Это работало следующим образом. Используемый язык был способен восстанавливать данные при выполнении непосредственно с сервера. Когда браузер запрашивал страницу непосредственно у источника (т.е. сервера), логика приложения предоставляла данные, требуемые стандартом.
Что такое backend и frontend?
В этой статье мы обсудим, что такое back-end и front-end разработка, чем они отличаются и какие технологии могут быть включены.
Лицевая сторона — это пользовательская часть пользовательского интерфейса, связанная с аппаратным и программным обеспечением сервиса.
Проще говоря, front-end — это разработка функциональности и пользовательского интерфейса работающего с клиентом приложения или сайта. Сюда входит все, что видит пользователь при открытии сайта. Чтобы создать полезный и востребованный продукт, разработчики FrontEnd сотрудничают с разработчиками, дизайнерами и UX-аналитиками.
Открыв страницу любого сайта, вы увидите перед собой его рабочую среду. Затем щелкните правой кнопкой мыши и выберите Показать код страницы. Этот код является примером FrontTend. В нем объясняется все, что вы увидите, начиная от макета, всех цветов, шрифтов, графики и т.д.

Front-end разработка включает в себя. -HTML — это язык разметки документов, используемый для формулирования структуры веб-сайта: заголовки, списки, параграфы и т.д. CSS — это язык, используемый для формирования внешнего вида документа, его описания. CSS позволяет браузерам понять, как должны отображаться элементы. С помощью CSS можно задавать цвета и параметры шрифтов и определять положение блоков на сайте. Это также позволяет отображать один и тот же документ в разных стилях. Печать и т.д. — JavaScript — это язык, который буквально оживляет сайт Life. Он предоставляет гибкий интерфейс для действий пользователя, обрабатывая щелчки мыши, ввод текста и движения курсора. Он также позволяет отправлять запросы на сервер, загружать данные, вставлять сообщения и т.д.
Что такое backend?
Бэк-энд — это аппаратный и программный отдел службы. Все эти инструменты реализуют логику веб-сайта. Это то, что скрыто от наших глаз. Другими словами, это происходит вне компьютера и браузера.
Ввод запроса на странице поисковой системы и нажатие клавиши Enter завершает переднюю часть и запускает заднюю часть. Запрос отправляется на сервер Яндекса или Google. Там размещается алгоритм поиска. Именно здесь происходит все «волшебство». Но вот запрошенные данные отображаются на экране — это и есть возврат к фронт-энду.
Можно также сказать, что back-end — это процесс слияния пользователя с сервером.
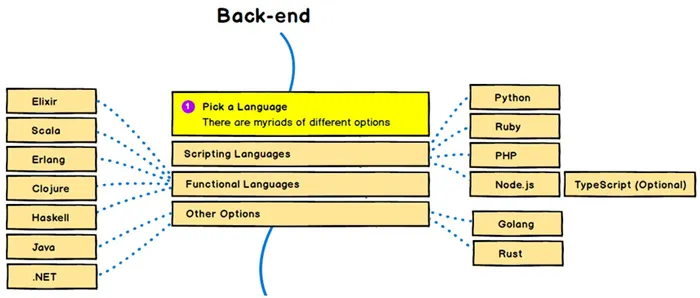
Что касается back-end программистов, то они используют инструменты, доступные на сервере. На практике разработчики используют универсальные языки PHP, Ruby, Python и Java. Кроме того, разработка back-end предполагает использование СУБД (mysql, postgresql, sqlite, mongodb и т.д.).
Обязанности back-end программиста зависят от специфики продукта.
И что в итоге?
Как back-end, так и front-end являются вариантами архитектуры программного обеспечения. Сами термины пришли из технологии программного обеспечения, в связи с принципом разделения ответственности между внутренней реализацией и внешним представлением. В результате, front-end программисты не знают о специфике сервера, а backndroll программистам не нужно разбираться в реализации FrontTend.
Вывод прост. Современная разработка — это многоуровневый и сложный процесс, который можно разделить на клиентскую и серверную части. Также существует множество инструментов, доступных для front-end и back-end разработчиков. Окончательный выбор инструментов веб-разработки зависит от сложности и набора задач проекта.
И, конечно же, новейшие изображения, которые помогут вам наконец понять разницу между front-end и back-end разработкой. (И смеется).

Кстати, если вы хотите узнать больше о взаимодействии между front-end и back-end, приглашаем вас сделать это.
CSS (C ASCADING STYLE SETS) указывает браузеру, как доставлять элементы, например, «после первого абзаца 20 пикселей» или «весь текст основного элемента должен быть темно-серым со шрифтом Verdana».
Что такое frontend и backend?

FrontEnd — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). Что касается сайта, то он конфигурируется и визуализируется браузером, работающим на HTML, CSS и JavaScript.
BackEnd — это бэкэнд на сервере, который не виден пользователю. Он может быть разработан на многих языках. python, php, go, javascript, java и c#.
Чем отличается frontend от backend’a?

Чтобы понять разницу между back-end и front-end разработкой, поймите, что они отвечают за. Предположим, пользователь нажимает на кнопку «Узнать больше» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в правильном порядке и оформлении отображается информация о программе мероприятия. Разработчик front-end создал макет и взаимодействие с back-end.
Разработчик back-end обеспечивает, чтобы сервер генерировал и отправлял ответы на соответствующие компьютеры. Многие люди даже не задумываются о действиях на заднем плане — страница загружается сама по себе.
Какие языки используют frontend и backend?

Box//sheet text с front-end разработчиками и «вещи, которые мне не нравятся»: PHP (язык программирования back-end). Источник.
Front-EDS использует язык HTML Signage Language для определения расположения данных на странице. CSS отвечает за внешний вид содержимого, шрифты, цвета и отступы. JavaScript отвечает за динамические элементы, такие как движущиеся изображения и взаимодействие с пользователем.
Разработчики Back-end используют PHP для передачи информации из базы данных в FrontEnd. Использование фреймворка на этом языке сокращает большую часть обычной работы back-end разработчика.
GO используется для разработки высоконагруженных микросервисов и проектов, в которых с продуктом одновременно взаимодействует множество пользователей. Java, C# и Python также подходят для разработки back-end.
Изучите Go, один из самых дорогих языков программирования, с нуля до востребованной профессии. По окончании курса вы сможете претендовать на должность более низкого уровня в области back-end разработки. Получите скидку 5% по промокоду для блога.
Всем, кто планирует связать свою жизнь с интернетом, я рекомендую приобрести эту книгу в любом варианте. Она легко читается и не требует особых базовых знаний, но содержит много информации о том, как создается и работает современная всемирная паутина.
Сегодня существуют различные базовые архитектуры, которые определяют взаимодействие между бэкендом и фронттендом.
Серверные приложения
В этом случае HTTP-запрос отправляется непосредственно на сервер приложений, который отвечает HTML-страницей.
Между запросом и получением ответа сервер обычно ищет информацию о запросе в базе данных и включает ее в стандарт (ERB, blade, EJS, handlebar).
Когда страница загружается в браузер, HTML определяет отображаемое содержимое, CSS определяет ее внешний вид, а JS определяет все виды специальных взаимодействий.
Связь с использованием AJAX
Другой тип архитектуры использует AJAX (синхронный JavaSript и XML) для связи. Это означает, что JavaScript, загруженный в браузер, отправляет HTTP-запрос (XHR, XML HTTP-запрос) через страницу и (исторически) получает XML-ответ. В настоящее время для ответа также может быть использован формат JSON.
Это означает, что серверу необходима конечная точка, совместимая с JSON или XML. Двумя примерами протоколов, используемых для этого, являются REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет загружать данные без обновления страницы. Это чаще всего используется в таких контекстах, как Angular и Ember. После создания эти приложения отправляются в браузер, и последующий рендеринг выполняется на стороне клиента (в браузере).
Такие внешние модули взаимодействуют с внутренним модулем через HTTP, используя ответы в формате JSON или XML.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, такие как React и Ember, позволяют запускать приложения как на сервере, так и на клиенте.
В этом случае приложение использует как AJAX, так и обработанный на стороне сервера HTML для связи внешнего интерфейса с внутренним.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложение, которое вы пытаетесь создать, требует все меньшего количества интернет-соединений.
Прогрессивные веб-приложения загружаются только один раз и работают (почти) постоянно. База данных может храниться в браузере. В некоторых случаях приложение нуждается в back-end только при первом запуске, а затем только для синхронизации/безопасности данных. Такой уровень согласованности означает, что большая часть логики приложения имеет непосредственное отношение к клиенту.
Легкий бэкенд
Во-вторых, внутренняя часть легкая и простая. Такие технологии, как хранилища документов и графовые базы данных, сокращают количество обращений к внутреннему серверу для реклассификации данных. Задача клиента — определить необходимые ему данные (база данных графов) или получить все необходимые данные (REST API).
Благодаря безсерверным архитектурам, таким как AWS Lambda, теперь можно создавать внутренние службы, которые не работают постоянно, а только по мере необходимости.
Размытые границы
Вычислительные задачи теперь можно перемещать между front-end и back-end. В зависимости от типа приложения вычисления могут выполняться как на клиенте, так и на сервере.
Каждый вариант имеет свои преимущества и недостатки. Сервер — более стабильная среда с меньшим количеством неизвестных, но требует постоянного подключения к Интернету. Некоторые люди используют современные браузеры, выполняют большинство задач и используют клиентские приложения с отличным пользовательским интерфейсом, но это отталкивает тех, кто не использует современные браузеры и быстрое интернет-соединение.
В любом случае, хорошо, когда есть из чего выбрать. Главное — выбрать то, что подходит именно вам. Мы надеемся, что вы получили некоторое представление о состоянии веб-разработки сегодня.
Несмотря на основную тему названия, книга проводит читателя от основ HTML и CSS до очень сложных веб-сайтов и приложений с использованием Ruby. Однако важно отметить, что. Книга не учит языку, но она учит тому, как создавать правильные трековые приложения.
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что такое front-end и back-end разработка? Вы наверняка слышали эти термины от своих коллег-разработчиков, но до сих пор не знаете, что они означают. Мы рекомендуем вместе узнать, что должны знать front-end разработчики, какими навыками должны обладать back-end разработчики и чем они отличаются друг от друга.
Когда речь заходит о разработке многофункциональных продуктов, мы хотим начать с того, что front-end и back-end разработчики одинаково необходимы для создания интернет-магазинов, корпоративных сайтов и других онлайн-ресурсов.
Front-end — что это значит? Проще говоря, front-end — это программный элемент, который считывается системой браузера и отображается (активируется) на странице для просмотра пользователем. Это означает CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) указывает браузеру, как отображать все элементы. Например, диаметр отступов между блоками, цвет и размер шрифтов или блоков.
HTML (HyperText Markup Language) информирует систему браузера о содержании страницы. Это означает, что вы можете создавать заголовки, абзацы, списки и элементы списков, а также писать текст в HTML.
JavaScript сообщает системе браузера, как реагировать на определенные команды на простом языке программирования. На самом деле, сегодня многие ресурсы используют JavaScript.
Таким образом, frontend-разработчик — это разработчик, ответственный за создание пользовательского интерфейса, то есть внешних доступных пользователю компонентов, которые являются составляющими ресурсов браузера. Основная цель frontend-разработчика — создать очень полезный механизм для общения с посетителем ресурса.
Теперь, когда мы знаем, что такое front-end, давайте разберемся, что такое back-end.
Backend-разработчик — кто это
Бэк-энд — это та часть работы, которая происходит на сервере и выходит за рамки браузера.
Серверы — это выделенные компьютеры для выполнения соответствующих задач и обычно обладают наибольшими ресурсами с точки зрения производительности. Он выполняет такие функции, как хранение данных, DNS (перевод буквенно-цифровых адресов из сети в IP) и DHCP (динамическое распределение адресов). В общем, согласно архитектуре клиент-сервер, сервер предоставляет ресурсы клиенту по требованию.
В back-end разработчики могут использовать все инструменты, доступные на сервере. Например, многофункциональные языки программирования могут быть
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
То же самое относится и к системам управления базами данных.
Back-end разработчик — кто он в простых терминах? Back-end программист — это программист, который занимается разработкой внутренних вычислительных ресурсов, не относящихся к программному обеспечению и базам данных. Другими словами, помимо онлайн-решений, бэкенды являются неотъемлемой частью настольных изданий и разработки мобильных приложений, поскольку бэкенды — это задачи, непосредственно связанные с программными компонентами сервиса.
Значение front-end и back-end было кратко объяснено. Теперь, когда вы знаете разницу между ними, давайте рассмотрим, как связаны между собой front-end и back-end.
Сейчас веб-сайты и приложения в основном основаны на JavaScript и создаются с использованием таких каркасов пользовательского интерфейса, как React, Vue и Angular. Эти инструменты позволяют разработчикам создавать сложные пользовательские интерфейсы из многократно используемых элементов.
Backend-разработка
Back-end разработка считается более сложной, чем front-end разработка, поскольку разработчики работают над логикой сайта, минуя видимый интерфейс. Пользователи не видят эту область, поскольку вся деятельность происходит вне браузера или компьютера. Когда делается запрос (например, нажатие клавиши Enter на запрос в поисковой системе), сигнал немедленно отправляется на сервер, где информация обрабатывается и выводится на экран. Такова логика работы сайта, которая состоит из трех простых шагов
Передача информации от пользователя,…
Загрузка информации и форматирование кода в удобочитаемый формат.
Используемые языки программирования в бэкенде
В случае с front-end волатильность отсутствует, но это не относится к back-end, поскольку разработчики всегда используют письменный язык программирования для достижения желаемого результата. Выбор языка и инструментов зависит от сервера. Во многих случаях ограничений нет, и разработчики выбирают практически любой мировой язык. К ним относятся:.

В большинстве случаев разработчикам back-end требуется знание администрирования баз данных. Это также существует для. MySQL является наиболее популярным, но также доступны PostgreSQL, SQLite и MongoDB. Обязанности разработчика зависят от выбранной системы управления базами данных. Это связано с тем, что действия выполняются по-разному.
Приведенное выше описание отвечает на вопрос: что такое бэкэнд?
Варианты взаимодействия frontend и backend
В заключение давайте рассмотрим несколько примеров того, как взаимодействуют эти два направления развития. Поскольку выше мы уже обсудили принципы работы, нам остается только понять взаимосвязь между этими областями. Давайте разделим операционные принципы на четыре общих типа.
Первый тип включает в себя отправку HTTP-запросов на сервер. Там поиск встроен в стандарт и возвращается пользователю в виде HTML-читаемой страницы.
Существует также набор инструментов под названием Ajax. В этом случае запрос отправляется с помощью JavaScript, подключенного к веб-браузеру. Ответ возвращается в формате XML или JSON, а чтение этих форм полностью обрабатывается JS.
Некоторые сайты-страницы загружают данные без предварительного обновления страницы. Для этого используется Ajax или фреймы Angular и Ember.
Библиотеки Ember или React предназначены для использования приложения одновременно на стороне сервера и клиента. Эти две области взаимодействуют через AJAX и HTML-код с обработкой на сервере.
В целом, у специалистов по back-end и front-end разные требования. Обычно каждый из них имеет отношение к своему бизнесу, но некоторые full-stack разработчики одновременно планируют приложение/прикладную логику. Вам необходимо знать конкретную схему и язык программирования, чтобы понять, кто вам ближе всего.
А также короткая викторина, которая покажет вам, в каком направлении вы развиваетесь!
Передняя часть приложения обычно охватывает уровень пользовательского интерфейса (UI). UI появляется как на статичных веб-сайтах, так и в полностью оснащенных React-приложениях.
Фронтенд или бэкенд
Независимо от стека, всегда существует разделение между передней и задней частями. Пользовательский интерфейс и вся интерактивность — это front-end, а данные и бизнес-логика — back-end. Не имеет значения, где именно находится производительность и где расположены серверы.
Может быть, вы хотите работать с тем, что видит пользователь, а может быть, вы хотите создать логику, стоящую за всеми этими вещами. Что бы вы ни выбрали, для вас найдется множество источников обучения.

Фотография за фотографией