Щелкните правой кнопкой мыши на изображение, затем выберите Модификатор текст замены. Выберите изображение, затем «Формат» >»Заменяющий текст».
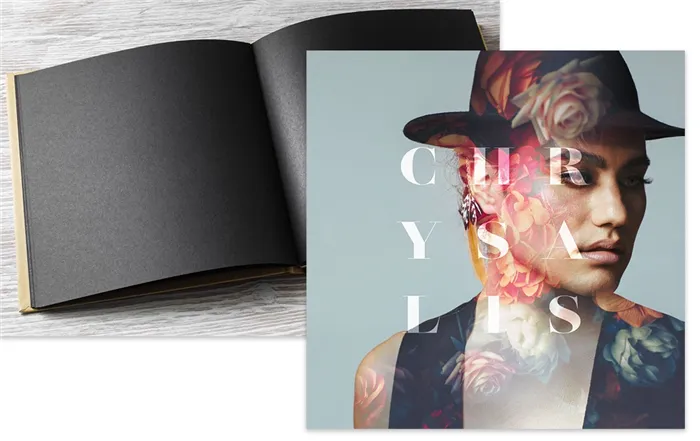
Make a print mockup
Кендалл Плант показывает свой дизайн в макете книги, применяя реалистичные формы и освещение с помощью инструментов трансформации и стилей слоя в Adobe Photoshop.
Кендалл Плант — дизайнер, создатель контента и арт-директор, чьи уникальные творения включают в себя природу, уличную фотографию и даже черепа. Она работает в компании Adobe в качестве помощника креативного директора.
Что вам нужно
Этот файл-образец содержит изображения Adobe Stock, которые вы можете использовать для отработки знаний, полученных в этом учебнике. Если вы хотите использовать файл-образец не только в этом учебнике, вы можете приобрести лицензию Adobe Stock. Условия использования этого файла-образца см. в файле ReadMe в папке.
Open a book
Для Plant было важно использовать элементы, которые хорошо сочетаются друг с другом. Шаблон примерно соответствовал размерам модели книги, которую она нашла в Adobe Stock. Страницы в этом шаблоне квадратные, поэтому она создала квадратный дизайн. Затем Плант открыла документы дизайна и книги в Photoshop.

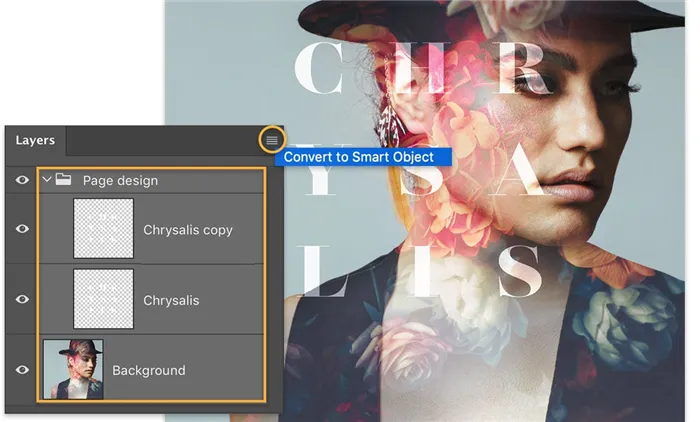
Make it smart
To prep the design for layout, Plant used Shift+click to select all the print design layers, then chose Convert to Smart Object from the flyout menu of the Layers (Window > Слои). Создание смарт-объекта позволило Плант вносить изменения в дизайн страницы даже после того, как она была добавлена в макет книги.

Кендалл Плант — дизайнер, создатель контента и арт-директор, чьи уникальные творения включают в себя природу, уличную фотографию и даже черепа. Она работает в компании Adobe в качестве помощника креативного директора.
Как и где скачать мокап
Самый простой способ найти подходящий мокап — сделать это самостоятельно, без каких-либо советов.
Просто введите «скачать mocap бесплатно» в поиске Яндекса или Google.
Выберите любой из результатов поиска. Почти все они имеют фильтры для выбора темы, используйте их.
На англоязычных сайтах все не так однозначно, но и с этим можно разобраться.
В поиске вы всегда можете указать — макет визитки, макет логотипа или макет картины, плаката.
Если есть лицензия, на это также следует обратить внимание.
О лицензиях у меня есть отдельное видео, и если вам интересна эта тема, то вот ссылка на него «Фотостоки и свободные лицензии».
Вот несколько ссылок на сайты, которыми я пользуюсь сам. Там вы можете скачать нужные вам мокапы.
Видео «Как работать с мокапами»
Описать, как работать в Photoshop сложно, посмотрите видео — оно более понятное и живое n6.
Я покажу вам, как работать с ними на конкретных примерах.
Первый мокап — это арт-объект, окруженный яркими деталями.

Второй — рисунок на фактурной стене.

- Избегайте кликов на рекламные объявления — они, скорее всего, приведут вас к платным услугам. Многие мокапы хранятся на Яндексе, что удобно для скачивания. Другие можно загрузить непосредственно с веб-сайтов.
- Второй шаг — извлечь файлы из архива (разархивировать скачанные файлы). В папке должен быть файл *psd, т.е. файл Photoshop.
- Третий шаг — открыть файл *psd. Файл должен иметь расширение Photoshop, т.е. *psd.
- Затем найдите нужный слой с изображением и замените встроенное изображение своим собственным. Это самый важный шаг. И это не так просто.
Как вставить картинку в мокап в PhotoShop
Теперь мы подошли к самой интересной и сложной части процесса.
В основной файл Photoshop Mocap обычно вложен дополнительный файл, с которым вам придется работать. Здесь вы можете импортировать фотографию в Mocap.
Как вы можете найти этот файл?
В зависимости от устройства Mocap существует несколько вариантов.
Картинка в отдельном слое
Вот как я это делаю.
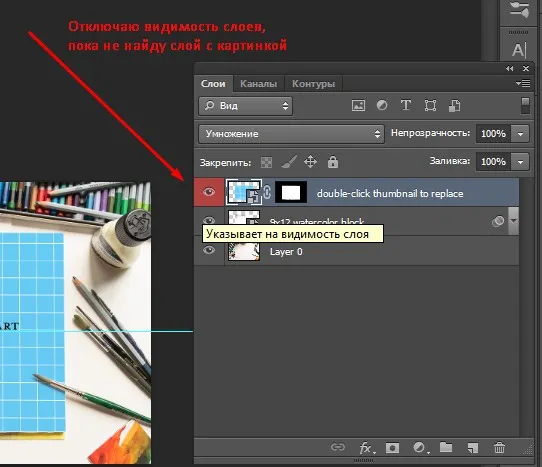
Чаще всего нужный мне файл скрыт на отдельном слое. Сначала я скрываю все слои и ищу слой, содержащий изображение.

Я щелкаю по слою, и Photoshop переключается на другой файл. «Изображение» выглядит следующим образом, нажмите «OK»:

Итак, подходящий матрас найден. Остается только заменить готовое изображение на свое собственное.
Как в мокап вставить свое изображение
В новом файле Photoshop я отключаю видимость слоя со встроенным изображением.
Я вставляю свое изображение в качестве нового слоя. Я конвертирую его в растровый объект, если мне нужно его отредактировать.
Сохраняю полученный файл.
Я возвращаюсь к проекту с открытым исходным кодом и вижу, что изображение находится в нужном месте.
Теперь остается только загрузить изображение в нужном формате.
Это самый простой вариант, который вы можете найти.
Но есть сложности, и файл изображения нелегко найти.
Открываем второй проект
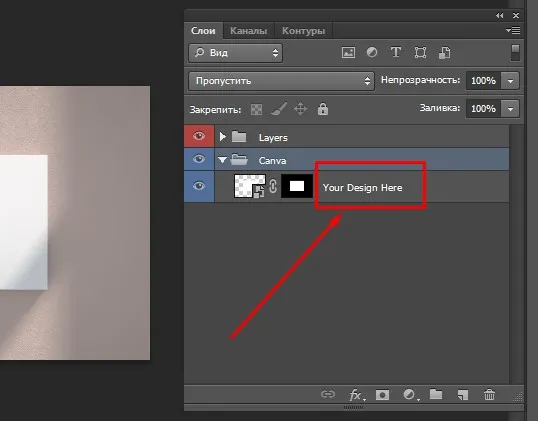
Если вы щелкните по слоям, вы увидите, что один из них содержит фон, и если вы отключите другой, ничего не произойдет.
В этом случае, как импортировать изображение в мокап в Photoshop?
Но у него есть вложенные слои и всплывающая подсказка — «Ваш рисунок здесь».

Я нажимаю на слой и перехожу к редактированию файла справки.
Точно так же, как и в первом примере,
Как только вы сохраните изменения, они сразу же появятся в основном файле проекта.
Обратите внимание, что фотография приподнята под тенью и сливается с общим изображением.
Хранитель.
Я закрываю оба файла, обычно не сохраняя, так как позже я буду использовать другие изображения.
Я показал вам, как использовать Mocap в Photoshop, но есть и другие программы для работы с mocap. Например, Canva. Вы можете использовать его для редактирования, но возможности редактирования намного меньше, и есть только несколько бесплатных встроенных мокапов. Это тема для другого урока.
Надеюсь, вам будет удобнее использовать мокап. Используйте его для разработки собственных проектов. Это несложно, но в итоге будет выглядеть профессионально.
Переходим к фотографии. Мы уже решили, как будем обрезать фотографию, поэтому возьмем инструмент Crop Rectangular Marquee (Прямоугольная область обрезки) Image — Crop (Изображение — Обрезать).
Этап 3: Подготовка объектов
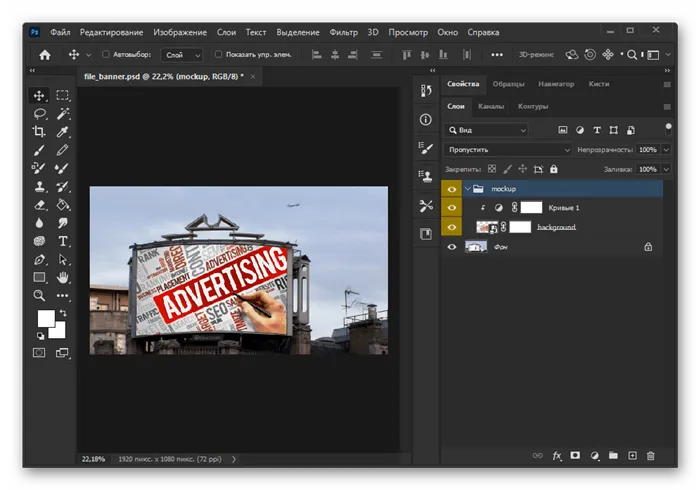
Наиболее универсальным способом разработки мокапа в Adobe Photoshop является использование Smart Objects и вышеупомянутого слоя-маски, который позволяет заменить содержимое всего несколькими щелчками мыши. В нашем случае мы рассмотрим процесс создания на примере рекламного щита, который лишь частично подвержен влиянию внешних источников.

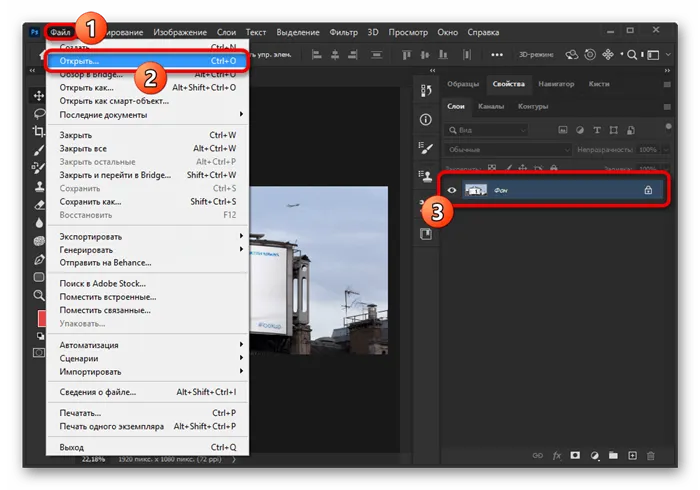
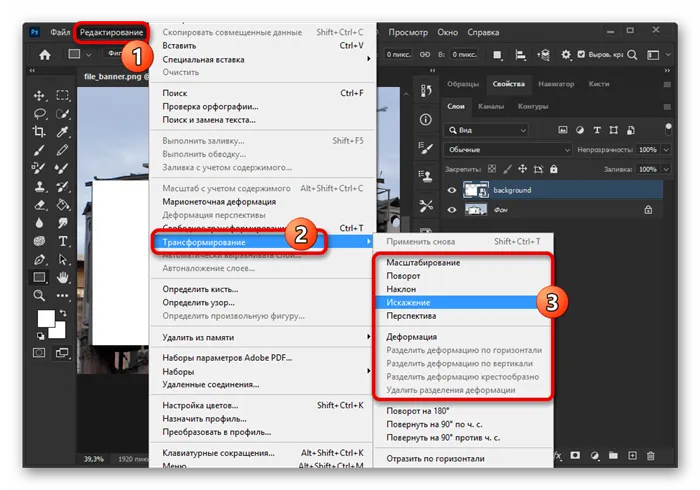
- Откройте нужное изображение через главное меню «Файл» в верхней области программы. Сложность и дальнейшая процедура зависят, как уже говорилось, от выбранного объекта.
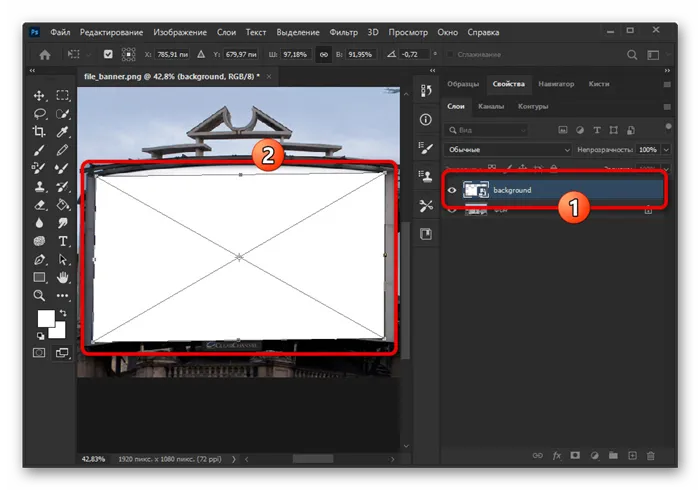
- Выберите инструмент «Прямоугольник» на панели управления в левой части экрана и создайте подходящую форму над той областью изображения, где вы хотите разместить заменяемый элемент. Лучше всего использовать запоминающиеся цвета в качестве основы, чтобы не возникло проблем на следующем этапе.

Основное внимание следует уделить углам, используя другие инструменты по мере необходимости.


Сохраните готовый файл в формате PSD под любым именем и перейдите к следующему шагу. Также обратите внимание, что при создании уникальной модели лучше работать с маской, чем со смарт-объектом.
Этап 4: Добавление изображений
Последним шагом в создании мокапа описанным способом является заполнение ранее подготовленной области функциями, предоставляемыми смарт-объектами. На этом этапе следует отметить, что конечный результат может не соответствовать ожидаемому, если слой сильно деформирован.
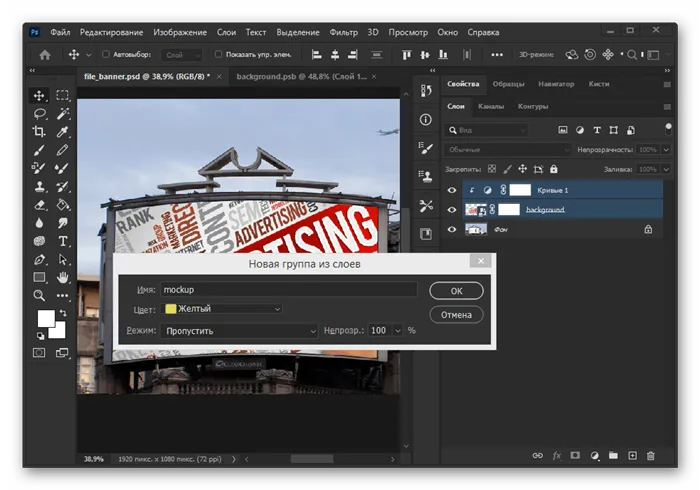
- В подготовленном файле дважды щелкните по миниатюре смарт-объекта на панели слоев. Вы также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое». .
- Результирующим документом является выбранный объект, без учета внесенных изменений, которые, однако, автоматически принимаются после сохранения. Поэтому вам остается только добавить нужные элементы, будь то текст или картинки.
- Чтобы применить изменения, используйте «CTRL+S» или опцию «Сохранить» в меню «Файл». Когда вы вернетесь к исходному файлу, вы сразу заметите эффект, поскольку ранее пустая область изменится соответствующим образом.
В целом, этот шаг проще всего выполнить, если вы заранее решили, что хотите сделать. Однако в большинстве случаев опытные пользователи используют векторные изображения, на качество которых не влияет масштабирование или изменение масштаба.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта конечный результат может выглядеть неправильно, если на фотографии есть несколько источников света, которые влияют на появление теней и бликов. В этом случае необходимо создать корректирующий слой для каждого объекта в PSD-документе.
После того, как вы это сделали, последнее, что вам нужно сделать, это сохранить мокап в PSD-файл, как и любой другой документ с несколькими слоями. Эта задача была рассмотрена в отдельном учебном пособии на сайте.

Независимо от этого, мы должны добавить, что лучше всего разделить элементы на различные группы и дать им имена, прежде чем сохранять их. Это сделает работу с файлом более удобной как для вас, так и для всех остальных пользователей.

Мы рады, что смогли помочь вам решить эту проблему.
Помимо этой статьи, на этом сайте есть еще 13114 полезных руководств. Добавьте Lumpics.ru в закладки (CTRL+D) и вы обязательно найдете нас полезными снова.








