Конечно, мы можем использовать .ui файлы непосредственно из кода Python, но есть и другой способ, который может показаться проще. Мы можем преобразовать код файла .ui в файл Python, который затем можно импортировать и использовать. Для этого мы используем команду pyuic5 в терминале/командной строке.
Графический пользовательский интерфейс в питон
В этом уроке мы узнаем, как создать простой графический интерфейс пользователя (GUI) в Python Python Python. GUI означает графический интерфейс пользователя. В переводе на русский язык это означает графический интерфейс пользователя. Графический интерфейс пользователя используется во всех современных программах и облегчает работу с ними. Для создания графических пользовательских интерфейсов в Python мы используем модуль tkinter. Давайте импортируем этот модуль в нашу программу. Импортируйте tkinter как tk Чтобы создать графический интерфейс пользователя в Python, нам нужно создать для него окно. Чтобы создать окно win, используйте tk.Tk() win = tk.Tk() В конце каждой программы tkinter в Python необходимо написать win.mainloop(), win — это имя окна для интерфейса. Функция mainloop() предотвращает закрытие окна сразу после выполнения программы. Если не поместить эту команду в конец программы Python, окно интерфейса закроется сразу после выполнения программы. win.mainloop() Измените название окна интерфейса Python с помощью win.title(«»). Кавычки используются для написания текста, который появится в заголовке окна. win.title(«itrobo.ru») Установите размер окна 350×200 пикселей. Для этого Python использует win.geometry(AxB), где A — ширина окна, а B — высота окна. A и B заключены в кавычки и разделены символом «x». win.geometry(«350×200») Элементы в tkinter в Python создаются с помощью element = tk.element_name(element_parameters).
Метка в Python создается с помощью txt = tk.Label(win, text = «Comment»). txt — имя элемента метки, label — имя метки, win — окно, в котором отображается метка, text — параметр, отвечающий за текст в метке, «Comment» — текст, который будет отображаться в метке. Все параметры приведены в данном руководстве. (Ссылка на учебник с тегами, все 3 учебника должны быть размещены вместе) Элементы в tkinter в Python расположены в виде сетки. Чтобы разместить элемент в определенной позиции в сетке, используйте txt.grid(row = m, column = n), где txt — имя размещаемого элемента, row и column — параметры, отвечающие за строку и столбец, содержащие элемент, m и n — номера строки и столбца. txt.grid(row
Чтобы определить кнопку в графическом интерфейсе Python, необходимо использовать объект имени команды button=tk.Button(win, text = «метка на кнопке», команда = имя функции при нажатии). Например, button=tk.Button(win, text = «нажмите меня», команда =onclick) создает кнопку с именем button label Click me, при нажатии вызывает процедуру onclik для отображения кнопки, которую мы используем в разметке и имени команды button. grid(row = номер строки, column = номер столбца) например button.grid(row = 1, column = 1) Вот пример GUI-программы на Python с кнопкой и меткой, при нажатии на кнопку имя метки меняется на Me clicked import tkinter as tk win = tk. Tk() win.title(«itrobo.ru») win.geometry(«300×300») res = tk.Label(win, text = «-«) res.grid(row = 3, column = 0) def onclick(): res.configure(text = «clicked me») button = tk.Button(win, text = «click me», command = onclick) button.grid(row = 1, column = 1) win.mainloop()
Чтобы указать текстовое поле в графическом интерфейсе Python, используйте команду text field name=tk.Entry(имя окна), например text1=tk.Entry(win) создает объект текстового поля с именем text1 в окне win, чтобы отобразить его в окне графического интерфейса Python, используйте команду item name grid(row=номер строки, column=номер столбца), например. Например, text1. grid(row=1,column=1) Чтобы получить данные из текстового поля в Python, используйте имя поля.get() Например, znach=float(text1.get()) записывает числовое значение text1 в переменную znach

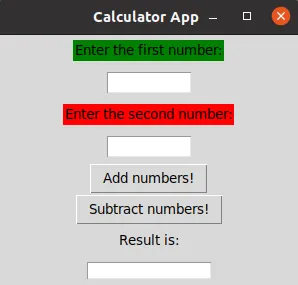
Создайте программу-калькулятор на языке Python, в которой пользователь вводит два числа в два текстовых поля. При нажатии на кнопку на ярлыке отображается сумма этих чисел. Давайте добавим два текстовых поля и метку. Назовем первое поле num1, второе num2 и метку res. Давайте установим кнопку button. Текстовые поля определяются с помощью tk.Entry(win) num1 = tk.Entry(win) num1.grid(row = 0, column = 0) num2 = tk.Entry(win) num2.grid(row = 2, column = 0) res = tk.Label(win, text = «-«) res.grid(row = 3, column = 0) Установите кнопку с помощью button button = tk. button(win, text = «sum») button — имя кнопки, win — окно, в котором отображается кнопка, text = «sum» — параметр, задающий текст кнопки. Если просто установить кнопку, запустить программу Python и нажать на кнопку, ничего не произойдет. Чтобы задать действие для кнопки, необходимо использовать параметр команды кнопки. Теперь давайте рассмотрим, как вы определяете сумму и нажимаете кнопку. Когда мы нажимаем кнопку в Python, нам нужно получить значения двух чисел в текстовых полях, сложить эти числа вместе и вывести сумму в метку. Для этого мы создаем собственную процедуру summation(). Подробнее о процедурах в Python Чтобы получить числа из текстовых полей в Python, используйте num1.get(). Обратите внимание, что текстовые поля всегда возвращают данные в виде строк, поэтому мы переводим их числа с помощью float() one = float(num1. get()) two = float(num2.get()) Теперь создадим переменную result, которая будет хранить сумму полученных чисел. result = one + two После того, как мы определили тег res с результатом в Python, нам нужно изменить в нем текст с «-» на result. Это можно сделать с помощью res.configure(text) и форматированного вывода. res.configure(text = «= %s» % result) После того, как мы создали процедуру для вывода чисел в Python, мы назначаем ей нажатие клавиши. Это можно сделать, присвоив созданной нами процедуре параметр command. button = tk.Button(win, text = «summation», command = summation) button.grid(row = 1, column = 1) Полный код программы на Python с простым компьютерным графическим интерфейсом. import tkinter as tk win = tk.Tk() win.title(«itrobo.ru») win. geometry(«400×400») num1 = tk.Entry(win) num1. grid(row = 0, column = 0) num2 = tk.Entry(win) num2.grid(row = 2, column = 0) res = tk.Label(win, text = «-«) res.grid(row = 3, column = 0) def summation(): one = float(num1. get()) two = float(num2. get()) result = one + two res.configure(text = «= %s» % result) button = tk.Button(win, text = «summation», command = summation) button.grid(row = 1, column = 1) win.mainloop()
Элемент Button кнопка в Python
В основном существует 3 основные библиотеки python для графических интерфейсов. Я не нашел в Python ничего, что бы мне понравилось. Библиотеки Python обычно очень хорошо справляются с удалением высокотехнических вещей. Если бы я хотел работать с объектно-ориентированным программированием, я мог бы с таким же успехом скачать Java или .Net.

Элемент текстовое поле в графическом интерфейсе python
Статья из
Давайте погрузимся в эту библиотеку и изучим ее на примере решения реальной проблемы.
Библиотеки Python, которые можно использовать для графического интерфейса
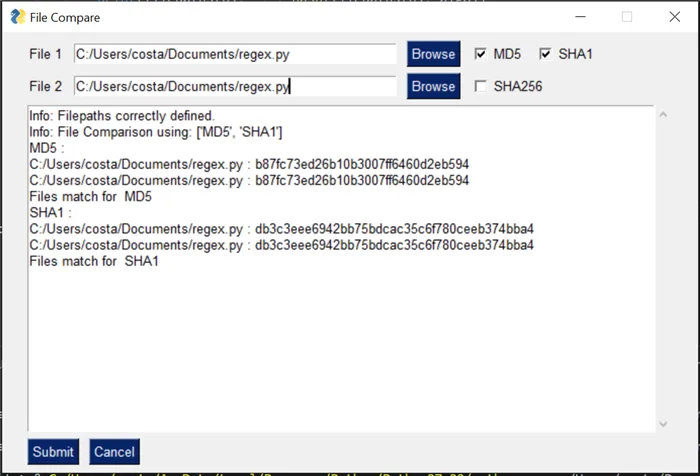
Я объяснил, как это сделать, в своей статье «3 быстрых способа сравнения данных в Python». С помощью первого модуля, проверки целостности данных, мы можем попытаться создать пользовательский интерфейс.

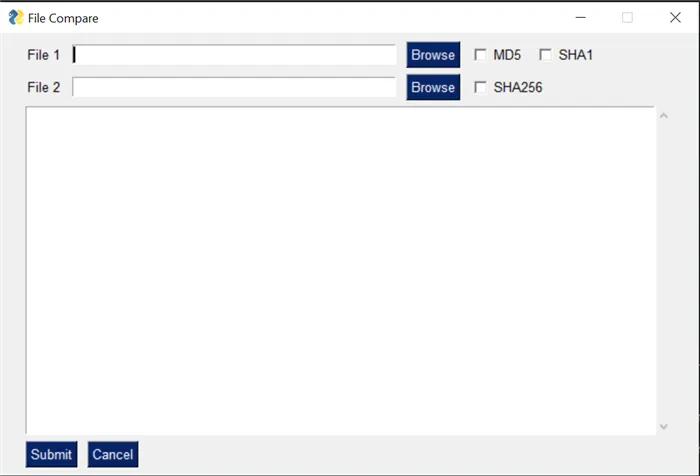
Для создания графического интерфейса пользователя мы можем использовать этот код:
Import PySimpleGUI as sg layout = sg.Text(‘File 1’), sg.InputText(), sg.FileBrowse(), sg.Checkbox(‘MD5’), sg.Checkbox(‘SHA1’), sg.Text(‘File 2’), sg.InputText(), sg.FileBrowse(), sg.Checkbox(‘SHA256’), sg. Output(size=(88, 20))), sg.Submit(), sg.Cancel() window = sg.Window(‘File Compare’, layout) while True: # Цикл событий event, values = window.read() # print(event, values) #debug if event in (None, ‘Exit’, ‘Cancel’): break
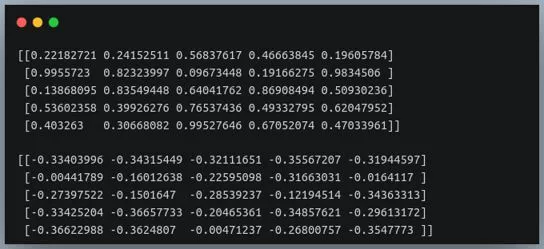
будет результатом:
Проверьте два одинаковых файла
Когда у нас есть пользовательский интерфейс, легко понять, как включить остальной код. Нам просто нужно следить за тем, что набирает пользователь, и действовать соответствующим образом. Мы можем сделать это довольно легко с помощью следующего кода:
import PySimpleGUI as sg import re import hashlib def hash(fname, algo): if algo == ‘MD5’: hash = hashlib.md5() elif algo == ‘SHA1’: hash = hashlib.sha1() elif algo == ‘SHA256’: hash = hashlib. sha256() with open(fname) as handle: #для памяти открываем файл построчно for lines in handle: hash.update(line.encode(encoding = ‘utf-8’)) return(hash.hexdigest()) layout = sg.Text(‘File 1’), sg.InputText(), sg. FileBrowse(), sg.Checkbox(‘MD5’), sg.Checkbox(‘SHA1’), sg. Text(‘File 2’), sg.InputText(), sg.FileBrowse(), sg.Checkbox(‘SHA256’), sg.Output(size=(88, 20)), sg.Submit(), sg.Cancel() window = sg. Window(‘File Compare’, layout) while True: # Event Loop event event, values = window. read() # print(event, values) #debug if event in (None, ‘Exit’, ‘Cancel’): break if event == ‘Submit’: file1 = file2 = file2 = isitago = None # print(values0,values3) if values0 and values3: file1 = re. findall(‘.+:\/.+\.’, values0) file2 = re.findall(‘.+:\/.+\. ‘, values3) isitago = 1 if not file1 and file1 is not None: print(‘Error: File 1 path not valid.’) isitago = 0 elif not file2 and file2 is not None: print(‘Error: File 2 path not valid. ‘) isitago = 0 elif values1 не True и values2 не True и values4 не True: print(‘Error: Choose at least one type of Encryption Algorithm’) elif isitago == 1: print(‘Info: Filepaths correctly defined. ‘) algos = #algos to compare if values1 == True: algos.append(‘MD5’) if values2 == True: algos. append(‘SHA1’) if values4 == True: algos.append(‘SHA256’) filepaths = #files filepaths. append(values0) filepaths. append(values3) print(‘Info: File comparison with:’, algos) for algo in algos: print(algo, ‘:’) print(filepaths0, ‘:’, hash(filepaths0, algo)) print(filepaths1, ‘: ‘, hash(filepaths1, algo)) if hash(filepaths0,algo) == hash(filepaths1,algo): print(‘Файлы совпадают для ‘, algo) else: print(‘Файлы НЕ совпадают для ‘, algo) else: print(‘Пожалуйста, выберите 2 файла. ‘) window.close() window.close()
Если вы хотите закрыть окно, выберите ³(2.0³), затем закройте:':В этом учебнике мы напишем наше первое приложение Tkinter в среде Windows. В качестве IDE мы будем использовать Visual Studio Code. Предполагается, что вы знаете основы языка Python. Все примеры кода написаны на языке Python 3.9.

Подключаем логику
Перед использованием библиотеки Tkinter убедитесь, что в вашей системе установлена последняя версия Tk. В противном случае при компиляции могут возникнуть ошибки.
Если Python уже установлен в вашей системе, проверьте версию Tcl/Tk с помощью команды pytho n-m tkinter .Вам необходима версия 8.6 и выше. Если в вашей системе установлена версия 8.4 или 8.5, вам необходимо обновить ее. Самый простой способ сделать это — установить одну из последних версий Python. Начиная с версии 3.7, Tcl/Tk версии 8.6 предустановлен в ядро Python.

Создание простого GUI приложения на Tkinter
После завершения установки запустите консоль и проверьте, какая версия Python используется по умолчанию. Он должен быть 3.7 или выше. Если версия отличается, переключитесь на ранее установленную версию.
Установка Tk
Давайте начнем традиционно с приветствия мира. Для этого мы создадим простое окно с одним заголовком.
from tkinter import * # Импорт библиотеки window = Tk() # Создаем новое окно window.title(«Hello, world!») # Добавляем заголовок окна window.mainloop() # Выполняем бесконечный цикл window
Обратите внимание на функцию mainloop(). Это вызывает бесконечный цикл. Окно ожидает каких-либо действий со стороны пользователя, пока не будет закрыто. Без mainloop() окно не появится.
- Перейдите на сайт python.org.
- Откройте раздел Downloads.
Первое окно вашей программы называется Hello, World !
Hello, World!
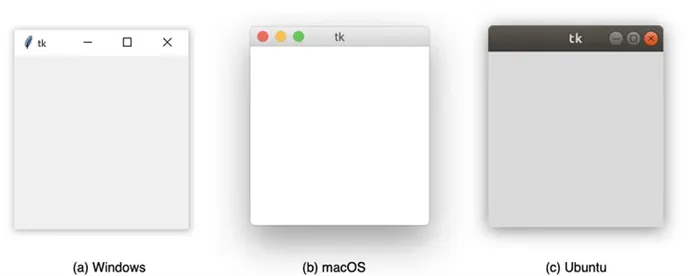
Особенностью Tkinter является то, что библиотека автоматически адаптирует внешний вид окна к стилю операционной системы. Вот как выглядит окно в Windows. В Linux и macOS он будет выглядеть иначе.
- Создайте файл my_app.py и напишите в нем:
Источник изображения: python-scripts.com/tkinter
Виджеты являются основой библиотеки Tkinter. Именно через них пользователи взаимодействуют с программой.
- Запускаем файл в консоли командой python my_app.py

Каждый виджет определяется классом. Вот семь наиболее важных из них:
Класс виджета.

Что он делает
Базовые виджеты
Пример использования
Контекст
| Помогает организовать пользовательский интерфейс как визуально, так и на уровне кода. Он выглядит как простой прямоугольник. | Он разделяет интерфейс на блоки. | Метка |
| Виджет, используемый для отображения текста или изображений. Пользователи могут видеть его, но не взаимодействовать с ним. | Заголовки, ярлыки, иконки в интерфейсе. | Кнопка. |
| Это элемент интерфейса, с которым пользователи могут взаимодействовать. Для выполнения действия нажимается кнопка. Кнопка может отображать текст и изображения, как надпись, но также может принимать дополнительные параметры для изменения своего поведения. | Кнопки в интерфейсе: для навигации, сохранения, выхода. | Кнопка управления . |
| Тип кнопки, содержащей двоичное значение. При нажатии кнопка поворачивается, а затем вызывается. | Включение и отключение опций с помощью кнопок управления. | Радиокнопки |
| Кнопка, позволяющая выбрать из набора взаимоисключающих опций. | Список опций, например, для выбора языка пользовательского интерфейса. | Вход в систему |
| Виджет для ввода одной строки текста. | Указывает имя пользователя, пароль, город и другие данные. | Комбобокс |
| Объединяет запись со списком опций. Пользователи могут выбрать из списка вариантов или ввести свой собственный. | Выпадающий список. | Чтобы попрактиковаться в использовании Tkinter, создайте еще несколько простых приложений. Вы можете использовать это видео из freeCodeCamp в качестве руководства. Это мини-курс по Tkinter, в котором вы создадите просмотрщик изображений, минималистичное приложение для p |
| Нам также нужен код рисования, который мы создали ранее, поэтому мы импортируем и его: | import design # Это преобразованный файл дизайна. | Поскольку файл дизайна будет полностью перезаписываться при каждом изменении дизайна, мы не будем его изменять. Вместо этого мы создадим новый класс ExampleApp, который объединим с кодом дизайна, чтобы использовать все его функции: |
Заключение
class ExampleApp(QtWidgets.QMainWindow, design.Ui_MainWindow): def __init__(self): # Это необходимо для доступа к переменным, методам # и т.д. в design.py super().__init__() self.setupUi(self) # Это необходимо для инициализации нашего дизайна.
В этом уроке мы будем взаимодействовать с элементами пользовательского интерфейса, добавлять связи и все остальное, что нам понадобится. Но сначала нам нужно инициализировать класс при запуске кода. Мы делаем это в функции main():
Пишем код
def main(): app = QtWidgets.QApplication(sys.argv) # Новый экземпляр QApplication window = ExampleApp() # Мы создаем объект класса ExampleApp window.show() # Мы показываем окно app.exec_() # и запускаем приложение.
И для выполнения этой функции мы используем обычную конструкцию
Используем дизайн
if __name__ == ‘__main__’: # если мы выполняем файл напрямую, а не вставляем main() # тогда мы выполняем main()
В итоге main.py выглядит следующим образом:import sys # sys необходим для передачи argv в QApplication from PyQt5 import QtWidgets import design # Это файл дизайна, который мы преобразовали class ExampleApp(QtWidgets.QMainWindow, design.Ui_MainWindow): def __init__(self): # Это нужно для доступа к переменным, методам # и т.д. в дизайне. py super().__init__() self.setupUi(self) # Это нужно для инициализации нашего дизайна def main(): app = QtWidgets.QApplication(sys. argv) # Новый экземпляр QApplication window = ExampleApp() # Создаем объект класса ExampleApp window.show() # Показываем окно app.exec_() # и запускаем приложение if __name__ == ‘__main__’: # Если мы запускаем файл напрямую вместо импорта main() # то запускаем main().
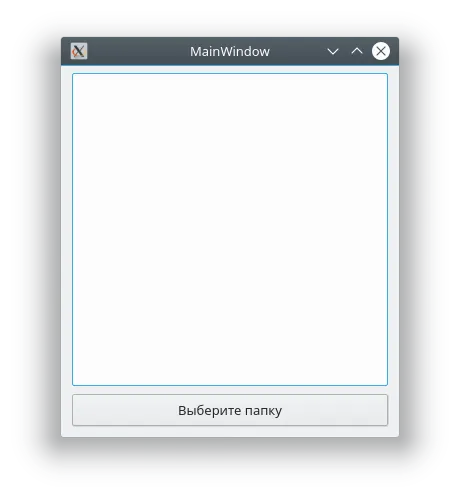
Если мы запустим этот код: $ python3 main.py, наше приложение будет запущено!Но когда кнопка нажимается, ничего не происходит, поэтому нам нужно разобраться с этим.
Примечание: Весь остальной код написан внутри класса ExampleApp.Начнем с кнопки Выбрать папку. Вы можете привязать событие, например, нажатие кнопки, к функции следующим образом:
self.btnBrowse.clicked.connect(self.browse_folder)Добавьте эту строку в метод __init__ класса ExampleApp, чтобы выполнить привязку при запуске приложения. Давайте рассмотрим подробнее:
Здесь мы можем использовать различные типы элементов, предоставляемые библиотекой Tkinter, но мы сосредоточимся на четырех наиболее важных для любого GUI-приложения. К ним относятся:Мы используем кнопки для выполнения определенных команд или функций на стороне сервера, которые могут понадобиться нашему приложению.
Поскольку нам нужна функция, мы задаем "clicked" для создания нового тега при каждом нажатии на кнопку.def clicked(): label = tkinter.Label(window, text=»Метка кнопки»,width = 50) label.pack() butt = tkinter.Button(window, text=»Нажмите на кнопку!», command=clicked,width = 10) butt.pack()

При каждом нажатии на кнопку создается новый объект типа label, который отображается под предыдущим.
Добавляем функциональность в наше Python GUI приложение
Этот элемент называется Entry в библиотеке Tkinkter, но также известен как Textbox во многих других языках программирования.
Давайте посмотрим, как мы можем это реализовать:
Entry = tkinter.Entry(window, width=10) Entry.pack()Полезной особенностью записи является то, что мы можем получить то, что пользователь написал в ней, но об этом подробнее в примере с двоичным конвертером.
- self.btnBrowse : здесь btnBrowse — имя объекта, который мы определили в Qt Designer. self говорит само за себя и означает принадлежность к текущему классу;
- clicked — событие, которое мы хотим привязать. У разных элементов разные события, например, у виджетов списка есть itemSelectionChanged и т.д.;
- connect() — метод, который привязывает событие к вызову переданной функции;
- self.browse_folder — просто функция (метод), которую мы описали в классе ExampleApp .
Элементы
Специальное текстовое поле, которое можно настроить гораздо больше, чем обычное поле ввода.
Этикетка
Вот как мы его используем:
text = tkinter.Text(window, width=20, height=5) text.insert(tkinter.INSERT, "Hello") text.insert(tkinter.END, "World") text.pack()
У нас есть такие параметры, как INSERT и END, которые мы можем использовать для указания позиции нужного текста. Для получения дополнительной информации, пожалуйста, перейдите по ссылке».
Когда мы закончим с основами, мы создадим свое собственное приложение, используя то, чему мы только что научились.
Мы должны создать что-то значимое и полезное для нас.
Кнопка
Мой первый выбор — простой калькулятор, чтобы мы могли использовать все элементы, которые обсуждали на уроке.
Давайте посмотрим на полный код, который я написал здесь:
В основном, мы используем все элементы, о которых мы говорили, и я создал простые манипуляции с текстом и вводом внутри функций add и sub.
Каждый раз, когда вы нажимаете, чтобы сложить два числа, элемент Text очищается и вставляется новое значение. Существует также обработчик ValueError, который принимает все, кроме чисел, и это нормально.
Запись (текстовое поле)
Здесь приведен полный код как для учебника, так и для компьютерного примера.
На сегодня все, друзья.
Это просто очень простой графический интерфейс на Python, который, я думаю, может сделать каждый, если будет следовать ему!
Несмотря на свою простоту, это очень мощное программное обеспечение, которое можно использовать для создания реальных приложений!
Текст
Будьте изобретательны и следите за мной, чтобы увидеть больше подобных уроков!
Создание собственного приложения с нуля