По сути, микропаттернинг — это серия метатегов, которые сообщают социальным сетям, что им нужно знать, какой контент использовать при репосте и как его отображать.
Микроразметка Open Graph: базовые принципы и настройка

Микродизайн помогает роботам ориентироваться на страницах сайта и находить то, что владелец сайта хочет предоставить поисковым системам или ссылки для предварительного просмотра в социальных сетях.
Что такое Open Graph и какая от нее польза
Open Graph — это технология закладок, которая помогает настроить отображение страницы в социальных сетях при ее публикации. Хороший сниппет, созданный путем повторной публикации веб-страницы, имеет несколько особенностей.
Описания содержат зацепки или другую важную информацию.
Изображение соответствует требованиям социальной сети и является необрезанным.
Большинство социальных сетей позволяют настраивать внешний вид таких ссылок вручную. Отредактируйте заголовок и описание и измените изображение предварительного просмотра. Однако на это требуется время. И это может сделать только администратор страницы социальной сети.
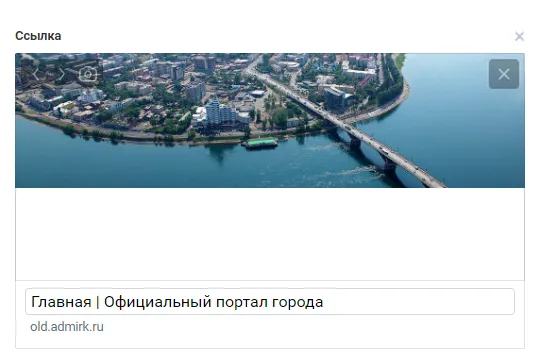
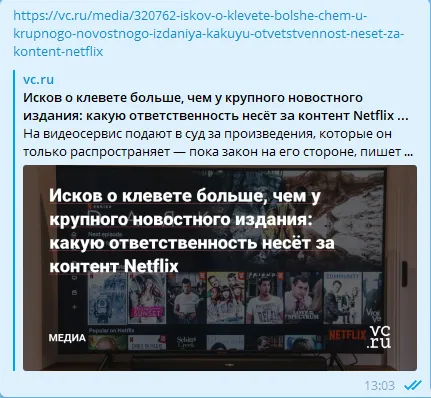
Когда пользователь перепостит сообщение с сайта, он ничего не редактирует. Вместо заголовка они помещают в превью текст с тегами и либо вырезают описание, либо произвольно выбирают изображение из текста. Ниже приведен пример сайта городской администрации.

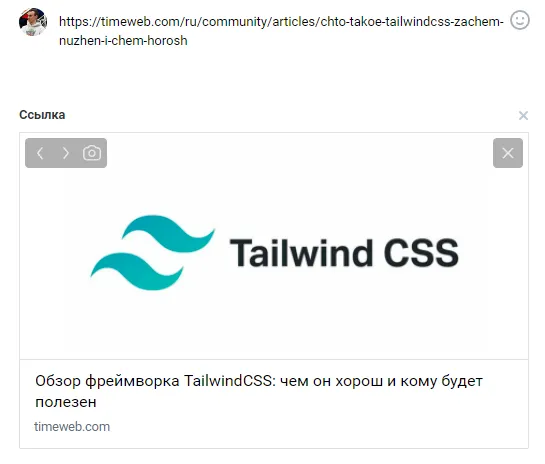
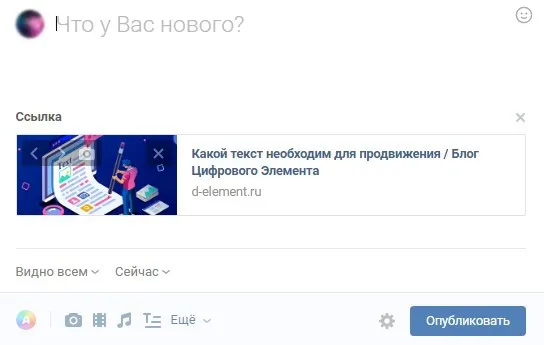
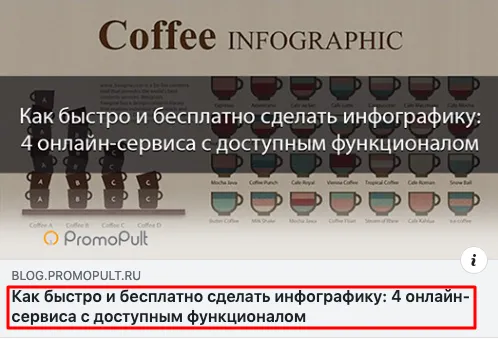
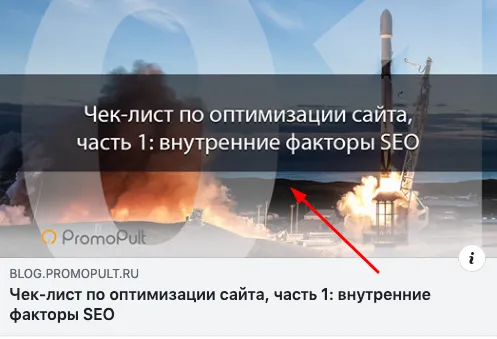
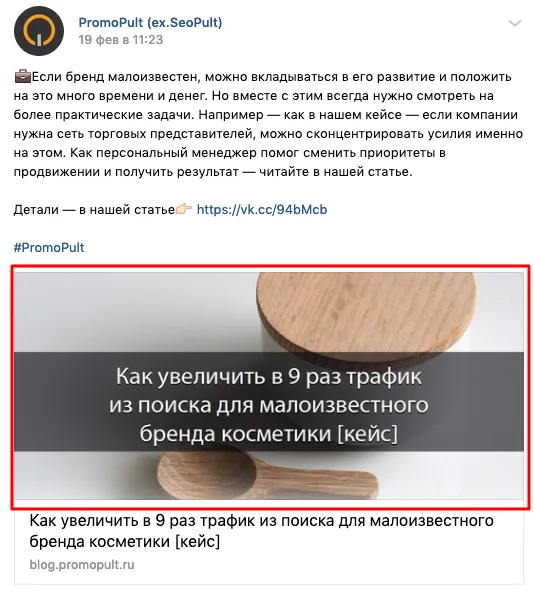
Open Graph решает эти проблемы. Используя этот протокол, можно размещать страницы на сайте без необходимости дальнейшей настройки внешнего вида сообщения при повторной публикации. Сниппет по умолчанию будет выглядеть именно так, как нужно, вместе с заглавным изображением, заголовком и кратким описанием. Вот хороший пример:.

Приятной особенностью Open Graph является то, что вы можете настраивать внешний вид превью для разных социальных сетей. Размер изображения, длина заголовка и описание могут варьироваться. Благодаря Open Graph перепосты с сайта отлично смотрятся в любом месте — от страницы VK до ленты Twitter.
Как размечать страницы
Микросегментация Open Graph — это набор тегов, которые описывают контент, подлежащий повторной публикации, и то, как он должен появиться в различных социальных сетях. Социальная сеть получает заголовок из одного тега, а изображение для цитат — из другого.
Чтобы пометить страницу, необходимо добавить тег в раздел. Внутри тега укажите атрибуты (свойства и содержимое). Свойства свойств содержат свойства, а свойства содержимого — само содержимое. Это текст заголовка или описания, ссылки на изображения и другая информация о сниппете.
Обязательные свойства
Существует четыре обязательных атрибута свойств
og:title — название поста или страницы. Сам текст добавляется к содержимому функции.
og:type-Тип передаваемого объекта: статья, аудио, изображение или видео. Полный список см. в документации.
og: url-Нормальный URL, указывающий на объект.
og: image-Ссылка на изображение, которое будет опубликовано при перепечатке.
Интересно, что изображение может быть не опубликовано в посте. Можно указать ссылку на любое изображение. После публикации он будет преобразован в экстракт.
Дополнительные свойства
В дополнение к обязательным, дополнительными свойствами являются.
og:audio — адрес аудиофайла указанного объекта.
og:video — адрес видеофайла указанного объекта.
og:description-Описание переданного объекта.
og: классификатор — важен для английской позиции: позволяет выбрать артикль, который предшествует имени объекта в предложении. Перечисления (a, an, the, «», auto), причем по умолчанию выбрано «» (без артикля).
og: locale — это свойство поиска. Формат — язык_ТЕРРИТОРИЯ. По умолчанию это en_US.
og:locale: alternate — Свойство для добавления альтернативного локального языка.
OG: имя_сайта — имя сайта, которое отображается на всех страницах. Идеально подходит для таких популярных проектов, как Kinopoisk и Timeweb.
Необязательными свойствами часто являются og:description и og:site_name. Первый позволяет добавить краткое описание, состоящее из одного или нескольких предложений. Во «ВКонтакте» и Facebook количество символов в описании очень ограничено, в то время как в Telegram полезным является цитирование.

С помощью og:site_name вы можете добавить в сниппет название сайта и несколько слов, описывающих его назначение. Однако не все социальные сети поддерживают эту функцию. Например, Facebook отображает только URL сайта. Telegram, с другой стороны, отображает все, что указано в свойстве og:site_name, в предварительном просмотре ссылки.
Свойства og:image, og:video и og:audio имеют дополнительные метаданные, которые можно указать. Для их изучения используйте og:image в качестве примера.
og:image:secure_url — это альтернативный адрес, используемый для страниц HTTPS.
og:image:type — например, jpeg или png.
og:image:width — ширина изображения в пикселях.
og:image:height — это высота изображения в пикселях.
Свойство og:video имеет те же дополнительные метаданные (secure_url, type, width, height). Однако og:audio не имеет дополнительных данных о ширине и высоте, что вполне логично. В отличие от изображений и видео, для аудиообъектов невозможно задать длину и ширину.
Ссылки на дополнительные материалы
Для получения дополнительной информации о различных атрибутах свойств см. документацию по протоколу OpenGraph. Она очень лаконична и практична и не требует много времени для изучения.
Чтобы пометить страницу, необходимо добавить тег в раздел. Внутри тега укажите атрибуты (свойства и содержимое). Свойства свойств содержат свойства, а свойства содержимого — само содержимое. Это текст заголовка или описания, ссылки на изображения и другая информация о сниппете.
Принцип работы микроразметки
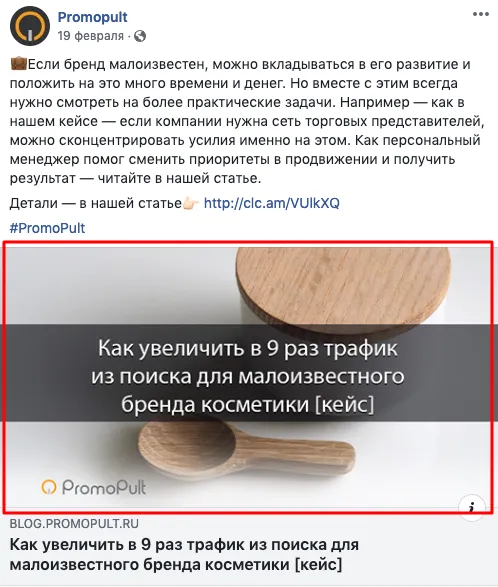
Сайт сам загружает изображение (или несколько изображений), описание и заголовок из ссылки, введенной в социальную сеть. Это облегчает чтение материала, представленного по ссылке. В результате нет необходимости придумывать описание для ссылки или добавлять изображения в пост.

Результат применения микрораздела OpenGraph.
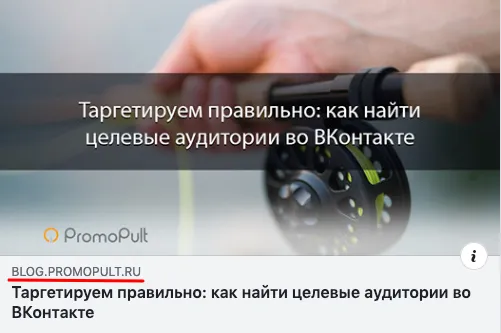
Так же, как пост появляется при нажатии кнопки Поделиться в социальных сетях.
Основные теги Open Graph
- og:title – заголовок вашей ссылки в публикации
- og:description – описание вашей ссылки в публикации
- og:type – тип объекта (видео, статья, обычная страница, товар/услуга и др.)
- og:image – URL изображения или заставки для видео, которое загружается в публикацию.
- og:url – канонический адрес страницы, обычно является копией URL где размещен тег.
Это не полный список тегов. Полный список тегов можно найти на официальном сайте OpenGraph.
Основные теги в настоящее время используются всеми социальными сетями. Также существуют индивидуальные настройки для каждой социальной сети (Вконтакте, Facebook, Twitter, Google+, электронная почта).
Описание основных тегов
OG:TITLE
Используется только для названий. Обязательная этикетка, используемая во всех случаях микроанализа.
OG:DESCRIPTION
Используется для краткого описания. Не ограничивается 160 символами. Обычно это копия метатега.
OG:TYPE
Используется для идентификации типа объекта. В зависимости от содержания страницы может быть получена цена.
- music.song – сингл-песня
- music.album – альбом
- music.playlist – плейлист
- music.radio_station – радиостанция
- video.movie – видео
- video.episode – эпизод из видео
- video.tv_show – ТВ-шоу
- video.other – другая категория видеоматериала
- article – статья, публикация
- product – товар, услуга
- profile – профайл
- book – книга
- website – обычная HTML страница
Тип объекта должен быть определен в соответствии с содержанием, в которое он помещен. Если объект смешивается с другими типами объектов, один из них должен быть выбран в качестве ведущего.
OG:IMAGE
Используется для определения изображения объекта. Насыпные теги. Может использоваться столько раз, сколько необходимо для выбора нужного изображения в посте. Обычно используется в качестве плаката для постов в социальных сетях.
Вы также можете задать расширенные настройки для каждого изображения в теге.
Размер первого изображения — 300×300; размер среднего изображения не указан. Высота последнего изображения составляет 1000 пикселей.
Дополнительные опциональные настройки изображения:.
- og:image:url – идентичен og:image
- og:image:secure_url – альтернативный URL изображения, если веб-страница требует HTTPS
- og:image:type – MIME-тип для этого изображения
- og:image:width – количество пикселей в ширину
- og:image:height – количество пикселей в высоту
- og:image:alt – описание того, что на изображении (не подпись). Если на странице указано og: image, то изображение должно иметь тег og:image:alt
OG:URL
Используется для объявления ссылки на объект. Обычно служит дублирующим URL страницы. Ссылка не должна содержать других параметров GET, которые могут быть опущены.
Используется для определения изображения объекта. Насыпные теги. Может использоваться столько раз, сколько необходимо для выбора нужного изображения в посте. Обычно используется в качестве плаката для постов в социальных сетях.
Проблема с добавлением ссылки в социальную сеть
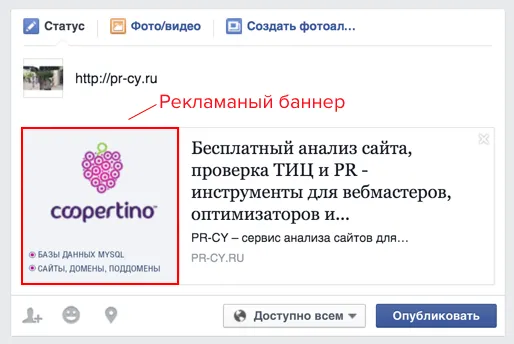
Частый сбой — предварительные просмотры содержат некорректное графическое содержимое. Например, новость социальной сети сопровождается изображением рекламного баннера, который также присутствовал на странице, вместо того, чтобы сопровождаться фотографией обложки темы.

Неправильное отображение котировок.
Проблема может быть решена простым открытием графика с помощью страницы добавления на странице.
Протокол Open Graph от Facebook*
Open Graph разработан Facebook* для управления текстовыми и графическими объявлениями, создаваемыми при добавлении ссылки на ресурс в социальную сеть. С его помощью можно определить предварительный просмотр, правильный заголовок, описание и изображение, которое будет отображаться на ссылке.
Зачем нужен Open Graph
- Пользователь увидит релевантный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.
- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Open Graphmark поддерживается социальными сетями и мессенджерами Вконтакте, Facebook*, Twitter, Pinterest, Одноклассники, Telegram, Skype и др.
Узнайте, как настроить микроподпись вашей страницы.
Ключевые мета-теги Open Graph
Протокол Open Graph Protocol состоит из мета-тегов, встроенных в HTML-код страницы.
- og:title – название материала;
- og:description – описание материала, заполнять не обязательно;
- og:image – ссылка на картинку, которая должна сопровождать материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
Существуют дополнительные метки для контактов, адреса, языка и других элементов, перечисленных в OGP.me. Их использование также может быть оправдано. Например, если добавляемая страница содержит информацию о конкретном человеке, характеристики могут быть дополнительно определены специальными метками.
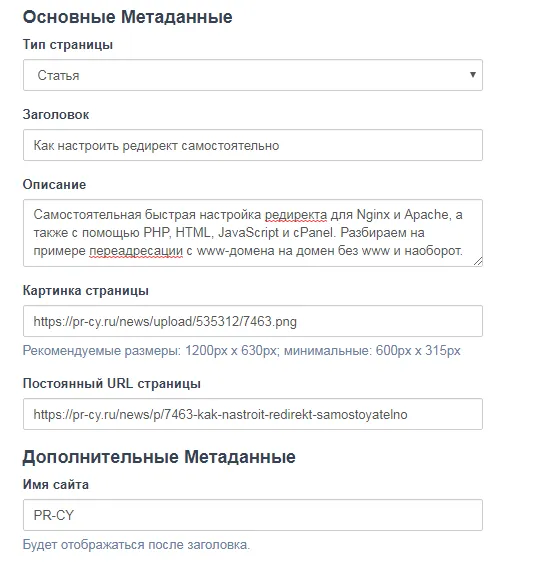
Здесь вы найдете поля, соответствующие основным мета-меткам OpenGraph (заголовок, описание, изображение и т.д.). Завершите и сохраните их. Вы также можете использовать программу Facebook Error Tracker здесь, чтобы проверить правильность разметки.
Как и зачем использовать разметку Open Graph
Наполните свои ресурсы интересным контентом и приготовьтесь делиться своим лучшим контентом на Facebook*, vkontakte и т.д.? Убедитесь, что ваш сайт готов к этому. Одним из основных условий является наличие разметки open graph.
Если вы размещаете на странице кнопку поделиться, предполагайте, что материал, вероятно, будет переиздан.

И будет жаль, если переиздание будет выглядеть неправильно. Например, появляется случайное изображение, а вместо краткого объявления вдруг появляется текст заголовка.
Знаки открытого графа делают контент, распространяемый в социальных сетях, более привлекательным. Например.

Перепечатано на Facebook* — Встроенные статьи — В маркировке

Перепечатано на vkontakte — построена маркировка Article-In
Если вы хотите поделиться ссылкой с сайта Open Graph, сообщение может показаться очень грустным.

Ссылка на Facebook на вывеске Site OG Signage*.
Просто подключите promopult. Комплексное рекламное решение для малого и среднего бизнеса. Минимальный стартовый бюджет, полный набор инструментов всех каналов продвижения, глубокая автоматизация и ручные кампании.

Как выглядят ваши посты, когда Facebook* не может найти фотографию

Фотография взята из заголовка — она не подходит к фигуре и была обрезана, а текст объявления был «взят» из рассылки объявлений.
Неверные или случайные изображения, неполные или нерелевантные описания материалов — этого можно избежать, применив Open Graph к сайту. Изначально протокол был создан для Facebook*, но сейчас его используют Вконтакте, Pinterest, Twitter, LinkedIn, Telegram и мессенджеры (WhatsApp, Viber, Slack).
Теги Open Graph повышают привлекательность контента в социальных сетях. Это должно стать одним из ключевых пунктов вашей стратегии SMM-продвижения и контент-маркетинга. Кроме того, протокол позволяет создавать блоки рекомендуемого контента в GoogleAdSense при использовании этой платформы для получения дохода от вашего сайта.

Синтаксис разметки
Официальная информация от разработчиков протокола, его описание, инструкции по применению и ссылки на его реализацию — ruogp.me (на русском языке). В более сжатом и доступном формате все это представлено с помощью Яндекс.Вебмастера.
Также имеются следующие отдельные руководства
Инструмент PromoPult для рекламы в социальных сетях: все каналы в одном кабинете, минимальный бюджет, все делают внутренние специалисты системы, от вас требуется только ввод.
Основные метатеги
Тег Open Graph описывает информацию, содержащуюся на странице, для социальных сетей. При правильном заполнении он может выдержать многие неблагоприятные условия.

- og:image — url-адрес изображения, которое будет в анонсе (его может не быть на самой странице материала).

Twitter, Facebook * и ВКонтакте имеют разные требования к размеру изображений. Чтобы убедиться, что изображение отображается правильно, каждую сеть можно настроить индивидуально, используя дополнительные теги vk:image, fb *:image и twitter:image. Каждая сеть изначально обозначается как «своя». Недостатком этого решения является то, что для каждой социальной сети необходимо подготовить отдельное изображение.
Второй вариант — добавить метаданные ширины и высоты, чтобы все сети были одинакового размера. В данном примере показан размер изображения для Facebook*. Другие сети будут обрезать это изображение в соответствии со своими потребностями.

Пост в Facebook* — полное изображение

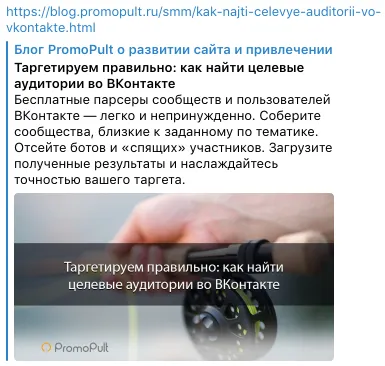
ВКонтактепост — обрезанное изображение
- og:description — текст анонса. В Фейсбуке* и ВКонтакте сейчас он практически не отображается. Но стоит заполнять его — хотя бы ради Телеграма.
- og:type — тип основного контента на странице. Глобальные типы: музыка (music), видео (video), статья (article), книга (book), профайл (profile), сайт (website).
- og:url — адрес ссылки на страницу.
- og:site_name — согласно документации, должно отображаться название (псевдоним) сайта. Но в Фейсбуке*, например, отображается URL.

Сообщение в Facebook*: используется сокращенный URL-адрес

Telegram: используйте имя сайта
TonyRobbins может говорить о закладках сайтов социальных сетей, когда он говорит: «Создайте свой сайт с помощью OpenGraph, не создавайте сайт без Open Graph». И мы с ним согласны. Это связано с тем, что Open Graph позволяет вашему сайту выглядеть лучше, когда им делятся в социальных сетях.
Как внедрять Open Graph
Применять Open Graph несложно. Полезен подробный сайт с документацией и инструкциями. Резюме также доступно в социальных сетях. Для создания разметки не нужно знать язык программирования.

Вручную
Чтобы задать разметку вручную, в верхней части HTML-страницы введите Затем поместите метатеги, упомянутые выше, в код между
…..С помощью плагинов
Все системы управления сайтом имеют дополнения для настройки разметки. Некоторые из них перечислены ниже.
Если сайт создан в Tilda, то маркировка осуществляется на самом сайте с помощью простого в использовании конструктора.
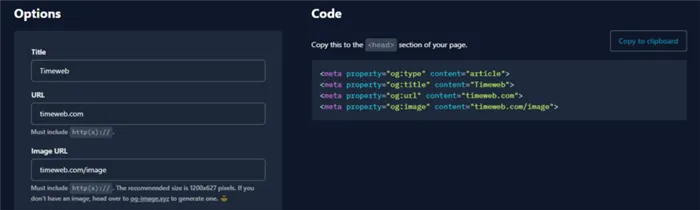
Автоматически при помощи генератора метатегов
Через генератор мета-тегов для запуска самого кода. Для этого есть специальная колонка — сюда вводится информация о пароле.

Настройка для Facebook*
(*Продукт «Мета», признанной в России экстремистской организации).
Информация Facebook* (*Продукт «Мета» признан в России экстремистской организацией) размещена на официальном сайте. Вставьте обязательные и необязательные теги OpenGraph в код развертывания.

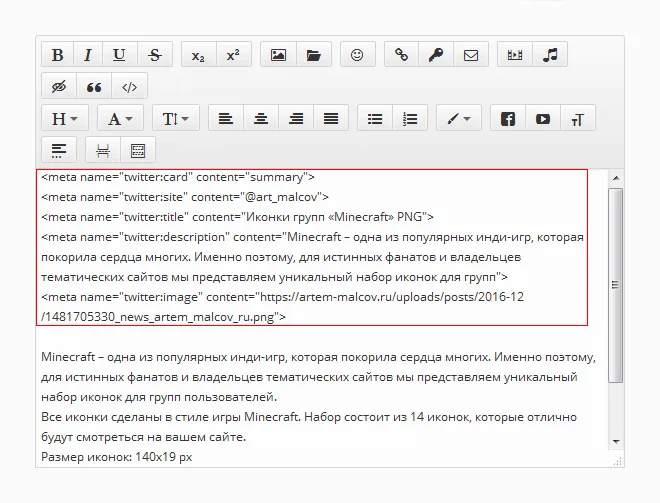
Настройка для Twitter
Twitter имеет свои собственные метатеги. Они заполняются так же, как и стандартные: twitter:title, description, image, URL. Тег og:type заменяется тегом twitter:cart. В этом теге также должен быть указан тип страницы.

Открытие приложения Graph в WordPress
WordPress — это система управления контентом. Она используется для редактирования сайта, но сама программа лишь подчеркивает опечатки в некоторых словах. Плагин OG отображает логические ошибки в разметке и показывает некорректные данные.
Плагин можно загрузить с сайта WordPress.
Чтобы избежать потери потенциальных клиентов, воспользуйтесь виджетом CallTouch. Повторный набор номера, прием заказов в нерабочее время и возможность общения через посетителей с посетителями и социальные сети повышают коэффициент конверсии на десятки процентов.