Заказывая сайт, задайте вопрос: есть ли окончательная проверка всех прав и ссылок? Этот процесс экономит нервы и деньги в будущем.
5 главных преимуществ стратегии mobile-first для бизнеса
Аудитория мобильных телефонов растет в России и во всем мире. Мобильные бизнес-стратегии на мобильных телефонах могут открыть больше возможностей. Более подробную информацию см. в статье.
Все больше и больше пользователей пользуются мобильными телефонами. Все больше людей совершают покупки с мобильных устройств. И сегодня невозможно представить себе растущую компанию, которая не адаптирует свои предложения и рекламу для мобильных пользователей. Основываясь на координационной статье блога, мы обсудим преимущества стратегии первого мобильного устройства. Но давайте начнем с самого начала, с определения.
Что такое mobile-first?
Adjustment пишет, что термин приобрел популярность после публикации в 2009 году книги Luke Wrogski Mobile. Сегодня Люк занимает должность менеджера по продуктам в компании Google.
Термин mobile first означает формирование вашего бизнеса с учетом приоритета мобильных пользователей. В частности, это означает приоритет мобильных и мобильных приложений для мобильных организаций.
Почему компании переходят к mobile-first?
Все просто — количество пользователей мобильных телефонов растет.

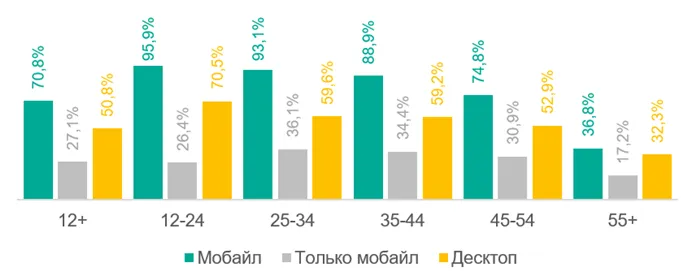
Например, согласно статистике Russian MediaScope с февраля по ноябрь 2020 года россияне всех возрастов выходили в интернет с помощью мобильных устройств. ‘Раз в месяц 86,6 миллиона человек (70,8% населения) пользовались интернетом с мобильного устройства. А среднесуточная аудитория мобильного интернета составила 79,8 млн. человек (или 65,2% населения)», — пишет MediaScope.
Конечно, спрос на мобильные приложения неравномерен, но потенциал у этой должности огромный. Спросом пользуются не только развлекательные и массовые приложения, но и сугубо специализированные.
Как устроено
Первый мобильный подход работает следующим образом
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются параллельно на основе общего прототипа.
- Если нужно — делают отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.
- Если нужно что-то улучшить в программе или сервисе, то сначала делают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Он предусматривает немедленную установку необходимых приложений, которые могут появиться и на сайте, но не так на компьютере.

В чём нюансы проектирования под мобилку
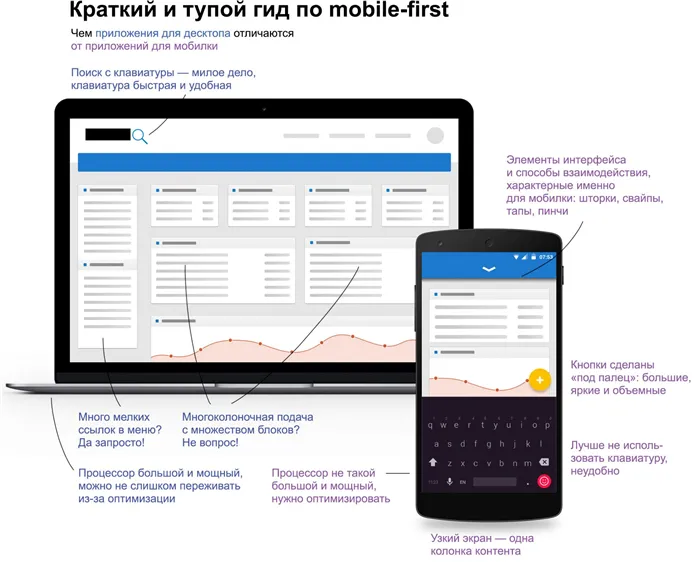
- В компьютере человек вводит данные через суперточную мышь. В телефоне ввод через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то ввести с клавы, а мобильное должно этого избегать.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистку данных из буфера. А мобильное должно полагаться на автозаполнение.
- Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — слева направо. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно вполне рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в неё встроен платёжный модуль, мобилка знает о своём местоположении. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе. Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами.
- Мобилка — это твоё интимное пространство, поэтому любое сообщение или уведомление отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
Это может продолжаться в течение длительного времени. Однако мы уже видим, что Office Mobile и компьютеры — это два разных зверя.
Где используется
Мобильный используется в первую очередь там, где продукт, услугу или проект можно представить на маленьком экране без ущерба для смысла.
- интернет-магазины (Zara),
- сервисы заказа еды (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
- сервисы дистанционных услуг (интернет-банки).
Мобильные устройства могут использоваться в первую очередь там, где продукт достаточно прост, чтобы его можно было прочитать и понять со смартфона.
Первые шаги в сторону мобильных были сделаны в 2015 году, когда Google представил новый алгоритм ранжирования, согласно которому сайты, не включающие мобильные, теряли свое место в рейтинге поисковых систем.
Что выбрать Mobile first vs Desktop First?
Если проект представляет собой создание интернет-ресурса, будь то интернет-магазин или корпоративный сайт, стандартный вариант принимается не сразу (надеюсь, отказ от стандарта понятен). Есть сложная задача. Как определить, какие технологии стоит заказать для разработки вашего сайта? Задокументируйте преимущества и недостатки каждого метода, чтобы облегчить принятие решения.
- Понятные и простые интерфейсы
- Отличная оптимизация под все разрешения
- UX / UI проектирование
- Легкое восприятие сайта
- Сразу видно, что сайт качественный и не шаблонный
- Высокая скорость загрузки
- Проработаны все элементы для различных разрешений
- По дизайн-макету сразу можно оценить как будет выглядеть мобильная версия сайта
- Поисковые системы “любят” такие сайты
- Отсеивание неквалифицированных специалистов
- Повышенная конверсия с мобильных устройств
- Перспектива на будущее
- Высокая стоимость проекта
- Долгое время изготовления
- Ограничение в креатив-проектах
- Низкая стоимость изготовления
- Высокая скорость изготовления
- Не требует высокой квалификации
- Возможность креативить
- Уходящая технология
- Рано или поздно придётся менять формат
- Невысокое качество изготовления
- Посредственное качество верстки
- Возможность использования «костылей»
- Сходство с шаблонными сайтами
- Плохая оптимизация для маленьких разрешений
- Повышенные отказы с мобильных девайсов
Выводы неизбежны. Де-степ первым должен быть отправлен на заслуженный отдых, его работа должна быть продлена и созданы новые ресурсы. Да, и каждый год поисковые системы дают понять: — Если вы хотите достичь возраста турбо-страниц, усилителей, детей, мобилизации и зарабатывать деньги с помощью интернет-ресурсов, вы должны быть правильно подготовлены.
Вместо того чтобы пытаться создать оправдание для обычной версии мобильного телефона, разумнее создать сайт с нуля, используя очень перспективную технологию, используя очень перспективную технологию, и дальше развивать ресурс.
Адаптивный мобильный дизайн кончился
Представьте себе мобильный интернет. Составьте временную шкалу скоростных обновлений в порядке их появления на рынке.
Предположим, что вы программист. Все вышеперечисленные технологии уже разработаны и испытаны. Что касается инвестиций, какую технологию вы бы выбрали? Начать ли с WAP и развивать все постепенно, создавая дорогостоящие обновления оборудования и программного обеспечения, или сразу начать использовать и модернизировать технологию 5G Supreme Mobile Internet?
Ответ на вопрос очевиден: вы можете начать с WAP. Если, конечно, вы уже достаточно взрослые, чтобы иметь свои собственные традиции. Однако при разработке веб-сайтов, несмотря на очевидные преимущества современных технологий, большинство людей по-прежнему в первую очередь используют настольные компьютеры. Затем они тратят деньги, пытаясь улучшить свой сайт, нанимая дизайнера для его переделки, а затем разработчик сшивает JS для адаптации, скорости приема и отказа, что в конечном итоге приводит к снижению конверсии.
Понять разницу между адаптивным мобильным дизайном и дизайном Mobile First. Вы можете подумать, что это одно и то же, но это не так.
Адаптивный дизайн — это подход, который фокусируется на изменении размеров блоков, шрифтов с помощью CSS и многочисленных мультимедийных вопросов. Вы обнаружите, что такой код трудно читается и тяжело воспринимается. Такой подход более адаптирован к дизайну версии для ПК, при этом мобильная версия подключается, но не обрабатывается по мере необходимости.
Мобильный веб-дизайн изначально разрабатывался для пользователей с мобильными устройствами. Кнопки блоков, формы заказа и карточки товаров разработаны для удобства использования на небольших экранах. Есть также настройки для больших экранов. Следует согласиться, что гораздо легче перенести хорошо продуманную небольшую структуру на большой экран, чем наоборот.
Основные принципы проектирования мобильных веб-сайтов

Принципы проектирования веб-страниц для мобильных телефонов
Принципы разработки дизайна для мобильных телефонов просты. Забудьте о сложных и непонятных конструкциях, громоздких правилах и ненужных декоративных элементах. Соблюдайте следующие приемы. Если элементы на сайте не информативны, они не могут быть использованы для продвижения понимания онлайн-ресурса и не потеряют своей значительной нагрузки после удаления. Удалить. Теперь перечислите приемы, которые необходимо применить для создания правильного мобильного сайта.
Меньше контента на коммерческих страницах
Когда пользователь заходит на страницу транзакции с мобильного устройства, ему необходимо как можно быстрее получить максимально сфокусированную краткую информацию. Использование листьев с описанием услуг нецелесообразно. Ключевые моменты, вероятно, должны быть обобщены в виде списка или краткого контекста.
Некоторые компании занимаются международными перевозками. Главная страница должна выглядеть как описание возможностей и компетенций компании. Это должно быть представлено в минималистичном виде. Затем пользователь переходит на сайт и сразу понимает, откуда он пришел и что этот ресурс может решить его проблему.
Оставляйте большие, подробные описания других страниц: «Блог», «Новости», «В компанию».
Важно понимать, что пользователь, пришедший с мобильного устройства, не будет прокручивать страницу вниз в течение 30 минут, чтобы добраться до конца страницы. Просто покиньте территорию. Вырезайте и вставляйте ненужное содержание, оставляя только суть.
Упрощайте веб ресурсы
Времена, когда сайты создавались художниками с помощью техники формулирования. Когда клиенты приходили к таким источникам, они забывали, потому что пришли. Они увидели изображения, коллажи и технику живописи. Как ни странно, многие компании до сих пор используют такой дефицит.
В 2019 году доминирует материальный дизайн, разработанный Google или аналогичные трансформированные приемы.
Люди любят простоту во всем, и веб-сайты не являются исключением. Чем быстрее посетители вашего сайта получат ответы на свои вопросы, тем счастливее они будут и, возможно, станут клиентами или пользователями ваших услуг.
Элементы, которые стоит отредактировать на вашем сайте
- Элементы навигации
- Поиск
- Соблюдение расстояний между элементами и блоками
- Использование одной текстовой гарнитуры в разных начертаниях
- Использование одной, максимум двух колонок для мобильного девайса
- Избавление от маленьких иконок, изображений элементов взаимодействия
Mobile first web design элементы
Убедитесь, что элементы на вашем сайте работают. Это очень важно для мобильных сайтов. Если на вашем сайте есть неработающие элементы, вероятность того, что посетители покинут страницу, составляет 90%. Ниже приведен список проблемных зон, которые могут возникнуть
- Неработающие ссылки
- Не работающие формы заказа. Еще хуже если форму невозможно закрыть.
- Всплывающие коллтрекеры, скидки, баннеры с просьбой подписаться на страницу
- Слишком большие заголовки
Вопрос:- Чем вредны приглашение к действию и попытки получить контактную информацию от пользователей? Они не вредны, но процент отказов резко возрастает, если они не оптимизированы для мобильных ресурсов или специально для сайта, на котором они размещены. По сути, все точки закрытия ресурсов связаны с неспособностью пользователей закрывать всплывающие окна. Считаете ли вы это необычным? Из нашей практики мы можем сказать, что каждый сайт, который приходил к нам на рассмотрение, имел проблему со всплывающей формой.
SEO и факторы ранжирования поисковых систем также напрямую связаны с мобильной дружественностью сайта. Мобильный трафик сегодня важен для всех ресурсов. Именно поэтому неотъемлемый приоритет мобильных устройств при проектировании интерфейсов UI/UX получает все более широкое распространение.
Чек-лист: каким должен быть сайт Mobile First
Убедитесь, что версия вашего мобильного сайта соответствует следующим аспектам
- Информация отображается корректно как в книжной, так и в альбомной ориентации;
- Все кликабельные элементы работают;
- Отсутствуют тяжелые изображения, которые замедляют загрузку страницы;
- На сайте нет ничего, связанного с Flash;
- Нет всплывающих окон, которые перекрывают полстраницы;
- Нигде не задействована горизонтальная прокрутка;
- Контактный номер кликабельный или его хотя бы можно скопировать;
- Поля в форме регистрации короткие и простые, отключена функция автозаполнения (часто может подтягиваться некорректная информация);
- Все кнопки сделаны с помощью CSS, нет кнопок-изображений;
- Размер картинок меняется автоматически в зависимости от типа устройства;
- Есть возможность совершить покупку в один клик.
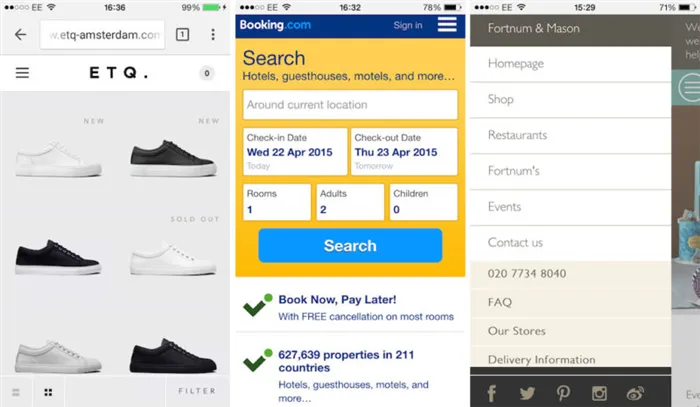
Мобильные версии Booking.com, ETQ и Fortnum & Mason являются вдохновляющими примерами. Продуманный редизайн последней начал приносить сетям ресторанов и сувенирных магазинов на 57% больше запросов, чем только на смартфонах.
Общим для этих сайтов является четкий дизайн, понятные поисковые строки и корзины, кликабельные цифры и полезные руководства, которые ведут пользователей на рынок.

Во-первых, мобильные адаптируются как к контенту, так и к макету сайта. Предпочтение полезного контента.
Mobile First не конкурирует с индивидуальным дизайном. Они дополняют друг друга. Адаптер перемещается от большого (экран настольного компьютера) к маленькому (экран мобильного устройства).
Почему Mobile First?
О Mobile First написано много, и есть отличные книги на эту тему. Но до сих пор большинство разработчиков и компаний либо не используют его в своих проектах, либо вообще ничего не знают об этом подходе.
По этой причине я хотел бы объяснить это на коротком примере. Для тех, кто не слышал о таком подходе, это будет полезная информация. Я постараюсь ответить на три основных вопроса:.
- Что такое Mobile First и его плюсы
- Реализация подхода
- Статистика результатов
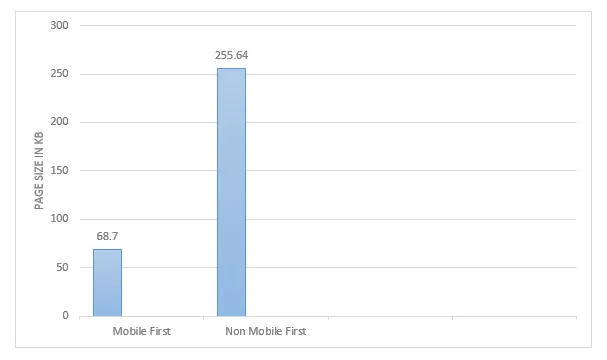
Подведите итоги работы первой мобильной страницы.
На графике ниже показано, что неоптимизированные страницы на 73% тяжелее, чем страницы, адаптированные к требованиям mobile-first. Таким образом, можно сэкономить 186,94 КБ. Это может не понадобиться, когда пользователь просматривает страницу.

Заключение
Таким образом, вы устраняете загрузку многих вторичных ресурсов, которые доступны по запросу.
В этой статье будут рассмотрены только примеры получения дополнительной информации. Полный пример можно найти на сайте Box.
Υ.Γ. В этой статье мы хотим показать вам, как правильно использовать подход mobile-first во фреймворке Moff.js.