Pure отлично подходит для начала работы, потому что он не заставляет вас переписывать готовый CSS, а действительно работает как шаблон и предоставляет быстрый способ создать что-то свое.
Препроцессоры CSS – незаменимый инструмент современного веб-разработчика
От автора: Препроцессоры Css обсуждаются уже давно. Многие разработчики уже используют их при разработке своих проектов. Есть и те, кто слышал или читал о препроцессорах, но не понимает, какие преимущества дают препроцессоры при написании CSS-кода.
Для многих препроцессоры являются «секретной» технологией, преимущества которой слишком условны и неочевидны. В этой статье я объясню простым языком, что такое препроцессоры, для чего они используются и как они могут помочь веб-разработчикам.
Что это такое CSS препроцессоры?
Препроцессор CSS — это дополнение к CSS, которое расширяет возможности стандартного CSS за счет использования новых синтаксических конструкций.
Так что это не «революционная супертехнология». Это то, что расширяет возможности css. Это то, что может автоматизировать ежедневную рутину и ускорить развитие.
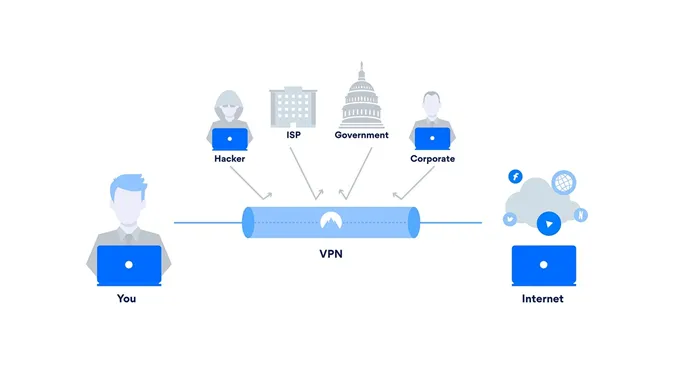
Препроцессоры преобразуют код, написанный на языке препроцессора, в чистый и валидный код CSS. В результате получается чистый, валидный, кроссбраузерный код. Ниже приведено схематическое представление работы препроцессоров.

Практические уроки по созданию адаптивного сайта с нуля!
Посмотрите курс и узнайте, как создавать современные веб-сайты с помощью HTML5 и CSS3.

Как препроцессоры жизнь упрощают?
Препроцессоры позволяют быстрее писать код CSS и легче поддерживать его в будущем.
Давайте рассмотрим пример. На веб-сайте используется красный шрифт. При использовании чистого CSS необходимо несколько раз задать этот цвет для каждого элемента в отдельности. И если вы хотите изменить оттенок красного со временем, вам придется менять его для каждого элемента. При использовании препроцессоров цвет присваивается один раз переменной, которая затем присваивается каждому элементу. Если в этот раз вы решите использовать другой оттенок, вам нужно будет изменить его только в одном месте.
Такой пример встречается довольно часто. И как я уже говорил в начале, использование препроцессоров в этом примере не дает больших преимуществ. В любом редакторе кода мы можем нажать комбинацию клавиш «ctrl «+»F», найти код цвета «#ff0000» и заменить его на «#00ff00». И одним щелчком мыши цвет меняется с красного на зеленый во всех местах.
В чем нам действительно могут помочь препроцессоры?

Препроцессоры — это, по сути, отдельные языки сценариев, каждый из которых имеет свое представление о том, как должен работать CSS, и свой набор функций (хотя они часто пересекаются).
Почему стоит использовать препроцессоры
В веб-разработке использование препроцессоров уже является стандартом даже для самых маленьких проектов. Даже начинающий программист должен знать, как с ними работать, потому что почти ни один новый проект не создается на чистом CSS. Помимо требований потенциальных работодателей, есть и другие логические причины для использования препроцессоров CSS.
Возможность записать код короче
В стандартном CSS невозможно вставить или создать переменные. Это значительно усложняет написание большого количества стилей и приводит к необходимости повторять одинаковые фрагменты кода и хранить имена всех идентификаторов и классов. Благодаря препроцессорам, программист
- не нужно запоминать множество классов, поэтому меньше риск того, что ошибка в именовании приведет к сбою половины стилей,
- Разработчик имеет возможность структурировать код с помощью вложений, что облегчает его понимание и ускоряет процесс разработки,
- Имеет возможность определять переменные и функции, сокращая время на написание повторяющихся стилей и вероятность ошибок,
- тратит меньше времени на процесс укладки.
Легкость изучения
Поскольку синтаксис препроцессоров мало чем отличается от синтаксиса CSS, разработчик, освоивший стандарт CSS, может практически сразу начать создавать проекты, например, на SASS или LESS. Также легко найти понятную документацию на русском языке, бесплатные курсы и семинары, а также обратиться за помощью к профессиональному сообществу.
Простота применения
С каждой новой версией препроцессоры CSS становится все проще интегрировать в проект. Если раньше приходилось скачивать несколько программ и плагинов и настраивать их через терминал, то теперь разработчик может использовать только один компилятор. Сегодня такие программы предлагают практически все необходимое, поэтому вам не придется тратить много времени на настройку проекта — все можно сделать буквально одним нажатием нескольких кнопок.
Логичная и понятная структура
Возможность создания вложений является большим преимуществом любого препроцессора CSS. Он имеет смысл, его легче читать и редактировать, и в нем меньше риска допустить ошибку. Вот как выглядит гнездование:
Родительский селектор 1 Вложенный селектор 1.1 Вложенный селектор 1.2 Вложенный селектор 1.2.1 Вложенный селектор 1.2.2

Пример синтаксиса препроцессора
В чистом CSS программисту пришлось бы копировать имя и, возможно, некоторые стили из родительского селектора для каждого селектора. При вложении все это наследуется, и программисту остается только добавить нужное наложение.
Добавление миксинов
Миксины или админы позволяют написать отдельный кусок кода и использовать его по мере необходимости. Вам не нужно вызывать весь код, достаточно указать имя миксина. Это делает код более понятным и экономит время при написании.

Популярные CSS-препроцессоры
Существует 3 популярных препроцессора CSS: LESS, SASS и Stalus. Их функциональность и синтаксис в целом схожи, хотя есть и различия. Вокруг этих трех препроцессоров сформировались большие сообщества разработчиков. Для начинающих лучше всего начать изучение препроцессоров CSS с LESS и SASS.
Стоит отметить, что все три препроцессора способны обрабатывать стили математически, то есть вы можете складывать, вычитать, умножать, делить. Эти операции можно выполнять не только над конкретными значениями, такими как размер отступа, но и над цветами.
Препроцессор LESS
Самый популярный препроцессор CSS, существующий с 2009 года. Изначально он был написан на Ruby, но теперь полностью работает на JavaScript, что облегчает его поддержку. Его легко освоить, так как он содержит только самые основные элементы, с которыми очень легко работать. Если вам не хватает функциональности препроцессора, вы можете расширить его с помощью сторонних дополнений.

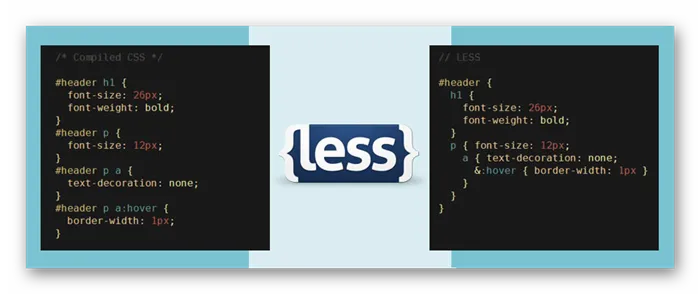
Пример синтаксиса LESS
Препроцессор LESS можно активировать с помощью файла JavaScript на официальном сайте решения. Он используется для преобразования в CSS-шаблон. Пример привязки скрипта для преобразования:
Вам также необходимо создать файл с расширением .less и связать его с index.html с помощью опции :
Другой вариант — использовать специальные программы для компиляции. В этом случае вам нужно только создать файлы с расширением .less и настроить конвертацию в нужный каталог проекта в самих программах.
Препроцессор SASS
Самый гибкий и самый старый из популярных CSS-редакторов. Первая версия была выпущена в 2007 году. Он написан на Ruby, также есть реализация на C++. Это делает язык более функциональным, но также создает некоторые трудности для новичков, например, при привязке к проекту и отладке. По сравнению с LESS, он имеет гораздо больше возможностей, некоторые из которых выходят за рамки классического CSS, например, автоматизация некоторых аспектов. Если представленной функциональности недостаточно, она может быть расширена с помощью библиотеки Compass.

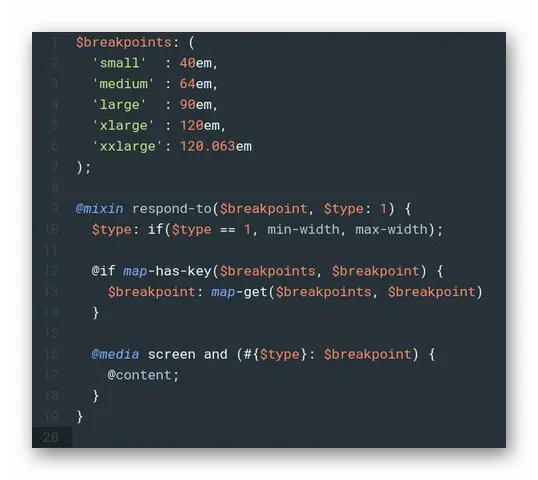
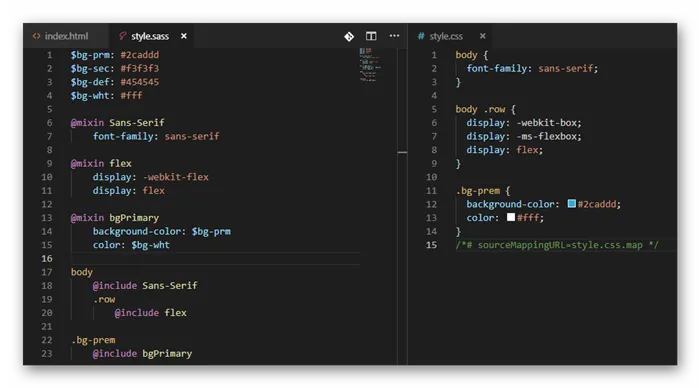
Пример синтаксиса SASS.
Стоит также отметить, что сам SASS имеет два принятых синтаксиса:
- Классический SASS, который уже считается устаревшим, но все еще активно используется большинством разработчиков. В его основе лежит система отступов.
- SCSS. Он имеет более привычный синтаксис для CSS. Наиболее важной особенностью является необходимость использования квадратных скобок.
Внедрение SASS в проект сложнее, чем LESS, поскольку требует манипуляций с терминалом, хотя сейчас вам нужна только одна команда: sas s-watch style.scss:style.css. Он отвечает за регистрацию изменений в файлах .sass и автоматическое преобразование их в css. Некоторые редакторы кода, такие как Visual Studio Code, позволяют включить автоматический мониторинг изменений SASS в проекте с помощью специального дополнения.
Преимущества и недостатки препроцессоров
Все три распространенных препроцессора CSS имеют общие преимущества и недостатки, поскольку их возможности, синтаксис и функциональность в целом схожи.
Преимущества:
- Незаменим для крупных проектов,
- он значительно расширяет возможности стандартного CSS,
- вы можете уменьшить количество дублирующихся частей кода,
- код становится более структурированным и читабельным,
- легче поддерживать проект, написанный на препроцессорах, чем проект на чистом CSS,
- можно оптимизировать скорость загрузки стилей.
Недостатки:
- Это непрактично для небольших одностраничных проектов,
- вы получите код CSS, который может потребовать редактирования,
- требует предварительного подключения к проекту и конфигурации,
- вы должны изучить синтаксис требуемого препроцессора и привыкнуть к его использованию.