Чтобы поместить линию на макет, перетащите мышью скобку с линейки на область макета. А чтобы удалить линию, нужно перетащить ее обратно в область линейки.
Линейки и направляющие в фигме: как включить, скрыть или удалить

В этом кратком руководстве мы поговорим о линейках и направляющих в Figma. Давайте посмотрим, как можно активировать, скрывать и удалять линейки в Figma.

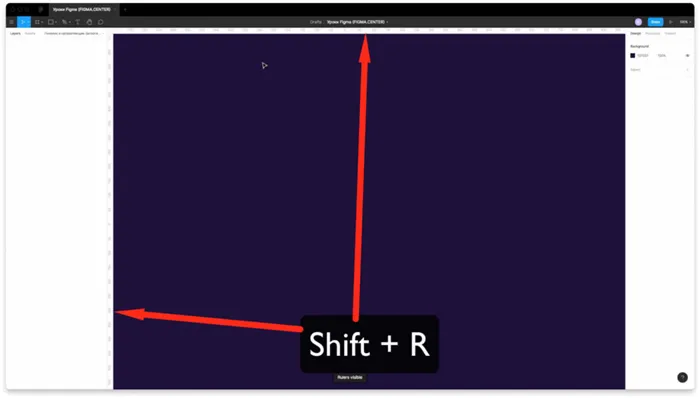
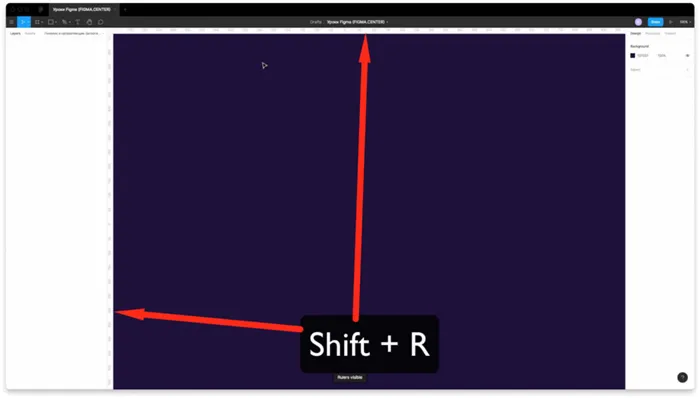
Чтобы активировать линейки в Figma, нажмите клавиши «Shift + R». Линейки отображаются сверху и слева. Их можно деактивировать таким же образом.

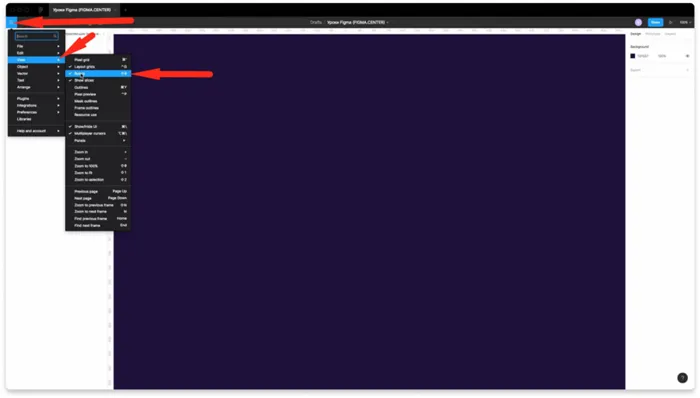
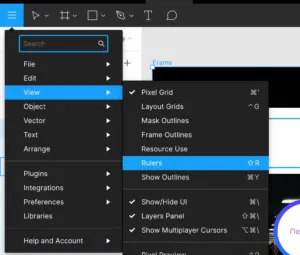
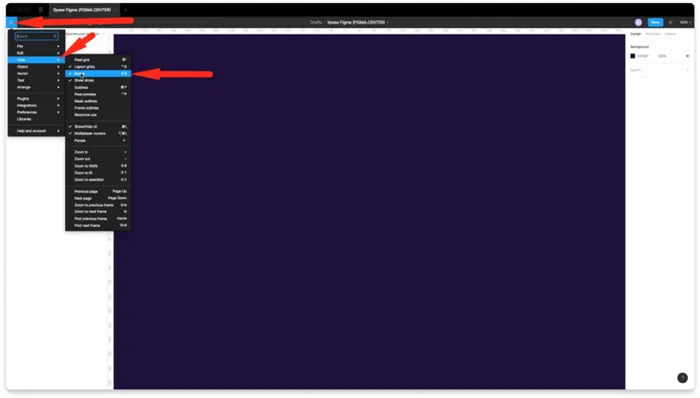
Второй способ активировать линейки. Перейдите в меню «Гамбургер», выберите «Вид», а затем нажмите «Линейки».

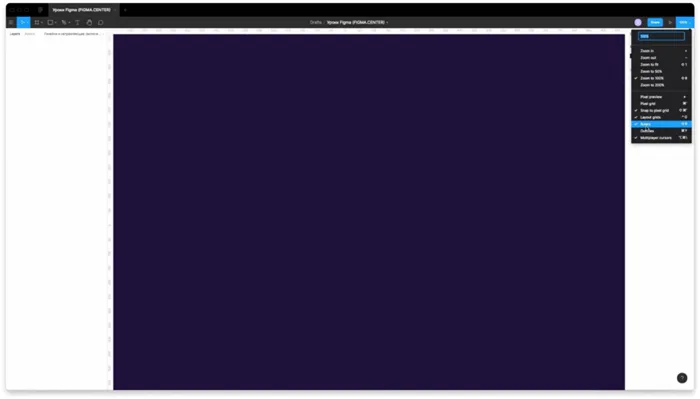
Третий способ — дать возможность правителям. Нажмите на цифры с процентами в правом верхнем углу и выберите линейки с надписью «Линейки».
Как добавить направляющие в фигме

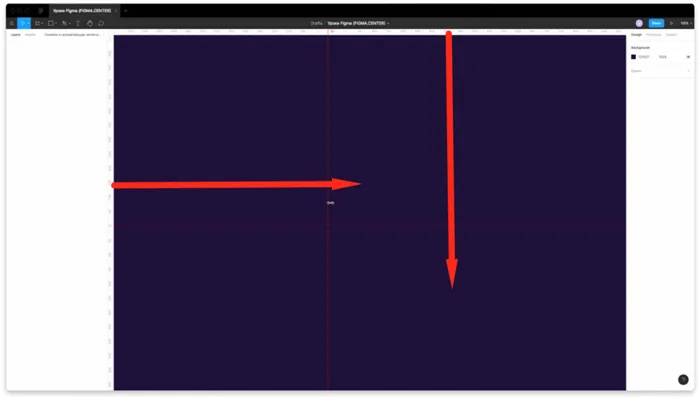
Чтобы добавить линейки к фигуре, их необходимо включить. Щелкните левой кнопкой мыши по линейке у верхнего или левого края и перетащите ее в сторону или вниз.
Как включить или скрыть направляющие в фигме
Чтобы включить или выключить линейки в компоненте, достаточно включить или выключить линейки. Делайте это удобным для вас способом. Самый простой способ — нажать клавишу «Shift + R».
Чтобы очистить линейки на блоке, щелкните на блоке и нажмите «Bacspace». Или поместите указатель мыши на направляющую линию, удерживайте левую кнопку мыши и перетащите ее на линейку.
Как в Figma измерить расстояние от объекта до другого объекта
Figma имеет довольно стандартный набор линеек и кнопок, но у нее также есть несколько полезных дополнений.
Линейку можно включить из меню View>Линейки, или комбинацию клавиш Shift + R.

Чтобы поместить линию на макет, нужно перетащить мышь с линейки на область макета. Чтобы удалить линию, перетащите ее обратно в область линейки.
Видео: линейки в Figma
Тег video не поддерживается вашим браузером
Как измерить расстояние между элементами
Чтобы измерить расстояние, следуйте простым инструкциям:
- Выделите первый элементы
- Зажмите alt (Windows) / Option (Mac)
- Наведите курсор на другие элементы
Элементы должны находиться в одном поле, а расстояния показываются как по вертикали, так и по горизонтали.
Видео: расстояния между объектами в Figma
Тег видео не поддерживается вашим браузером
Вы также можете перемещать выбранный элемент с помощью клавиш со стрелками на клавиатуре, чтобы как можно точнее расположить его на экране.
Расстояние X и Y
Параметры элемента имеют значения X и Y — они указывают на расстояние от левого и верхнего края рамки. Если это экземпляр элемента, то все его внутренние элементы измеряют расстояние от краев рамки элемента.

Вы можете вводить значения в эти поля вручную, но Figma также может измерять простые математические выражения. Вы можете указать X = 100+500, и Figma вычислит конечное значение как 600. Это полезно, если у вас много фигур с не «круглыми» значениями длины и высоты.
Как влючить линейки в фигме

Чтобы активировать линейки в Figma, нажмите клавиши «Shift + R». Линейки отображаются сверху и слева. Их можно деактивировать таким же образом.

Второй способ активировать линейки. Перейдите в меню «Гамбургер», выберите «Вид», а затем нажмите «Линейки».

Третий способ — дать возможность правителям. Нажмите на цифры с процентами в правом верхнем углу и выберите линейки с надписью «Линейки».
Когда следует использовать направляющие
Узнавайте о новых шаблонах и других полезных материалах в группе Вконтакте.
Чтобы ускорить разработку, необходимо использовать сочетания клавиш.
Как включить сетку в фигма?
Вы можете найти все сочетания клавиш, нажав на знак вопроса в левом нижнем углу и перейдя на вкладку «Сочетания клавиш». Или вы можете использовать комбинации клавиш «Ctrl + Shift + ?
Ниже вы найдете скриншоты отдельных разделов, а также перевод.
Вкладка 1 (Основные настройки)
1 — Показать/скрыть «Боковые панели» 2 — Инструмент «Пипетка» 3 — Поиск команд и опций в разделе «Меню»
Вкладка 2 (Инструменты)
1 — Стандартный инструмент выделения 2 — Инструмент рамки 3 — Инструмент пера 4 — Инструмент пера (такой же, как инструмент пера, но можно рисовать любую форму)
1 — Инструмент «Текст» 2 — Инструмент «Прямоугольник» 3 — Инструмент «Эллипс» 4 — Инструмент «Линия» 5 — Инструмент «Стрелка
1 — Добавить или показать комментарии к текущему макету 2 — Инструмент «Труба» 3 — Инструмент «Нож» (вырезает область, как на рисунке)
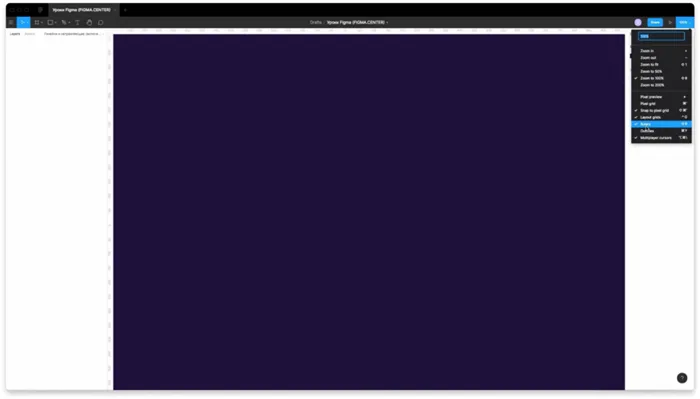
Вкладка №3 (Просмотр):
1 — «Показать/скрыть линейки» 2 — «Показать/скрыть все перемещения элементов» 3 — «Показать пиксели».
1 — «Показать/скрыть сетки» 2 — «Показать/скрыть пиксельные сетки
1 — «Показать/скрыть боковые панели» 2 — «Показать/скрыть курсоры других пользователей» 3 — «Показать/скрыть только слои» 4 — «Показать/скрыть только элементы» 5 — «Показать/скрыть многопользовательскую библиотеку».
Вкладка 4 (Масштабирование):
1 — Перемещение в рабочей области 2 — Увеличение 3 — Уменьшение 4 — Включение отображения 1:1 на экране
1 — масштабирование всего рабочего пространства 2 — масштабирование выбранного элемента 3 — масштабирование предыдущего кадра 4 — масштабирование следующего кадра
1 — Предыдущая страница 2 — Следующая страница 3 — Предыдущий кадр 4 — Следующий кадр
Вкладка 5 (инструмент «Текст»):
1 — Выделить жирным 2 — Выделить курсивом 3 — Подчеркнуть 4 — Вставить и настроить элемент.
1 — Выравнивание текста по левому краю 2 — Выравнивание текста по центру 3 — Выравнивание текста по правому краю 4 — Выравнивание текста по ширине
1 — Изменить размер текста 2 — Изменить интервал между символами 3 — Изменить интервал между строками
Вкладка №6 (Векторные изображения):
1 — Перо 2 — Карандаш 3 — Заливка
1 — Удалить заливку 2 — Удалить линию 3 — Поменять местами линию и заливку 4 — Преобразовать в кривые 5 — Также преобразовать в кривые (но функция другая, я ее не использую).
Работа с векторными пикселями (я не использую эти функции)
Таб №7 (выделение):
1 — Выбрать все 2 — Выбрать все, кроме…. 3 — Снять выделение 4 — Ep
Один из моих любимых трюков: Допустим, у нас есть галерея изображений в макете, и мы не нажимаем на каждое изображение, чтобы поместить его в нужную область, мы просто выделяем все файлы и вставляем их в квадраты. Это многократно ускоряет работу над галереями и списками товаров.
Ctrl + колесико мыши — масштабирование.
Shift+R — показать/скрыть линейку (и направляющие, если они были нарисованы).
П — карандаш. Принцип такой же, как и в других операторских программах.
Ctrl+G — группировать объекты.
Некоторые горячие клавиши
Ctrl+Shift+G — разгруппировать объекты.
Ctrl+Z — отменить последнее действие.
Ctrl+Y — сброс последнего действия.
Если вы хотите скопировать и переместить объект, захватите его и переместите, удерживая нажатой клавишу Alt. Если вы хотите, чтобы объект оставался на пути родительского объекта, добавьте Shift к ключам.
Я надеюсь, что советы и горячие клавиши Figma будут вам полезны. Посетите сайт Figma.com








