Это большие тематические сайты, содержащие огромное количество функций. Они имеют большое количество взаимодействий с пользователями и способствуют привлечению огромного количества посетителей.
Как открыть веб-страницу
Для просмотра веб-сайта необходим браузер (например, Internet Explorer, Edge, Safari, Firefox, Chrome). Вы можете открыть веб-сайт в браузере, набрав URL-адрес в адресной строке. Например, набрав https://www.computerhope.com/esd.htm, вы откроете ESD Computer Hope.
Если вы не знаете URL сайта, на который нужно зайти, вы можете воспользоваться поисковой системой для поиска сайта или воспользоваться поисковой системой сайта.
Когда была создана первая веб-страница?
Первый веб-сайт был создан в ЦЕРНе Тимом Бернерсом-Ли 6 августа 1991 года. Перед созданием сайта был создан первый сайт и первый сайт http://info.ceern.ch/にアクセスして見ることができます.
Веб-сайт — это место, которое содержит несколько веб-сайтов. Например, наш ресурс — это веб-сайт, содержащий тысячи различных сайтов, включая тот, который вы сейчас читаете.
В приведенном выше примере URL ‘url.htm’ является веб-сайтом и всегда является последней частью URL. Для URL без .htm, .html, .php, .cgi, .pl или других расширений файлов сервер по определению загружает сайт index.htm. Например, на сайте нет URL-адреса страницы контактов. В этом случае индексный файл по умолчанию загружается по адресу /contacts.
Что такое веб-страница — примеры
Уже упоминалось, что браузеры используются для отображения веб-сайтов. Веб-сайт состоит из различных элементов, таких как CSS, изображения и JavaScript. Тело веб-сайта создается с помощью HTML. Этот код может быть создан с помощью HTML-процессора, написанного человеком, или создан с помощью сценария на стороне сервера. Как правило, созданный человеком веб-сайт имеет расширение .htm или .html. Например, эта страница имеет имя файла ‘webpage.htm’. Страницы, создаваемые сценарием, включают .cgi, .php и .pl.
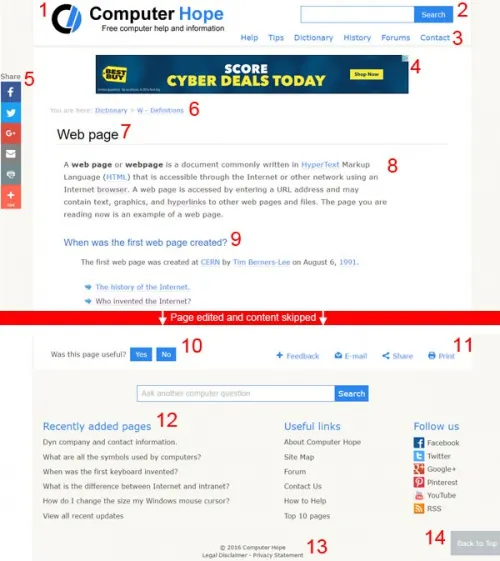
Ниже приводится анализ ключевой информации, чтобы веб-дизайнеры могли понять логическую структуру сайта.

Прочитайте эту страницу до конца, чтобы понять, что такое сайт простыми словами, что это такое, что для этого нужно, что означают мистические термины домен, гостеприимство, индексация и оптимизация.
Структура веб-страницы
Он выполнен на специальном языке (HTML читается как Ash-Ti-Em-El) и отводит каждому элементу определенную позицию. Такими элементами являются все меню, изображения, текст, логотипы и т.д.
Стандартный веб-сайт можно разделить на четыре части.

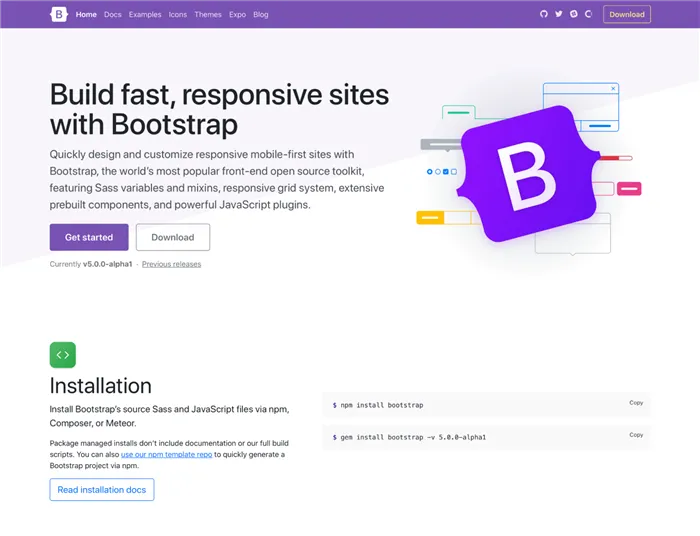
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Разобрались, но тогда что такое сайт ?
Веб-сайт — это совокупность различных веб-сайтов, объединенных общим дизайном, общей темой или общей целью. Другими словами, Just & Clear — это сайт, объединяющий множество страниц и статей. Дизайн выполнен в том же стиле. Другими словами, все спроектировано одинаково. Таким образом, не только сходство тематики (научиться пользоваться компьютером), но и сам внешний вид наводит на мысль, что страницы связаны друг с другом. В то же время, однако, отдельно созданный сайт ProSto-Ponyatno.ru является веб-сайтом.
Некоторые сайты являются одностраничными, но большинство из них содержат несколько страниц. Основная и внутренняя секции несут разную информацию.
Что такое доменное имя?
Каждый сайт имеет доменное имя, т.е. имя в Интернете. Обычно веб-сайт соответствует своему названию, но это не всегда так. Например, наш ресурс имеет два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двумя адресами мы находимся на одной странице. Как это произошло? Пользователи могут вводить адрес на русском или английском языке по своему усмотрению. Технически это две разные страницы, но на практике они идентичны.
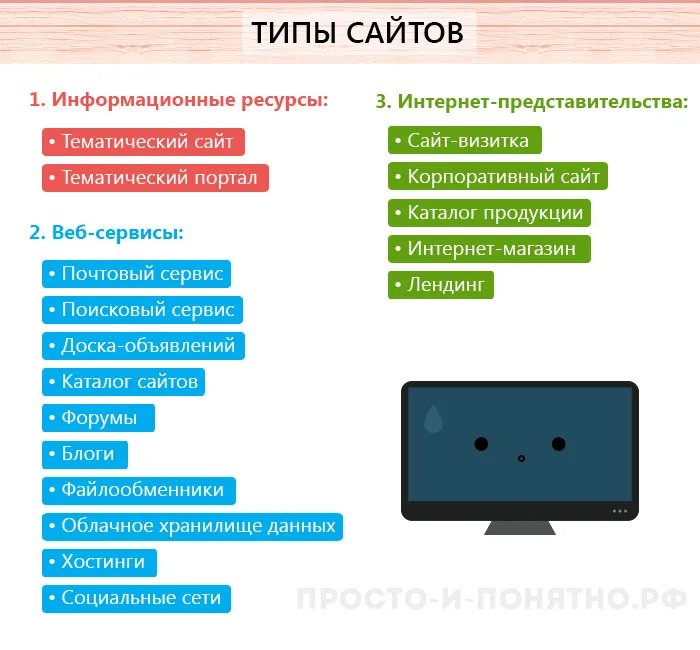
Интернет-источники различаются по количеству и характеру предоставляемой информации. Сосредоточьтесь на различных типах информации, предоставляемой веб-сайтами.

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения вашего бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами. Визитки рассказывают о том, чем занимается определенная организация или человек.
- Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различных видов деятельности, которые можно осуществлять в Интернете, открывает так много различных типов веб-сайтов
Поисковые системы — когда пользователь вводит запрос, система находит сайт, где тема запроса освещена лучше всего. Наиболее популярными поисковыми системами являются Яндекс и Google
Как сохранить веб страницу
Если вы часто используете ссылки, вы можете сохранить их. Это позволяет обойти запрос поисковой системы и кликнуть на него в будущем. Вот несколько быстрых и простых способов сохранить адреса страниц
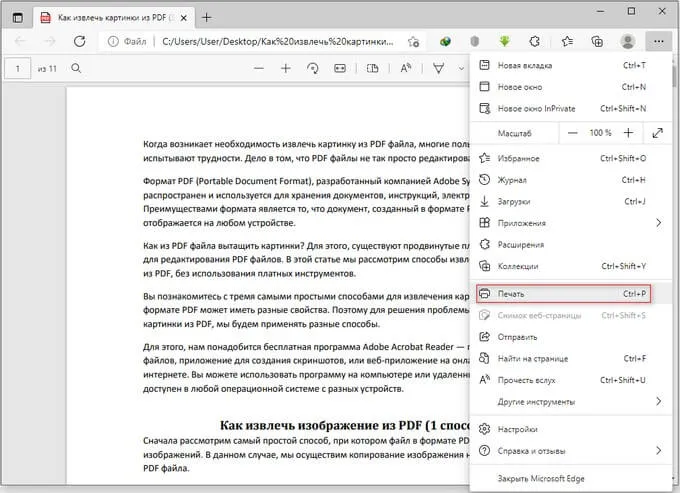
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.

4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Можно также сохранить часть страницы. Все знают, что изображение можно сохранить, щелкнув на нем правой кнопкой мыши и выбрав в открывшемся окне пункт Сохранить как. Копировать текст также легко.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Это означает, что локальная копия страницы устаревает, когда пользовательский сайт запрашивает загрузку. Чтобы решить эту проблему, необходимо перезагрузить страницу.
Текст «Веб-сайт замедляет работу вашего браузера» часто отображается при просмотре веб-сайта. Замедление обычно вызвано тем, что браузер автоматически загружает множество ненужных скриптов на данной странице. Чтобы решить эту проблему, необходимо изменить настройки браузера так, чтобы скрипты загружались быстро. Для этого зайдите в меню браузера, найдите пункт Инструменты и нажмите кнопку Добавить. Найдите и установите специальное дополнение ‘ShockwaveFlash’. Далее в настройках дополнения выберите пункт «Проверять перед активацией» и поставьте галочку напротив него. Обратите внимание, что название элемента может отличаться в зависимости от используемого браузера. Главное, но в этом есть смысл.
После этого скрипт не будет загружаться автоматически, и система будет запрашивать разрешение при каждой загрузке.
Веб страница не отвечает: что делать и как решить проблему
Это не так просто, как в описанном выше случае. Проблема может быть любой. Давайте рассмотрим, как решить эту проблему.

Во-первых, обратите внимание на URL-адрес. Убедитесь, что в адресной строке отображается правильный адрес страницы. Затем проверьте, открыт ли ресурс на другом компьютере. Если страница загружается не на всех компьютерах, проверьте подключение к Интернету. Если здесь все идет нормально, то на сайте могут возникнуть проблемы.
Второй вариант — удалить файлы cookie. Это специальные файлы, созданные для хранения информации о созданном вами профиле. Файлы cookie могут быть повреждены. Это предотвратит отображение страницы. Чтобы удалить их, зайдите в настройки браузера и выберите «Дополнительно», затем «Личные данные». Откройте настройки содержимого и выберите интересующий вас файл. Удалите «Все файлы cookie и данные веб-сайта».
Следующий способ — изменить прокси-сервер. Вход в систему через прокси-сервер может привести к медленной загрузке веб-страниц или ошибкам. Чтобы решить эту проблему, перейдите в Настройки, откройте Сеть и введите имя сети. Далее откройте Настройки прокси и введите необходимые параметры. Если вы не знаете этих настроек, обратитесь к администратору сети. После этого интернет-соединение будет отключено. Снова подключитесь к Интернету и продолжите работу.
Именно поэтому веб-сайты «живут» с помощью хостинга. Хостинг — это специальная услуга, предоставляющая мощные серверы (высокопроизводительные компьютеры с большими дисками), подключенные к Интернету через высокоскоростные линии связи.
Назначение интернет-страниц
Основными задачами сайта являются
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).

- Повышение узнаваемости бренда или компании. На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Бесплатный семидневный доступ ко всем функциям. Без карточного переплета.
Как создать web-страницу
Выбор типа и местоположения сайта зависит от ваших целей.
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов. Но такой вариант подходит для стартапа, мелкого бизнеса.
- Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.

Работа с веб-страницами
Для эффективной работы сайта необходимо обеспечить правильную и бесперебойную работу каждого сайта. В таблице 2 приведены основные технические проблемы и их решения.

| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место |
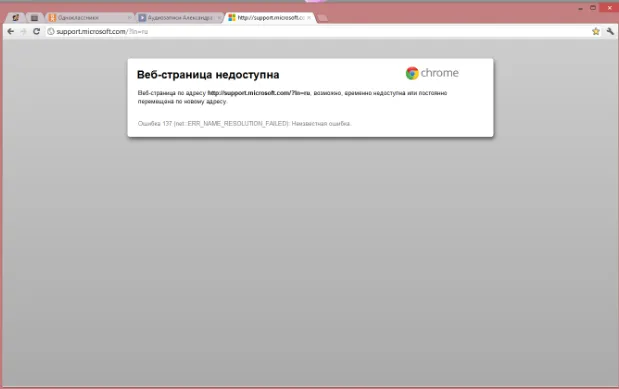
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему: 1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера 2. Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение 3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Табл. 2. Особенности работы с интернет-страницами
Чтобы интернет-ресурс функционировал эффективно и бесперебойно и достигал своих целей, необходимо понимать задачи и оптимальную структуру сайта. Также важно убедиться, что они заполнены правильно и не содержат технических ошибок, которые могут привести к снижению трафика и конверсии.