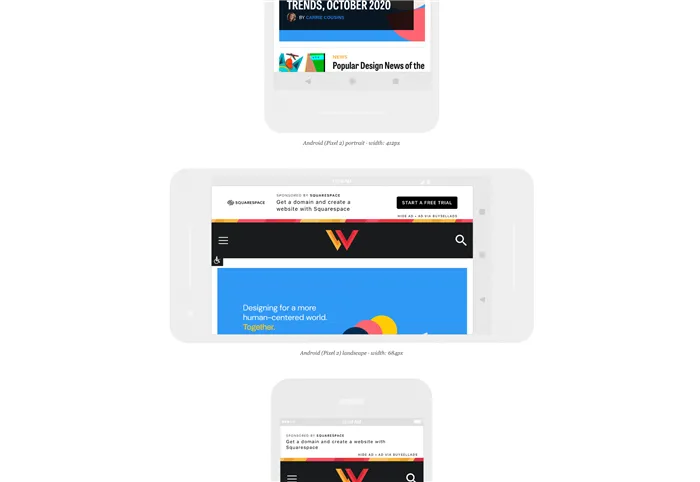
Помните, что пользователи не просматривают веб-сайты на мобильных устройствах только в вертикальной ориентации; горизонтальная ориентация является обычной, особенно если пользователи привыкли смотреть видео.
Инструменты для анализа отображения сайта на разных устройствах
Поисковые системы учитывают поведенческие факторы как в настольной, так и в мобильной версиях, поэтому при разработке (или редизайне) сайта следует принимать это во внимание.
Ранее я рассказывал о способах внедрения мобильных версий сайта. В этой статье я рассказываю об инструментах и сервисах, которые я использую для тестирования адаптивности сайта.
Все описанные мною варианты бесплатны и поэтому доступны каждому. Используйте их, чтобы сделать свой сайт более точным.
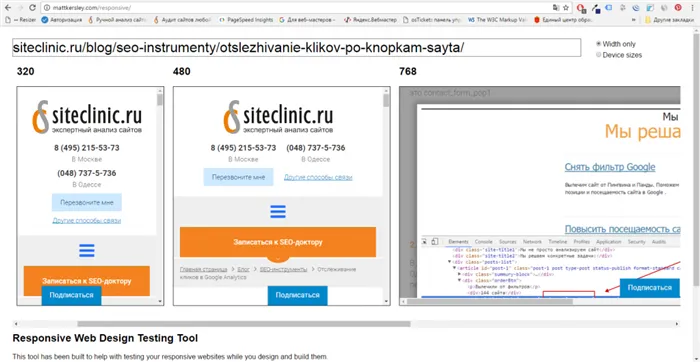
Инструмент проверки адаптивности Viewport Resizer
Viewport Resizer — это инструмент для создания страниц, который работает в вашем браузере. Видеоинструкцию можно найти здесь. Этот сервис можно использовать для управления тем, как выглядит сайт при различных разрешениях. При работе с инструментом можно использовать предложенные варианты разрешения и заполнить их пожеланиями пользователя, например, в соответствии с этой таблицей.
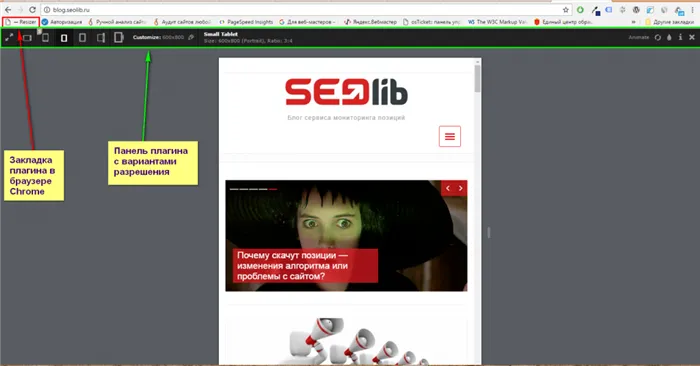
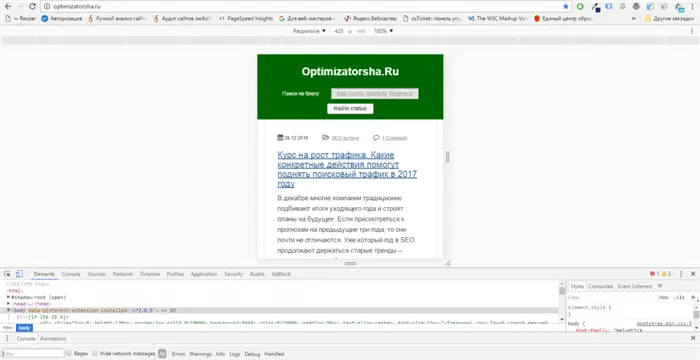
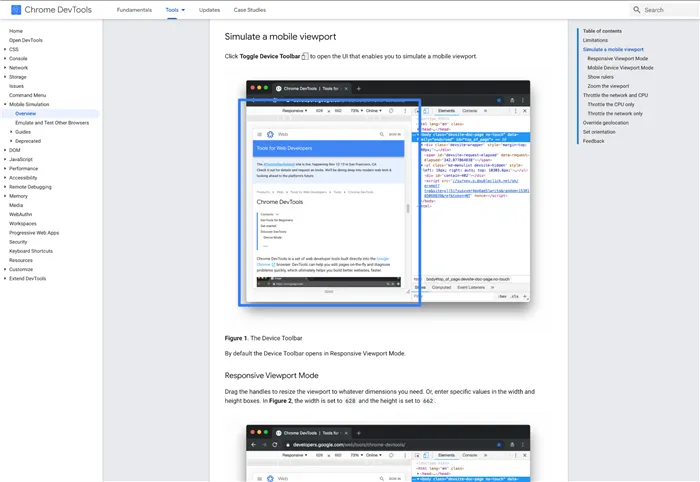
Чтобы запустить инструмент, откройте сайт, который необходимо проверить, и перейдите на вкладку Изменить размер. После этого в браузере появится надстройка с опциями анализа:

Первое нажатие на значок устройства вызывает вертикальное выравнивание, второе — горизонтальное. Нажав на карандаш, можно изменить ширину/высоту моделируемого устройства.
Браузер Google Chrome
Этот браузер — находка для разработчиков. В нем вы можете проверить/подтвердить макет для устройств следующими двумя способами:
1) на телефоне — через USB-кабель в сочетании с инструментом отладки Google Chrome Для устройств Android необходимо включить отладку USB в настройках телефона:
Меню ->Настройки ->Для Разработчиков (или «Разработка») ->Отладка USB
Вам необходимо установить флажок «Отладка USB».
Часто этого достаточно, но если нет, лучше поискать инструкции, специфичные для вашего устройства и версии ОС.
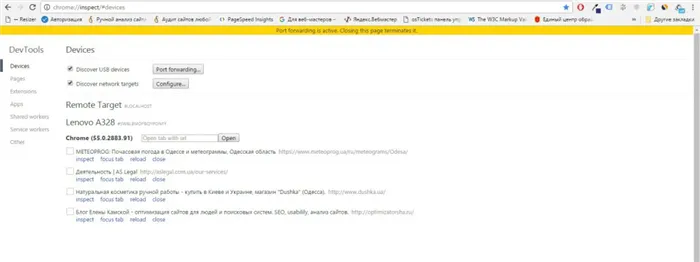
Далее необходимо подключить мобильное устройство через USB-кабель, открыть браузер Chrome и набрать в адресной строке chrome://inspect/#devices. Затем нужно нажать клавишу Enter. В результате отображается список открытых окон в мобильном браузере:

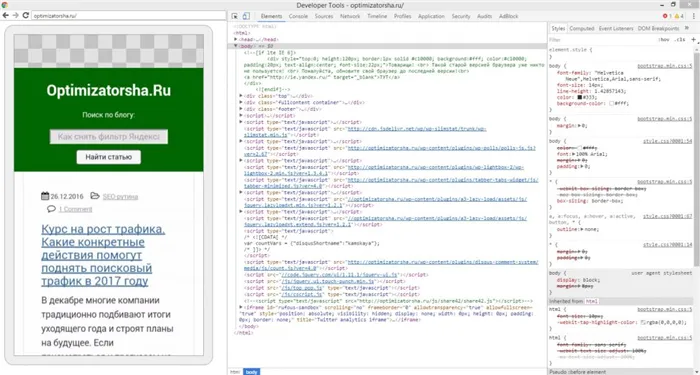
Одна из открытых страниц в режиме отладки выглядит следующим образом:

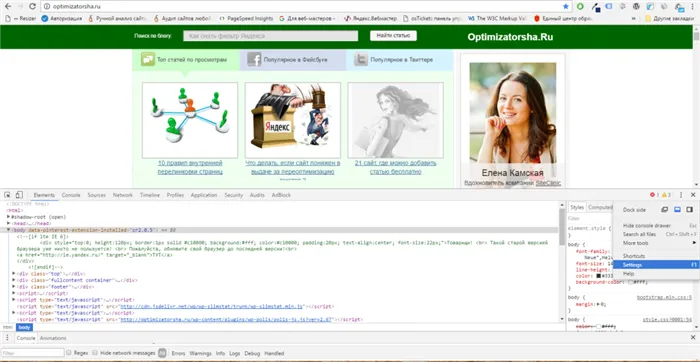
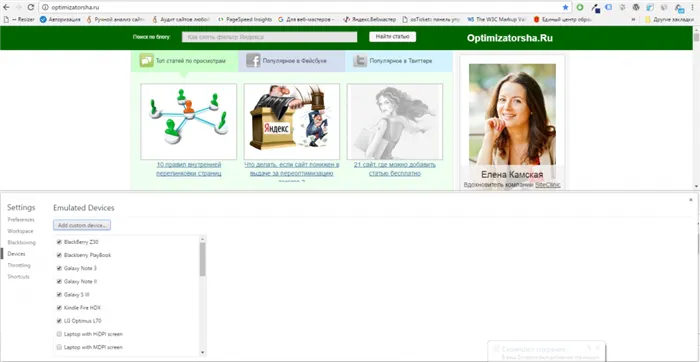
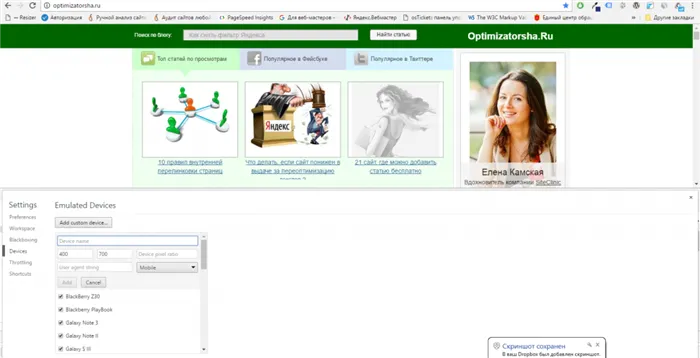
2) в консоли разработчика Google Chrome — через настройки (там примерно та же идея, что и с Viewport Resizer — набор опций устройства).
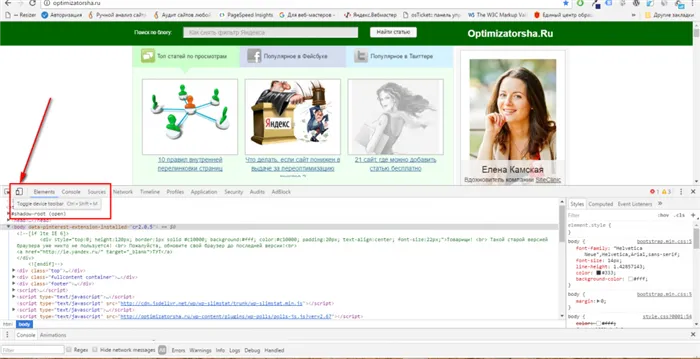
Сначала вам нужно нажать F12. Откроется консоль, где нужно нажать на 3 вертикальные точки (t

В 2020 году количество подключений к Интернету через мобильные устройства составит 68,1% от всего трафика данных. И эта ценность продолжает расти. Поэтому разработчикам необходимо создавать версии веб-сайтов и приложений для мобильных устройств. В то же время пользователи компьютеров проводят больше времени с определенными ресурсами и часто используют компьютер для более глубокого изучения сайта. Поэтому хорошая версия сайта для ПК является одним из ключей к созданию удобного для пользователя сайта с SEO-потенциалом.

Настраиваемый сайт более мощный и выглядит лучше, что привлекает больше посетителей, а также лучше ранжируется поисковыми системами, что также ведет к увеличению трафика. А трафик означает либо доходы от рекламы, либо большое количество клиентов.

При создании адаптивного дизайна следует обратить внимание на 4 важных аспекта:

За примерами далеко ходить не надо, ведь почти все сайты, которые вы открываете на мобильном, уже адаптированы. Но вот несколько скриншотов, которые показывают, как выглядит сайт без адаптивной верстки и с ней.

Зачем нужен адаптивный сайт
Ниже представлены сайты с удачным макетом, удобным для мобильных устройств:
Apple
Сообщество
Принципы адаптивности
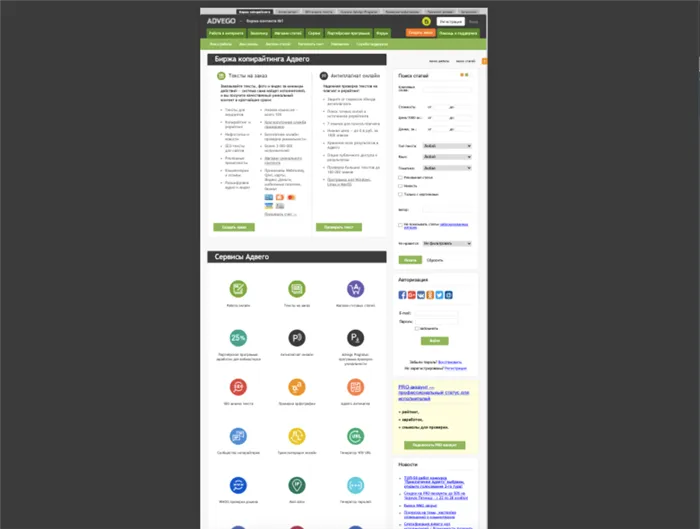
Advego
- Начинать стоит с мобильной версии. Во-первых, по причине роста аудитории со смартфонами и планшетами. Во-вторых, потому что технически проще «расширять» сайт, сделанный под компактные дисплеи, не нарушая концепцию дизайна и не портя пользовательский опыт.
- Важно проверять сайт в режиме отзывчивости, а не только на конкретных устройствах и для конкретных расширений. Все промежуточные варианты тоже должны быть учтены, так как дисплеев и состояний браузера неограниченное количество.
- Не просто уменьшаем размер элементов, а адаптируем их под различные типы устройств. Иногда недостаточно сделать элементы более компактными, приходится сдвигать меню, прятать кнопки, делать элементы управления крупнее, чтобы было проще с ними взаимодействовать на телефоне и т.п.
- Не занимаемся хардкодингом, а используем свойства типа flex, grid, а также процентные значения вместо точных единиц (px, em), чтобы страница самостоятельно адаптировалась под изменения разрешения и не требовала постоянного внесения изменений в код и избыточного контроля над позиционированием каждого элемента.
Примеры адаптивной верстки
Во втором случае, чтобы хоть что-то прочитать, нужно уничтожить зрение. Или вы постоянно используете зум.
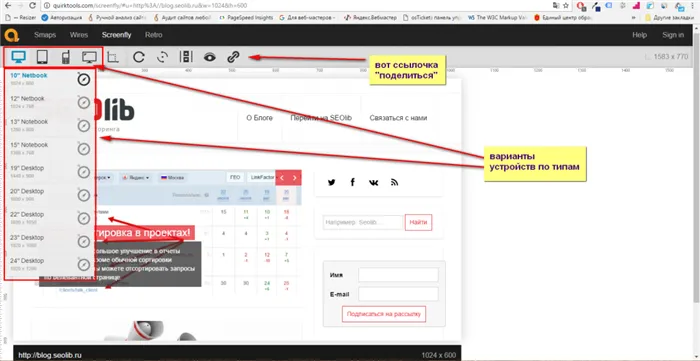
Responsinator — еще один отличный бесплатный инструмент для проверки того, насколько отзывчивым является ваш сайт. Введите URL-адрес в верхней панели и вы сможете мгновенно увидеть, как выглядит сайт на популярных устройствах. Это простой в использовании инструмент, позволяющий нажимать на ссылки на вашем сайте, чтобы проверить удобство использования всех страниц.
Google Dev Tools — это популярный бесплатный инструмент от Google. Добавьте его в Chrome и посмотрите, как выглядит ваш сайт на разных экранах и разрешениях. Имитируйте сенсорный ввод, ориентацию устройства и геолокацию, чтобы проверить, все ли на сайте работает так, как нужно. С помощью инструмента удаленной отладки вы можете обнаруживать и устранять проблемы в коде страницы непосредственно с ноутбука или ПК, просматривая его на мобильном устройстве.

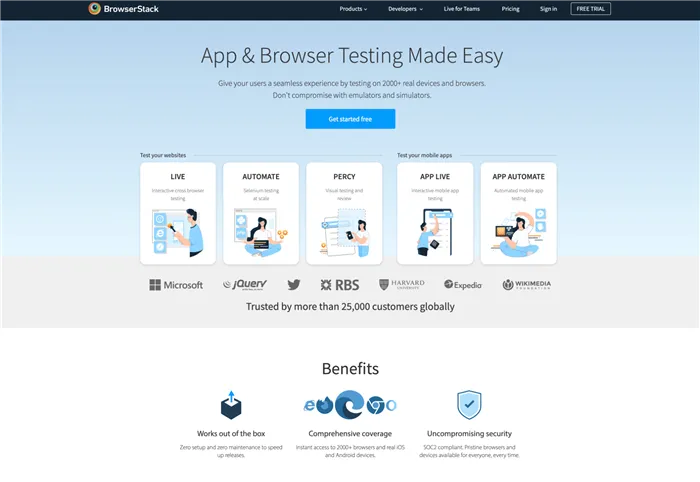
Browser Stack позволяет протестировать сайт на более чем 2 000 реальных устройствах и браузерах. Вы увидите, как выглядит ваш сайт в режиме реального времени. Browser Stack тестирует веб-сайты с помощью реальных браузеров на реальных устройствах и поэтому является более надежным и точным в своих результатах. Все тестирование проводится в безопасном режиме на физических, защищенных от несанкционированного доступа устройствах, а все данные удаляются после каждой сессии, поэтому вам не нужно беспокоиться о безопасности.

Утилита для программистов

Blisk — это специально разработанный браузер для разработчиков всех уровней (от веб-приложений до веб-сайтов). Он работает на движке Chromium, что обеспечивает ему широкий спектр возможностей и опций для специалистов. Одно из главных преимуществ — возможность одновременно создавать сайт и просматривать его внешний вид с разных устройств, что просто необходимо для контроля адаптивности. В браузер встроен эмулятор, позволяющий настраивать внешний вид сайта на всех этапах вплоть до финальной версии.
Responsinator
Специальный инструмент Google, который помогает разработчикам проверить оптимизацию сайта для мобильных устройств. Инструмент максимально прост в использовании: Просто нажмите на ссылку и введите URL-адрес веб-сайта, который вы хотите проверить. По истечении определенного времени инструмент выдает короткий отчет. Он также подскажет, есть ли проблемы с отображением на мобильных устройствах и как их устранить.

Инструменты разработчика Google
С помощью Browser Stack вы можете протестировать сайт на более чем 2000 реальных устройствах и браузерах в режиме реального времени! Этот инструмент легко настроить и еще легче интегрировать в вашу систему. Поскольку он был протестирован на реальных браузерах на реальных компьютерах, вы можете быть уверены, что результаты будут более надежными и точными.

Browser Stack
Вы можете исправить любую ошибку в режиме реального времени с помощью предустановленных инструментов разработки. Все тестирование проводится в безопасном режиме на физических, защищенных от несанкционированного доступа устройствах, а все данные удаляются после каждой сессии, поэтому вам не нужно беспокоиться о безопасности.

Responsive Viewer
С помощью TestComplete Mobile вы можете создавать и запускать тесты пользовательского интерфейса на реальных мобильных устройствах, виртуальных машинах и эмуляторах. Вы можете тестировать макеты и приложения для мобильных устройств с помощью действий записи и воспроизведения без сценариев. Это поможет вам решить проблемы, которые могут возникнуть во время тестирования.
Поскольку тесты проводятся на реальных устройствах, вы знаете, что вероятность возникновения системных ошибок ниже, чем на смоделированном устройстве. Вы можете использовать инструмент бесплатно в течение 30 дней — это даст вам время решить, стоит ли покупать тест.

Sizzy — это отличный инструмент для тестирования веб-сайтов с множеством полезных функций. Вы можете переключать экран между вертикальной и горизонтальной ориентацией, фильтровать по операционной системе и типу устройства, менять темы и делать скриншоты. По словам создателей, инструмент имитирует область просмотра, что означает, что результаты будут такими же, как на этом телефоне/планшете. Однако это не
Blisk

Mobile-Friendly Test

Browser Stack

TestComplete Mobile

Sizzy