Исследования цветов показали, что и мужчинам, и женщинам нравятся зеленый и синий цвета. Они также не любят оранжевый и коричневый цвета. Если вы хотите привлечь внимание как мужчин, так и женщин, используйте синий или зеленый цвет в качестве основного.
Как подобрать правильные сочетания цветов для сайта?
Задача выбора цветов для сайта может показаться невыполнимой, особенно если у вас нет опыта и вы не знаете, какие цветовые сочетания являются правильными.
Если все пройдет успешно, ваш сайт будет выглядеть гармонично. Если нет, у вас получится изображение в стиле фильма ужасов!
Если вы откажетесь от использования какого-либо цвета на своем сайте, он будет выглядеть непривлекательно и быстро забудется. Если вы переборщите с цветом, сайт будет выглядеть безвкусно.
Вам необходимо выбрать правильный шаблон и цветовую палитру для вашего будущего сайта. Эти две задачи могут быть едва ли не самыми сложными при создании сайта.
Зная несколько правил, выбор цвета не будет таким уж сложным.
Прочитав эту статью, вы узнаете, как это сделать:
- Выбрать наиболее подходящие цвета для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
- Каким образом цвет влияет на восприятие вашего сайта и бренда?
- 3 шага к правильному использованию цвета на вашем сайте
- Выбор преобладающего цвета
- Как выбрать цвет правильно?
- Какие цвета для сайта стоит использовать?
- Разница в цветовом восприятии мужчин и женщин
- Яркие и приглушенные цветовые схемы для сайта
- Ахроматические цвета
- Светлые и темные оттенки
- Где использовать преобладающий цвет на сайте?
- На основе преобладающего цвета
- На основе понравившейся фотографии
- Где использовать вспомогательные цвета на вашем сайте?
- Продвижение бренда
- Продвижение сервиса
Каким образом цвет влияет на восприятие вашего сайта и бренда?
Если я попрошу вас подумать о Coca-Cola, что первое придет вам на ум? Вероятно, первое, что приходит вам на ум, — это красный логотип Coca-Cola:
Очень трудно не ассоциировать этот напиток с красным цветом. Красный цвет настолько прочно ассоциируется с брендом, что имеет такое же значение, как и сам знаменитый напиток.
Красный цвет в цветовой схеме передает два важных сообщения:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:

Когда вы выбираете правильную цветовую схему для своего сайта, вы не только делаете его визуально привлекательным, но и создаете запоминающийся бренд.
85% покупателей признаются, что основной причиной покупки товара был его цвет.
Узнаваемость бренда повышается на 80% при использовании цвета.
Как выбрать цвет правильно?
Крупные компании не случайно выбирают определенные цветовые сочетания для своего сайта. Это сознательное решение, которое является частью брендинга и маркетинга.
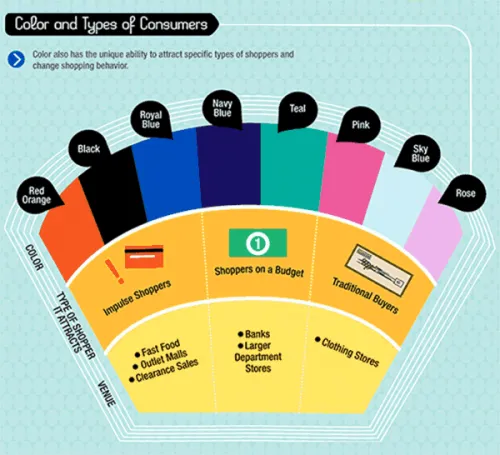
Каждый цвет привлекает разные группы покупателей и может повлиять на их выбор:

Красно-оранжевые, черные и ярко-синие цвета привлекают импульсивных покупателей. Эти цвета часто встречаются в сетях быстрого питания, магазинах одежды и дешевых дискаунтерах.
Темно-синий и бирюзовый цвета привлекают покупателей с ограниченным бюджетом. Эти цвета встречаются в банках и крупных универмагах.
Малиновый, светло-голубой и розовый привлекают классических покупательниц. Часто встречается в магазинах одежды.
Используйте цветовые сочетания, чтобы привлечь нужных клиентов.
Мы специально создали наглядную инфографику по сочетанию цветов, чтобы помочь вам выбрать доминирующий цвет для вашего бренда:

Как выбрать идеальный цвет
Когда мы говорим о веб-сайтах, мы часто обращаемся к фразе «то, как вы одеваетесь». Это потому, что цвет — самый быстрый способ произвести первое впечатление. Факт, что люди читают визуальный контент на эмоциональном уровне. Согласно статистике, корпоративные цвета могут изменить м
Затем попытайтесь проанализировать, в какой нише находится ваш бизнес. Вы, наверное, заметили, что логотипы аптек обычно зеленого цвета, а бутылки безалкогольных напитков имеют яркие цвета.
Если вы уже проанализировали свою целевую группу, вам следует учесть и эти данные. Подумайте, к каким клиентам вы хотите обратиться: кто они, сколько им лет, каков их бюджет, какой образ жизни они ведут. Например, если вы создаете сайт для тренажерного зала, вы можете выбрать желтый цвет — он делает сайт более жизнерадостным и привлекает более молодую аудиторию.
И обратите внимание на преобладающий пол вашей целевой аудитории. Согласно исследованиям, мужчины и женщины воспринимают цвета по-разному. Например, женщины любят фиолетовый цвет, в то время как большинство мужчин считают его отвлекающим.
Не забывайте о региональных особенностях, если вы планируете выйти на международный уровень. Ведь в разных странах восприятие цвета может сильно отличаться.
Итак, как только вы определились с посланием, которое хотите донести до своих потенциальных клиентов, вы можете выбрать палитру. Для начала попробуйте использовать три цвета. Почему три?
В дизайне существует три типа оттенков:
Правило трех оттенков
Чтобы ваш будущий сайт выглядел элегантно, используйте соотношение 60/30/10.
Вы можете выбрать красивые оттенки на специальных сайтах. Мы подобрали 7 бесплатных сервисов, которые помогут вам в этом творческом проекте.
- Основной — цвет, с которым вас будут ассоциировать. Им нужно оформлять главные элементы страницы, которые несут основной, самый важный посыл.
- Акцентный — оттенок, работающий на контрасте с основным. С его помощью можно выделить важные объекты, например, кнопки, шапку, подвал, названия разделов или заголовки.
- Фоновый — фон страницы. Чаще всего вы можете встретить белый фон, потому что он не отвлекает внимание посетителей от продуктов и хорошо выделяет содержание. А вот творческие проекты могут использовать самые необычные и креативные решения.
Мы начнем с услуги, которая идеально подходит для новичков. С Colordot вам не придется тратить часы на поиск идеального цвета — просто наведите мышь и доверьтесь своей интуиции.
- 60 — для основного цвета,
- 30 — для фонового,
- 10 — для акцентного.
Когда вы найдете цвет, который вам нравится, просто щелкните мышью. Затем система запоминает его и предлагает вам следующий цвет.
Colordot
Колордот также является хорошим сервисом для «тусовок» и отдыха. 👨🎨
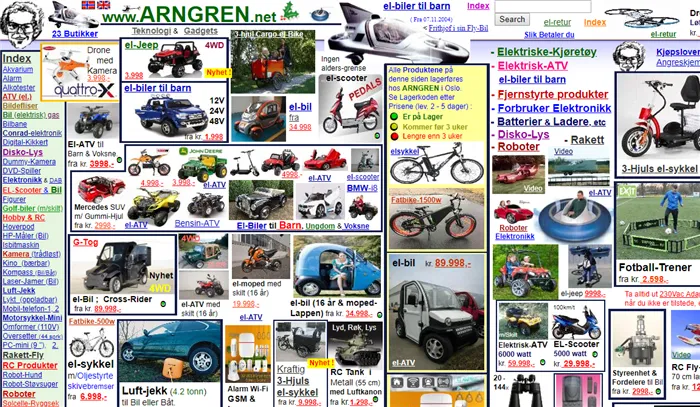
Помните жуткие сайты начала двадцатых годов? В те времена мало кто обращал внимание на правильный выбор цветов — они делали то, что говорил им Бог. Но теперь у веб-дизайнера есть полный пакет знаний, навыков и инструментов — нужно только использовать его. Об основных правилах выбора цветов на сайте и полезных инструментах мы рассказываем в этой статье.
Потому что именно цветовая гамма — первое, что привлекает внимание посетителей сайта. Удобная навигация, функциональность, содержание сайта, разнообразие товаров — все это тоже важно, но позже.
Как выбрать цветовую гамму для сайта: полезные советы и лучшие инструменты для веб-дизайнера
Поэтому в первую очередь следует думать о пользователе, который будет воспринимать ваш сайт визуально. И для клиента, который делает заказ на этом сайте. Иногда возникают разногласия: Клиент видит цветовую схему, веб-дизайнер понимает, что она будет выглядеть некрасиво. Вот почему обе стороны должны работать вместе и
4. один и тот же цвет может по-разному восприниматься дизайнером и клиентом (и пользователем сайта). Возьмем фуксию — для одних она розовая, для других фиолетовая, а многие люди не знают, какого она цвета. Поэтому важно обсудить все оттенки на побережье.
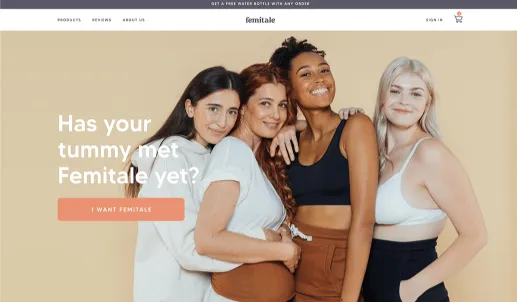
5. Многое зависит от целевой аудитории сайта. Если клиент производит продукцию для интернет-магазина для беременных женщин, мягкие пастельные цвета больше понравятся будущим мамам. Такие цвета не отпугнут их, вызовут положительные эмоции, а значит — желание купить. Агрессивные тона в данном случае будут работать только против них.
6. если у клиента уже есть фирменный стиль — отлично. Тогда и веб-сайт должен быть оформлен в корпоративных цветах.
7. если нет — проанализируйте, какие цвета используют конкуренты. Мы ни в коем случае не советуем копировать удачный дизайн. Но основные цвета, их сочетание, дизайн различных элементов сайта могут быть детально определены клиентом. Если ему это нравится, конечно.

Мы анализируем сайт целевой аудитории. Создайте их портрет. Лучше всего, если это будет нарисованная фигура: например, женщина по имени Ольга, 25 лет. Высшее образование. Она живет в большом российском городе. Она ожидает или планирует завести ребенка. Готов тратить на покупки 10 тысяч рублей в месяц.
Теперь остается только представить, какой цвет будет наиболее приятен этой замечательной женщине, какие чувства он вызовет у нее. Нежный, пастельный, бледно-розовый — то, что нужно.
Другой пример: веб-сайт по продаже спортивных товаров. Это будет другой персонаж: Допустим, Алексей, 30 лет, любитель спорта и туризма, тратит крупные суммы денег один раз, а на мелочи — постоянно. Мягкие, низкие тона, конечно, не подходят Алексею. Скорее всего, такой человек любит скорость, движение и адреналин. Вы можете выбрать красный или зеленый базовый цвет.
Но что если целевая группа разделена на несколько сегментов? Допустим, вы продаете одежду для всей семьи, т.е. ваша ЦА — мужчины и женщины? Затем вы можете смешивать и сочетать основные цвета. Например, красный и пастельные цвета, зеленый и светло-золотой.
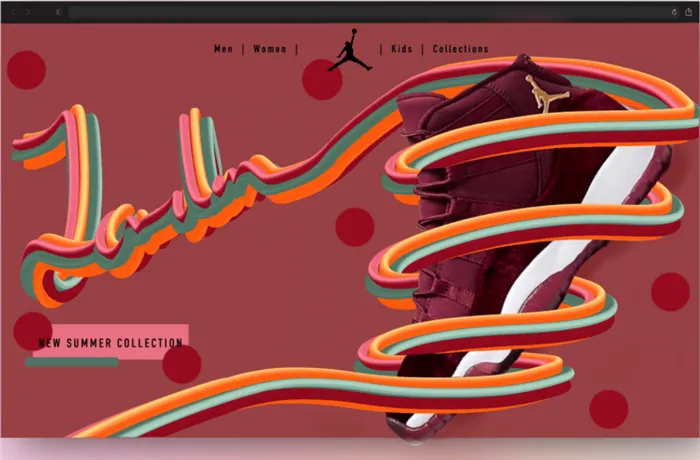
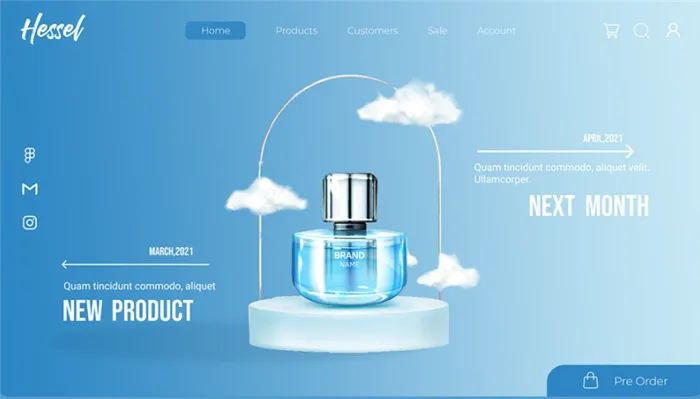
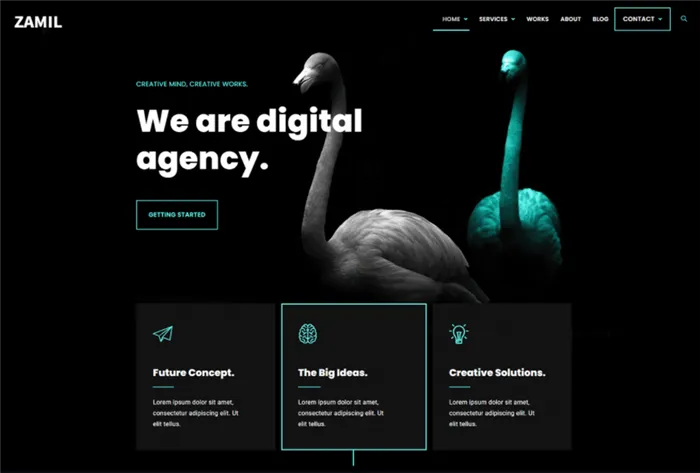
Доминирующий цвет не обязательно является фоном основного дисплея. Его следует использовать с умом: оттенять другими контрастными элементами или блоками и формами, к которым вы хотите привлечь внимание пользователя. В интернет-магазине, например, на логотипе, CTA-кнопках, форме оплаты, в торговом зале или в разделе новых поступлений. Как в этом примере: решающий цвет — желтый, но он не слишком бросается в глаза.
Основного цвета все равно недостаточно для полной цветовой гаммы.
Выбираем цветовую гамму: пошаговая инструкция
Шаг 1. Выбираем основной цвет
С его помощью вы можете создавать различные цветовые комбинации, искать популярные цветовые палитры и сохранять найденные цвета в своих палитрах или в Photoshop. В этой услуге есть как стандартные решения (такие как Monochrome, Blend и Triad), так и множество дополнительных возможностей и функций. Его могут использовать как начинающие, так и опытные веб-дизайнеры.
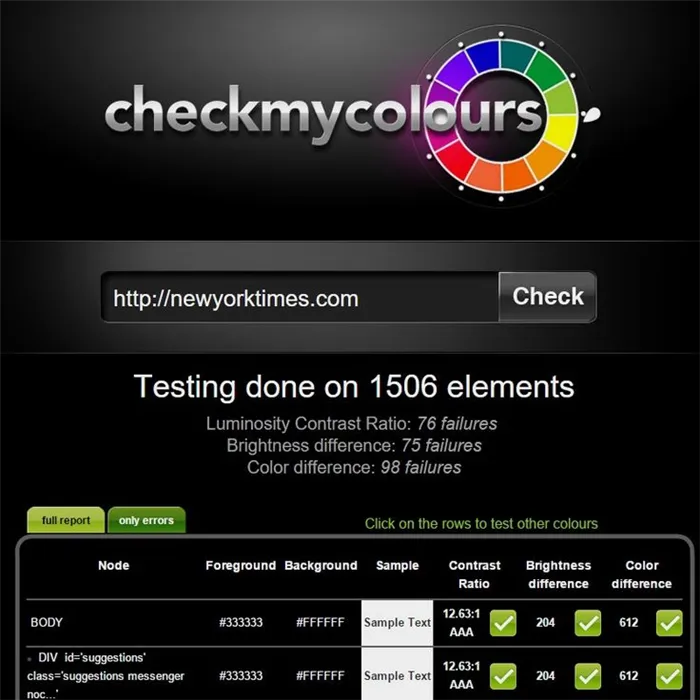
Эта программа — не просто простая цветовая палитра. Сервис основан на рекомендациях Руководства по доступности веб-контента (WCAG), например, внимание уделяется правилу цвета переднего плана, коэффициенту контрастности и т.д. Если вы еще не слышали о нем, изучите WCAG, WCAG поможет вам!
Это очень полезный инструмент, который не только поможет вам найти идеальное сочетание цветов, но и оценить цветовые комбинации. Например, насколько хорошо они сочетаются друг с другом, достаточно ли контрастны и так далее. Невооруженным глазом об этом трудно судить даже профессиональному веб-дизайнеру. Но с помощью специальных алгоритмов, рекомендованных Консорциумом Всемирной паутины, вы можете!
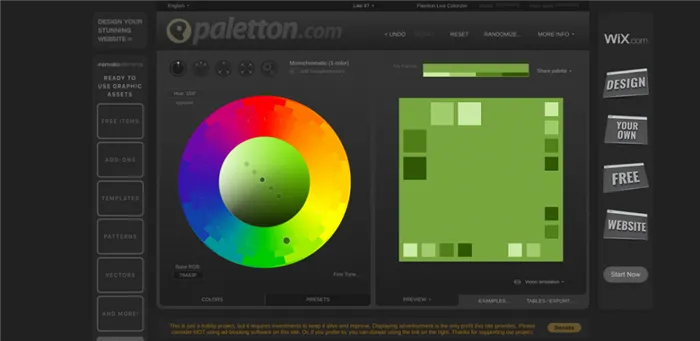
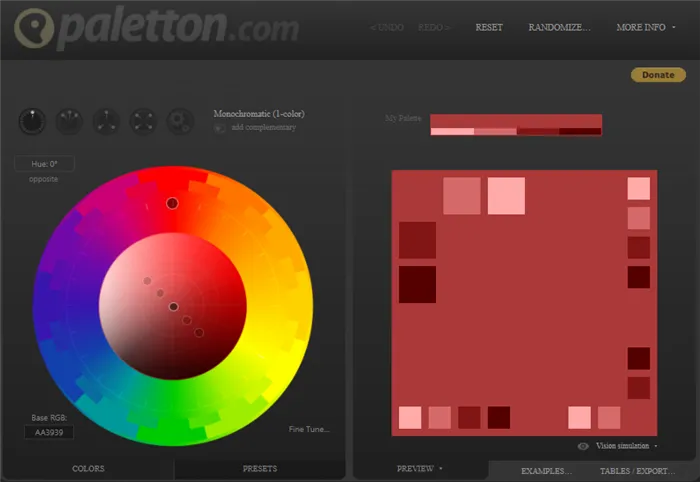
Услуга для опытных веб-дизайнеров. Помимо обычных функций подбора цветов, есть множество настроек, которые позволяют создавать, экспериментировать и строить самые удивительные комбинации. Самое главное, что после выбора цветов вы можете запустить симуляцию, чтобы посмотреть, как ваша цветовая комбинация будет выглядеть в различных режимах экрана.
Где будет использоваться основной цвет?
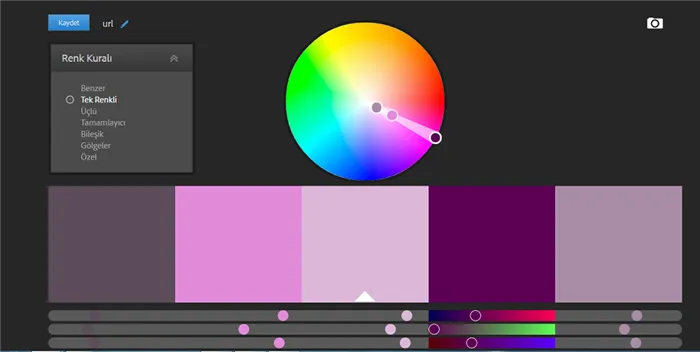
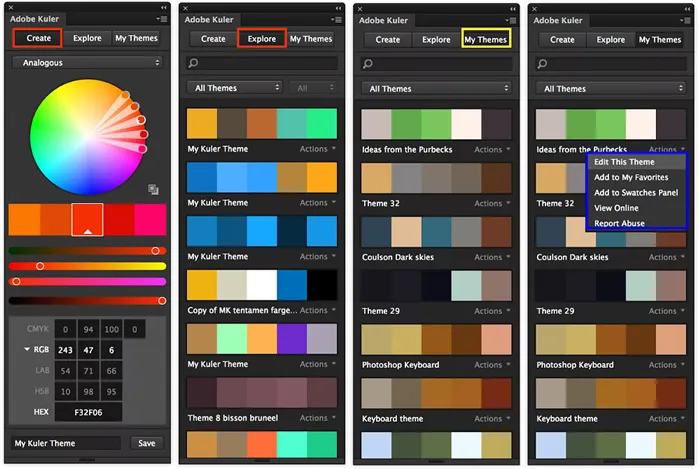
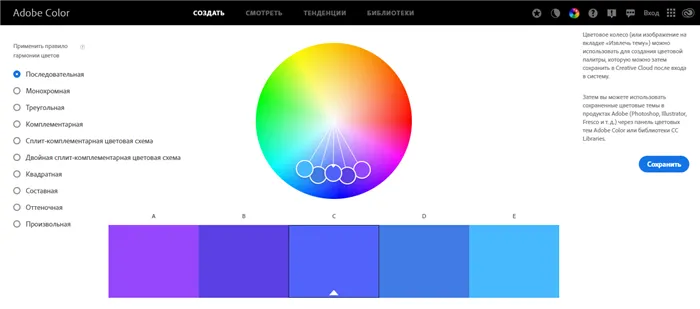
С помощью онлайн-конструктора цветов вы можете создавать цветовые палитры на любой вкус или использовать уже созданные в Explore шаблоны и заполнять их по своему усмотрению. Существует сообщество, где вы можете поделиться своим опытом. Важный момент: все созданные вами палитры сохраняются в вашей личной учетной записи Adobe.com. Для этого, конечно, нужно зарегистрироваться на сайте и получить свой ID.

Шаг 2. Выбираем акцентные цвета
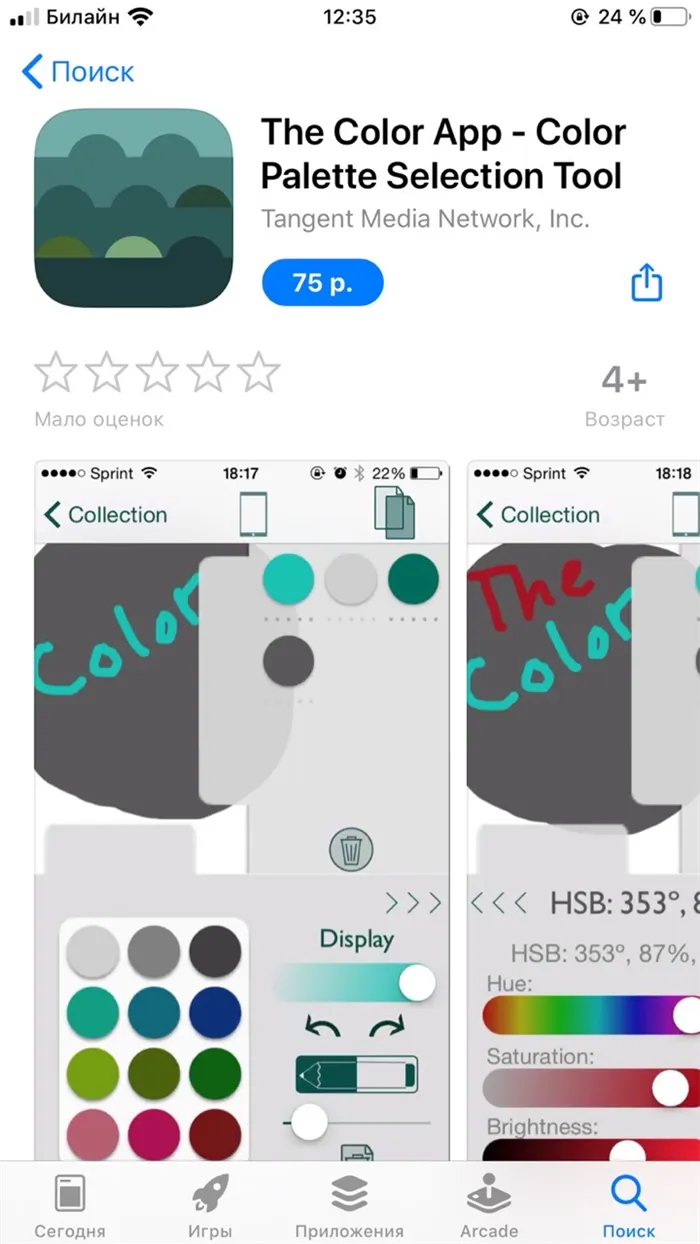
Для всех, кто уже не представляет себе жизни без iPhone, этот инструмент для iOS просто необходим. Огромная цветовая палитра, значения цветов RGB, HEX и HSLA и, конечно же, возможность создавать и сохранять цветовые палитры.
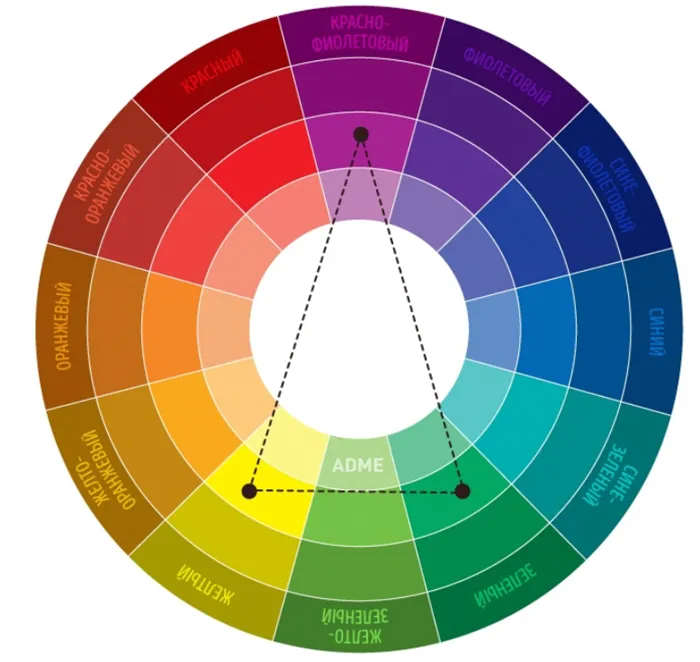
Что такое цветовой круг? Художники древности в своей работе полагались на свою интуицию. Позже был изобретен цветовой круг — последовательность тонов и полутонов от теплых к холодным, ставшая инструментом дизайна. Работа с кругом следует одному из принципов.
- красный и черный — динамика, агрессия, такое сочетание не остается незамеченным. Черный только усиливает яркость красного;
- красный и белый — совсем другое дело. Белый смягчает красный цвет, добавляет чистоты и свежести;
- красный и серый — отличное элегантное сочетание;
- красный и золотой — респектабельность, лакшери, богатство;
- красный и зеленый — слишком ярко, привлекает внимание, но режет глаз. Особенно если цвета не приглушенные, а кислотные;
- и так далее.
Где используются акцентные цвета?
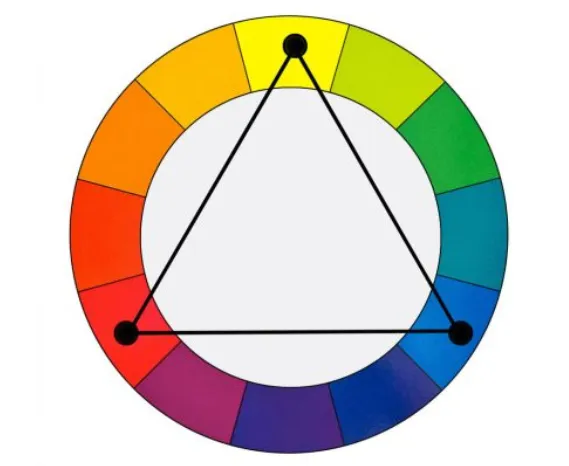
Это баланс трех цветов, самая надежная цветовая схема. Основной тон выбирается с помощью спектрального колеса. Остальные выбираются путем рисования сторон равностороннего треугольника. В каждой из трех вершин находится гармонизирующий цвет.

14 инструментов для подбора цветовой гаммы
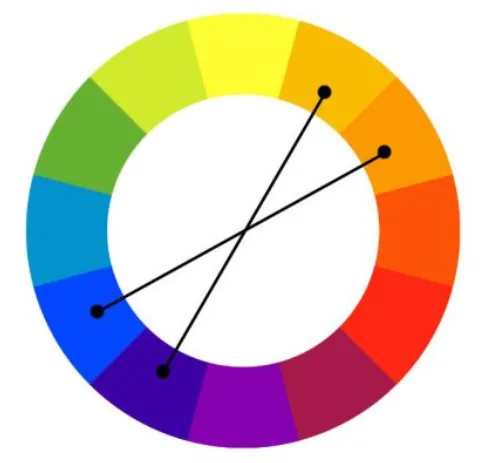
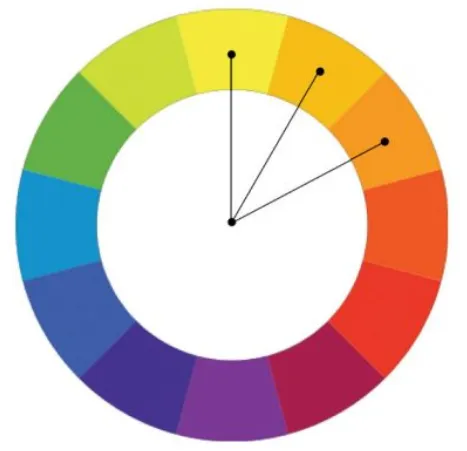
Выбираются два близких теплых оттенка, каждый из которых гармонирует с противоположным холодным оттенком.
Adobe Color CC

Выбираются три тени и помещаются одна за другой в круг. В
Color Safe

Существует несколько онлайн-сервисов, которые помогают дизайнерам в их работе: Adobe Color, Paletton, Flat UI Color Picker, Color Palette Generator, Color Scheme и другие. Каждая веб-служба основана на спектральном цикле. Пользоваться инструментами можно бесплатно. Веб-дизайнер может легко и быстро выбрать подходящие цветовые оттенки.
Check my Colours

Фон передает самое важное ощущение посетителям онлайн-ресурса. Это либо негатив, неприятие, дискомфорт, либо, наоборот, принятие, легкость получения информации, комфорт. Хороший фон привлекает внимание и вызывает любопытство. Обратите внимание на правила, которыми должен руководствоваться веб-дизайнер при выборе фона для онлайн-ресурса.
Paletton

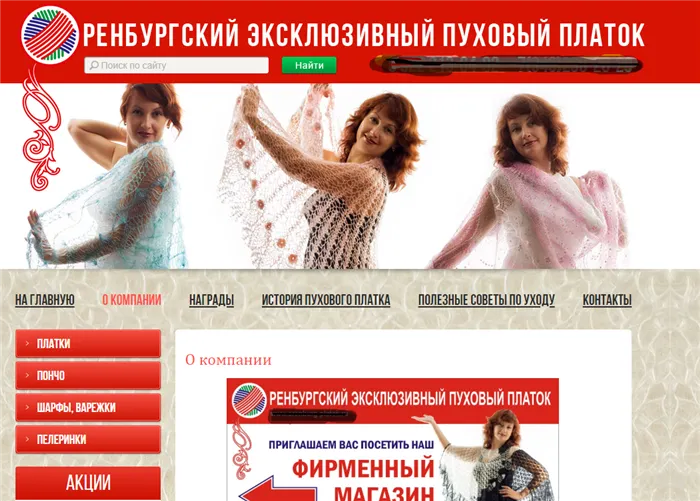
Основная ошибка: слишком красный, основной продукт не связан с цветовым решением.
Adobe Kuler

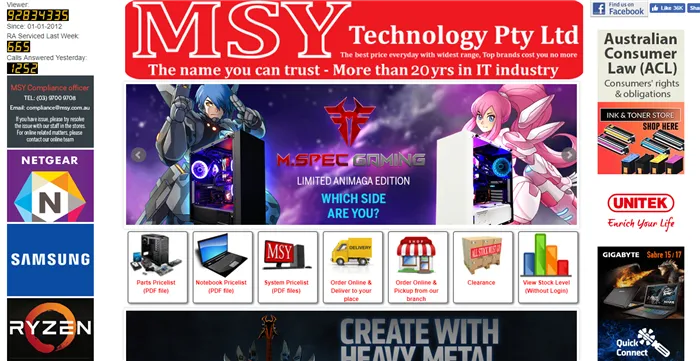
Страница подавляет любой интеллект буйством красок, разнообразием рекламы, непонятным оформлением сайта.
The Color App

Этот выбор не комментируется.
Подбор цветов для сайта по спектральному кругу

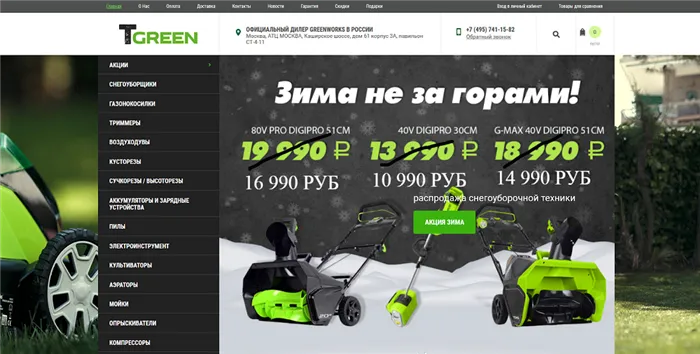
Красивое, приятное сочетание цветов. Зеленый цвет ассоциируется с финансами.
Принцип первый — триада

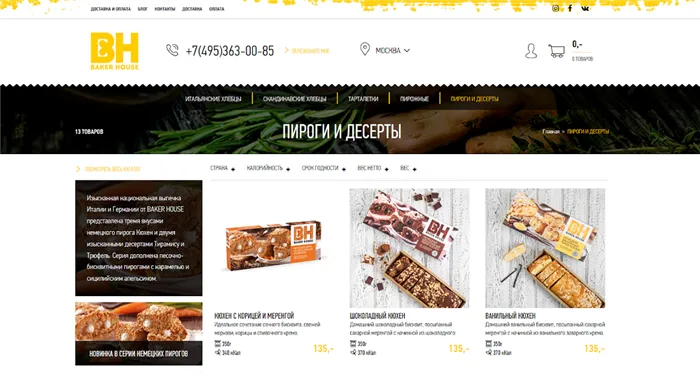
Хорошее сочетание, центральной фигурой которого является человек с едой в руке. Сразу понятно, что продается на сайте.
Принцип второй — двойная система

В 2021 году в тренде светлые натуральные тона, неожиданные гармоничные сочетания, мягкие оттенки и естественная палитра.
Принцип третий — аналогия

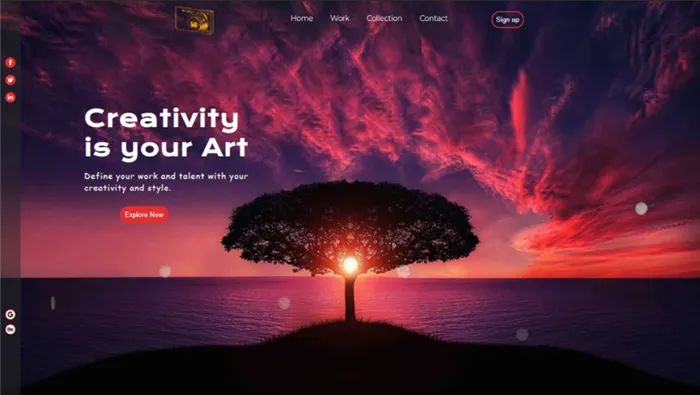
Смелые цвета в сочетании с блеклым фоном, который делает их еще более яркими, — это модная комбинация этого года.
Принцип четвертый — раздельное

Используются не только обычные нюдовые цвета, но и весь спектр оттенков человеческой кожи.
Принцип пятый — прямоугольник

В этом году люди стремятся к гармонии, и модные цвета в веб-дизайне отражают эту потребность в палитрах, где оттенки легко следуют друг за другом. Единство и сходство — одни из самых важных визуальных сочетаний.
Шестой принцип — квадрат

В 2021 году неожиданные, мечтательные или фантастические цветовые палитры играют важную роль в веб-дизайне. Предметы могут быть окрашены в незнакомые цвета.
Как подобрать цвета для сайта при помощи программ
Старомодный способ сочетания выразительности и экспрессивности снова актуален. Он создает контрасты, сохраняя при этом элегантность и баланс.
Практичный цветовой круг с множеством форм. Вы можете увидеть светлые и темные стороны в выбранной вами палитре и выбрать палитру для людей с дальтонизмом и нарушениями зрения.
- Светлый фон — это больше пространства и воздуха, а черный и темный фон подчеркивают элегантность.
- Если вы используете темный фон — не применяйте основной шрифт желтого, голубого, синего, красного оттенков. Текст будет нечитабельным.
- Для серьезного веб-проекта следует использовать однотонную подложку.
- Для информационных веб-ресурсов с большим количеством информации более приемлемы светлые оттенки (белый, беж, слоновая кость).
- На светлой основе хорошо читается текст серых или черных оттенков.
- Фон и шрифт на нем должны быть контрастными.
- При выборе основного цвета и ему сопутствующих руководствуйтесь тематикой веб-ресурса (зеленый — медицина, природа, финансы; розовый — женская; коричневый и желтый — пищевая промышленность и т.д.). Например, нелепо будет смотреться детский журнал на черном фоне или веб-проект про автомобили Лексус — на розовом.
Еще несколько правил по выбору цветовых палитр для сайта
- Минимализм — это хорошо, но слишком блекло. Минимальный черно-белый дизайн не подходит для активных продаж.
- При разработке корпоративного веб-ресурса ориентируйтесь на корпоративные цвета и логотип.
- Яркие оттенки используют для выделения значимых элементов.
- Взгляд человека сначала фиксируется на самых ярких деталях, а потом воспринимает страницу полностью.
- Лучше всего на веб-странице сочетаются не более 3-х цветов.
- Перед разработкой веб-ресурса проанализируйте конкурентов. Если все ресурсы в данной тематике бело-синие, сделайте сайт бело-зеленым. Вам необходимо выделиться.
Примеры хороших и плохих сайтов

Очень похоже на предыдущую услугу, но здесь вы также можете увидеть, как будут выглядеть цветовые блоки.

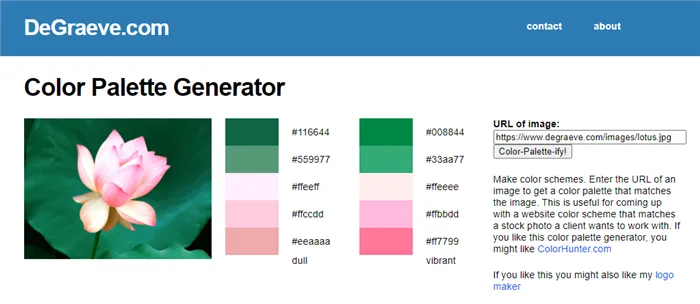
Очень хороший англоязычный сервис подбора цвета. Он показывает не только коды цветов, но и их названия. Имеется удобная опция сохранения и обмена созданной гаммой, подбор цвета по изображению и множество опций для уточнения.

Еще один удобный цветовой круг с приятными функциями — вы можете увидеть образцы, созданные другими пользователями, и, конечно, выбрать нужный вам цветовой режим.

Загрузите изображение — получите цветовую палитру для веб-дизайна. Вы можете часами работать с этой услугой!

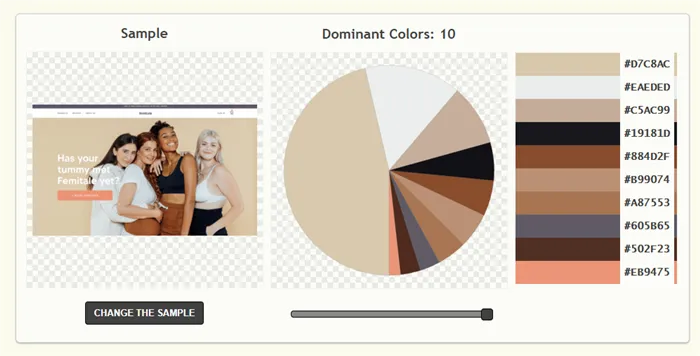
Еще один аналогичный сервис, который извлекает цвета из изображения. Он также отображает соотношение цветовых тонов в виде удобной круговой диаграммы.

5 модных сочетаний цветов в веб-дизайне
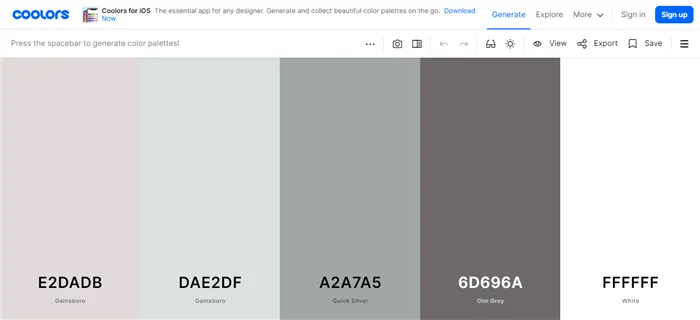
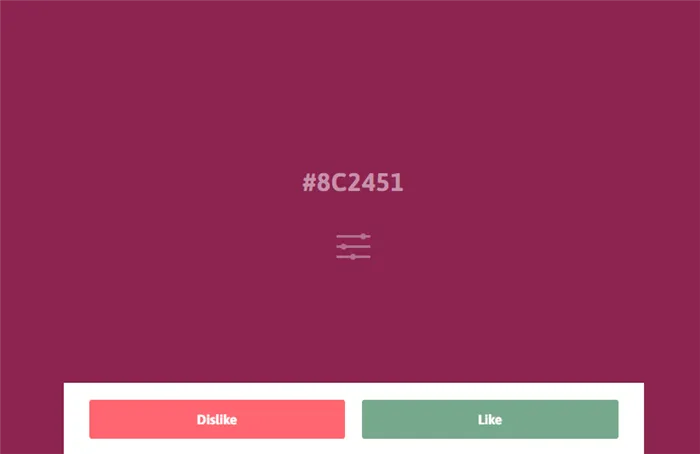
Подбор цвета превращается в увлекательную игру, когда сервис просит вас решить, нравится вам оттенок или нет.
Выделяющаяся насыщенность
Сервис предлагает выбор современных цветов для плоского веб-дизайна.

Оттенки человеческой кожи
Цвет в веб-дизайне — самый красноречивый инструмент, потому что он считывается первым на подсознательном уровне. Формат имеет второстепенное значение. Поэтому нелишним будет выбрать цветовую палитру для дизайна вашего сайта.

Плавные градиенты
И это поможет:

Сюрреалистичность
И помните: правила существуют для того, чтобы их нарушать! Но чтобы сделать это правильно, вы должны их знать. И помните о цели, для которой был создан дизайн.


Монохром плюс один

8 полезных сервисов
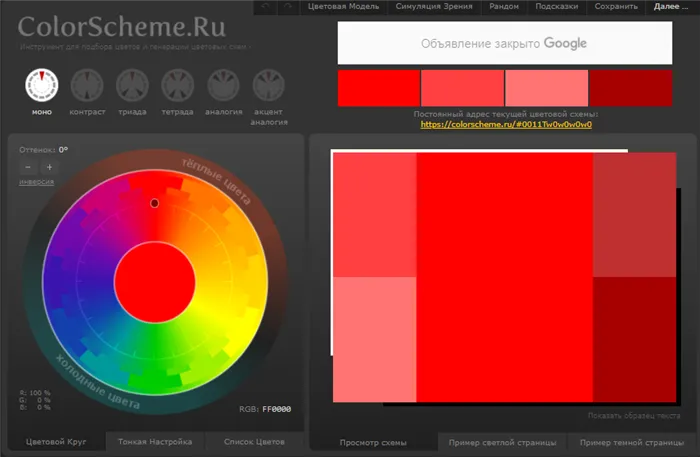
ColorScheme

Paletton

Coolors

Adobe Color

DeGraeve

Palette Generator

Pallettable

Flat Color Palettes

Вместо заключения
- Понимание основ теории цвета.
- Учёт культурного контекста.
- Знание актуальных трендов.
- Сервисы для подбора сочетаний цветов в веб-дизайне.
- Наши бесплатные курсы: «Визуальный язык и его элементы» и «Figma. Начальный уровень»








