После того как я определился со структурой, мне нужно было разработать сетку для набора пользовательского интерфейса, чтобы все будущие элементы можно было легко комбинировать. За основу я взял 1200-пиксельную сетку, где все элементы расположены в 5-пиксельной сетке, и не забудьте про базовую линию, которая также составляет 5 пикселей.
Кейс из России: Как создать собственный UI-кит
Дизайнер Ник Паркер поделился с vc.ru своим опытом разработки UI kit — коллекции элементов пользовательского интерфейса — и рассказал о принципах их разработки и сайтах, где их можно купить или предложить на продажу.
Когда мы смотрим на проекты на Behance и загружаемые материалы на Dribbble, мы часто сталкиваемся с красивыми элементами пользовательского интерфейса, которые собираются вместе, чтобы сформировать красивый конечный образ. Такие элементы, как кнопки, хлебные крошки, вертикальные и горизонтальные меню, плееры, формы, называются набором пользовательского интерфейса.
Что такое UI-кит
UI kit — это PSD или скетч-файл, содержащий различные, обычно полезные, элементы для дизайна интерфейса. Их можно не только редактировать, но и легко адаптировать к вашему дизайну. Эти элементы используются для ускорения процесса проектирования. Они предоставляют вам готовые решения «под ключ» в плане навигации, слайдеров, полей ввода и кнопок. Вместо того чтобы тратить много времени на разработку, достаточно выбрать нужный элемент из набора UI.
Еще один интересный факт — способность наборов UI вдохновлять. Это позволит вам увидеть, как можно использовать различные элементы так, как вы никогда не думали.

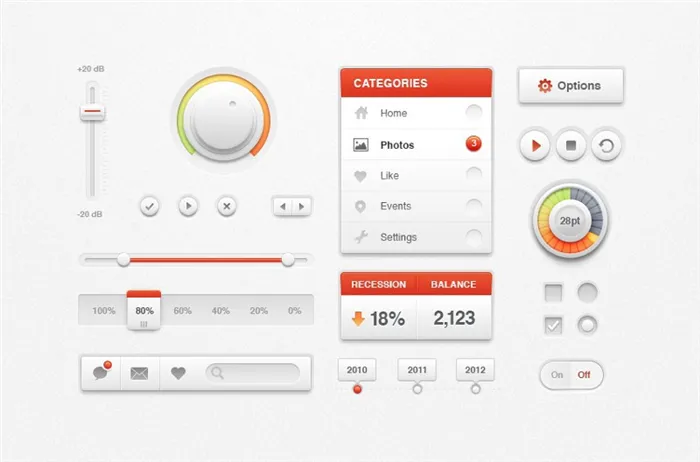
Белый комплект пользовательского интерфейса от Майка | Creative Mints
Комплекты пользовательского интерфейса создаются для самых разных проектов:
- Блоги,
- блоги, блоги, блоги для блогов, блоги, блоги, блоги, блоги, блоги, магазины,
- целевые страницы.
- для Интернета,
- для мобильных устройств,
- офисные приложения.
- В этой статье я хочу уделить особое внимание процессу создания UI kit, поэтому позже мы рассмотрим весь процесс на примере моего последнего продукта — OneBrand UI Kit.
Как и любой другой продукт, комплект пользовательского интерфейса начинается с идеи. Ей также необходимо решить стоящие перед ней задачи.
На рынке молодежной одежды существует перспективный и растущий бренд Larus. Их продукция отличается от многих аналогичных товаров той же категории, потому что производитель уделяет большое внимание деталям. Весь этот блеск сразу же теряется на фоне их веб-сайта, который не соответствует качеству и направленности бренда.
Страница товара (larusodejda.ru)
Моей задачей было изменить внешний вид сайта и подробно описать представленные товары, чтобы в итоге сделать сайт более продаваемым. Я начал со страницы товара — бейсболки. Я хотел реализовать ее как полноценную целевую страницу и создать по одной для каждого продукта.
В процессе работы я заметил, что команда Larus активно развивает почти не брендированное сообщество. Они делятся новостями о дружественных брендах в социальных сетях, рассказывают, кто носит бренд Larus, как создавались те или иные коллекции и откуда пришло вдохновение.
Исходя из этого, было решено подготовить полный UI kit для веб-портала (блог и магазин) для потенциальных клиентов и поклонников бренда, где можно не только купить продукцию бренда, но и узнать о его жизни. Поскольку комплект пользовательского интерфейса может быть использован любым человеком, сфера применения — развивающиеся бренды одежды.
Сначала я определил содержание комплекта пользовательского интерфейса. Существуют как основные элементы, так и те, которые относятся к определенной теме. Я выделил следующие категории:
Структура
Навигация,
- Формы,
- Рубрики,
- колонтитулы,
- Виджеты,
- элементы управления и поля ввода,
- Элементы для блога (различные варианты отображения статей, публикаций),
- Элементы для магазина (различные варианты отображения товара, формы доставки и оплаты, карточки товаров),
- образцы страниц.
- Ui Kit — это набор готовых решений для пользовательских интерфейсов. Часто это кнопки, подсказки, меню, флажки, различные переключатели и другие типичные элементы взаимодействия с сайтом.
Метод использования UI-комплектов подходит для разработки чего угодно: сервиса, корпоративного сайта, интернет-магазина, мобильного приложения. Киты различаются по количеству элементов, поэтому выберите подходящий для вашей задачи. Например, если вы создаете магазин, вам наверняка понадобится что-то для карточек товаров, корзина и формы.
Как с ними работать?
Система приложений выглядит примерно так:
Приобретите один или несколько подходящих комплектов пользовательского интерфейса.
- Получите необходимые элементы.
- Решите, что вы хотите изменить. Цветовая схема, 95% комплекта или вообще ничего?
- Установите пользовательский интерфейс, внедрив полученный комплект.
- Вы можете найти китов в любом стиле: плоский, материальный, скульптура, реализм….
время. Это экономит часы и дни работы. Ui whale — это полная концепция дизайна со всеми элементами, все, что вам нужно сделать, это разместить «строительные блоки» вашего будущего интерфейса. Это лучше, чем шаблоны, потому что гораздо гибче. Это лучше, чем рисовать каждый прямоугольник вручную, потому что это быстрее. Более гибкие, быстрые, большие, сильные. Вы можете себе это представить.

Почему это круто?
Для тех, кто только начинает заниматься дизайном. Я даже не говорю о больших проектах. Самый обычный простой сайт получится гораздо лучше с китом. Я знаю, что все так делают: берут иконки из разных запасов, пытаются копировать шаблоны и добавляют к ним свою собственную графику. В итоге возникает несоответствие. Проект требует единого стиля для всех элементов интерфейса и графики!
Не дизайнеры. Клиент может выбрать один или несколько наборов и поиграть с элементами, определить ТЗ и получить ожидаемый результат. Разработчик может создавать полезные прототипы без помощи дизайнера. Каждый участник процесса может сэкономить время и деньги.
Для MVP. здесь наборы пользовательского интерфейса — незаменимая вещь. Вам нужно создать минимально жизнеспособный продукт; нет проблем, натяните программную часть на элементы комплекта пользовательского интерфейса. Я считаю, что существует термин MDP — Minimal Design Product. Если такого термина нет, то такой спор вполне может возникнуть:
— Нам нужно сделать красивый продукт, визуализация здесь, слайдер на боковой панели здесь…. — Это сложно закодировать, нам просто нужно протестировать его на 2 пользователях, давайте просто сделаем это — люди не смогут использовать его из-за постоянной рвоты. НАМ НУЖНЫ ЭЛЕМЕНТЫ УПРАВЛЕНИЯ СЛАЙДЕРОМ В БОКОВОЙ ПАНЕЛИ.
Комплект пользовательского интерфейса положит конец подобным диалогам. Это решение на стыке MVP и MDP.
Как я уже писал выше, вы можете легко графический UI kit — PSD или скетч файл, или найти уже стилизованную версию. В Интернете есть множество бесплатных предложений. Платные можно приобрести за $5-50. И где?
Где скачать UI-кит?
Посмотрите на этот подход под несколько иным углом. Вы делаете большой/длинный продукт с несколькими дизайнерами. Даже при наличии единой спецификации результат, который вы получите, может оказаться недостижимым в рамках одного проекта. Каждый дизайнер отличается: уровень, понимание ТЗ, взгляд на жизнь, версия Photoshop, жидкость в бутылке на экране…. В результате получаются совершенно несовместимые страницы сайтов или экраны приложений.
Вам нужен своего рода «брендбук», если хотите, руководство для пользовательского интерфейса. Это будет комплект пользовательского интерфейса. Пусть главный дизайнер соберет набор элементов и придумает идею для домашней страницы. Остальные будут работать на этой основе.
Я искренне верю, что после 2 месяцев интенсивной работы, проект с их UI kit не будет завершен
У неопытных дизайнеров словосочетание UI kit может вызвать множество вопросов. Например, почему kit, а не dolphin 😊 и что означает UI? Давайте по порядку.
Так дешевле. Теперь дизайнеру не нужно платить столько за пользовательский интерфейс, потому что все уже готово. Вы можете обойти конструктор и создать макет самостоятельно, особенно если вы используете набор инструментов
Единый стиль. Используя ui kit в различных проектах, компания будет узнаваема по своему уникальному стилю. + Теперь вам не нужно объяснять каждому дизайнеру проекта, что, как и почему — все это включено в комплект пользовательского интерфейса.
Для разработчиков, которые создают продукт для себя. Им не нужен дизайнер или красивый дизайн, им нужен просто набор элементов.
В предыдущем разделе был дан ответ на вопрос, зачем нужны комплекты пользовательского интерфейса, и показаны очевидные преимущества для разработчика. Здесь я расскажу о некоторых преимуществах, которые касаются непосредственно дизайнера.
Зачем дизайнеру Ui Kit
Работа с ui kit значительно ускоряет вашу работу и, следовательно, ваш доход.
Вы можете создавать свои собственные наборы UI и продавать их на различных рынках. Средний набор UI стоит до 20 фунтов стерлингов, а продается в разы дороже. Конечно, для того, чтобы продаваться, он должен быть как минимум качественным, профессиональным и написанным на английском языке, поскольку большинство покупателей, как известно, говорят на этом языке.
В настоящее время мир интерфейсов и дизайна продвинулся настолько, что не хватает наборов UI. Поэтому существуют более конкретные и узконаправленные комплекты, которые облегчают работу над проектами по конкретным темам. Например, UI-наборы для приборных панелей, интернет-магазинов, веб-ссылок, досок, моды и так далее.
Тематические ui kit
Нет. Абсолютно нет. Новичок, который начнет работать с этим набором, сразу же создаст красивые, но безфункциональные интерфейсы, не имея возможности отрисовать даже простую кнопку. Сначала вы должны научиться создавать все самостоятельно, а затем ускорить свою работу с помощью набора UI.
Самое большее, что может сделать новичок с пользовательским интерфейсом, это посмотреть, как все построено, как создаются элементы, стили, как они связаны и так далее. Затем вы сможете прикрепить его к своему проекту. Не стоит поддаваться искушению «обмануть судьбу и схитрить». Это как списывание в школе. В тетради вы получаете пятерку, а в голове — зачетку.
В процессе работы дизайнер берет элементы из файла UI kit, изменяет их в соответствии с поставленной задачей и использует в макете. Комплекты пользовательского интерфейса могут использоваться специализированными командами при совместной работе над проектом. Дизайнер может создать комплект пользовательского интерфейса с нуля или загрузить уже существующий.
Ответ на вопрос, вынесенный в заголовок, зависит от ваших целей. Создание собственного набора имеет смысл, если у вас долгосрочный, крупный проект с большой командой (мы уже говорили об этом ранее).
Есть ли смысл создавать свой UI kit?
Комплект также является, по сути, самостоятельным продуктом. Дизайнеры рисуют свои проекты в презентациях и не только используют их для собственных проектов, но и продают. Для этого существуют различные рынки, например, UI8, Designmodo Market, Creative Market, т.е. создание готовых решений можно монетизировать.
Поэтому мы наткнулись на отличное решение для дизайнеров — Ui Kit. Используйте его не как шаблон, освобождающий вас от собственных размышлений, а как продукт, подготавливающий почву для новых идей и помогающий сэкономить время, унифицировать и систематизировать работу над большим проектом.








