Для создания сайта можно использовать бесплатный движок WordPress, Joomla, Drupal или OpenCart. Из платных CMS Битрикс — идеальный выбор для крупных интернет-магазинов с высокой посещаемостью. Он требователен к ресурсам хостинга, но его интеграция с 1С делает его гибким в плане конфигурации.
Основные типы сайтов
Типы сайтов для целей создания:
Типы сайтов по доступности:
— Открытый (доступный для всех посетителей)
— Полуоткрытый (требуется регистрация)
— закрытые (доступны узкому кругу лиц)
Типы сайтов по функциональности и стилю дизайна:
Типы участков по физическому расположению:
Типы сайтов по размеру аудитории:
— Простые (сайты-визитки, веб-сайты).
Типы веб-сайтов в зависимости от специфики представления информации и категорий выполняемых задач:
— Веб-сервисы (веб-сайты, предлагающие услуги для выполнения определенных задач).
— Социальные сети (комбинированные веб-сервисы) (сервисы, предоставляющие услуги для выполнения в Интернете).
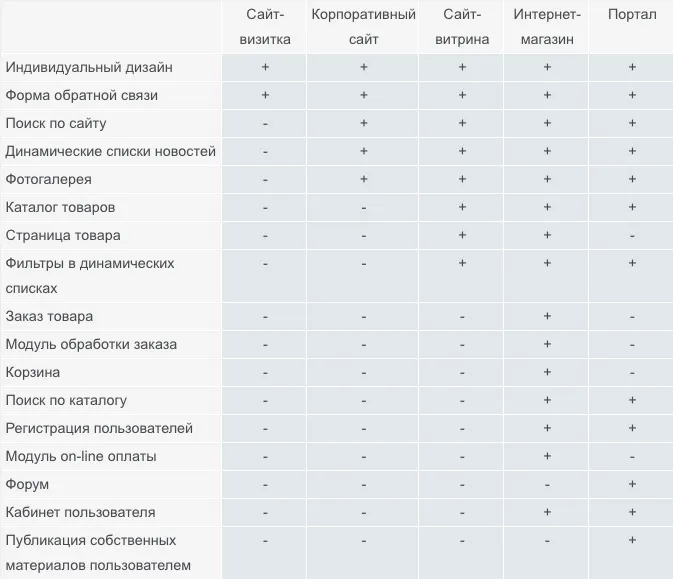
Основные виды сайтов.

Сайт-визитка — самый простой тип сайта. Этот тип веб-сайта можно создать даже на простом HTML без использования системы управления контентом. Как правило, сайт электронной визитки включает от 1 до 5 страниц. Сайты такого типа обычно содержат только общую информацию о владельце сайта и его контактные данные.
Простота разработки этого типа сайта делает стоимость его создания относительно недорогой, что является очевидным преимуществом для клиента.
Б)Корпоративные сайты
Корпоративные сайты — это полноценные представительства компаний в Интернете. Этот тип сайта больше подходит для серьезных средних и крупных компаний. Корпоративные веб-сайты содержат полную информацию о компании и ее деятельности. Этот тип сайта иногда называют виртуальным офисом, поскольку посещение такого сайта сравнимо с контактом с менеджером клиента.
Корпоративные сайты необходимы в первую очередь для формирования имиджа компании и предоставления посетителям и клиентам максимально полной информации.
-корпоративный информационный сайт необходим для автоматизации внутреннего документооборота, учета корпоративных показателей и управления персоналом; он может быть оснащен функциями для обмена информацией между удаленными филиалами; корпоративный информационный сайт положительно влияет на репутацию и имидж компании; его дизайн должен соответствовать стилю компании; «административная часть» для создания и изменения контента в основном позволяет директору или секретарю
-Корпоративный сайт — идеально подходит для онлайн-представительства компании; содержит подробную информацию о компании, историю бренда, услуги или информацию о продукции; обычно включает ленту новостей компании, средства публикации рекламной информации или информации о продажах, пресс-релизы и многое другое; корпоративные сайты часто сочетают информацию о компании с каталогами продукции; используется для того, чтобы
Виды сайтов
Эти сайты позволяют более точно и описательно представить преимущества товара или услуги и побуждают клиентов к действию, например, оставить свои контактные данные или совершить покупку. Одностраничные сайты также часто используются для продвижения основного сайта компании.
Цель многостраничного сайта — предоставить исчерпывающую информацию, поэтому такие сайты могут быть довольно объемными, состоять из нескольких десятков или даже сотен страниц. В зависимости от назначения сайта, его можно отнести к одной из нескольких групп, которые следует рассмотреть подробнее.
Один из самых распространенных типов веб-сайтов. Цель — предоставить максимально полную информацию о каждом проекте или компании, его истории, преимуществах продукции и услуг, ценах, контактах и так далее.

Корпоративные сайты
На таком сайте можно также разместить примеры выполненных работ, отзывы клиентов и информацию о предстоящих мероприятиях. На большинстве веб-сайтов компаний можно приобрести товары или услуги данной компании.
Одна из функций веб-сайта компании — общение с потенциальными клиентами. На таком сайте обычно можно задать свой вопрос, оформить заказ или сделать предложение о сотрудничестве.
Основная задача
это информирование клиентов о сфере деятельности компании, формирование необходимого имиджа и помощь потенциальным клиентам в принятии решения в пользу компании.Как правило, информация на сайте компании является наиболее полной, но возможны и другие варианты: например, задача карточки сайта — предоставить краткую информацию о компании, ее краткое представление и более полную информацию, которую клиент может узнать по телефону или в офисе.
Другие типы сайтов компаний — это сайты, галереи и сайты, каталоги, которые представляют либо результаты деятельности компании, либо список ее продукции.
Как следует из названия, цель информационного сайта — предоставить посетителям сайта исчерпывающую информацию по любой теме. Такие коммерческие сайты полагаются либо на рекламу, либо на платный контент. Типы таких сайтов включают:
Информационные сайты
Тематические сайты очень популярны, поскольку помогают пользователю быстро получить необходимую информацию по любой теме. Однако создатели таких сайтов должны обращать внимание на качество контента и удобство использования сайта. Если такой сайт состоит только из множества рекламных объявлений с минимумом полезной информации, люди вряд ли вернутся на него.
- Новостные сайты – задача новостного сайта состоит в информировании пользователей о последних новостях и тенденциях из разных сфер жизни.
- Тематический сайт – такой сайт может быть посвящен как одной узкой тематике, так и охватывать широкий круг вопросов.
Мы рассмотрели наиболее распространенные типы веб-сайтов. Однако существуют и другие классификации, по которым все сайты в определенных
Типы сайтов
Древовидная структура — это наиболее гибкий вариант, который вы будете использовать в большинстве случаев. Принцип древовидной структуры заключается в том, что, попав на главную страницу, пользователь должен решить, куда ему двигаться дальше. Перейдя в нужный раздел, он или она получает нужный подраздел и так далее. Преимущество такой структуры для посетителя сайта заключается в том, что он может легко перемещаться между главной страницей и разделами сайта и переходить на интересующие его страницы.
Такая структура сайта имеет много преимуществ, но также и недостаток. Дело в том, что в древовидной структуре иногда довольно сложно сохранить баланс между «глубиной» и «шириной». Если «дерево» сайта растет только в глубину, пользователям придется загружать и просматривать слишком много страниц, чтобы добраться до определенной информации, что может вызвать разочарование.
- Статические — это сайты, состоящие из статичных html (htm, dhtml) страниц, составляющих единое целое. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере,
- Динамические — сайты, состоящие из динамичных html (htm, dhtml) страниц-шаблонов, информации, скриптов и прочего в виде отдельных файлов. Содержимое генерируется по запросу специальными скриптами (программами) на основе других данных из любого источника,
- Сайты, созданные с применением т. н. Flash-технологий, когда весь сайт располагается на одной веб-странице, предназначенной исключительно для загрузки Flash-файла, а вся навигация и контент реализованы в самом Flash-ролике.
Если вы создадите очень широкую древовидную структуру, посетителям придется каждый раз тратить много времени на выбор нужных им тем, что также непрактично. Поэтому убедитесь, что у вас оптимальная структура, позволяющая пользователям быстро получить доступ к нужной им информации. Схематично древовидную структуру можно представить следующим образом:
- Фиксированной ширины (англ. rigid fixed) — размеры элементов страницы имеют фиксированное значение, независящее от разрешения, размера, соотношения сторон экрана монитора и размеров окна обозревателя, задаётся в абсолютных значениях — PX (пиксели),
- Адаптивные (англ.adaptable fluid) — размеры несущих элементов, значения ширины, задаются относительным значением — % (проценты), страницы отображаются во весь экран монитора по ширине,
- Динамично эластичные (англ. dynamically expandable elastic) — размеры большинства элементов задаются относительными значениями — EM и % (проценты). Все относительные пропорции размеров элементов всегда остаются неизменными, независимо от разрешения, размера, соотношения сторон экрана монитора, размеров окна и масштаба окна обозревателя. И всегда постоянны относительно окна обозревателя.
Это самая простая структура сайта. Веб-страницы открываются одна за другой, и посетитель сайта должен читать их, как обычную книгу. В линейной структуре нет разделения контента на уровни, т.е. все страницы такого сайта одинаковы. Каждая отдельная страница ссылается на предыдущую, следующую и главную страницы.
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей,
- Полуоткрытые — для доступа необходимо зарегистрироваться(обычно бесплатно),
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга пользователей.
Эта структура имеет ограниченную сферу применения. Его можно успешно использовать на сайтах презентаций, портфолио и вебинаров, где важно представить посетителю все страницы в определенном порядке. В других случаях мало кто из пользователей останется на сайте, где им приходится пролистывать лишние страницы, чтобы найти то, что они действительно ищут.
Структура сайтов
Эта структура отличается от линейной тем, что посетитель может выбирать между двумя классами страниц, что может облегчить поиск нужной ему информации. Эта структура может быть успешно использована для сбора информации о посетителе, т.е. для регистрации посетителя.
Таким образом, посетитель домашней страницы имеет возможность зарегистрироваться как частное лицо или как коммерческое учреждение. Это обеспечивает не только легкий доступ к необходимой информации, но и определенную свободу и позволяет администратору сайта направлять клиента.

Рекламный сайт — это, как правило, одностраничный сайт, предназначенный для демонстрации чего-либо. Он привлекает внимание зрителя нестандартным, привлекающим внимание дизайном и логичной структурой на странице. Его основная цель — продвижение услуги или товара. Разница между промо-сайтом и сайтом аренды заключается в том, что с помощью промо-сайта можно рекламировать товар, которого еще нет в продаже, а также такой сайт может служить рекламным щитом для любого события: выступления знаменитости, фестиваля, благотворительной акции или чего-либо еще.
Сайт-визитка — это своего рода онлайн-версия вашей визитной карточки в Интернете. Обычно он содержит основную информацию об организации или лице, продукции или услугах, прайс-листы, контактные данные и адреса.
Такой сайт идеально подходит для художников, фотографов, ремесленников и всех, кто занимается искусством. Раньше не было веб-сайта, и люди просто выставляли выставку. Теперь эту функцию может взять на себя онлайн-выставка, т.е. сайт-портфолио, если ваш клиент, например, фотограф, хочет представить свои работы. Любой писатель, который хочет стать известным, будет использовать этот тип веб-сайта для привлечения клиентов с помощью портфолио.
![]()
Этот тип веб-сайта обычно разрабатывается для организаций, занимающихся оптовой и розничной торговлей. Он представляет собой каталог продукции с подробным описанием, подкрепленным фотографиями и статьями. Его цель — ознакомить потенциальных клиентов с ассортиментом продукции из каталога, но сайт не предназначен для продаж: на нем нет корзины для прямой онлайн-покупки.
- Линейная структура с альтернативными вариантами
Интернет-магазин — это то же самое, что и обычный магазин. Разница в том, что вам не нужно никуда идти, чтобы совершить покупку. Такой сайт должен включать каталог продукции, подробное описание, фотографии и цены, корзину для покупок, выбор «любимых продуктов», систему онлайн-платежей и, зачастую, личный кабинет. Клиенту достаточно зайти на сайт, выбрать соответствующий товар и определить способ оплаты и доставки.
Такой сайт обычно состоит из нескольких частей и предназначен для сотрудников и клиентов компании.
Промо-сайт (презентация)
Корпоративный сайт может иметь:
Самые популярные некоммерческие сайты — это блоги.
Сайт-портфолио
Блог может быть как отдельным, так и частью коммерческого сайта.
Блог как часть корпоративного сайта служит источником полезной информации для посетителей и не подразумевает создания сообщества.
Интернет-магазин
С другой стороны, отдельный блог создает сообщество вокруг своей темы. В отличие от других корпоративных блогов, комментирование статей поощряется. Там возможность оставить комментарий просто отключена. Я думаю, что это очень жаль.
Аналогично, они могут иметь различные функции.
Аналогичный вид сайтов — форумы. Однако они имеют более узкую сферу применения. Они больше предназначены для общения и обсуждения текущих вопросов.
- Разделы технической поддержки;
- Клиентская база;
- Блоги;
- Онлайн калькуляторы;
- Онлайн-чаты и так далее.
Типы некоммерческих сайтов
Блоги и форумы
Форумы могут быть очень узкими по тематике. Например, «О рыбалке» или «Ремонт своими руками».
А также общая направленность, когда на форуме есть множество различных тем, не связанных друг с другом. Например, это может быть региональный или городской форум. И они могут обсуждать вопросы улучшения той или иной фермы, а также воспитания детей.
Основная функция — обмен информацией и мнениями.
В отличие от личного блога, форум может представить опыт конкретного человека только в одной области
- личные или корпоративные
- тематические или «все обо всем»
- информационные
- региональные
Но профессионал обязательно поймет, что подходит для ваших целей, прочитав ваш бриф, изучив его и поговорив с вами лично.
- Донесение информации
- Обучение
- Публицистика
- Формирование экспертности, личного бренда или бренда в целом.
- Объединение близких по духу людей в уютное комьюнити.
Вот почему один из первых вопросов в брифе звучит так: «Зачем вам нужен сайт?».
Вы нашли ошибку? Выделите текст и нажмите CTRL+ENTER.
Веб-дизайнер UX/UI. Я работаю в сфере веб-дизайна и разработки более 6 лет. Вы можете связаться со мной через контакты
Интернет-проекты могут быть как коммерческими, так и некоммерческими, причем основная цель последних — некоммерческая. В интернете есть простые и сложно структурированные, общие и тематические ресурсы.
В зависимости от доступности веб-сайты делятся на различные категории:

Информационные сайты или новостники
Внешний вид и функциональность веб-проекта напрямую зависят от цели оператора. Давайте рассмотрим основные типы веб-сайтов, которые используются для общения, электронной коммерции и предоставления актуальной информации читателям.
Это веб-сайт, на котором продаются товары или услуги, принимаются и подтверждаются заказы. Для каждого клиента существует личный кабинет с обзором истории покупок, системой бонусов и скидок, а также разделами о новых продуктах и успехах в продажах. Большинство интернет-магазинов имеют страницы с информацией о компании, вариантах оплаты и доставки.
Чтобы повысить лояльность клиентов и улучшить рейтинг в поисковых системах, интернет-магазины часто заводят блог по своей теме или раздел с новостями компании.
- Общей тематики
- Узкой тематики
- Федеральные
- Региональные
- Городские
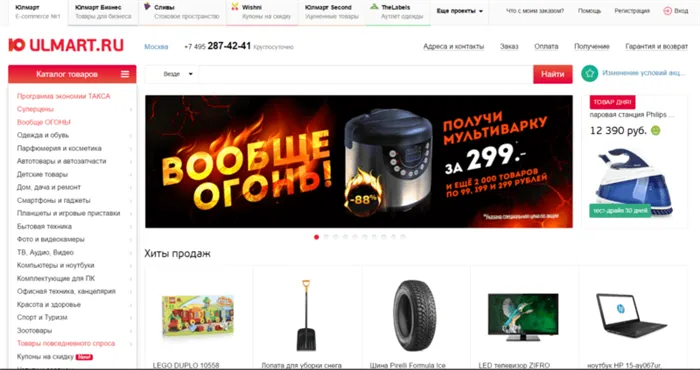
В отличие от своего кирпичного и минометного аналога, интернет-магазин имеет широкий охват и доступен круглосуточно. Владелец не ограничен размером витрины.
Впечатляющим примером глобального интернет-магазина является Ulmart. Однако они могут сосредоточиться на узкой категории товаров: Женские сумки, спортивная обувь, ножи ручной работы.
Одностраничный сайт также называют веб-сайтом, поскольку его цель — заставить пользователя совершить определенное действие: купить товар, записаться на курс и т.д. Другими словами, он призван информировать пользователя о продукте или услуге и вызвать интерес и желание купить.
Напоследок
Эффективные страницы захвата имеют логическую структуру:
Секрет популярности и успеха целевой страницы — это целевое действие (желательно с одним товаром). Жесткий фокус — гарантия высокой конверсии!
Сайт-визитка — это дополнительный инструмент интернет-маркетинга, состоящий максимум из 5-7 страниц. Цель ресурса — ответить на вопросы пользователей о компании: «Кто вы? Что вы предлагаете? Что вы предлагаете? Что вы предлагаете? Что вы предлагаете?
Чаще всего визитные карточки содержат страницы с общим описанием продукции
Другая категория — сайты, которые стремятся быстро заработать. Их владельцы пытаются обмануть поисковые системы, но Яндекс и Google в итоге раскрывают их коварные планы. У нелегальных или полулегальных произведений короткая жизнь — они попадают в запрещенный список.
Классификация по возможностям и типам информации
Эти веб-проекты используются для сбора посетителей и перенаправления их на основной сайт с помощью ссылок или редиректов. Среди наиболее надежных методов — перенаправления через ссылки на изображения или баннеры.
В отличие от обычных сайтов, dorwei — это высокая плотность ключевых слов, своего рода спам для поисковых систем. Создать донейт проще, чем качественный человеческий проект, а для монетизации подойдут автоматические редиректы на партнерскую программу. Но нет никакой гарантии, что вы успеете заработать деньги до того, как поисковая система запретит вас.
- открытые – информацию может получить любой пользователь;
- полузакрытые – требуется пройти регистрацию;
- закрытые – доступ открыт только узкому кругу: секретным службам, военным, студентам.
Типы сайтов по структуре и содержанию
В эту категорию попадают ресурсы со взрослой тематикой. Особенности: повышенная конкуренция, возможность получения высокого дохода. С Adalt вы можете зарабатывать деньги с помощью тизерных сетей, подписок и платного доступа к VIP-контенту.
Интернет-магазин
Поисковые системы активно борются с «клубничкой», удаляя страницы из индекса через регулярные промежутки времени. Для рекламы чаще всего используются социальные сети и вирусный маркетинг в виде спам-сообщений, рассылаемых на электронные адреса пользователей.
Как и в случае с Дорвейс, это скорее дополняющие, чем самостоятельные ресурсы. Однако их цель — не перенаправить посетителей, а добавить вес основному проекту с помощью ссылок.
Сателлиты можно использовать для продвижения собственной платформы или чужого сайта (вы зарабатываете на продаже ссылок).
Теперь вы знакомы с классификацией сайтов и можете выбрать тот тип, который отвечает вашим требованиям по функциональности и подходит для конкретных целей!

Landing Page
- шапку со слоганом или кликабельным номером телефона;
- уникальное торговое предложение на первом экране;
- блок с преимуществами для клиентов;
- качественные фото и видео товара;
- отзывы;
- форму обратной связи;
- кнопку целевого действия с призывом;
- футер с контактами, кнопками соцсетей.

Визитки

Порталы
Welcome to Black SEO!
Дорвеи

Адалт

Сателлиты

Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс>>