По умолчанию цикл будет воспроизводиться «один раз», но вы можете указать столько раз, сколько пожелаете. Если вы хотите указать любое количество повторений, нажмите «Больше».
Как сделать гифку в фотошопе из картинок, фотографий или видео?
Желаю вам хороших времен, друзей и fast-wolker.ru!
Сегодняшний урок будет интересен всем любителям графики и Photoshop. Мы анализируем такие вопросы, как создание gif-анимации с помощью этого популярного процессора и телефона. Все видели забавные анимации в социальных сетях, и многие наверняка задаются вопросом — как они могут быть такими умными?
Анимация GIF состоит как из видео, так и из неподвижных изображений или картинок. По сути, каждое gif-изображение, отображаемое на сайте, является результатом манипулирования только неподвижным изображением или картинкой.
Photoshop — одна из лучших программ для редактирования фотографий, с помощью которой очень легко создавать такие gif-анимации.
Как это сделать, мы и рассмотрим далее. Однако прежде чем мы это сделаем, пожалуйста, обратите внимание на следующее Чтобы создать gif-анимацию, вам нужна серия, а не изображение. Это все равно что взять видео и разбить его на отдельные кадры. Здесь, однако, все делается в обратном порядке: берутся кадры и собираются в единое целое.
Как сделать гифку из фото в фотошопе?
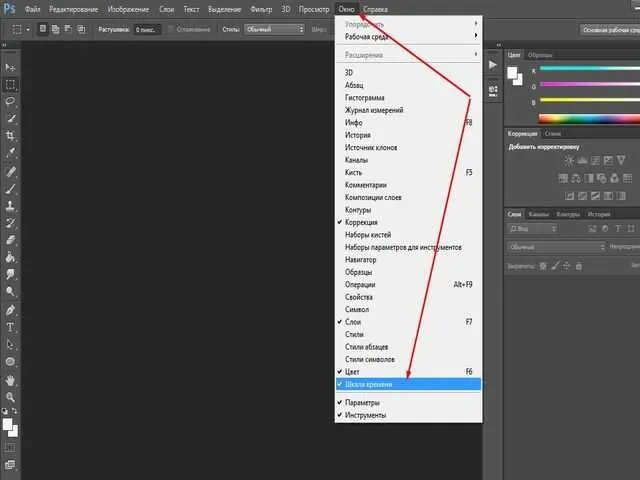
Поэтому сначала откройте Photoshop. Далее необходимо загрузить интерфейс, необходимый для создания анимации. Это расписание на вкладке «Окно».

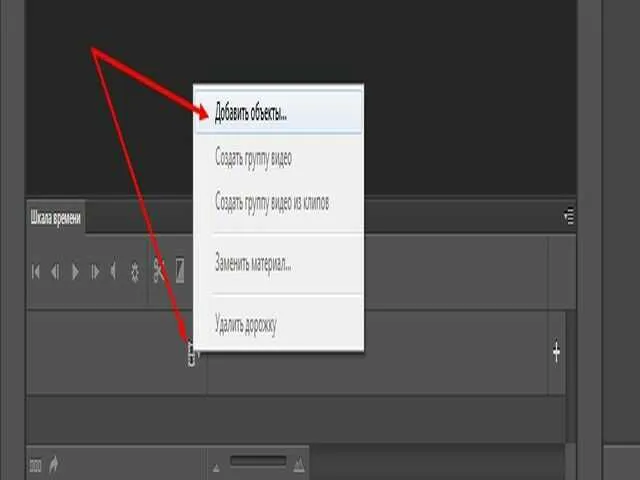
Этот график позволяет передавать фотографии, необходимые для работы. Для этого найдите в расписании значок, изображающий кинопленку или фотопленку. При необходимости нажмите и выберите Добавить объект на открытой вкладке.

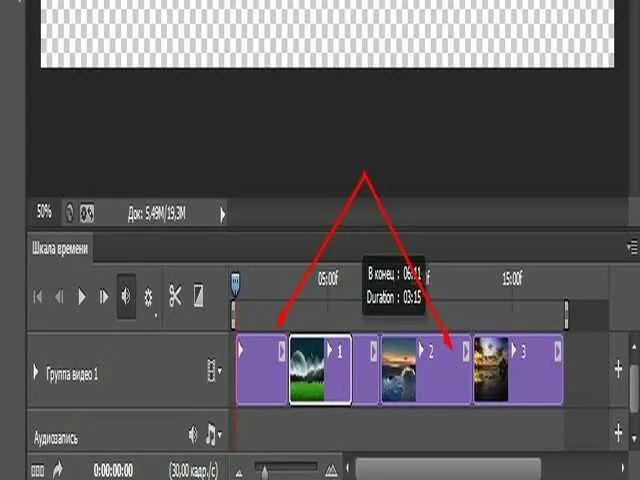
Все отобранные фотографии будут загружены в график. Затем их нужно немного уменьшить. Это означает изменение скорости будущих видеороликов. По умолчанию на смену фотографии уходит примерно одна минута. Это слишком много для GIFKA.

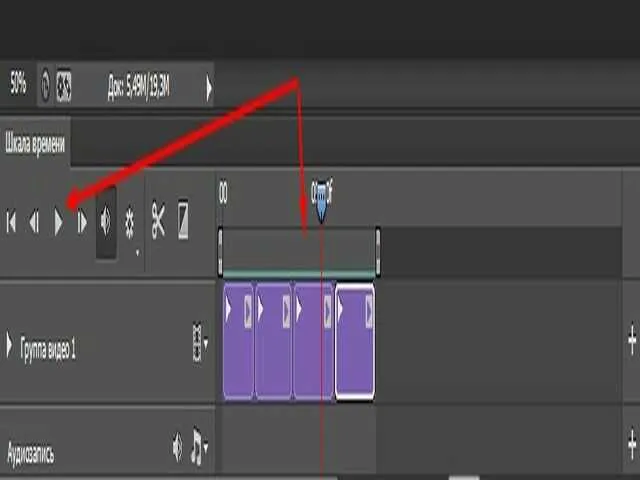
Наведите курсор на пересечение между изображениями, которое превратится в скобки, удерживайте кнопку мыши и тяните один конец изображения к другому, чтобы уменьшить или изменить его размер. Уменьшите все изображения и нажмите кнопку Play, чтобы проверить частоту кадров.

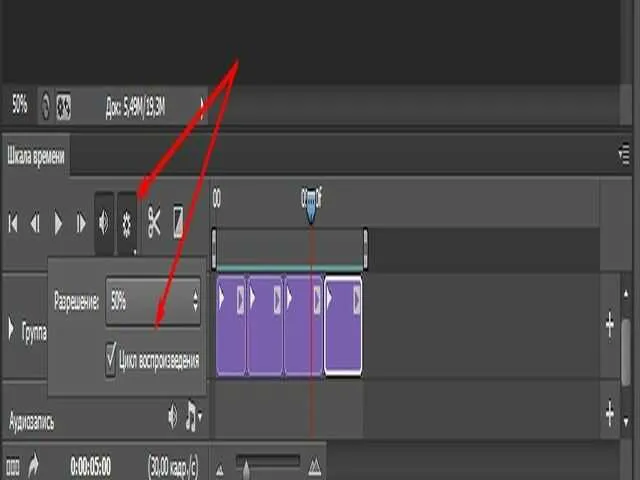
Если он вам подходит, оставьте все как есть, если нет — уменьшите его еще больше. Теперь, когда вы знаете, что gif-изображение будет воспроизводиться по кругу, вам нужно определить этот круг. Для этого нажмите на значок шестеренки и в появившемся меню выберите опцию PlayCycle.

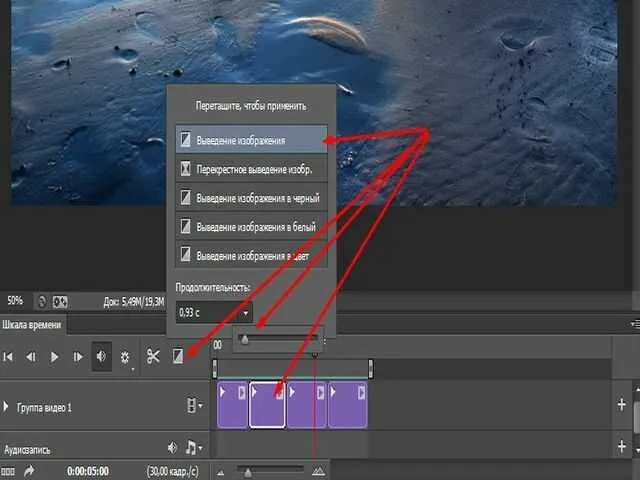
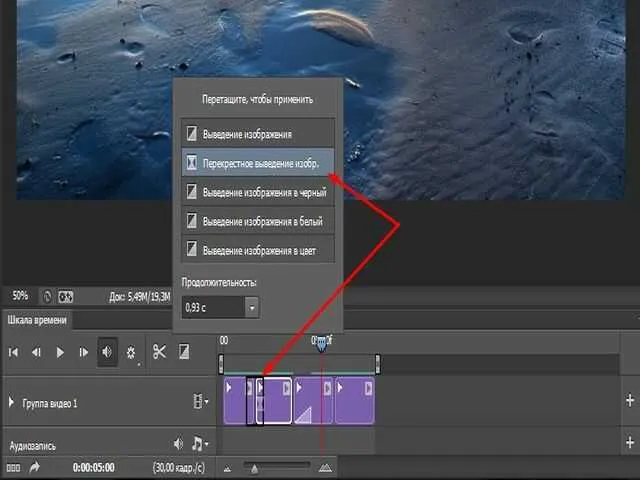
По умолчанию кадры просто заменяют друг друга. Однако переходы могут быть добавлены. Выберите второе поле и нажмите на поле рядом с иконкой ножниц. Выберите Run в выпадающем меню и обратите внимание на продолжительность внизу.

Затем щелкните правой кнопкой мыши на панели эффектов и перетащите ее на временную шкалу в поле. Появится черный ящик, который можно поместить между ящиками. Эффект применен.

Проделайте то же самое для всех последующих кадров. Если нет, посмотрите на то, что оказалось отредактированным.
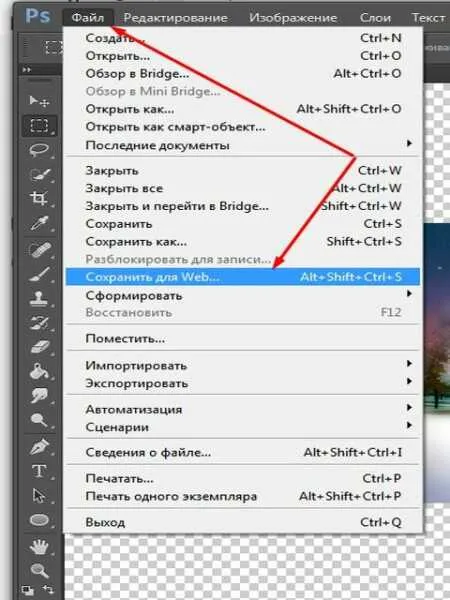
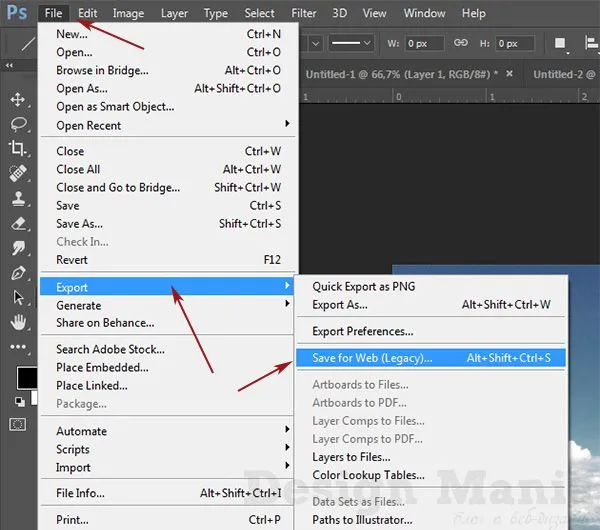
Когда все удовлетворительно, она сохраняется. Выберите меню Файл, затем Сохранить в Web. В некоторых версиях Photoshop эту опцию можно найти в опции «Экспорт».

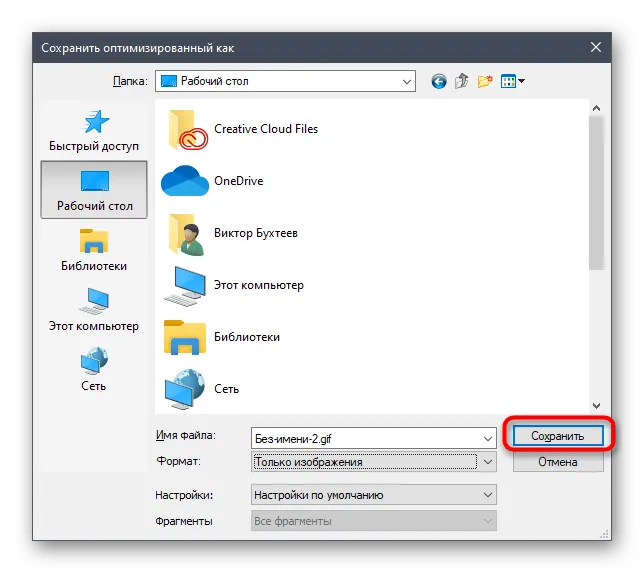
Откроется окно, в котором можно задать разрешение gif-файла и изменить его размер по необходимости. Затем нажмите кнопку Сохранить.

В открывшемся окне выберите место сохранения файла. После сохранения перейдите в каталог, где он находится, и откройте gifку, готовую к просмотру. Восхищайтесь. Вот и все. Повторив этот процесс несколько раз, измерьте, что ваши навыки освоены!
Как сделать гифку из видео онлайн бесплатно?
GIF-файлы можно создавать не только с помощью Photoshop. Это особенно актуально, если у вас нет конкретного. Существует несколько интернет-сервисов, позволяющих создавать собственные GIF-файлы из интернет-видео.
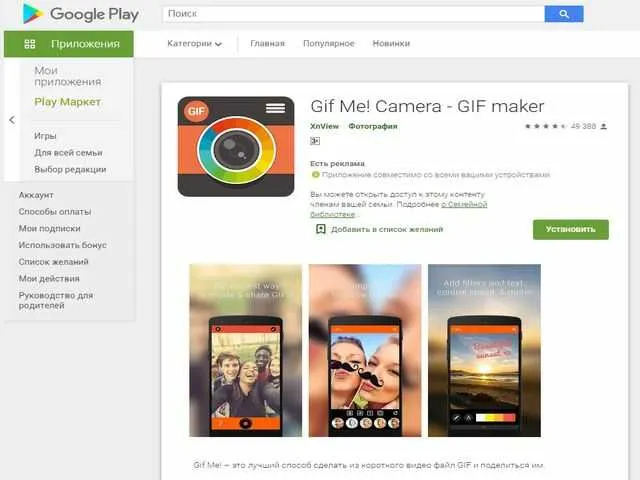
Мы рассмотрим этот процесс на примере imgflip. Что касается остального, вы можете пойти и убедиться в этом сами. Начало везде почти одинаковое, разница только в интерфейсе программы.
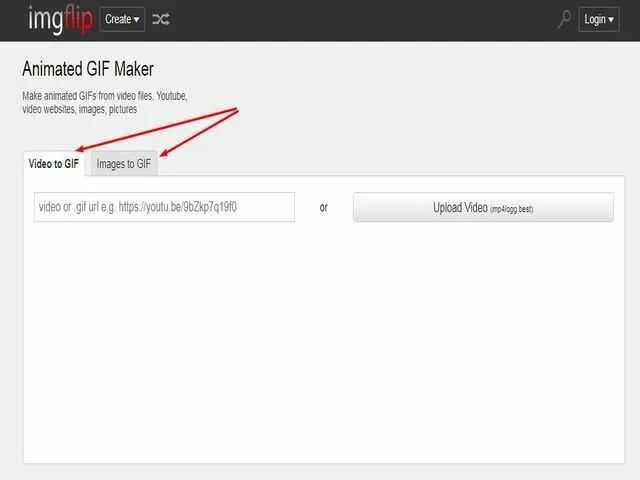
Перейдите на сайт Pollos: https: /imgflip.com/gif-maker. здесь вы увидите две вкладки.

- Video to gif . В этой вкладке мы или вставляем ссылку на видео с какого-либо сайта, например ютуб, или же нажав на «Upload video» загружаем свое видео.
- Images to gif . Создание гиф из картинок (фотографий).
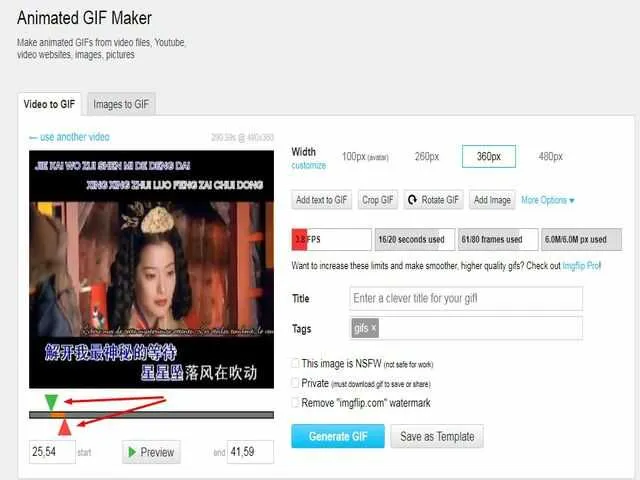
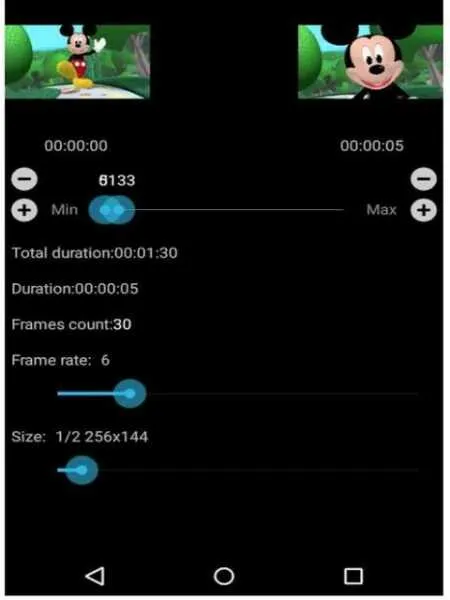
Нас интересуют только видеоролики этого варианта. Загрузите свое видео или введите ссылку с YouTube. После загрузки видео откроется окно обработки. Под видео вы можете увидеть линейку, где можно установить время начала (зеленый треугольник) и время окончания (красный треугольник) GIF.

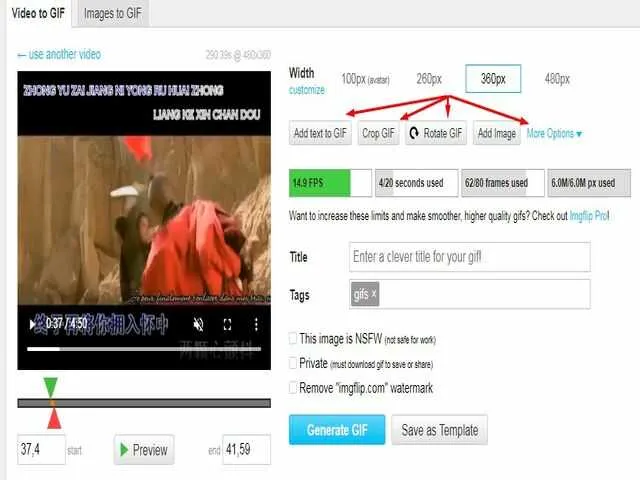
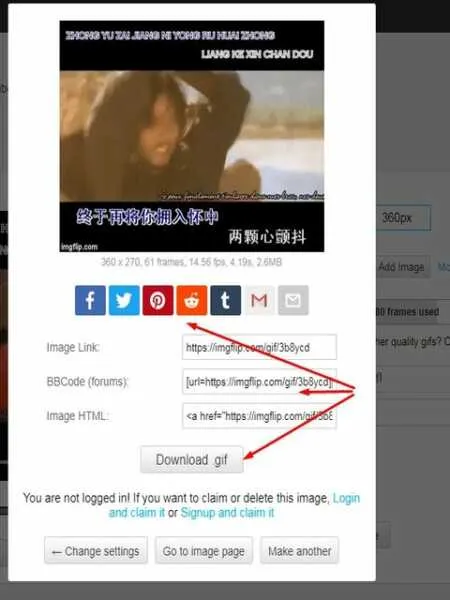
Справа от изображения вы можете увидеть настройки GIF. Здесь вы можете добавить текст (добавить текст в gif), обрезать (обрезать gif), повернуть и т.д. Нажмите на синюю кнопку «Больше вариантов», чтобы увидеть больше вариантов. Появятся дополнительные опции.

Экспериментируя с ними, вы сможете составить свою будущую анимацию. Когда все будет готово, нажмите внизу точно такую же синюю кнопку «Genate GIF». Программа создаст (или создаст) GIF.
Затем вы можете выбрать, как создать его в своей социальной сети, скопировать и вставить ссылку на свой сайт или скачать gifку на свой компьютер.

Вот и весь процесс. Как видите, ничего сложного нет. Все очень просто.
Примечание: Если анимация воспроизводится в обратном порядке, снова нажмите на значок меню и выберите обратный кадр.
Как создать гифку в фотошопе?
Движущиеся GIF-файлы могут привлечь внимание посетителей и эмоционально воздействовать на них. Вы можете поместить контент в анимацию, которая побуждает пользователей делиться им.
Создавать GIF-файлы несложно. Если у вас есть Photoshop и несколько минут времени, вы можете очень быстро создавать движущиеся GIF-файлы. На этом семинаре будет использоваться версия Photoshop Creative Cloud 2015, но вам нужно будет выполнить аналогичные действия и в других версиях программы.
Создание Gif анимации в Photoshop
Ниже показан пример движущегося GIF-изображения, которое можно создать, следуя этой статье.
Шаг 1: Загрузка изображений в Photoshop
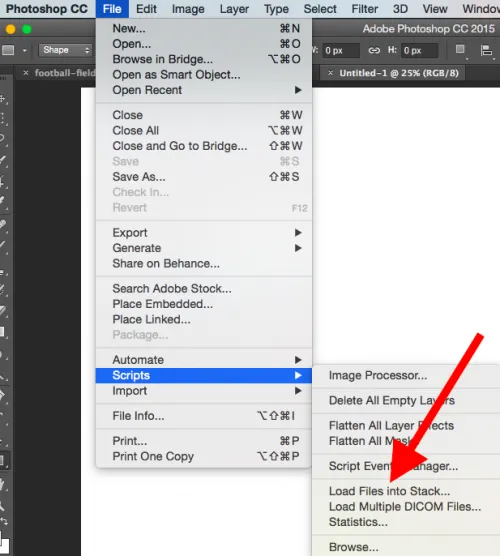
Если у вас уже есть созданные изображения, поместите их в отдельную папку. Чтобы загрузить их в Photoshop, перейдите в меню Файл>Сценарий>Загрузить файлы в стек.

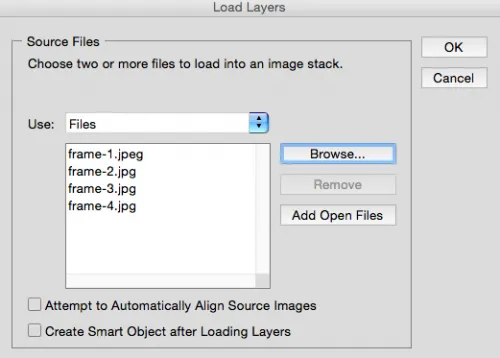
Затем нажмите Поиск, выберите файлы, которые вы хотите использовать в GIF, и нажмите OK.

Photoshop создает отдельный уровень для каждого добавляемого изображения. Прежде чем создавать движущееся изображение, выполните два действия.
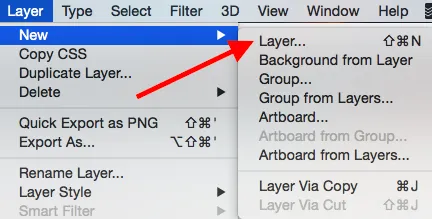
Если нет готовых изображений, разместите каждый движущийся кадр как отдельный слой. Чтобы добавить новый слой, перейдите в меню Переход к слою > Новый > Слой.

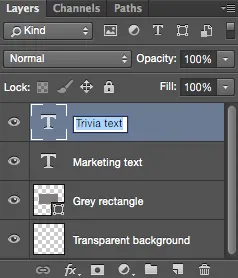
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите новое имя.

Совет: Если вы хотите объединить уровни, чтобы они появились в одном кадре GIF, активируйте видимость уровня, который вы хотите объединить. Для этого нажмите на значок «глаз» слева, который активен только для слоя, который вы хотите объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенное содержимое анимации.
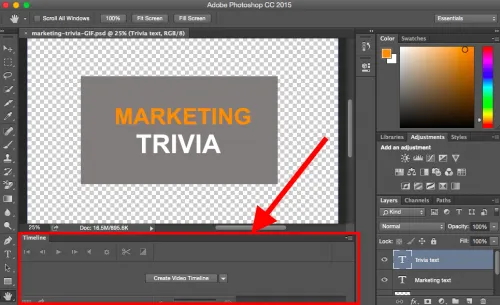
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в меню Окно > Временная шкала. Вы можете активировать или деактивировать отдельные уровни на различные периоды времени и превратить неподвижное изображение в анимированное.

В нижней части экрана появится окно расписания. Показано следующее.

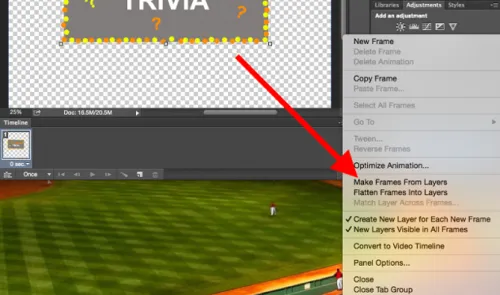
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но обязательно нажмите на него, чтобы включить анимацию.

Расписание будет выглядеть следующим образом

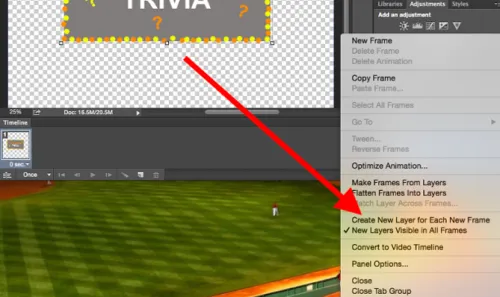
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все уровни. Выбрать >Все уровни.
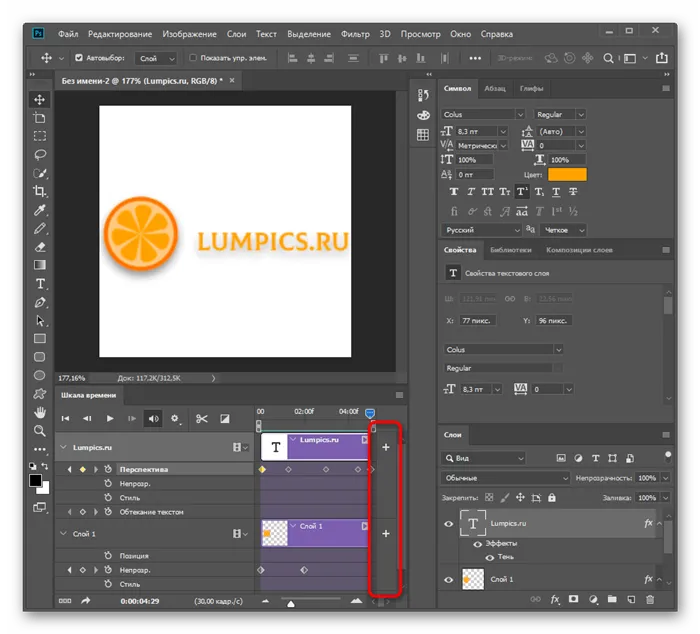
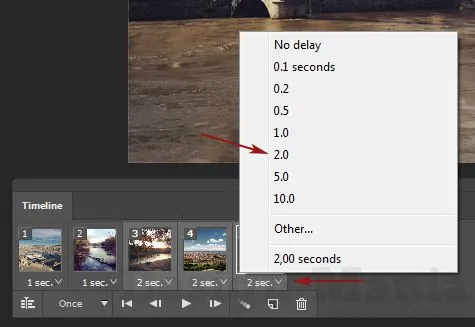
Здесь нужно указать две вещи: длину различных кадров, которые будут отображаться, и количество повторений gifки. Начните с самого начала. Под каждым объектом изображения на временной шкале указано время проецирования и стрелка вниз. Щелкните по ним и выберите длину карточки во всплывающем меню.
Как сделать гифку из видео в фотошопе?
Откройте Photoshop, перейдите на вкладку «Файл» и выберите «Импорт», затем «Видеокадр». В появившемся окне выберите диапазон видео, которое вы хотите преобразовать в GIF. Выберите «Полный кадр» для преобразования всего видео или «Только выбранный диапазон» для преобразования определенного диапазона. Во втором случае с правой стороны выберите часть видео, которая будет преобразована в слои.
Если видео тяжелое, выберите ‘Leaveevery …’. до 2. Если он превышает 2, плавность переходов между кадрами будет потеряна. Если это не важно, можно установить значение 4, как в моем случае.

Далее на вкладке Окно выберите Расписание. В таблице вы увидите все уровни будущих анимаций. Обратите внимание, что в этом случае вы не выбираете, какие слои показывать/скрывать, как при создании гифок из фотографии. Это означает, что слои в панели анимации уже другие и, конечно, должны располагаться в правильном порядке. Просто установите время воспроизведения кадра (если требуется) и время параметра цикла на «Постоянный». Нажмите «Воспроизведение». gif из видеоролика предварительного просмотра Photoshop работает нормально.

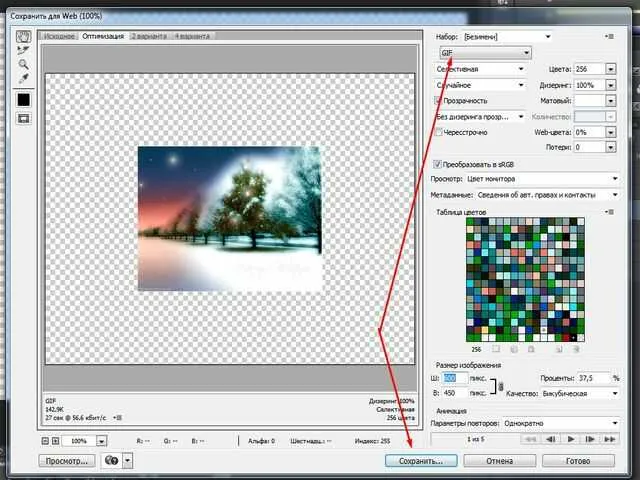
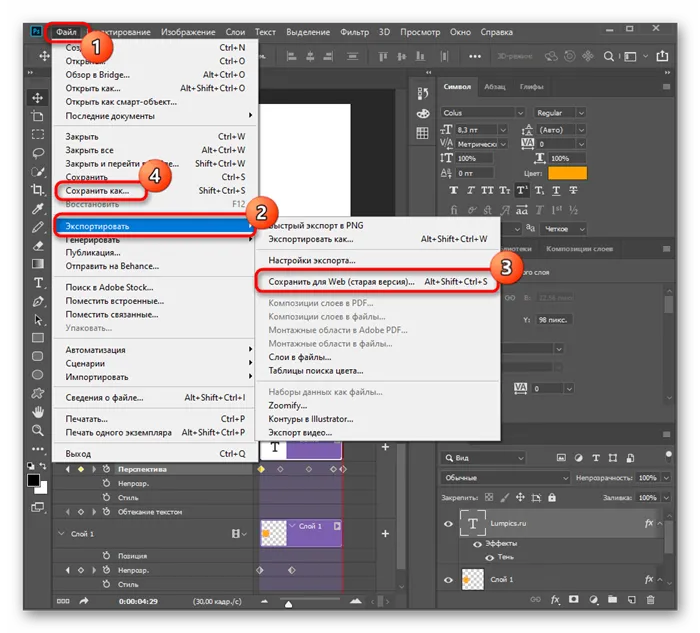
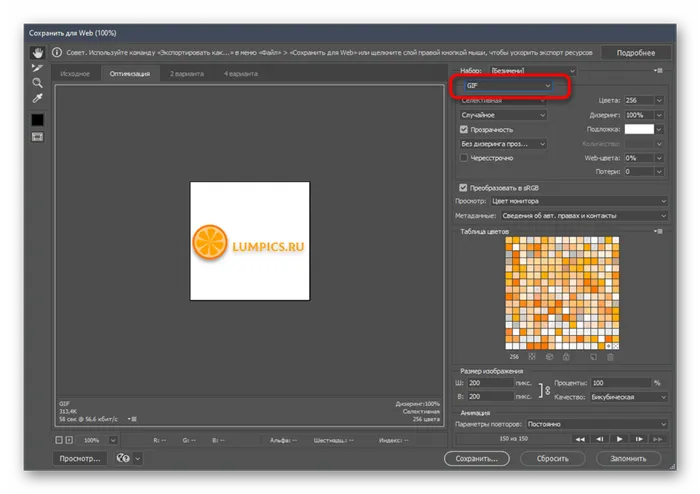
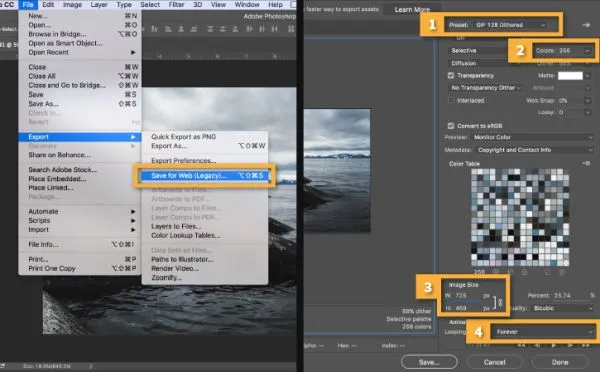
Сохраните gif так же, как и обычную gif-фотографию. Для этого на вкладке Файл нажмите Экспорт, затем Сохранить в веб (старая версия)… Выберите Сохранить в Web (старая версия)…. Откроется окно, в верхней части которого выберите нужный формат (GIF). Внизу можно изменить количество цветов (чем больше, тем лучше), исходный размер… ( Чем меньше (в процентах), тем меньше весит. Не забудьте нажать «Сохранить» и выбрать место сохранения файла. Все готово к работе!
Как сделать гифку из фото легко и просто?
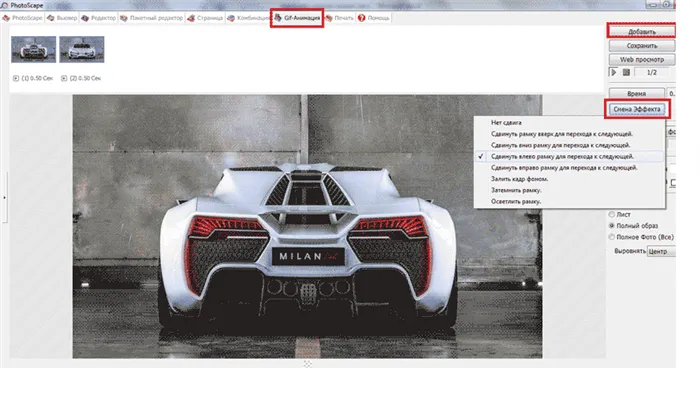
Если вам не нравится Photoshop, вы можете сделать это другим способом. В одной из наших предыдущих статей речь шла о лучших программах для редактирования фотографий для начинающих. Там упоминался PhotoScape. Я должен повторить, что это действительно один из лучших в своем роде. Помимо редактирования фотографий, он может создавать gif-файлы из фотографий (из видео это сделать невозможно). А процесс создания анимации с помощью этого процессора, можно сказать, занимает в разы меньше времени, чем при использовании Photoshop.
PhotoScape — это бесплатное программное обеспечение, которое можно легко загрузить с официального сайта. Установка выполняется быстро и не требует ключа активации. Запустив программу, найдите «Gif-анимация» на вкладках выше. После добавления фотографий можно легко работать с дополнительными настройками, такими как параметры перехода. Затем сохраните окончательный файл.

Таким образом, вы можете быстро и легко создать gif из фотографии. В этом случае вам не нужно искать услуги в Интернете. Кроме того, автор очень гибок и может оказаться полезным для вас в будущем. Мы призываем вас от всей души попробовать.
На этом мы завершаем нашу статью. В целом, создавать GIF из фотографий и видео не так сложно, как кажется. Если у вас есть вопросы по статье или процедуре, вы можете написать их в комментариях. Мы будем рады помочь вам. Удачи!
Если вы заметили ошибку на нашем сайте, пожалуйста, опишите ее в комментариях или отправьте нам сообщение на нашу электронную почту через наши контактные данные. Мы исправим это.
И если по какой-то причине вам неудобно пользоваться сайтом, мы будем рады выслушать ваши предложения.
Пожалуйста, не оставайтесь равнодушными к нашим проектам. Спасибо!!! 🙂
С удовольствием! Можете ли вы поделиться этой статьей со своими друзьями? Мы также хотели бы оставить вам комментарий.
Мы обещаем выплатить вам компенсацию! Если у вас есть что добавить к статье, напишите, пожалуйста, в комментариях. Мы также ценим конструктивную критику. Спасибо!
Затем запустите его. Нажмите на второй слой таблицы движения — второй слой основного списка матрасов. Рамка третьего движения — показывает только третий уровень и скрывает остальные уровни.
Шаг 3: Настройка эффекта появления
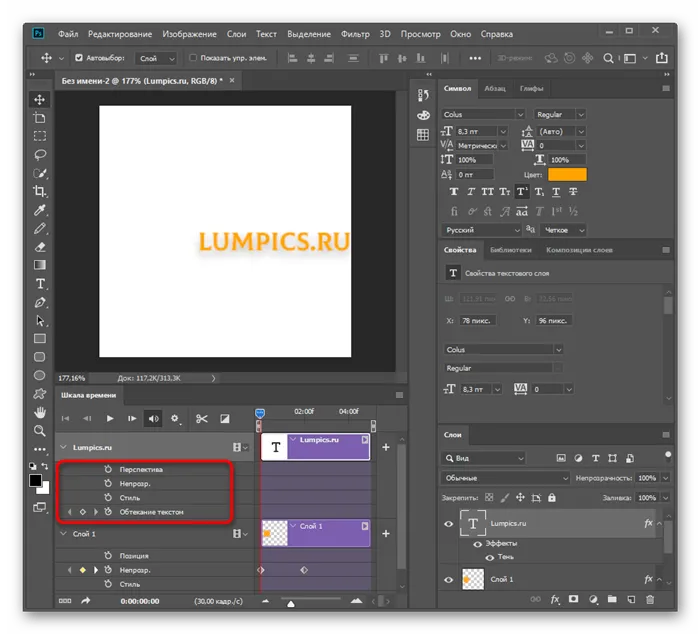
Существует несколько основных анимационных действий, которые могут быть реализованы в графическом процессоре и включают в себя эффекты на внешний вид любого элемента. Прежде всего, необходимо понять, как взаимодействовать с «расписанием» и как ключевые моменты связаны с ним.
-
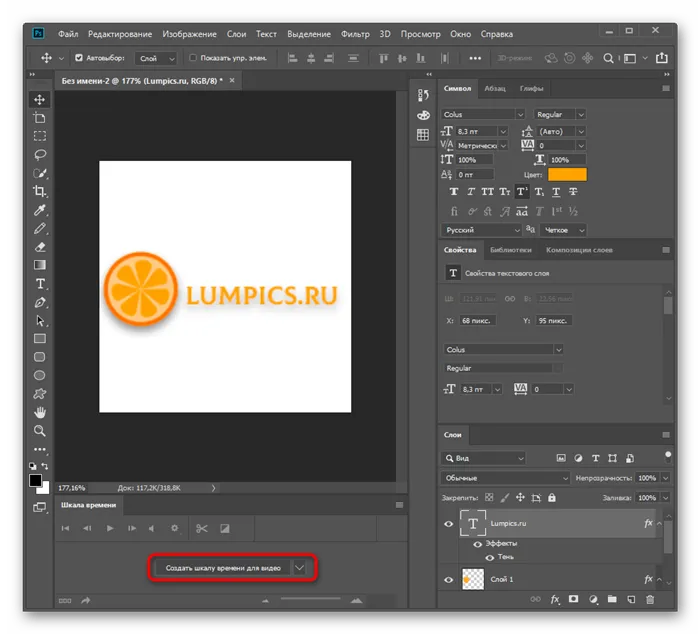
Переходите к работе с осваиваемой панелью и нажмите там по кнопке «Создать шкалу времени для видео».







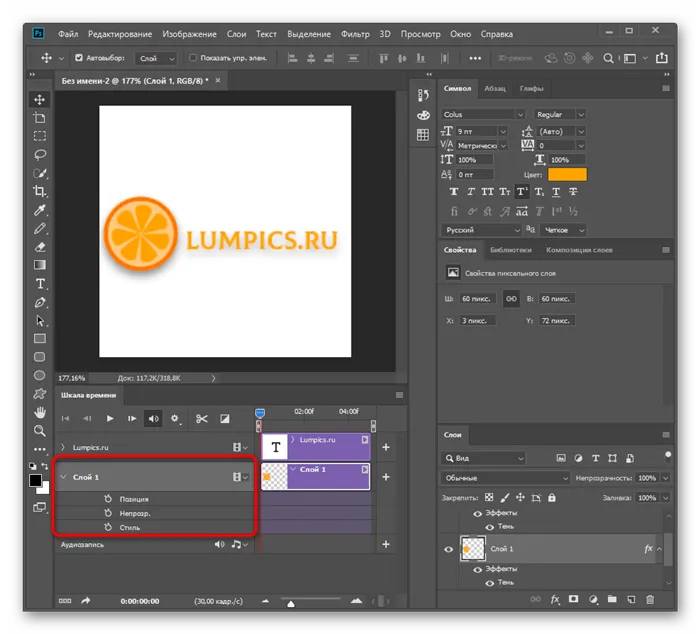
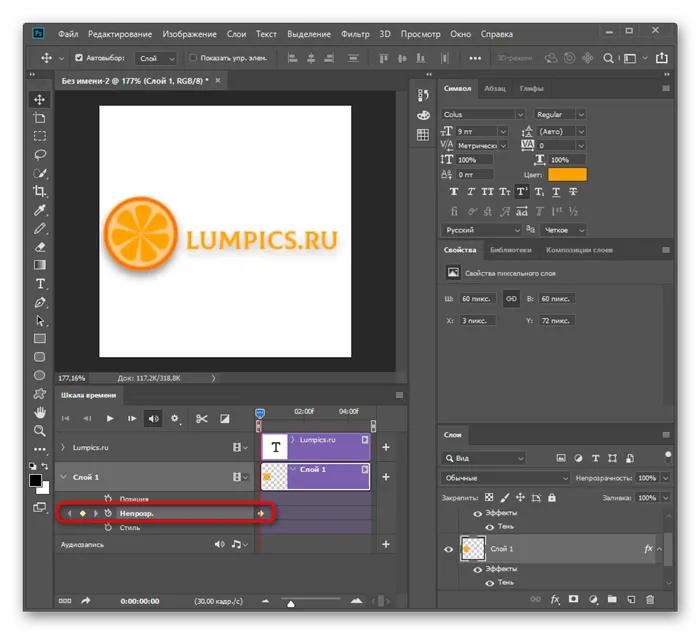
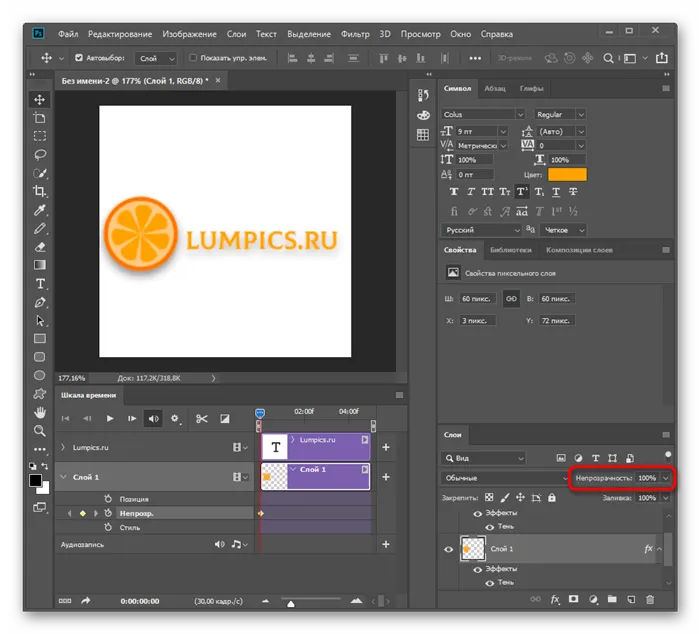
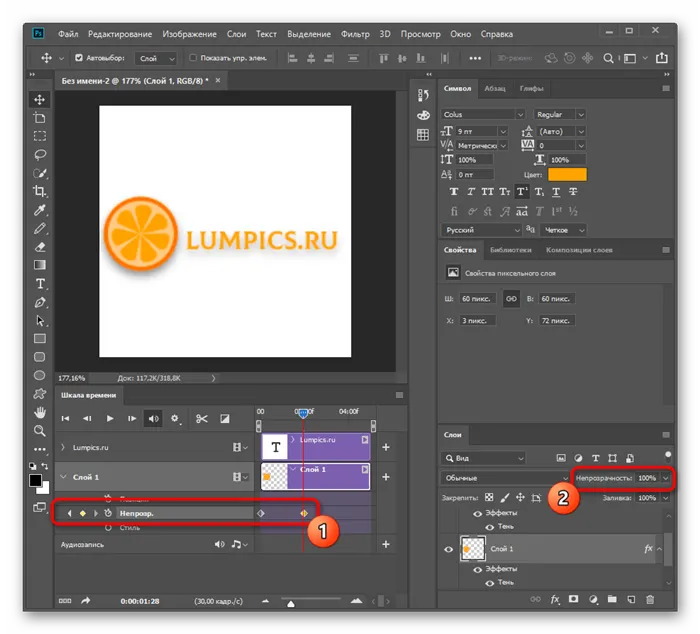
Аналогичным образом можно изменить параметры объекта, такие как цвет, расположение, эффекты покрытия и то, что можно найти в Adobe Photoshop. Стоит учитывать специфику присутствующих ключей. Выберите фрагмент либо «Положение», либо «Непрозрачный», либо «Стиль». Затем внесите изменения там. Это применяется независимо от типа энергии, как будет показано в следующем шаге.
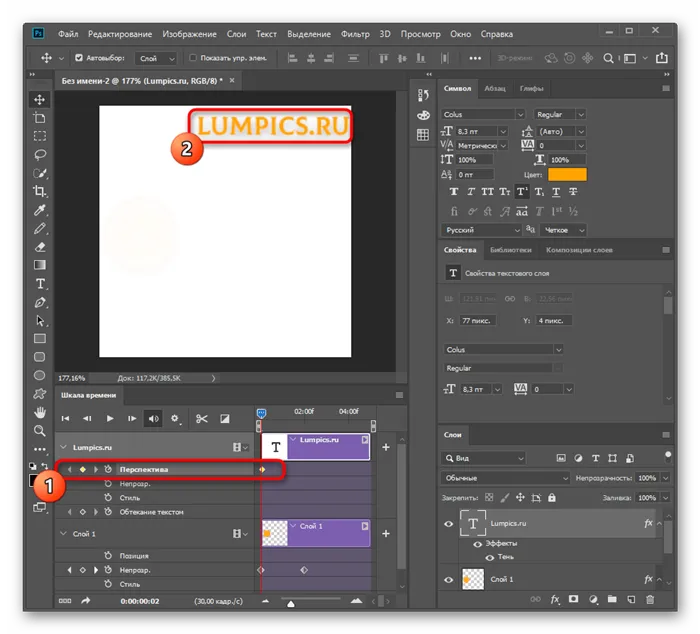
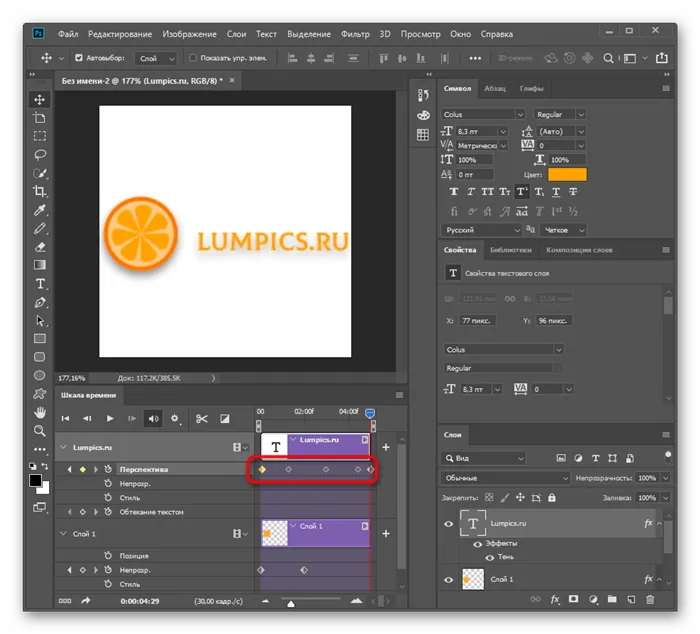
Шаг 4: Анимация движения объектов
Поскольку основой анимации является движение, рекомендуется проанализировать эту энергетическую установку с помощью некоторых ключей и основных типов движения.
-
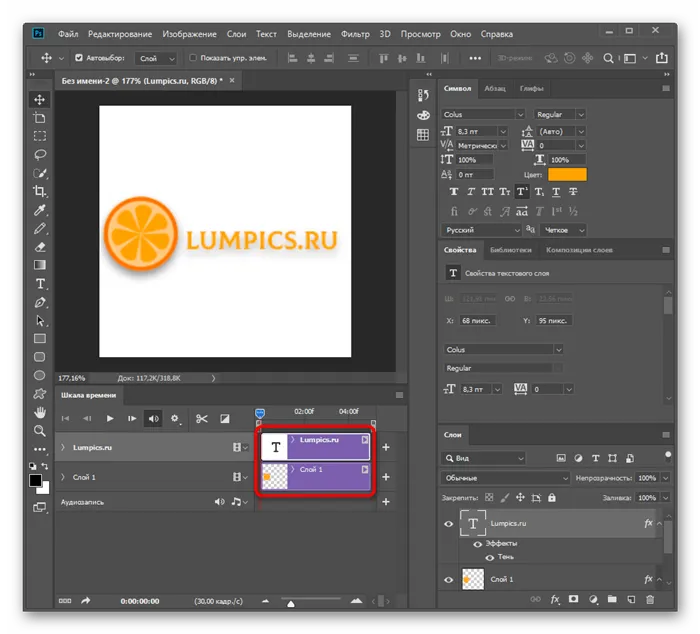
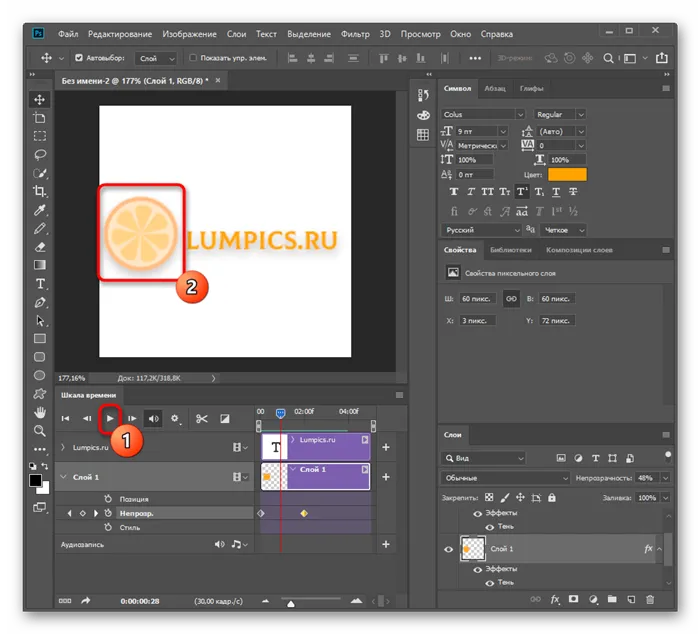
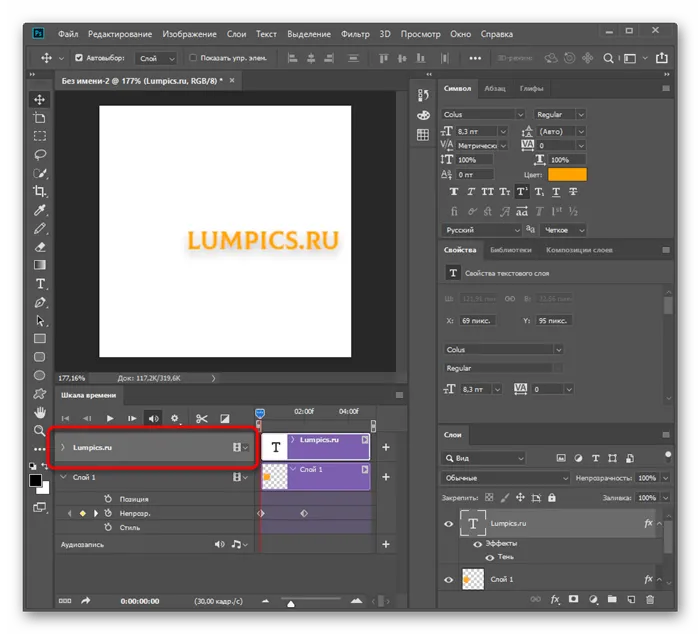
В качестве перемещаемого объекта используем текст, заодно проверим описанные ранее сведения. Разверните блок с его слоем для появления вспомогательных дорожек.








Шаг 5: Сохранение GIF-на компьютере
После завершения анимации проект следует разместить в Интернете в виде GIF-файла или воспроизвести на локальном компьютере. Adobe Photoshop имеет две различные функции для этой цели.
-
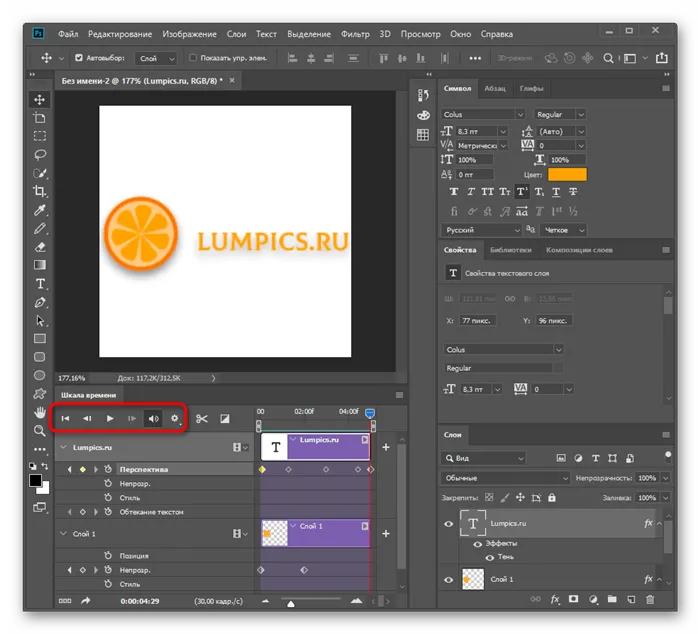
Откройте меню «Файл» , наведите курсор на «Экспортировать» и выберите вариант «Сохранить для Web». Если дополнительные настройки анимации вам не нужны, используйте «Сохранить как» и укажите в выпадающем меню правильный формат.






Откройте GIF с помощью браузера или другого подходящего инструмента, чтобы обеспечить правильное воспроизведение, и вы готовы к работе.
Справа от изображения вы можете увидеть настройки GIF. Здесь вы можете добавить текст (добавить текст в gif), обрезать (обрезать gif), повернуть и т.д. Нажмите на синюю кнопку «Больше вариантов», чтобы увидеть больше вариантов. Появятся дополнительные опции.
Настройки GIF анимации в Фотошопе
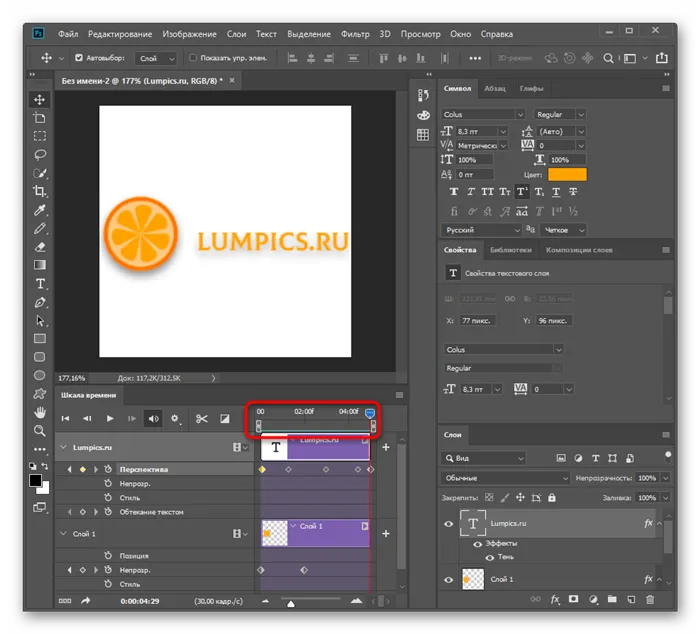
Здесь нужно указать две вещи: длину различных кадров, которые будут отображаться, и количество повторений gifки. Начните с самого начала. Под каждым объектом изображения на временной шкале указано время проецирования и стрелка вниз. Щелкните по ним и выберите длину карточки во всплывающем меню.

Пункты могут быть указаны для разного времени. Кроме того, можно установить несколько времен одновременно (опция CTRL+, как в уровне).
‘Loop’ GIF в Photoshop при создании анимации, которая выбирает вечность с соответствующими настройками, как показано на следующем снимке.

Вы также можете указать необходимое количество повторений. Рядом с кнопкой находится кнопка play, где можно воспроизвести движущийся GIF и посмотреть, каким будет конечный результат.
Сохранение GIF анимации в Фотошоп
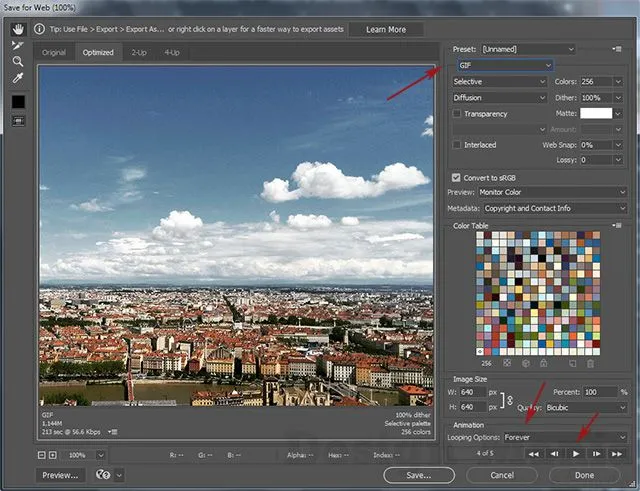
В последней части семинара мы рассмотрим, как правильно сохранять GIF-анимацию в Photoshop. Для этого мы будем использовать известный инструмент веб-хранилища, который в последней версии Adobe Photoshop CC находится в новом месте меню (File — Export). К счастью, клавиши Alt + Shift + Ctrl + S продолжают работать.

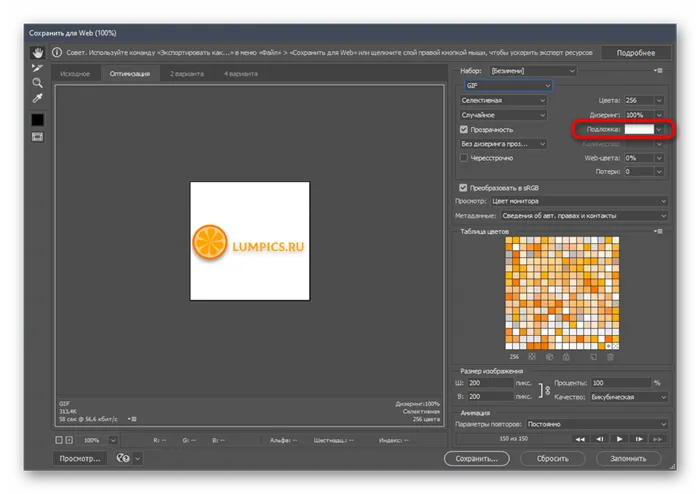
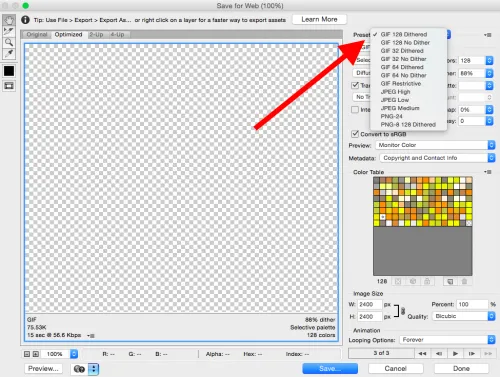
В открывшемся окне «Настройки» выберите формат GIF и убедитесь, что для параметра Loop установлено значение Forever. В правом нижнем углу окна есть возможность запустить движущийся GIF в Photoshop для предварительного просмотра.

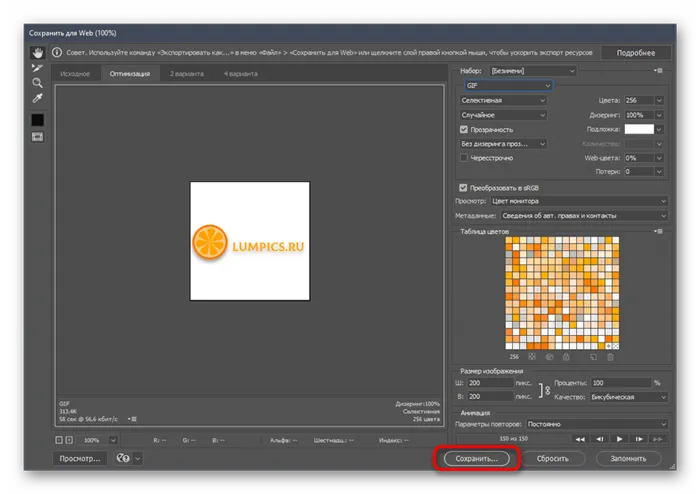
Если все работает, как предусмотрено, нажмите кнопку Сохранить, чтобы сохранить файл на локальном компьютере. Чтобы увидеть, как работает GIF, необходимо открыть его в браузере, так как анимация не воспроизводится на встроенном проекторе Windows.
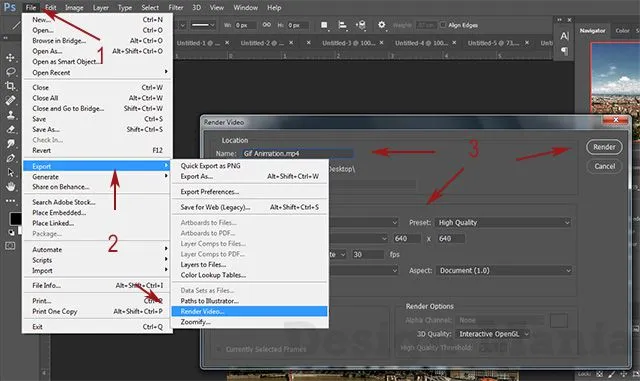
Кстати, вы также можете легко экспортировать свой проект в видеоформат. Этот процесс похож на процесс сохранения GIF-анимации, но в меню Photoshop выберите Файл — Экспорт — Воспроизведение видео.

В появившемся окне будут различные настройки видео, но больше ничего менять не нужно. Просто нажмите на кнопку Render. В результате вы получите файл MP4 со слайд-шоу из фотографий/изображений.
Наконец, рекомендуется посмотреть обучающее видео на английском языке о том, как создать движущийся GIF в Photoshop. Схема работы там такая же, как и в статье, но информация в видео может быть более понятной.
Если у вас есть другие вопросы о том, как создать или добавить GIF-анимацию в Photoshop, пожалуйста, напишите их в комментариях.
Анимация GIF состоит как из видео, так и из неподвижных изображений или картинок. По сути, каждое gif-изображение, отображаемое на сайте, является результатом манипулирования только неподвижным изображением или картинкой.
Экспортируем анимацию как GIF
Выберите Файл > Экспорт > Сохранить веб (Legacy). (Кроме Файл — Экспорт — Всемирная паутина (наследие)…) .
- В параметре Preset (Набор ) выберите GIF 128 Dithered (Gif 128 с дизерингом).
- Для Colors (Цвета) установите 256.
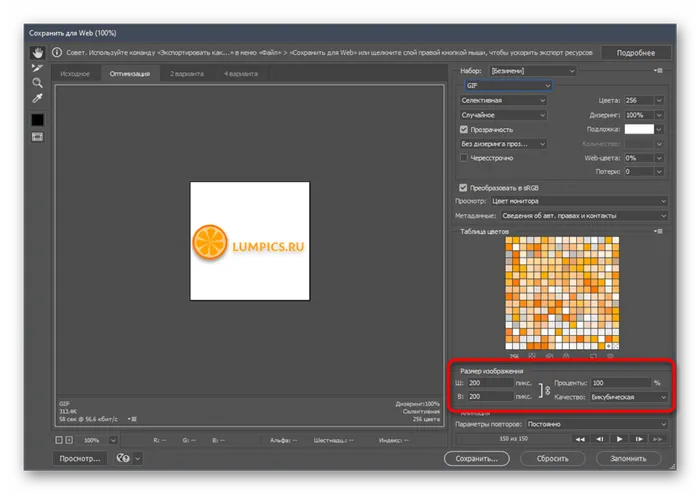
- Если вы используете GIF для web или хотите ограничить размер файла анимации, внесите изменения в поля Width (Ширина) и Height (Высота) в разделе «Размер изображения».
- Чуть ниже в разделе «Анимация» для опции Looping Options (Параметры повторов) установите Forever (Постоянно).
Нажмите кнопку Предварительный просмотр в левом нижнем углу диалога Экспорт, чтобы просмотреть движущееся изображение в веб-браузере.
Нажмите Сохранить и выберите местоположение для файла мультфильма в формате GIF.

Поздравляю! Вы создали трогательный GIF. Теперь вы можете разместить его в Интернете и показать всему миру. Обратите внимание, что вы также можете использовать эту технику в Photoshop с уровнями.








