Поскольку я часто работаю с несколькими проектами одновременно, параметр window.openFoldersInNewWindow позволяет мне открывать новые папки проекта без закрытия (перезаписи) активной папки. Для editor.defaultFormatter я установил Prettier, расширение. Теперь давайте посмотрим на лингвистические ассоциации.
Visual Studio Code: мощное руководство пользователя
Эта статья предназначена для начинающих пользователей Visual Studio Code. VS Code известен как «легкий» редактор кода. По сравнению с процессорами с интегрированными средами разработки (IDE), которые занимают гигабайты места на жестком диске, VS Code при установке занимает менее 200 МБ.
Несмотря на то, что Visual Studio Code называется «легковесной», она предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим самые популярные функции. У каждого разработчика есть свой набор инструментов, который он обновляет каждый раз, когда открывает для себя новые рабочие процессы. Если вы хотите узнать обо всех инструментах и возможностях VS Code, прочитайте официальную документацию. Вы также можете проверить обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вам необходимо владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версий git. У вас также должна быть учетная запись на платформе удаленного хранения данных, например GitHub. Я рекомендую создать SSH-ключи для подключения к удаленному хранилищу.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы не знакомы с ним, не волнуйтесь, так как используемая структура и язык выходят за рамки данного руководства. Навыки, преподаваемые здесь, можно перенести на любой язык и структуру, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую начать с простого текстового редактора, например, Windows NotePad. Это простейший текстовый редактор, который не предлагает никакой помощи. Главное преимущество заключается в том, что вы вынуждены запоминать синтаксис языка и делать собственные отступы. Как только вы научились писать код, следующим логическим шагом будет переход к более качественному текстовому редактору, такому как NotePad++, который предлагает важную помощь в написании кода с такими функциями, как раскраска синтаксиса, автоиндентирование и автозавершение. При изучении кода важно не быть перегруженным информацией и помощью.
Как только вы привыкнете к лучшему опыту написания кода, настанет время для обновления. Не так давно они были полностью интегрированными средами разработки:
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они включают в себя множество полезных функций, таких как анализ кода и выделение ошибок. К ним относятся.
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными процессорами, основана на TextMate. После использования их всех я почувствовал, что последующий процессор значительно превосходит текущий. По данным опроса разработчиков Stack OverFlow за 2019 год, Visual Studio Code является самой популярной средой разработки кода с коэффициентом использования 50,7%. Visual Studio IDE находится на втором месте, а NotePad++ — на третьем.
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
На этом достаточно истории и статистики. Вот как использовать возможности кода Visual Studio.
VS Code используется разработчиками на различных языках. Например, его используют веб-разработчики, пишущие на HTML/CSS, JavaScript и PHP, но редактор поддерживает множество других языков: Python, Go, Ruby, C#, TypeScript и др. Он также работает с расширениями и фреймворками для распространенных языков — например, React JS и Vue.js — а также с таблицами стилей SCSS и LESS, которые дополняют CSS.
Кто пользуется Visual Studio Code
Теоретически, разработчик может использовать VS Code практически на любом современном языке. На практике, однако, он используется там, где вам не нужна мощь полноценной IDE.
Узнайте, как создавать удобные и отзывчивые веб-сайты, сервисы и приложения, которые нужны всем. Сегодня эта профессия находится на пике популярности: в России насчитывается более 9000 рабочих мест, требующих навыков работы с JavaScript.

VS Code позволяет легко писать, форматировать и редактировать код на разных языках. Он помогает быстро создать проект и его файловую структуру, выделяет синтаксис кода и помогает автоматически исправлять ошибки. Он обеспечивает возможность отладки и выполнения кода на определенных языках.
Для чего нужен VS Code
Редактор легко расширяется, и в него могут быть добавлены новые функции — достаточно загрузить необходимое дополнение из официального каталога. Дополнения также распространяются бесплатно.
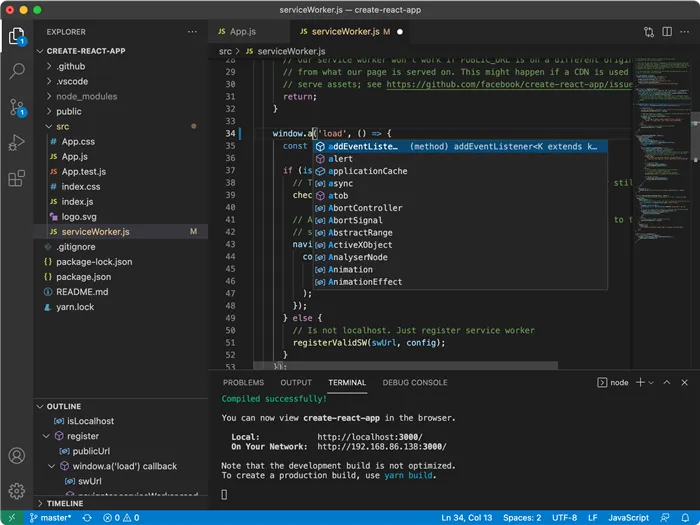
VS Code — это расширяемый редактор кода. Он был написан на фреймворке Electron, поэтому кодируется с помощью HTML, CSS и JavaScript. Его интерфейс довольно типичен для редакторов: рабочая область, верхнее меню и боковое меню.
Как устроен VS Code
В рабочей области открывается документ, в котором разработчик пишет код. Верхнее меню обеспечивает доступ к различным функциям и возможностям. Боковое меню дает доступ к управлению версиями, установке дополнений, запуску кода и отладке.
В нижней части страницы можно открыть консоль. Он отображает результаты выполнения кода, различную информацию о сборке и найденных ошибках. Команды также могут быть записаны в консоли, хотя многие
Возникла проблема с инициализацией кодека, попробуйте еще раз.
Последняя информация о привязке не может быть загружена.
microsoft/vscode
В этом хранилище («Code — OSS») мы (Microsoft) разрабатываем продукт Visual Studio Code вместе с сообществом. Здесь мы не только работаем над кодом и проблемами, но и публикуем дорожную карту, планы ежемесячных итераций и планы конечной цели. Этот исходный код доступен всем желающим по стандартной лицензии MIT.
Visual Studio Code — это дистрибутив Code — OSS Repository с настройками, специфичными для Microsoft, опубликованный под традиционной лицензией на продукт Microsoft.
Sign In Required
Visual Studio Code сочетает в себе простоту редактора кода со всем, что необходимо разработчикам для их основного цикла редактирования-создания-отладки. Он обеспечивает всестороннюю поддержку редактирования, навигации и понимания кода, а также легкую отладку, богатую модель расширяемости и простую интеграцию с существующими инструментами.
Launching GitHub Desktop
Visual Studio Code ежемесячно обновляется новыми функциями и исправлениями ошибок. Вы можете загрузить его для Windows, macOS и Linux с сайта Visual Studio Code. Чтобы ежедневно получать последние версии, установите сборку Insider.
Launching GitHub Desktop
Visual Studio Code ежемесячно обновляется новыми функциями и исправлениями ошибок. Вы можете загрузить его для Windows, macOS и Linux с сайта Visual Studio Code. Чтобы ежедневно получать последние версии, установите сборку Insider.
Launching Xcode
Если вы заинтересованы в исправлении проблем и внесении вклада непосредственно в кодовую базу, обратитесь к документу «Как вносить вклад», в котором описано следующее:
Launching Visual Studio Code
Описание каждого канала, а также информацию о других каналах, управляемых сообществом, можно найти в нашей вики.
Многие из основных компонентов и расширений VS Code находятся в собственных репозиториях на GitHub. Например, репозитории Node Debugging Adapter и Mono Debugging Adapter являются отдельными. Полный список см. на странице «Связанные проекты» в нашей вики.
Latest commit
VS Code содержит ряд встроенных расширений, расположенных в папке extensions, включая грамматики и сниппеты для многих языков. Расширения, обеспечивающие широкую языковую поддержку (завершение кода, переход к определению) для языка, имеют расширение language-features. Например, расширение json обеспечивает цветовое оформление JSON, а расширение json-language-features предоставляет широкую языковую поддержку для JSON.
Visual Studio Code — Open Source («Code — OSS»)
Этот репозиторий содержит контейнер разработки Visual Studio Code Dev Containers / GitHub Codespaces.
Visual Studio Code

- Submit bugs and feature requests, and help us verify as they are checked in
- Review source code changes
- Review the documentation and make pull requests for anything from typos to additional and new content
- How to build and run from source
- The development workflow, including debugging and running tests
- Coding guidelines
- Submitting pull requests
- Finding an issue to work on
- Contributing to translations
- Ask a question on Stack Overflow
- Request a new feature
- Upvote popular feature requests
- File an issue
- Connect with the extension author community on GitHub Discussions or Slack
- Follow @code and let us know what you think!
- For Dev Containers, use the Dev Containers: Clone Repository in Container Volume. command which creates a Docker volume for better disk I/O on macOS and Windows.
- If you already have VS Code and Docker installed, you can also click here to get started. This will cause VS Code to automatically install the Dev Containers extension if needed, clone the source code into a container volume, and spin up a dev container for use.