WEB-разработка — это процесс профессионального веб-программирования, который регламентирует все последующие этапы настройки HTML-кода, добавления различных функциональных элементов и скриптов, влияющих на показатели удобства использования и технической стабильности.
Три причины начать с веб-разработки (для тех, кто сомневается)
Если задуматься о том, кем вы хотите стать в мире ИТ и разработки, можно выделить пять основных направлений:
- Путь веб- и front-end разработки.
- Бэк-энд и традиционный путь программирования.
- Путь данных и аналитики.
- Путь мобильного приложения.
- Менеджмент, маркетинг и другие дисциплины движутся по интерфейсу гуманитарных наук.
Мы в редакции считаем, что путь веб-разработки — самый дружелюбный, ясный и короткий. Другие тоже естественны, но имеют свои нюансы. Теперь перейдем к веб-разработке: каковы сильные стороны и каковы потенциальные проблемы? Этот документ был написан для поддержки курса «Практикум» по веб-разработке.
Что есть веб
То, что мы воспринимаем через браузеры или окна, похожие на браузеры, в мобильных приложениях, мы называем частью Интернета, состоящей из веб-сайтов.
Например, если вы находитесь на компьютере в VK, вы находитесь в Интернете: вы находитесь на сайте, который технически является серией веб-страниц, но функционально это одностраничное приложение, клиент социальной сети VK. Затем, когда вы заходите в VK через приложение, часть его является приложением: меню, настройки и так далее. Однако некоторые части приложения работают через Интернет: В приложении открывается встроенный браузер, в котором отображаются веб-страницы.
Вы можете использовать Telegram в приложении, это не веб: Приложение отправляет данные в веб и получает их обратно, веб-страницы не создаются. Однако, когда вы заходите в Telegram через браузер, это веб: вы видите веб-страницу, которая выглядит и работает как приложение Telegram.
Одним словом, веб — это все в браузере.
Причина 1. Веб везде, и так будет ещё долго
Вы сейчас находитесь в Интернете. Все веб-сайты являются сетью. У большого процента предприятий и частных лиц есть веб-сайт, и кто-то должен его обслуживать и поддерживать.
Почти все, чем мы пользуемся в Интернете, имеет веб-версию: приложения, услуги, игры, доставка и досуг, бронирование и назначение встреч, государственные учреждения и подземные сети. В некотором смысле, веб — это основной способ ведения дел в сети.
В Интернете есть множество приложений, которые вы используете каждый день: Электронная почта, социальные сети, чаты и мессенджеры, программы для дизайна и редактирования, бухгалтерский учет и онлайн-банкинг. Существует веб-версия WhatsApp, Telegram и Viber. И Яндекс Почта, и Gmail имеют веб-интерфейс. Яндекс Документы, OnlyOffice и Google Drive работают через Интернет.
Многие из приложений, которые мы считаем мобильными или настольными, на самом деле являются веб-приложениями, облеченными в некую обертку.

✅ Так что вам всегда есть чем заняться. Вы можете быть разработчиком и допиливать сайт конкретной компании; вы можете допиливать сайты на заказ для агентства; вы можете создавать сложные сайты, которые ведут себя как приложения. Вы не будете скучать по работе.
❌ Опасность заключается в том, что некоторые предприятия и частные лица больше не нуждаются в веб-сайтах благодаря социальным сетям. Теперь можно вести бизнес без веб-сайта и пользоваться только торговыми площадками и социальными сетями.
Еще одна опасность — конструкторы сайтов, такие как Readymag и Tilda. Вам не нужен веб-разработчик, чтобы создавать на них веб-сайты. Но Readymag и Tilda сами нуждаются в веб-разработчиках 🙂 .
Больше о вебе и приложениях:
WEB-разработка — это процесс профессионального веб-программирования, который регламентирует все последующие этапы настройки HTML-кода, добавления различных функциональных элементов и скриптов, влияющих на показатели удобства использования и технической стабильности.
Основные этапы разработки WEB-сайта
В настоящее время вы имеете право знать некоторые общие этапы разработки WEB-сайта, такие как:
- Проектирование WEB-приложения или самого сайта, т.е. сбор и последующий анализ всех требований, разработка технических условий, проектирование интерфейсов,
- Разработка концепции сайта с точки зрения креативности,
- разработка концепции дизайна веб-ресурса,
- разработка концепции веб-дизайна,
- создание и внедрение FLASH-элементов и мультимедиа,
- макет шаблонов и страниц,
- программные работы, такие как создание функциональных инструментов или интеграция в существующую систему управления контентом, так называемую CMS,
- Размещение на сайте и оптимизация текстового содержания,
- тестирование веб-сайта и внесение необходимых корректировок,
- запуск проекта, созданного на публичном сайте,
- работы по техническому обслуживанию существующего портала или его программной части.
Однако, в зависимости от требуемой работы, некоторые из вышеперечисленных этапов процесса WEB-разработки могут быть использованы или тесно связаны между собой.
Техническое задание (ТЗ)
Разработкой для WEB-специалистов обычно занимается администратор всего интернет-проекта. Работа с клиентом начинается с короткого брифинга, в котором он определяет свои пожелания относительно структуры сайта и его визуализации, уточняет ошибки и упущения, если таковые имеются, в предыдущей версии WEB-сайта и приводит примеры, например, своих конкурентов. На основе инструкций администратор создает ТС, используя доступные варианты проектирования и программные средства. Этот этап завершается только после того, как клиент одобрил ТК. Однако следует отметить, что все этапы проекта WEB-сайта зависят от множества различных факторов, таких как размер веб-портала, его функциональность, а также задачи, для которых необходимо создать веб-источник, и многие, многие другие, и т.д. Тем не менее, существуют определенные этапы, которые обязательно должны присутствовать при планировании любого будущего проекта.
Каждый проект веб-сайта начинается с создания дизайна, обычно с помощью графического редактора. WEB-дизайнер создает, как правило, несколько таких вариантов, но в строгом соответствии с ТЗ. В этом случае отдельно разрабатывается дизайн «главной» страницы сайта, а затем — дизайн остальных стандартных страниц, таких как новости, статьи, о нас, каталог. Дизайн» — это графический файл в виде изображения слоя, который содержит более мелкие изображения в виде слоев в общем изображении.
При этом специалист обязательно учитывает все ограничения стандарта HTML, т.е. не разрабатывает дизайн, который делает невозможным последующее внедрение медиастандарта HTML. Единственным исключением является дизайн Flash.
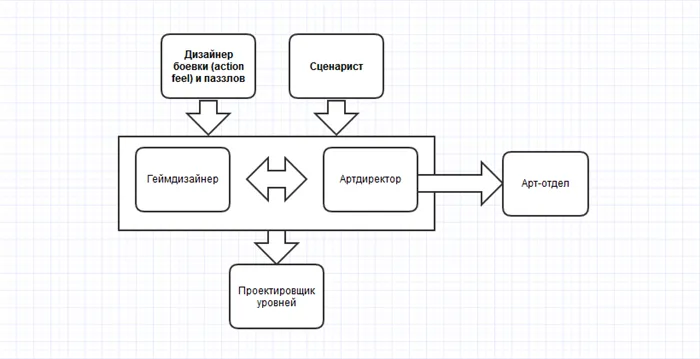
Количество эскизов и порядок их представления клиенту заранее согласовываются с менеджером проекта, который осуществляет контроль запланированного времени. Однако в процесс вовлекаются и крупные WEB-компании, а также арт-директор, который следит за качеством графического исполнения. Этот этап, как и предыдущий, завершается с одобрения клиента.
Вёрстка страниц и шаблонов в HTML
Утвержденный клиентом дизайн затем отправляется мастеру-дизайнеру, который разбивает графическое представление на отдельные изображения, из которых впоследствии строится HTML-страница. В результате этой работы получается программный код, которым уже можно управлять через браузер (интернет-браузер). Поэтому эти стандартные страницы впоследствии реализуются в виде HTML-шаблонов.
После вышеупомянутых действий готовые файлы передаются WEB-разработчику в формате HTML. Разработка программного обеспечения для сайта может быть выполнена как «с нуля», так и на основе системы CMS, которую часто называют «CMS-движок».
В случае с CMS следует отметить, что это сборный сайт в собственном смысле слова, содержащий взаимозаменяемые блоки. Теперь сам разработчик, в данном случае правильнее было бы назвать «специалист по CMS», должен заменить существующий стандартный шаблон на новый прототип, разработанный на основе оригинального WEB-дизайна с учетом индивидуальных пожеланий клиента.
Специалисту по CMS также устанавливаются сроки разработки программного обеспечения для сайта.