Вы можете заменить существующий код или добавить этот код в шаблон записи вашего блога, обычно в файл single.php. Мы используем этот код на нашем сайте в качестве метаданных публикации, при этом дата и дата обновления отображаются под заголовком страницы.
Исследование обновления индекса сайта в Яндексе
В прошлой статье я рассказал о том, как мы в нашем агентстве анализируем индексацию сайтов поисковой системой Яндекс с помощью нового вебмастера. Яндекс недавно обновил Кабинет вебмастера и добавил возможность отслеживать изменения в индексации сайтов практически в режиме реального времени.
Подробнее обо всех возможностях этого инструмента вы можете прочитать в Справке Яндекса.
Мы всегда старались держать руку на пульсе проверки сайтов с помощью наших инструментов, и появление нового сервиса Яндекса стало для нас настоящим подарком. В этой статье я хотел бы рассказать, как мы используем Pages in Search в своей работе.
Получаем список обновленных страниц
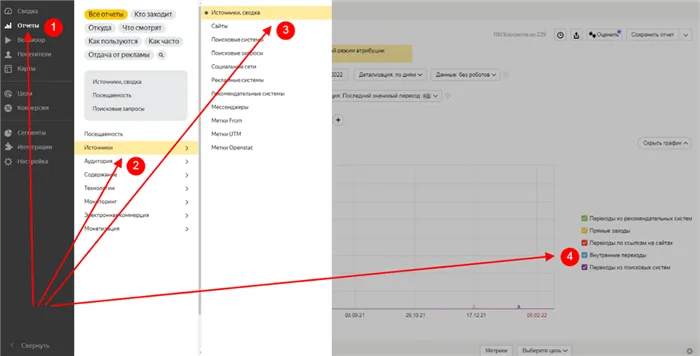
Чтобы получить список обновленных страниц:
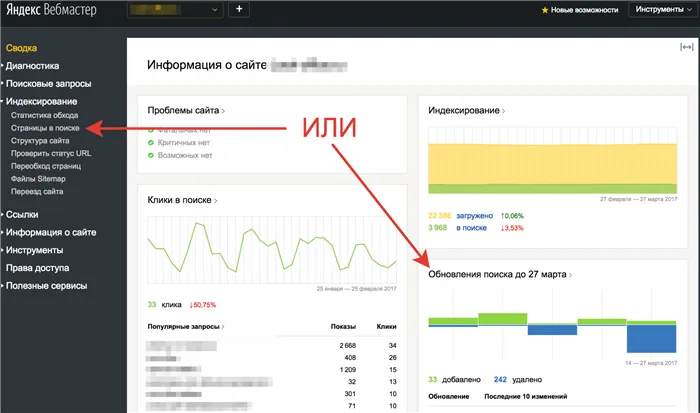
1. 1,
(2.) Нажмите на левое меню «Индексирование» — «Страницы в поиске» или нажмите на заголовок блока «Поиск обновлен с…» на главной странице.?

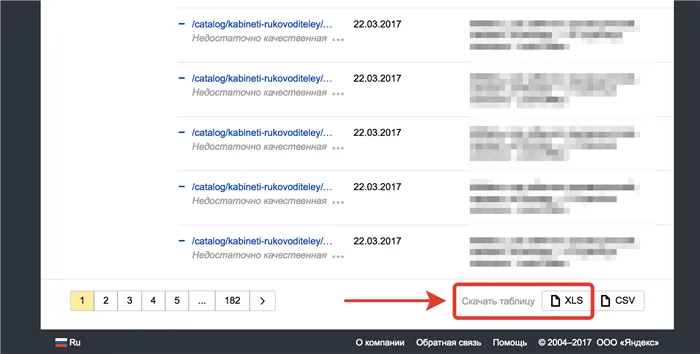
(3.) Прокрутите открывшуюся страницу вниз и нажмите на кнопку «XLS» в блоке «Загрузить таблицу»,

(4.) Получите файл Excel с последними обновлениями индексации сайта в Яндекс.
Анализируем файл обновления индекса
В полученный файл будут включены следующие колонки:
- updateDate — дата обновления поисковой базы данных, когда страницы были проиндексированы,
- url — адрес обновленной страницы,
- httpCode — HTTP-код, который получил робот при последнем обращении к странице,
- status — статус страницы,
- target — адрес страницы, на которую перенаправляет робот, или адрес, который появляется в результатах поиска,
- lastAccess — дата последнего обращения робота к странице,
- title — заголовок страницы,
- event — действие, произошедшее со страницей (добавление или исключение из поиска):
- ADD — страница добавляется в индекс,
- DELETE — страница будет удалена из индекса.
Продолжите анализ файла:
Важное замечание: Если вы ранее анализировали проиндексированные страницы, выберите даты после последнего анализа в столбце updateDate.
Если вы проверяете индексацию в первый раз, необходимо проверить весь каталог. 1.
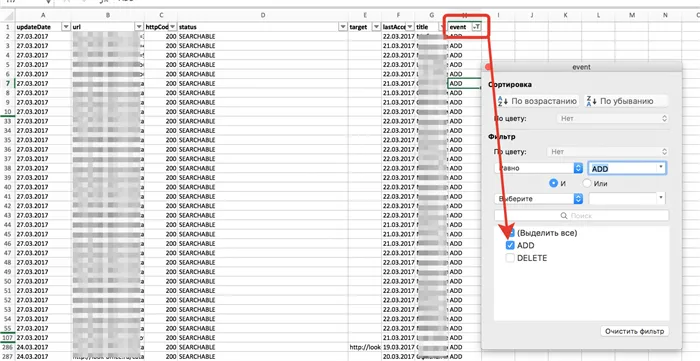
1. откройте файл в Excel, выделите всю таблицу с данными и активируйте фильтр (Главная — Сортировка и фильтр — Фильтр). 2,

2. проверьте, какие страницы включены в индекс. Оставьте значение «ADD» в колонке «Event»:

Изучите колонку «URL» на предмет подозрительных и аномальных страниц,
○ Если обнаружена проблема, выполните техническое действие для ее устранения.
Примеры аномальных и подозрительных страниц и способы их устранения:
Страницы с параметрами
- Страницы с параметрами,
- Найдите причину появления этих страниц и устраните ее,
- Настройте 301 редирект с таких страниц на правильные страницы,
- Настройте код ответа 404 для таких страниц.
Страницы с неформальной вложенностью для сайта.
- Найдите причину появления этих страниц и устраните ее,
- Настройте 301 редирект с таких страниц на правильные страницы,
- Настройте код ответа 404 для таких страниц.
Страницы с нетипичными окончаниями. Если обычный URL сайта заканчивается на «/», а каталог содержит страницы без «/» в конце или с расширением в конце (.htm / .html / .php / …).
- Найдите причину появления этих страниц и устраните ее,
- Настройте 301 редирект с таких страниц на правильные страницы,
- Страницы на кириллице для сайтов, в URL которых присутствуют только латинские символы.
- Найдите причину появления этих страниц и устраните ее,
- Настройте код ответа 404 для таких страниц.
В зависимости от причины.
Проверенные URL-адреса можно удалить из файла, чтобы они не блокировались.
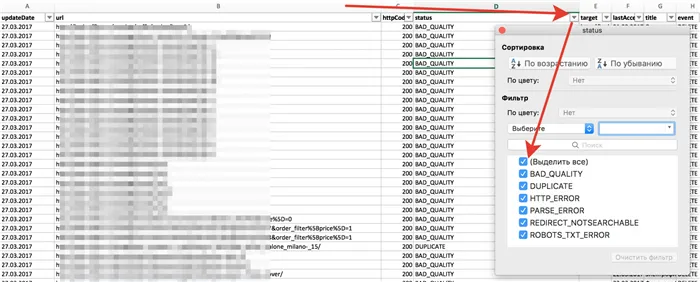
3. проверьте, какие страницы были удалены из индекса. Оставьте слово «DELETE» в колонке «Событие»:
Проверьте все причины, по которым страницы были удалены из индекса. Для этого оставьте каждый тип ошибки в колонке «Статус» по отдельности и проверьте страницы.

Дата публикации изображений. Не все изображения доступны для индексации или не содержат тега download в URL. Страница также может содержать контент из других отделов или даже с других сайтов, в этом случае данные совершенно бесполезны.
Как определить дату обновления сайта

Каждое действие, выполняемое на сайте, имеет временную метку. Эта временная метка позволяет определить дату и время последнего обновления сайта.
Существует несколько способов определить дату и время последнего обновления сайта. Вы можете использовать карту сайта, различные службы веб-архивации, скрипты на основе JavaScript и другие.
Как узнать дату последнего обновления сайта
Знание даты последнего обновления помогает отслеживать эволюцию страниц сайта. Для этого можно использовать следующие методы:
- Используйте JavaScript.
- Используйте JavaScript.
- Использование JavaScript.
Узнать дату последнего обновления сайта с помощью скрипта JavaScript
- Откройте веб-сайт, дату обновления которого вы хотите проверить.
- Нажмите F12 на клавиатуре. Откроется панель инструментов разработчика.
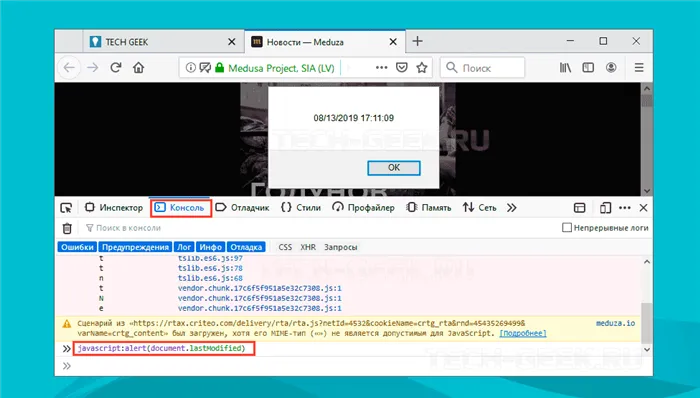
- На вкладке Консоль введите следующее:
и нажмите Enter.
На странице, которую вы хотите проверить, будет запущено уведомление, содержащее дату и время обновления страницы.

Узнать дату последнего обновления сайта с помощью Sitemap
- Откройте главную страницу сайта, дату обновления которого вы хотите проверить.
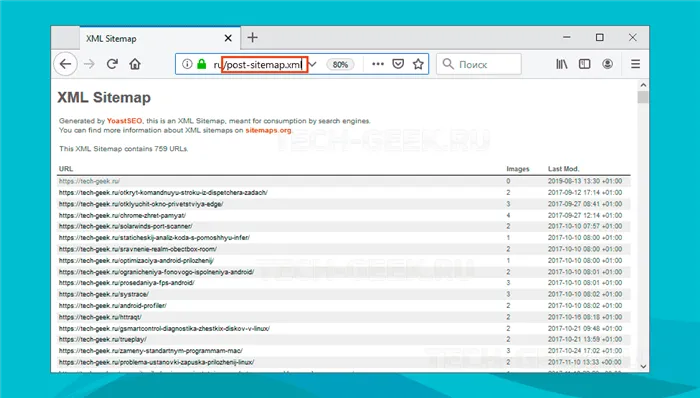
- Добавьте следующее в префикс после домена:
Если вы хотите узнать, когда сайт tech-geek.ru обновлялся в последний раз, введите:
Нажмите Enter, чтобы загрузить карту сайта со всеми подробностями о том, когда сайт был обновлен в последний раз.

Узнать дату последнего обновления сайта с помощью кэша Google
Давайте рассмотрим другой способ сделать это. Вставьте адрес страницы после двоеточия:
Когда откроется кэшированная версия, вы увидите: «Это кэшированная версия http://tech-geek.ru/ из кэша Google. Он представляет собой снимок страницы с» и дату ее обновления.
Пользователи Chrome также могут использовать расширение Cache Checker.
Совет: Если вы не можете найти дату в статье, попробуйте найти ее на главной странице сайта или в поисковой системе. Дата публикации может быть указана рядом со ссылкой на статью или на ее миниатюре.
Как узнать дату последнего обновления веб-страницы?
В описанном выше сценарии даже первоначальная дата публикации, если она имеется на сайте, может оказаться не очень полезной, и вам будет интересно узнать дату последнего обновления статьи. Вы можете использовать следующие методы, чтобы узнать, когда страница была изменена в последний раз.
Метод 1. Проверьте заголовок HTTP из источника страницы
Интернет использует протокол HTTP для отправки и получения данных. Прочитайте нашу статью о том, как работает HTTP. Вы можете получить подробную информацию о HTTP-заголовке веб-страницы, чтобы узнать, когда она была обновлена в последний раз.
- Используйте нашу бесплатную программу проверки HTTP-заголовков, чтобы получить подробную информацию о любой веб-странице. Просто введите любой URL-адрес веб-страницы, и вы получите подробную информацию, как показано ниже, включая дату последнего изменения.
- Кроме того, можно щелкнуть правой кнопкой мыши на странице и просмотреть исходный код. Дату последнего обновления, если таковая имеется, можно найти в одном из тегов ниже … Найдите код с помощью клавиш «Ctrl + F» или «Command + F» и ключевого слова, например «Обновить», «Изменить» или «Дата».
- Используя средства разработки, попробуйте найти ответ HTTP-заголовка, который должен содержать дату в параметре «Last-Modified».
Метод 2 — используйте XML Sitemap
Все популярные сайты имеют XML sitemap для информирования поисковых систем о структуре сайта. В зависимости от структуры вашего сайта, вы можете проверить, содержит ли ваш сайт дату последнего обновления.
- Откройте карту сайта для любого сайта с URL-адресом типа «https://websitename.com/sitemap.xml.
- Проверьте дату последнего изменения URL-адреса веб-сайта, который вы хотите найти.
- Как вы можете видеть на примере нашего сайта ниже, каждая страница имеет дату последнего изменения, чтобы поисковые системы могли определить, когда содержимое было изменено, и проиндексировать страницы соответствующим образом.
Метод 3 — Использование поиска Google
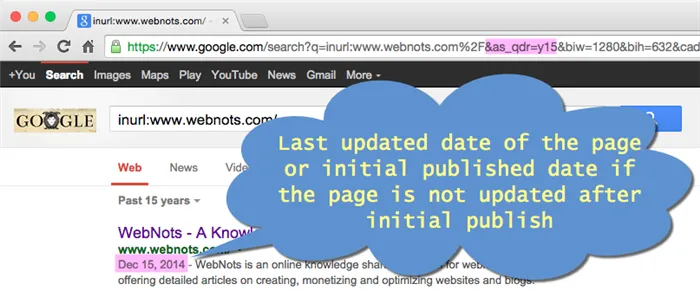
Используйте поиск Google с поисковым запросом типа » inurl: sitename.com/page-url/ «. Теперь перейдите в адресную строку вашего браузера и добавьте » & as_qdr = y15 » в конце URL поиска и нажмите Enter. Вы увидите результат поиска с датой в начале метаописания. Дата, показанная в поиске Google, — это дата последней индексации, которая должна примерно соответствовать дате последнего обновления этой страницы.

Поиск даты последнего обновления в Google
Метод 4 — Использование URL-адреса команды
Вы можете использовать простой код JavaScript для получения даты последнего обновления веб-страницы. Однако этот метод работает только для статических веб-страниц, но не для динамически генерируемых страниц.
- Откройте в браузере веб-страницу, на которой вы хотите узнать дату последнего обновления.
- Перейдите в адресную строку и введите «javascript: warning (document.lastModified)» в конце URL.
- Нажмите Enter, чтобы увидеть всплывающее окно с датой последнего обновления или изменения этой страницы.
Отображать дату последнего обновления на сайте WordPress
Если у вас есть веб-сайт, вас также может заинтересовать отображение даты последнего обновления на ваших веб-страницах. Это простая задача — вручную вставить текст и дату в HTML-страницы. Однако на сайтах WordPress, основанных на PHP, необходимо использовать некоторые функции. В большинстве стандартных тем WordPress дата публикации по умолчанию отображается с помощью функции, как показано ниже.
Вы можете использовать следующую функцию для получения даты последнего изменения и отображения ее в любом месте динамически создаваемой PHP WordPress страницы.
Вы можете заменить существующий код или добавить этот код в шаблон записи вашего блога, обычно в файл single.php. Мы используем этот код на нашем сайте в качестве метаданных публикации, при этом дата и дата обновления отображаются под заголовком страницы.
Резюме
Существует множество способов определить дату последнего обновления или изменения на сайте. Методы HTTP-заголовка и XML sitemap надежны и точно показывают дату, поскольку генерируются автоматически. Другие методы являются приблизительными и должны использоваться при отсутствии информации о заголовках или карте сайта.