В моем случае для преобразования изображений с различными размерами и соотношением сторон в формат миниатюр 200×200 пикселей следует использовать следующий код CSS:
Как изменить размер фоновой картинки через CSS3
В CSS 2.1 фоновое изображение, применяемое к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 появилось свойство background-size, которое позволяет растягивать или сжимать фон. Это идеальный вариант, если вы создаете шаблон для адаптивного веб-дизайна.
Можно использовать единицы измерения.
Размер фона: ширина высота,По умолчанию для ширины и высоты установлено значение auto, поэтому исходные размеры изображения сохраняются.
Вы можете задать новый размер изображения в абсолютных единицах, таких как px, em, cm и т.д. При необходимости пропорции изменяются. Например, если наше фоновое изображение имеет размер 200×200 пикселей, следующий код оставляет высоту, но уменьшает ширину вдвое:
Размер фона: 100px 200px,Если указано только одно значение, оно считается шириной. Высота устанавливается автоматически, а пропорции сохраняются:
background-size: 100px; /* аналогично */ background-size: 100px auto,Этот код масштабирует изображение с 200×200 пикселей до 100×100 пикселей.
Относительное изменение размера через проценты
Когда применяются проценты, размер основывается на элементе, а не на изображении:
Размер фона: 50% авто,Таким образом, ширина фонового изображения зависит от размера контейнера. Если ширина контейнера составляет 500px, размер изображения будет уменьшен до 250×250.
Использование процентных соотношений может быть полезным для адаптивного дизайна. Измените ширину отображаемой страницы, чтобы увидеть, как изменяются размеры.
Масштабирование до максимального размера
Свойство background-size также понимает ключевое слово contain. Он масштабирует изображение, чтобы заполнить контейнер. Другими словами, изображение увеличивается или уменьшается пропорционально, но ширина и высота не превышают размеров контейнера:
Размер фона: содержать,
Использование атрибутов
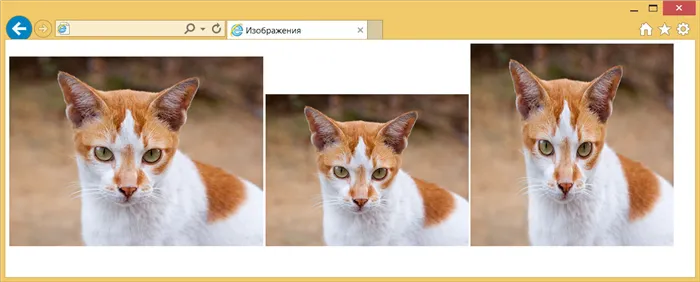
Любое изображение можно увеличить или уменьшить, задав его высоту или ширину в пикселях или в процентах от размера родительского изображения. Если указана только ширина или высота, последнее значение автоматически вычисляется из пропорций изображения. Два указанных значения могут исказить пропорции, особенно если они установлены неправильно. В примере 1 показаны различные способы задания пропорций в пикселях.
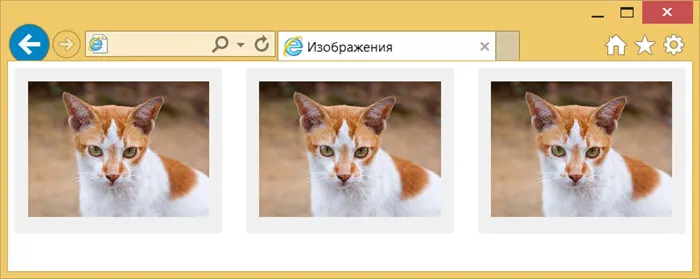
Пример 1. размеры в пикселях

В примере использовалась одна и та же фотография, для первогоразмеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рисунок 1. Размеры фотографий
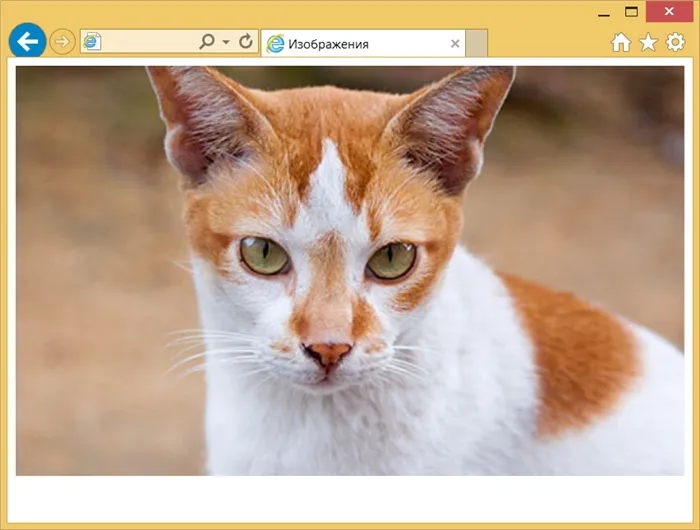
Аналогичный метод настройки размеров в процентах от ширины родительского элемента, позволяющий добавить изображение на всю ширину окна браузера. Пример 2 показывает добавление трех фотографий в ряд, причем ширина фотографии привязана к ширине окна.
Пример 2. Размер процента
В этом примере все размеры даны в процентах, поэтому нам нужно произвести некоторые вычисления, чтобы убедиться, что общая ширина не превышает 100%. Ширина каждого элемента установлена на 27%, плюс 2% левого поля и 2% правого поля, поэтому каждый элемент занимает 31%, итого 31×3=93%. Оставшиеся 100-93=7% делятся на n

Стили полезны, если вы хотите задать одинаковый размер для нескольких изображений, чтобы не указывать отдельную ширину и высоту для каждого изображения. Однако если у вас много изображений разных размеров, использование стилей не поможет. Они полезны, например, для иконок с одинаковой шириной и высотой или когда размеры указаны в процентах, как показано выше. В примере 3 показан стиль для изменения размеров всех символов внутри элемента.
Масштабирование через стили
Пример 3. Изменение размеров с помощью стилей
Если атрибут width и свойство width стиля указаны одновременно для одного и того же элемента, приоритет отдается стилю.
Допустим, у нас есть растровое изображение размером 200×200 пикселей, ширину которого мы изменяем пропорционально в два раза. Площадь изображения и общее количество пикселей увеличиваются в четыре раза. Новые пиксели добавляются браузером на основе общего количества уже имеющихся у вас пикселей. Способ создания новых пикселей называется интерполяцией изображения. Вы должны знать, что качество сильно варьируется в зависимости от изображения, масштаба и алгоритма, но обычно оно хуже, чем у оригинала.
Интерполяция
Нечто подобное происходит, когда вы изменяете размер изображения, но браузер не добавляет, а убирает несколько пикселей.
Алгоритм интерполяции встроен в браузер и может быть изменен через свойство image-rendering. К сожалению, это свойство пока недостаточно поддерживается браузерами, поэтому приходится указывать множество различных значений. В примере 4 показано, как изменить алгоритм таким образом, чтобы цветовые переходы оставались резкими, а не размытыми. Пример пока не работает в Chrome и Opera, но поддержка этой функции ожидается в новых версиях.
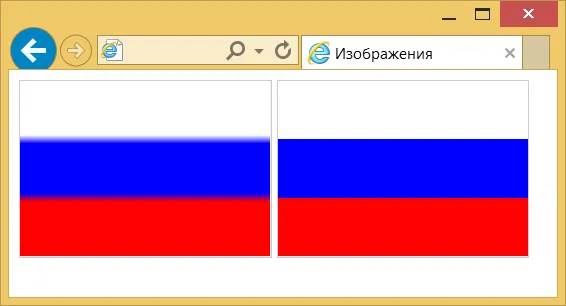
Пример 4: Изменение алгоритма интерполяции
img

Рисунок 3. После увеличения изображений.

Это новый метод, который, по словам caniuse, можно использовать без полифила, только если вам не нужна поддержка IE и Edge.
Использование object-fit: cover
Это свойство применяется непосредственно к тегу img, поэтому далее мы обновим HTML нашей карты, изменив тег div на img, а свойство aria-label на alt:<16
Торт с лакричным желе и карамельное суфле из макарун. Зефирное мороженое печенье сумчатое печенье. Спагетти с кунжутом, закуски из желе.
Whizzbang Widget SuperDeluxe
Добавить в корзину
Затем в код CSS добавляется свойство height, которое ограничивает изображение до любого размера с заданным соотношением сторон. Если размер самого изображения больше указанных пределов, активируется свойство object-fit, которое по умолчанию центрирует изображение в пределах, заданных контейнером карты и свойством height: