Более подробную информацию об этом примере можно найти в англоязычном исследовании. Однако в заключение мы можем повторить то, что уже сказала команда Event Ticket Centre «Big Win».
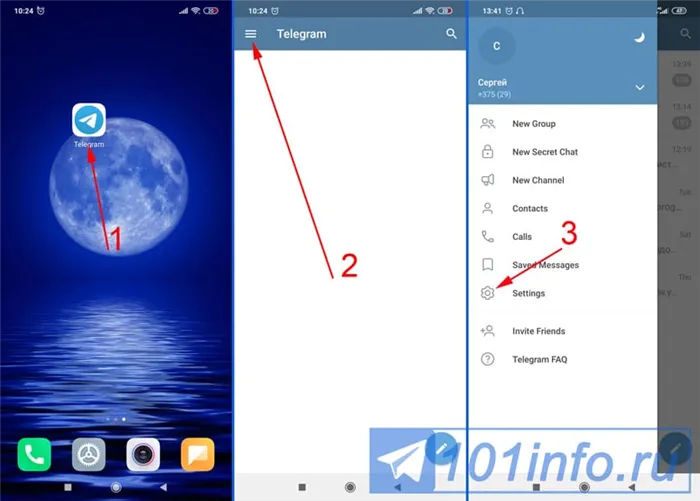
Как проверить на корректность AMP код страниц, выявить ошибки и исправить
Рад видеть вас, уважаемый посетитель!
После того как вы внедрили AMP-страницы на своем сайте, необходимо проверить код этих сгенерированных страниц, чтобы убедиться, что они не содержат критических ошибок. Это необходимо сделать еще и потому, что в случае ошибок в материале эти страницы не будут выполнять свою функцию — они будут кэшироваться поисковой системой, чтобы позже появиться в результатах поиска.
Здесь вы можете узнать, как проверить код AMP на правильность, чтобы эти страницы были приняты поисковой системой и появились в результатах поиска.
Содержание:
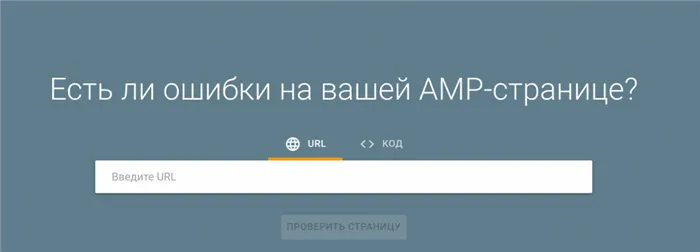
В этом нам может помочь сервис Google, поддерживающий AMP-страницы. На сайте https://search.google.com/test/amp вы найдете форму для ввода веб-адреса.
В этой форме необходимо ввести адрес любой AMP-страницы вашего сайта и нажать кнопку Проверить.

После этого начинается анализ кода этой AMP-страницы. Этот процесс обычно занимает не более 30 секунд.
Если проверка показывает, что указанный код AMP-страницы соответствует всем стандартам, отображается соответствующее сообщение, но зеленого цвета.

Если указанная AMP-страница не пройдет проверку, вы будете уведомлены об этом красным сообщением.

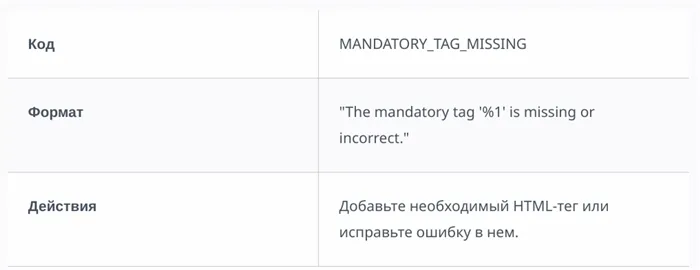
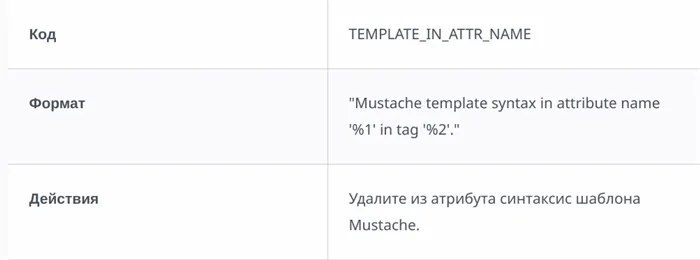
В этом же окне в поле «Проблемы с кодом» можно отметить, какие именно проблемы были обнаружены на странице проверки AMP. Выделив необходимую информацию, вы сможете принять меры по устранению проблемы.
Контролируем корректность всех существующих AMP страниц на сайте
Также можно быстро получить информацию о AMP-страницах на вашем сайте и корректности их кода. Речь идет о сервисе Google Search Console. Если вы еще не используете его, самое время начать. Она позволяет быстро получить информацию о том, как ваш сайт индексируется одноименной поисковой системой, посмотреть количество посещений вашего сайта, выявить возможные ошибки и проблемы в его работе.
Вы можете воспользоваться этой услугой и перейти на страницу AMP, чтобы быстро увидеть статус всех проиндексированных страниц AMP и быстро выяснить точную причину в случае возникновения проблемы.

Почему проверка важна
При создании AMP-сайтов вы будете периодически получать оповещения от Google Search Console (GSC). Они информируют вас о недопустимой структуре кода. Даже опытный веб-мастер может пропустить скрытую ошибку.
Проверка позволяет обнаружить и устранить проблемы до их возникновения.
Просмотр проблемных зон непосредственно в браузере. Нажмите F12. Откроется панель программиста, состоящая из нескольких разделов. Раздел Console необходим для просмотра ошибок. Добавьте #development=1 в конец URL-адреса, чтобы получить подробные отчеты о журнале. Этот метод не считается самым эффективным.
Google Search Console
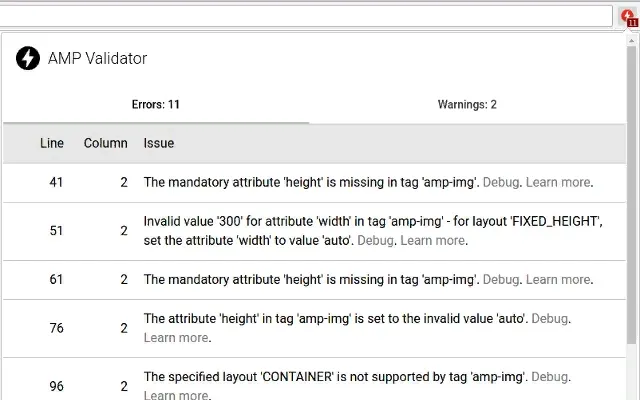
Плагин AMP Validator (Google, Opera) визуально подтверждает правильность кода.

Красный символ означает наличие проблемы. Нажмите для получения дополнительной информации. Зеленый цвет означает, что все в порядке.
Речь идет о различиях между веб-сайтами, разработанными с использованием технологии AMP, и традиционными веб-сайтами, использующими полный набор разметки HTML:

Типичный веб-сайт, разработанный по стандартам AMP, имеет отличное время загрузки:
А время загрузки первого контента составляет 1,6 секунды на дешевом смартфоне в сети 4G с медленным интернет-соединением. Результат сам по себе фантастический.

Чем сайт AMP отличается от остальных
Однако, поскольку библиотека скриптов и шаблоны макетов ограничены и в первую очередь оптимизированы для мобильных устройств, функциональность AMP-сайтов ниже, чем у традиционных HTML5-сайтов.
- Скорость загрузки первых.
- Более мощный функционал вторых.
- Приоритет AMP-вебсайтов в мобильной выдаче Гугла перед обычными страницами.
- Способность AMP страниц быстро решать задачу пользователей.
Сайт AMP полностью корректен только при открытии с мобильных устройств. Для просмотра на рабочем столе рекомендуется уменьшить окно браузера:

Согласно исследованию Kissmetrics, 47% пользователей не желают ждать загрузки сайта более 2 секунд, а 40% посетителей покидают сайт, если загрузка занимает более 3 секунд.
Согласно тому же исследованию, первые 10 секунд являются самыми важными при посещении сайта пользователем. Приведенный ниже график показывает, что если вы сможете убедить посетителя остаться на сайте на полминуты, то шансы удержать пользователя на 2 минуты или дольше значительно возрастают — что само по себе равносильно вечности в Интернете.
Примеры AMP сайтов
Но прежде чем мы рассмотрим, насколько важен вопрос скорости загрузки страниц, вот несколько фактов, проливающих свет на то, как меняются ожидания пользователей в зависимости от времени загрузки ресурса.
Люди предпочитают сами отвечать за свою жизнь, а не отдавать ее на откуп компьютеру. В своей книге «Проектирование юзабилити» Якоб Нильсен описывает 3 наиболее важных промежутка времени между действием пользователя и реакцией машины.
Аналитическая служба Tagman провела исследование о влиянии скорости загрузки на коэффициент конверсии. Результаты показаны на графике:

В частности, каждая дополнительная односекундная задержка в загрузке приводит к снижению конверсии на 7%.
Компания Amazon провела аналогичный опрос.
- 0,1 сек. Если компьютер отвечает на запрос пользователя незамедлительно, то возникает иллюзия прямой манипуляции. Это заставляет пользователя думать, что результат получен самим пользователем, а не сгенерирован машиной. Феномен прямой манипуляции — отличный ключ к росту вовлечения пользователя.
- 1 сек. Если время ответа занимает одну секунду, пользователь заметит этот промежуток и будет чувствовать, как машина генерирует результат вместо человека. Однако пользователь по-прежнему сконцентрирован на собственном ходу мыслей, и спустя секунду пользователь по-прежнему сохраняет чувство контроля. Страница должна загружаться не более одной секунды, чтобы у пользователя не пропадало чувство свободного перемещения в онлайне.
- 10 сек. Спустя десять секунд пользователь заметил задержку и больше не ощущает свободы в своих действиях. Пользователь уже “заблудился” и покинет сайт с куда большей вероятностью. Если приложение загружается более 10 секунд, важно обозначить время ожидание визуально: индикатором загрузки или линейкой прогресса. Так пользователи смогут понять, сколько им остается ждать.
Следует отметить, что не все страницы требуют AMP-версии — особенно те, которые содержат текстовый контент или новостные статьи.

Использование службы в Google Search Console. Для этого введите URL в поле и нажмите на кнопку «Проверить».
Дождитесь завершения анализа. Если на странице не реализована технология AMP, будет показано это сообщение:
Если на странице включена функция AMP, служба уведомит вас следующим сообщением:
Как выглядит AMP в поисковой выдаче
Использование краулера. Мы покажем вам, как провести аудит с помощью Netpeak Spider. Он будет указывать на AMP-версию страницы и обнаружит ошибку «Неверный формат AMP HTML», если AMP-страницы не соответствуют стандартам проекта AMP.

Алгоритм проверки выглядит следующим образом. Установите флажок «AMP» в настройках.

Как создать AMP-версию своего сайта
Введите URL-адрес веб-сайта, который вы хотите проанализировать, в адресную строку и нажмите «Начать».
В результате сканирования перейдите к столбцу «AMP HTML» таблицы. Значение TRUE указывает на то, что страница имеет AMP-версию, а значение FALSE — наоборот.
Как проверить AMP-страницы
Способ 1
Загрузите отфильтрованные результаты, нажав на «Экспорт» → «Результаты в текущую таблицу» в главном меню или в правом верхнем углу окна, а затем отправьте данные веб-разработчику.

В настоящее время адаптация страниц для мобильных устройств стала обязательной для сайтов, которые хотят иметь хорошие показатели в результатах поиска. Одним из лучших способов оптимизации страниц для смартфонов является использование AMP HTML, который «уменьшает» страницы, чтобы они загружались быстрее. Перед внедрением технологии важно знать требования, которые необходимо выполнить для правильной настройки AMP-страниц:

Вы можете использовать сервис в Google Search Console для проверки правильности настройки отдельных страниц. А для проверки всех страниц сайта и поиска ошибок идеально подходит Netpeak Spider Crowler.

Способ 2
Обсудить эффективное продвижение сайтов в Днепре можно по контактам внизу страницы.




Подводим итоги
- Использование только асинхронных скриптов.
- Размер изображений, рекламных баннеров и других визуальных элементов задаются в HTML-коде.
- Размер стилей не может превышать 50 КБ.
- Произвольный JavaScript-код не применяется.