Еще один момент, который необходимо учитывать, заключается в том, что все части сайта, графика, призывы к действию и другие функции должны быть адаптированы для мобильных устройств.
Что должно быть в макете сайта: шпаргалка для дизайнера
Иногда дизайнер предоставляет клиенту макет, в котором чего-то не хватает. Дизайнеры пейджинга, бэкендеры и другие технические специалисты, конечно, могут заполнить недостающий элемент по своему усмотрению, но их не будет волновать внешний вид. Вместо тщательно подобранных оттенков они добавляют свои собственные цвета, делают стандартные шрифты, и все усилия дизайнера оказываются напрасными.
Макет также можно отправить на рассмотрение. Поэтому лучше всего, если дизайнер будет иметь под рукой список необходимых элементов и проверит их перед отправкой макета в отдел верстки. Таким образом, вы сможете сделать все сразу, и вам не придется несколько раз возвращаться к проекту и переживать, что что-то пойдет не так при создании страницы. Но что-то пойдет не так.
Внимание, в этой статье много фотографий.
Общие рекомендации
Прежде чем говорить о конкретных элементах, следует упомянуть самые важные моменты, о которых не должен забывать дизайнер.
Шрифты
Они должны быть подключены к макету, иначе дизайнер загрузит что-то не то и испортит дизайн.
Векторные объекты
Удивительно, но векторное изображение должно быть на векторе и в макете. Если в макет вставлено изображение с другим форматом, оно будет выглядеть нормально, но при проверке станет «мыльным». Чтобы избежать этого, всегда используйте векторы, например, прикрепляя символы SVG.
Сетка
Лучше не удалять сетку из макета, так как по ней легко ориентироваться. Если есть сетка, проще разделить макет на секции и создать колонки нужной ширины. Тогда в адаптивной верстке будет меньше ошибок, и в целом сайт будет выглядеть аккуратнее.

Обязательные элементы для сайта
Есть вещи, которые должны быть включены в макет каждого веб-сайта. Но почему-то некоторые дизайнеры часто забывают об этом. Если они вообще не сделаны, сайт выглядит, мягко говоря, странно. А если вы отдадите их программисту, то велика вероятность, что эти элементы будут выделяться из общего вида.
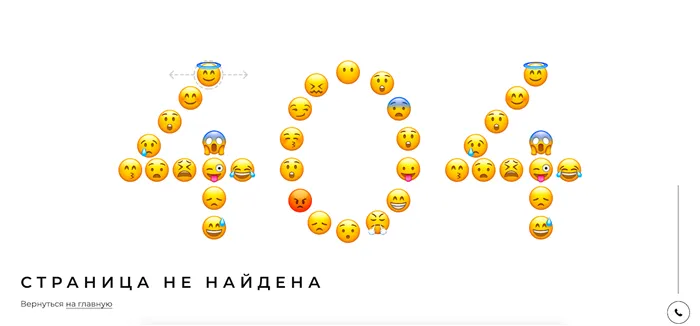
Страница 404
Его следует использовать для замены страницы, которая отсутствует по какой-либо причине: статья была удалена с торговой площадки, ссылка была нарушена, в адресе допущена опечатка, пользователь забыл войти в систему и перешел по прямой ссылке из закладок и т.д.
Код 404 является наиболее распространенной ошибкой. Кроме того, существует множество другихдругие государствано для упрощения ситуации 404 стал универсальной страницей обработки ошибок.
Помня о 404, вы можете подойти к делу творчески ипроявлять творчестводаже этот.Это может быть целая страница блога или одна статья. Неопытные дизайнеры часто разрабатывают страницу с текстом по образцу клиента, но упускают из виду тот факт, что на других страницах тексты могут иметь другое содержание. Поэтому необходимо продумать все возможные элементы:.

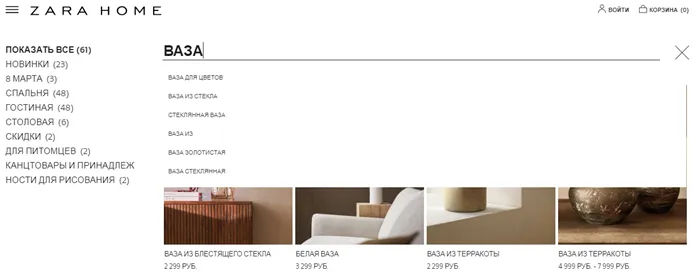
Пустая страница
Продавать должны не только страницы интернет-магазинов, «продавать» можно понимать и в более широком смысле. Это любое целевое действие, которое пользователь должен совершить на сайте: заполнение формы, подача заявки, регистрация, чтение сообщения. Сейчас, в 2020 году, каждый качественный сайт взаимодействует с пользователем. А ресурсы, которые ничего не предлагают и просто представляют своего владельца в Интернете, уходят в прошлое.

В интернет-маркетинге существует термин «конверсия»: он обозначает соотношение между общим количеством посетителей и теми, кто совершил определенное действие. Поэтому сайт, который продает (в самом широком смысле этого слова), можно также назвать «высококонверсионным сайтом». Это тот продукт, который ищут все разработчики веб-ресурсов. Я занимаюсь созданием веб-сайтов уже более десяти лет: Я начинал с простых «визиток» на основе шаблона, а сейчас я руковожу студией, которая разрабатывает большие многостраничные веб-порталы для компаний. Именно поэтому я решил обобщить свой опыт в одной статье и объяснить вам, как создать сайт, где все пути клиентов ведут к одному приложению. Эти правила распространяются не только на интернет-магазины, но и на блоги, информационные порталы и даже правительственные сайты: В моем агентстве мы используем их каждый день.
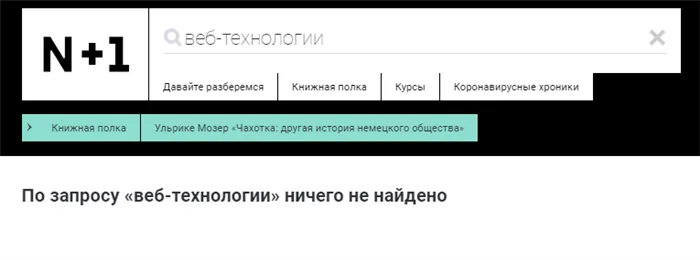
Страница с результатами поиска
Для некоторых людей термин «сайт продаж» ассоциируется со скидками, распродажами и счетчиками, на которых написано «до окончания срока действия предложения…». Но в действительности такие маркетинговые уловки отталкивают клиентов, особенно тех, кто впервые заходит на сайт. Агрессивные продажи не работают с новыми клиентами. Чтобы посетитель остался на сайте дольше и совершил нужное действие, он должен чувствовать себя комфортно. Поэтому основное внимание следует уделять комфорту, гармоничному дизайну, функциональности и авторитету бренда.

Создание абстрактного «сайта продаж в вакууме», который удовлетворит 100% пользователей, нереально. В конце концов, люди разного возраста, пола и уровня дохода имеют разные предпочтения. Первый совет — изучите свою целевую аудиторию и подумайте, какие люди будут посещать сайт. Нарисуйте примерный портрет типичного посетителя:

Картинка для шаринга
Это поможет вам понять, как будет выглядеть дизайн и цветовая схема; нужны ли вам специальные опции (английская версия, версия для слабовидящих); как лучше всего произвести хорошее впечатление на посетителя; как лучше всего произвести хорошее впечатление на посетителя.

Страница с текстом
Пользователю не нужно тратить дополнительное время и усилия. Никто не любит этого делать, особенно когда все можно получить одним щелчком мыши на сайте конкурента. Поэтому создавайте навигацию и меню интуитивно понятными.

- вводный текст;
- цитата и длинная цитата с подписью и фото;
- видео (и подпись, если она нужна);
- картинка (и подпись, если она нужна);
- ссылки;
- слайдер;
- жирный текст;
- списки (нумерованный и маркированный), вложенные списки;
- блок «поделиться».
Что должно быть на сайте, чтобы он продавал: чек-лист

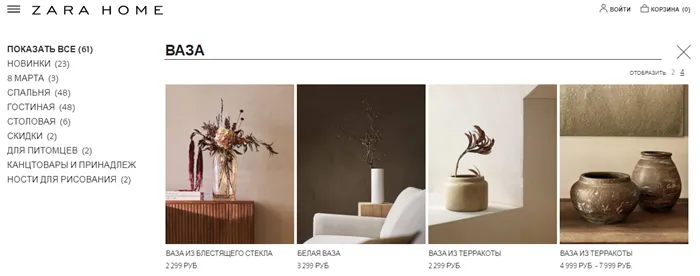
Предполагаемое действие понятно пользователю. Если вы хотите, чтобы пользователь зарегистрировался, заказал что-то или скачал документ, скажите ему об этом прямо. Разместите кнопку призыва к действию на видном месте и используйте графику для привлечения внимания.
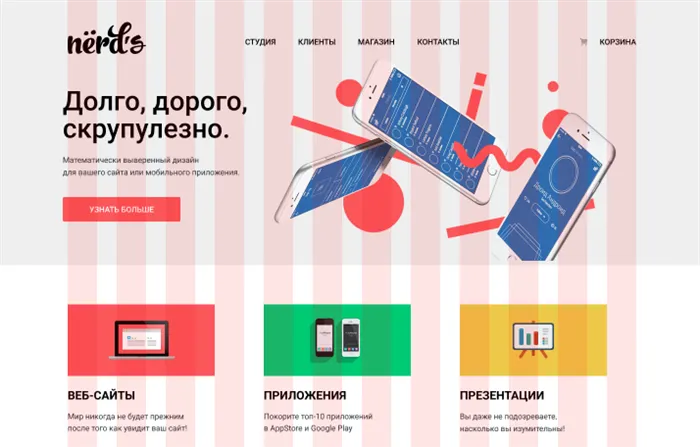
На сайте есть хорошая «витрина». Пользователи Интернета получают всю информацию через визуальные средства. Что бы ни продавал ваш сайт, в прямом или переносном смысле, он должен быть ярким и привлекательным. Товары в магазине должны иметь красочные фотографии, а сообщения — эмоциональные иллюстрации и хорошее оформление.
Какой сайт не будет продавать?
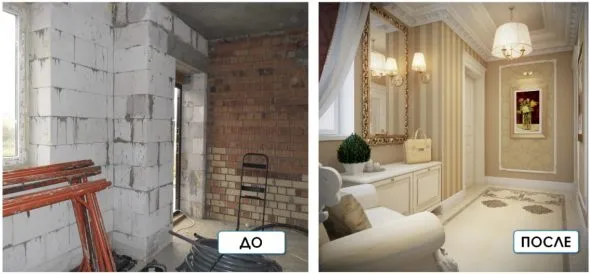
В некоторых местах это работает очень хорошо. Например, услуги в области дизайна, строительства и архитектуры, сайты парикмахерских и салонов красоты, ремонтных компаний и тому подобное. В нише SEO и интернет-маркетинга этот пост может включать кейсы из разных проектов.
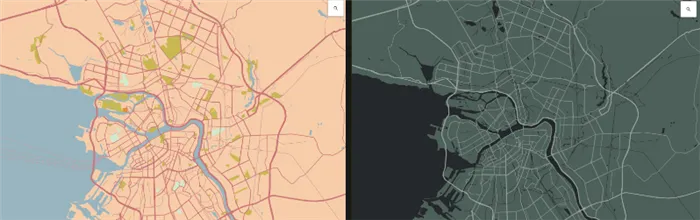
Сравнение «до и после» хорошо подходит для сравнения изменений:
- Страна.
- Пол.
- Возраст.
- Деятельность (учащийся, молодой специалист, специалист с опытом, руководитель, пенсионер).
- Интересы.
- Тип устройства: компьютер, планшет, смартфон.
Потенциальный клиент сразу видит, что имеет дело с профессионалами. И это гарантирует результат, который намного лучше любых слов и заверений.
Как вы можете доказать, что ваша услуга и товар действительно заслуживают внимания? Лучший способ — это отзывы довольных клиентов, которые рассказывают о том, как ваша компания помогла им.
Помните, что добавление фотографий и другой личной информации (имя, должность и компания) повышает доверие к отзывам. А отзывы в видеоформате можно считать самым лучшим свидетельством.
Общие советы, или принцип пяти «Да»
Социальное доказательство имеет решающее значение при выборе в наши дни. Отзывы всегда читают, и даже если они отрицательные, результат лучше, чем отсутствие отзывов вообще.
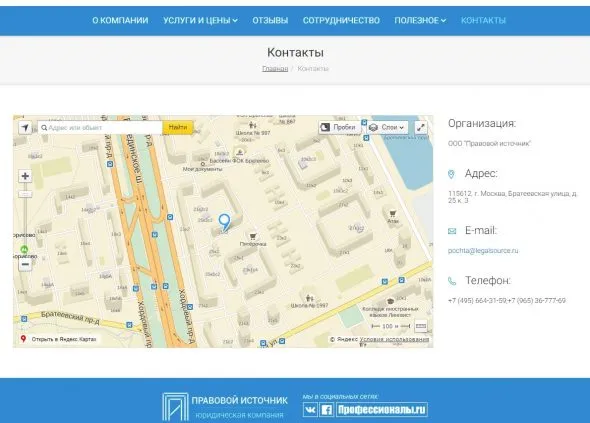
Никогда не затрудняйте покупателю контакт с вами. Предложите несколько способов связаться с вами на странице контактов — телефон, электронная почта и контактная форма. В зависимости от типа бизнеса и вариантов контактов, вы также можете включить популярные мессенджеры, такие как Skype и Viber, и даже сайты социальных сетей.
Вы можете ограничиться номером телефона и контактной формой. Убедитесь, что он включает только те поля, которые вам действительно нужны, и что его заполнение занимает как можно меньше времени.
Укажите здесь часы работы, даже если у вас нет офиса или торговой точки. Таким образом, вы сможете управлять ожиданиями своих клиентов и сообщить им, когда они могут гарантированно рассчитывать на контакт.
Вы также можете добавить карту на
Примеры работ

Отзывы клиентов


Хорошая страница контактов