайтов — глубина просмотра, показатель отказов, показатель кликов, другие поведенческие факторы.
- Проанализируйте воронку продаж от впечатлений до оплаты при оформлении заказа.
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции.
- Некоторые другие, особенно для сложного или нишевого продукта.
Самый важный метод прост: возьмите обычного пользователя, дайте ему задачу в незнакомой обстановке и предложите решить ее самостоятельно. Остается посмотреть, как он себя поведет, а потом допросить.
Вы также можете протестировать различные варианты интерфейса, т.е. провести своего рода A/B-тест.
Считается хорошей практикой выделять до 10% бюджета проекта на разработку, тестирование и оптимизацию юзабилити.
Как улучшить юзабилити
Улучшение удобства использования веб-сайта начинается с аудита, который дает комплексную оценку всех процессов. На основе анализа можно сделать выводы о проблемах, подлежащих оптимизации. Наиболее важные параметры оценки включают:
- Навигация по сайту. Подсчитывает, сколько кликов требуется для поиска нужной информации.
- Уровни объектов. Показывает, блокируются ли важные страницы ресурса для посетителей и поисковых роботов.
- Перезагрузка. Показывает, насколько хорошо работают ссылки на сайте для оптимизации навигации.
- Название. Указывает на суть текста, что важно для поддержания интереса пользователей.
- Поиск. Эта опция необходима для сайта с более чем 100 страницами.
- Шрифты. Анализ покажет, насколько легко они читаются.
- Текст должен быть структурирован. Абзацы не должны быть слишком длинными, а сами тексты должны иметь списки, диаграммы и подзаголовки.

Вспомните знакомые интерфейсы графических редакторов. Во время работы дизайнер должен сосредоточиться на создании и редактировании модели или сцены. Важно, чтобы в его распоряжении были все инструменты, он мог легко их найти и быстро загрузить. Благодаря продуманному удобству для пользователя достаточно нажать клавишу или комбинацию клавиш прямо на стартовом экране.
Как оценить юзабилити сайта?
Существует несколько методов оценки удобства использования:
1. Критериями оценки удобства использования веб-сайта могут быть количество кликов и время, которое требуется человеку для решения его вопроса. Чем меньше это значение, тем лучше.
Существует золотой стандарт юзабилити: правило трех кликов. Желательно, чтобы человек мог попасть с главной страницы на нужную страницу не более чем за три клика.
2. Вы также можете провести опрос среди пользователей сайта и дать им три утверждения для оценки:
Возможности сайта отвечают моим потребностям,
Этот сайт прост в использовании,
Этот сайт эстетически приятен.
Все утверждения должны быть оценены по шкале от 0 до 5, где 0 означает, что человек вообще не согласен с утверждением, а 5 — что он полностью с ним согласен. Но эти три фактора не одинаково важны. Поэтому, чтобы рассчитать итоговый рейтинг удобства использования сайта, необходимо умножить удобство использования на 3 и удобство использования на 2.
Тогда формула выглядит следующим образом:
((Удобство использования * 3) + (Простота * 2) + Эстетика) / 6.
Если оценка меньше 2, то результат плохой, до 3,5 — требует улучшения, выше 3,5 — хороший.
3. собрать фокус-группу. В его состав должны входить люди с различными навыками и опытом. Каждому человеку дается задание выполнить определенные действия на сайте. Они выполняют их, а затем результаты анализируются экспертом-рецензентом.
Услуги по проверке юзабилити метрик сайта

Яндекс.Метрика и Google Analytics
Самые популярные и бесплатные инструменты, позволяющие отслеживать поведение пользователей на сайте. Они позволяют увидеть, на какие области страниц чаще всего нажимают, проанализировать, как пользователи заполняют формы на сайте, как они просматривают контент и на каких страницах проводят больше всего времени. Вся эта информация может быть проанализирована, чтобы понять, как улучшить пользовательский опыт.
Сервис на английском языке, где реальные пользователи оценивают удобство использования вашего сайта. Они тестируют его и затем дают свои отзывы. Существует пробная версия, в которой 10 пользователей могут попробовать до двух ваших услуг.
Сервис, позволяющий создавать опросы для тестирования удобства использования. Затем их можно предложить пользователям вашего сайта, чтобы получить отзывы из первых рук. В отличие от других служб опросов, Testograf предоставляет готовые шаблоны с вопросами для оценки удобства использования веб-сайтов и программ.
UsabilityHub
UsabilityHub похож на Usabilla, но здесь сайт оценивают не случайные посетители, а коллеги из цифрового сектора: аналитики, тестировщики, дизайнеры, разработчики и т.д. Сервис предлагает несколько вариантов тестирования. Например, вы можете загрузить скриншот страницы, а человек должен за пять секунд оценить ее и высказать свое мнение. Или вы можете попросить коллег протестировать навигацию на сайте.
Оценка юзабилити сайта на примере сайта Soldi Marketing
Давайте попробуем оценить наш сайт Soldi Marketing по некоторым пунктам, которые важны для удобства использования.
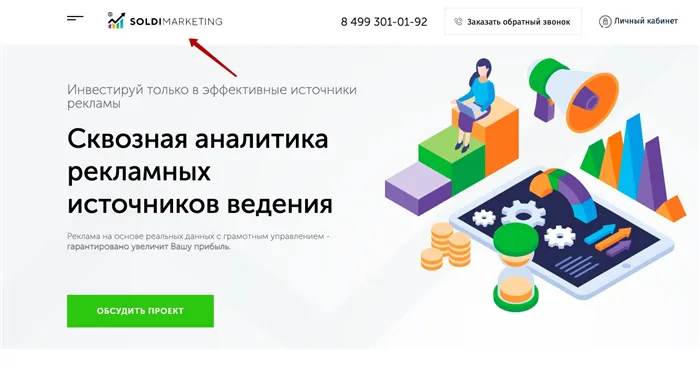
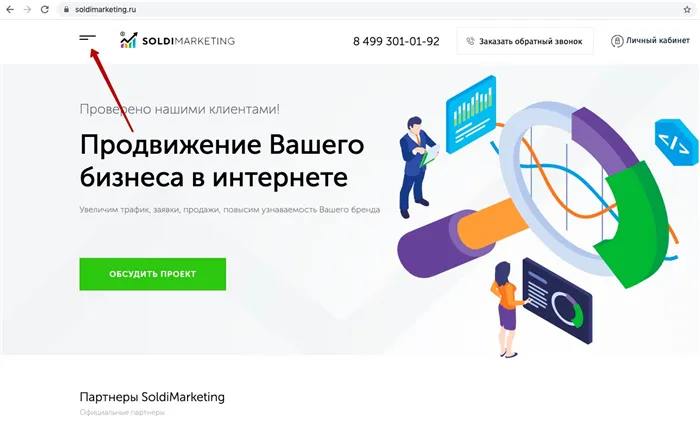
Переход на главную страницу с любой страницы
С любой страницы сайта вы можете быстро перейти на главную страницу, нажав на логотип компании в левом верхнем углу. В мобильной версии принцип тот же.

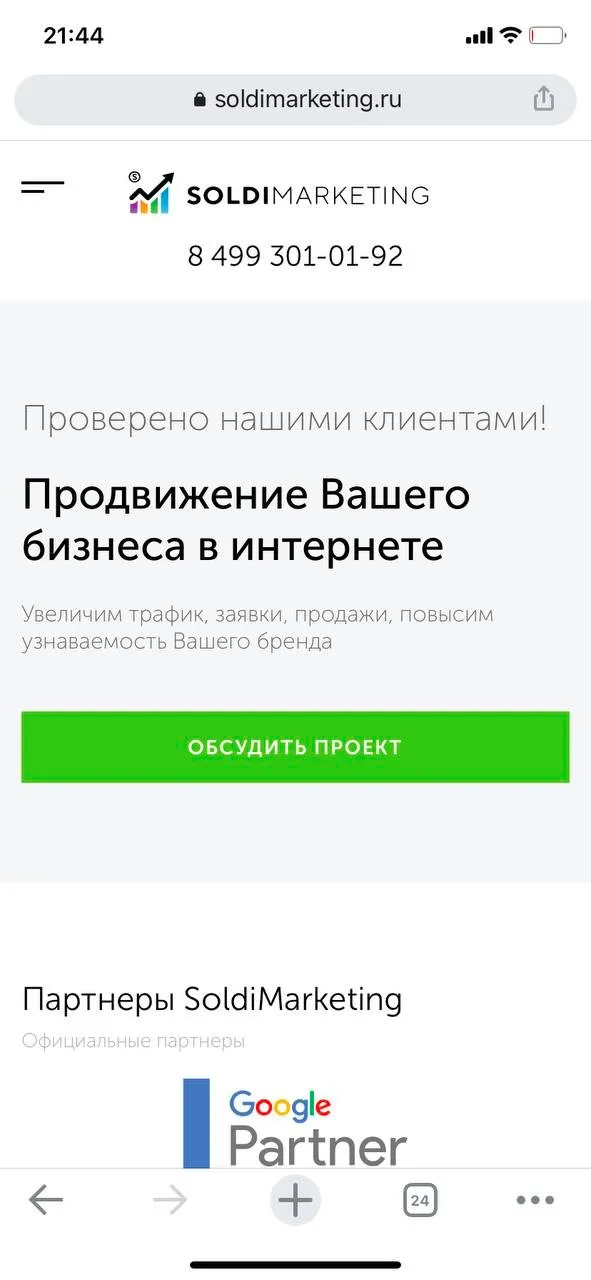
— Адаптация для мобильных устройств
Сайт дружественный к мобильным устройствам, вся страница помещается в области экрана, без горизонтальной прокрутки.

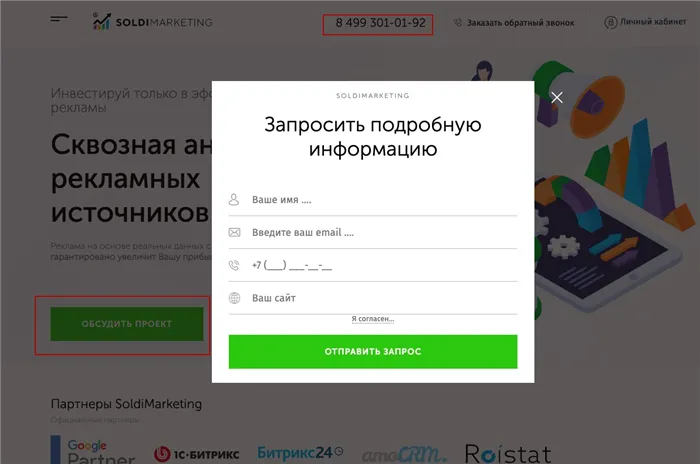
Веб-сайт агентства должен упрощать подачу заявления или контакт с агентством. На главной странице есть номер телефона, который можно нажать вверху, а на первом экране можно нажать «обсудить проект» и оставить заявку.

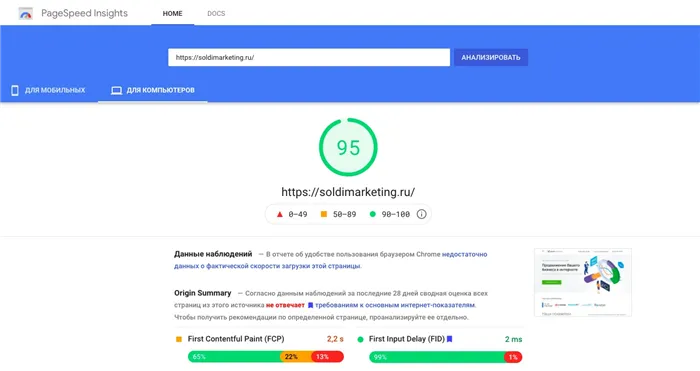
Скорость загрузки страницы
Скорость страницы измеряется с помощью сервиса Google PageSpeed Insights. Максимальная оценка за скорость — 100 баллов. Наш сайт имеет оценку 95.

Если вы проведете полный аудит юзабилити, то, конечно, пунктов будет гораздо больше.
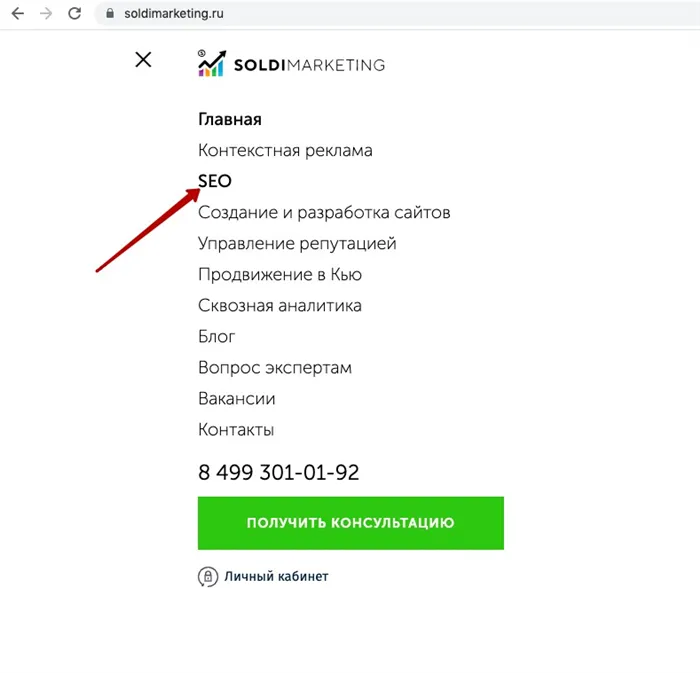
А теперь давайте попробуем определить сценарии взаимодействия с сайтом. Например, человек хочет найти информацию о SEO-оптимизации сайта. Давайте посмотрим, какой путь он должен пройти для этого и насколько легко найти нужную информацию.
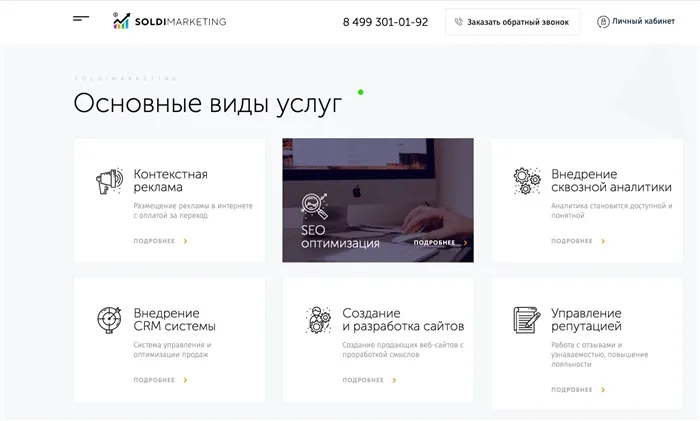
У пользователя есть два варианта, оба из которых требуют не более трех щелчков мыши:
1. откройте меню в верхней панели и выберите «SEO».


2. прокрутите один экран вниз и найдите «SEO-оптимизация» в разделе основных услуг.

Итого
Важно регулярно проверять критерии удобства использования вашего сайта. По крайней мере, если:
Разработка веб-сайта с нуля,
вносить изменения в дизайн или функциональность,
вы заметили снижение конверсии или увеличение показателя отказов,
сайт не приносит тех результатов, на которые вы рассчитывали.
Ваш доход напрямую зависит от того, насколько легко пользователям пользоваться сайтом. Чем лучше юзабилити сайта, тем больше запросов/продаж принесет ресурс.
Поэтому разработка удобства использования веб-сайта должна быть принята во внимание до того, как ресурс станет доступен пользователям. Однако часто происходит обратное: непроверенный сайт отправляется в свободное обращение, а затем ставится под сомнение, потому что не приносит результатов.
Простота использования также влияет на поведенческие факторы ранжирования: Чем быстрее и проще найти информацию на вашем сайте, тем больше времени пользователи будут проводить на нем. Это означает, что поисковые системы будут оценивать ресурс как высококачественный и продвигать его в результатах поиска.
Поэтому при разработке веб-сайта важно всегда думать о людях, которые будут им пользоваться. Это приносит лояльность, клиентов и деньги.