Если статья полезна и может выделиться на фоне контента конкурентов, то правильное оформление текста для сайта усилит этот эффект и даст вам преимущество в гонке за верхние позиции.
Дизайн статей на сайте: принципы оформления статей на сайте, как привлечь внимание пользователя
Текст на сайте — один из самых важных компонентов как содержания, так и дизайна. Как сделать статьи на сайте читабельными? Как привлечь внимание пользователей к важной информации? В этой статье мы постараемся ответить на эти вопросы.
Здесь вы узнаете, что отличает статьи от других типов текста и как правильно оформить этот тип контента на вашем сайте.
Статьи — это текстовые материалы, которые обычно длинные и предназначены для чтения в течение длительного периода времени. Статьи обычно пишутся экспертами и направлены на определенную целевую группу. Пользователи заинтересованы в материале, поэтому дизайнерам легче привлечь внимание читателей.
Статьи обычно публикуются в отдельном разделе на сайте, обычно называемом блогом. Об особенностях дизайна блога мы писали в этой статье. Существуют также специальные информационные сайты, где статьи являются основным контентом для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
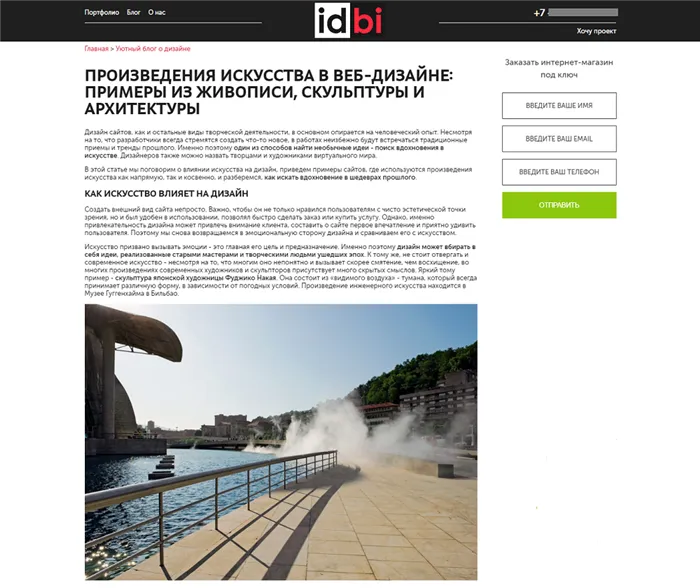
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются веб-дизайном и версткой. Статья обычно состоит из нескольких разделов содержания и иллюстрируется примерами реальных веб-сайтов:

Чтобы наши статьи было легко понять, мы намеренно выбрали шрифт без символов, используем списки и картинки, а самую важную информацию выделяем жирным шрифтом. Чтобы облегчить жизнь читателям, в боковой панели всегда есть форма заказа черновиков.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего, текст, где важны содержание и компетентность. Однако если текст оформлен неправильно, если у пользователей возникают трудности с пониманием информации, посетители, скорее всего, покинут сайт, даже если сам контент отвечает их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке статей для сайта.
Понятная структура
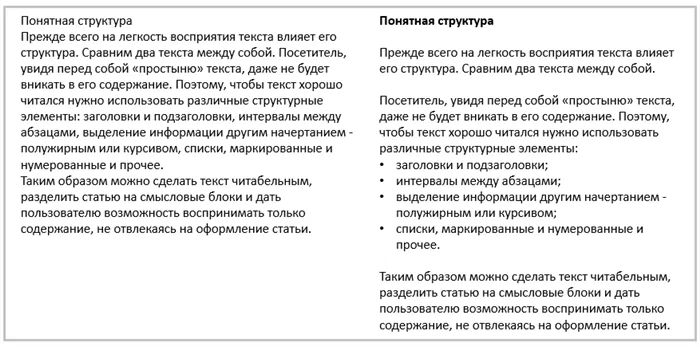
Прежде всего, легкость восприятия текста влияет на его структуру. Давайте сравним эти два текста:

Посетитель, который видит перед собой «простыню» текста, даже не побеспокоится о содержании. Поэтому для того, чтобы хорошо прочитать текст, необходимо использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.
Так вы сделаете текст читабельным, разделите статью на смысловые разделы и позволите пользователю воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще одна техника, которая может быть использована для облегчения восприятия, — это вставка в текст изображений или видео. Это облегчает восприятие материала пользователем, а изображения становятся дополнительным элементом дизайна.
Таким образом, в наших статьях мы используем не только скриншоты с различных сайтов, статичные изображения, но и движущиеся картинки:
Какие визуализации лучше всего использовать при разработке статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле .
В этой статье мы подробнее написали о визуальном контенте на сайте.
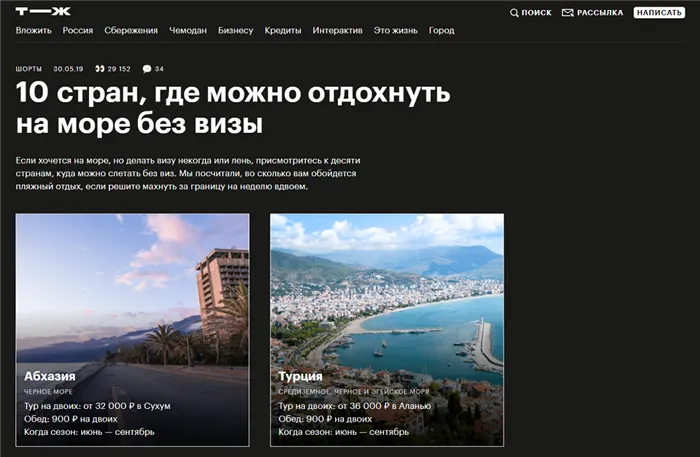
Мы также указали предысторию статей. Рекомендуется не использовать в качестве фона большие изображения (примеры таких приемов можно найти здесь), так как это затрудняет чтение и отвлекает пользователей. Наиболее распространенным является использование белого фона и черного (или серого) текста. Иногда используются другие цветовые сочетания, но они должны быть монохромными, как, например, в некоторых статьях в журнале Tinkoff:

Типографика
Еще один момент, которому следует уделить особое внимание, — это типографика. На что следует обратить внимание при выборе типографики для статей?
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы. Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
- использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитаты, которые требуют особого внимания. Давайте рассмотрим, как можно выделить информационный блок, и приведем примеры.
Отдельные блоки
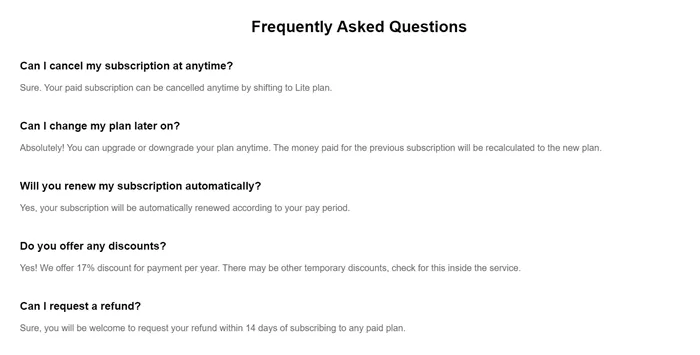
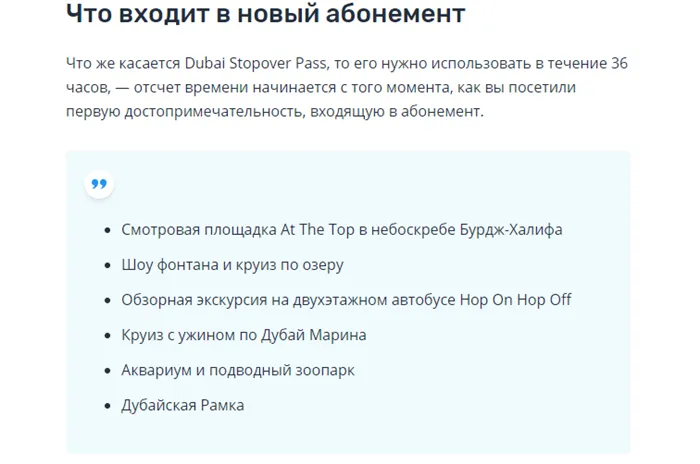
Самый очевидный и эффективный способ — выделить текст в отдельный блок и выделить границы, например, используя другой цвет фона:

Эти блоки должны соответствовать цветам помещения и не нарушать композицию. Блоки в одном стиле делают то, что предметы одинаково оформлены, гармонируют друг с другом и не вызывают ощущения дисбаланса.
Шрифт
Еще один способ привлечь внимание пользователя — выделить фразу другим шрифтом или полностью изменить шрифт. В наших статьях, например, мы выделяем важные мысли жирным шрифтом. Это могут быть различные определения, пункты списка или просто важная мысль:

Вы также можете изменить шрифт и поместить текст в отдельный блок, сделать его курсивным и т.д.
Яркие акценты, баннеры
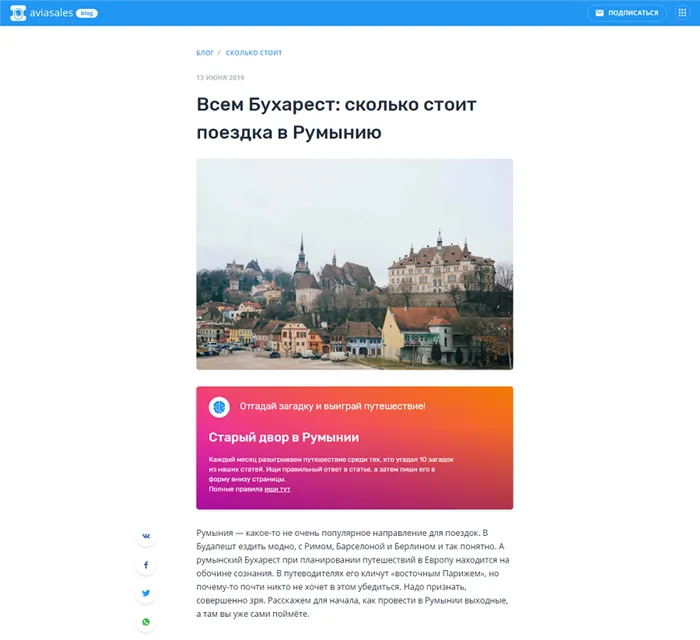
Также можно оформить рекламную информацию или специальные предложения в виде отдельных ярких баннеров, выделяющихся цветом или шрифтом, отличным от общей палитры сайта. Например:

Не забывайте и об иконках, которые не только облегчают понимание текста, но и привлекают внимание к информации. Например, значок «цитата» — традиционное название цитаты:

Яркие акценты следует использовать осторожно, чтобы не было избытка цветных блоков. Тогда информация будет понятна пользователю и привлечет его внимание.
Управление вниманием
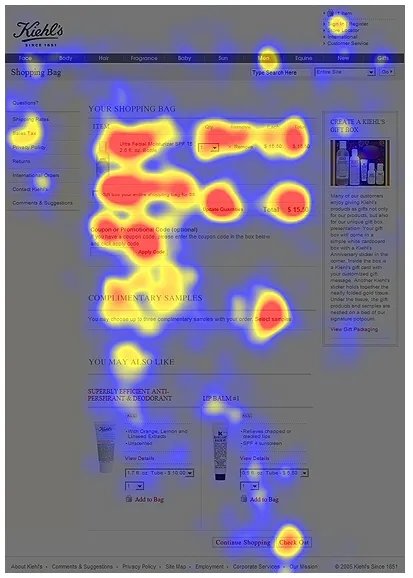
По результатам различных исследований было установлено, что пользователи веб-сайтов читают статьи в соответствии с F-образной схемой восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, изображениям и спискам. При разработке проекта разработчикам следует учитывать это явление и стараться размещать статьи с короткими абзацами, яркими акцентами и изображениями так, чтобы F-паттерн использовался как можно реже, а внимание пользователя переключалось с одного элемента на другой. Этого можно достичь с помощью гармоничной композиции (подробнее читайте здесь) и правильного распределения тонов.
Студия IDBI разрабатывает веб-дизайн различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и т.д. Мы стараемся применять вышеуказанные принципы и делать статьи максимально читабельными. Примеры наших работ вы можете найти в разделе «Портфолио». В нашем блоге вы также найдете больше информации
Как нужно оформлять статью?
Предложения и абзацы должны быть разной длины. Конкретных рекомендаций нет. Оптимальным считается 3-6 слов в предложении и 4-5 строк в абзаце. Но не концентрируйтесь на громкости, сосредоточьтесь на смысле слов и предложений.
Обратите внимание на шрифт. Оптимальный размер шрифта — 12-14 пт. Меньший размер шрифта перегружает зрение пользователя, а больший размер шрифта заставляет его потерять ориентацию в тексте.
Выберите шрифт. В 2020 году шрифт Open Sans является наиболее предпочтительным. Он правильный и очень разборчивый, привлекательный для пользователей и доступный для разработчиков. Open Sans имеет открытую лицензию, поэтому его можно использовать бесплатно. Однако есть и отличные платные варианты, например, Proxima Nova.
Обратите внимание на интерлиньяж. Это сложное французское слово означает «расстояние между линиями». Интервал, к которому привыкли читатели, составляет полтора пробела. Он подходит независимо от размера выбранного шрифта.
Текст на сайте должен быть высококонтрастным. Это делает его более приятным для чтения. Правило простое: чем больше контраст между фоном и текстом, тем легче его читать. Например, белый текст на светло-голубом фоне — не самая лучшая идея. Также не используйте шумные, динамичные фоны. Это рассеет ваше внимание и ухудшит зрение.

Облегчите восприятие текста, используя точечные и нумерованные списки. Они помогают:
Если отдельный блок в списке содержит мысль, которая требует дальнейшего развития, выделите ее жирным шрифтом. Таким образом, основные идеи не смешиваются с пояснениями, и читатель быстрее подводится к содержанию. Вот отличный пример нумерованного списка, созданного с помощью Tilda Website Builder:
Не оставляйте списки в конце текста. Это заставляет читателя чувствовать себя недооцененным.
- поведать об этапах того или иного процесса;
- перечислить свойства или достоинства какого-то предмета;
- разбить сложную мысль на несколько простых тезисов.
Вы можете создать уникальный контент и сделать его умным. Но этого все равно недостаточно. Текст должен быть не только интересным, но и полезным. Причем полезность важна не только для читателя, но и для владельца сайта. Для этого необходимо создать страницы ссылок. Это важно по следующим причинам:

Чтобы создать грамотный список ссылок, необходимо следовать нескольким правилам:
Важность перелинковки
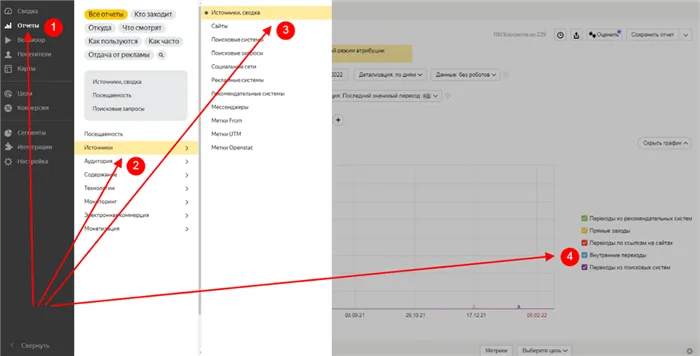
Вот пример способной связи:
- Внутренние ссылки. Помогают найти похожие материалы, интересные товары и прочую полезную информацию, на которую ведет ссылка.
- Улучшение юзабилити сайта. Поисковые роботы отдают предпочтение тем сайтам, у посетителей которых не возникает проблем с ориентированием. Позиции благодаря этому вырастут позиции, а конверсия увеличится.
- Распределение веса сайта. Вы равномерно распределите вес каждой страницы, даже если закупите ссылки только на одну страницу. Следовательно, сэкономите время и деньги.
Статья содержит всего несколько незаметно вставленных ссылок, в тексте которых содержатся важные вопросы.
- 1 ссылка на 1 страницу. Не нужно делать несколько ссылок на одну и ту же страницу. В этом нет смысла делать для улучшения позиций, поскольку поисковик учитывает 1 ссылку на страницу, а пользователи негативно рассматривают это.
- Текст ссылки содержит ключевое слово. Выполняя перелинковку на страницу «Услуги», делайте текст ссылки как «Услуги». Так пользователь будет знать, куда переходит.
- Корректность ссылок. Ссылки на страницы должны быть корректны и отвечать код ответ сервера 200. Если ссылка будет редиректить (301, 302 код ответа), то пользователь возможно перейдет куда ему необходимо, однако для поисковиков это никак положительно не влияет. Если страница отдает 404, то скорее всего пользователь уйдет.
Рисунки, таблицы, статистические данные, видео- и аудиоматериалы делают текст ясным и понятным. Существует известное правило: проще показать что-то один раз, чем долго описывать. Однако медиаконтент следует вставлять в текст очень осторожно.

Изображения, вставленные в текст, не должны превышать ха
Польза изображений и инфографики
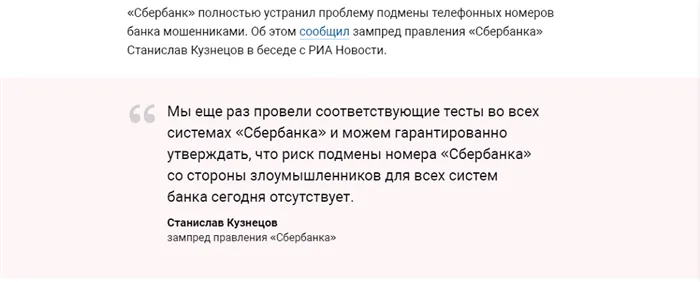
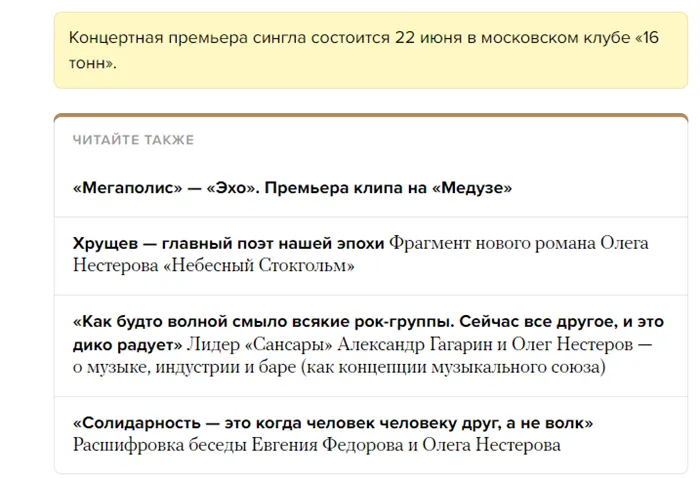
Цитаты, используемые в тексте, должны быть подчеркнуты. Вы можете сделать это любым удобным для вас способом. Самое главное, чтобы он выглядел органично. Вот пример из РИА Новости:
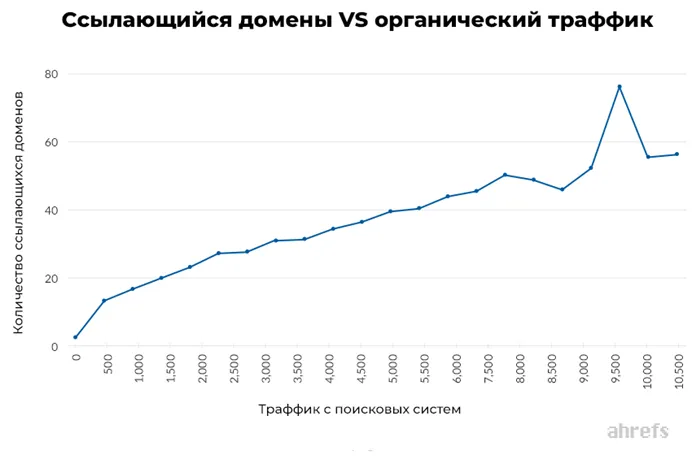
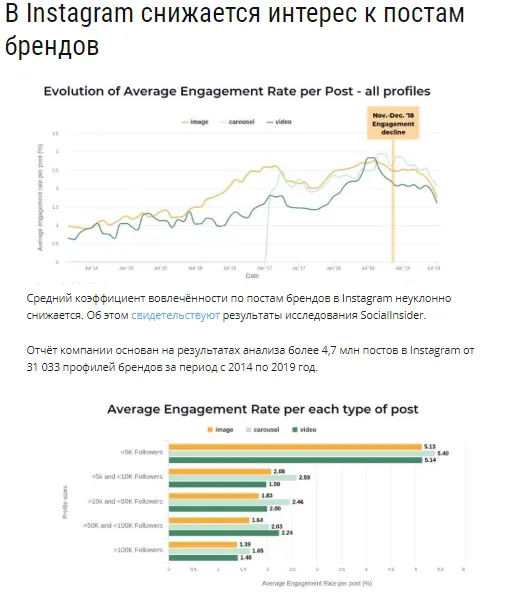
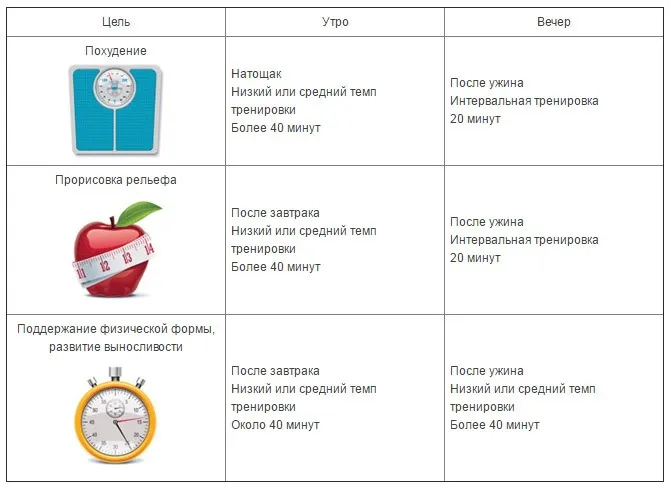
Графика — еще один интересный тип мультимедийного контента. Вы можете использовать их не только в исследованиях или чисто научных материалах. Инфографика помогает убрать ненужный текст, который может быть представлен в виде таблицы или статистики. Как это сделать, можно посмотреть в статье на Instagram:
Диаграммы по-прежнему влияют на решения пользователей. Статья, содержащая таблицу или диаграмму, выглядит серьезной и тяжеловесной. Это повышает доверие читателей к данному материалу. Вы можете использовать этот факт в коммерческих целях. Например, в статье, продающей услуги веб-разработки, не помешает привести статистику увеличения продаж через сайт.
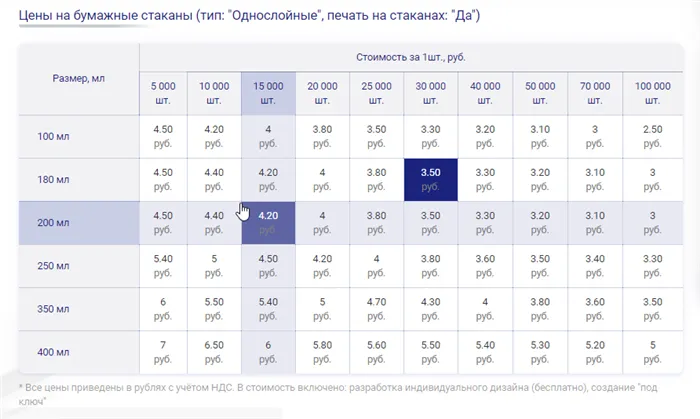
Эти же таблицы можно использовать для отображения стоимости услуг:

Используя приведенную выше таблицу, пользователь может легко рассчитать, сколько будет стоить заказать бумажные стаканчики оптом. Когда курсор устанавливается на ячейку таблицы, таблица подсвечивается. Такая ясность позволяет человеку сделать заказ без лишних консультаций.

Дизайн текста на сайте позволяет использовать любой элемент, который кажется информативным и уместным. Все, что полезно для пользователя, принесет пользу и сайту.
Чтобы привлечь внимание читателя, следует использовать следующие универсальные элементы оформления текста. Всего их восемь:

Глоссарий коммерческой тайны — Образцы заметок.
Таблицы часто используются в карточках товаров и тестовых изделиях.
Как привлечь внимание пользователя к информации в статье
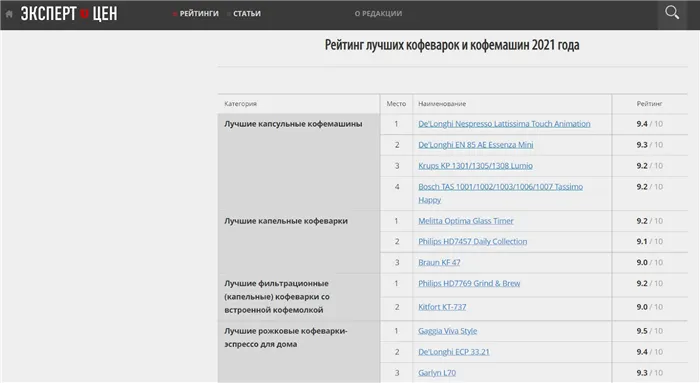
На сайте Expertzen таблицы используются для составления примечаний к инженерным моделям.
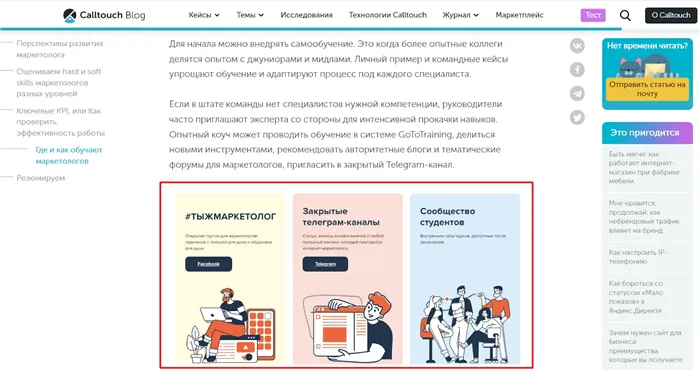
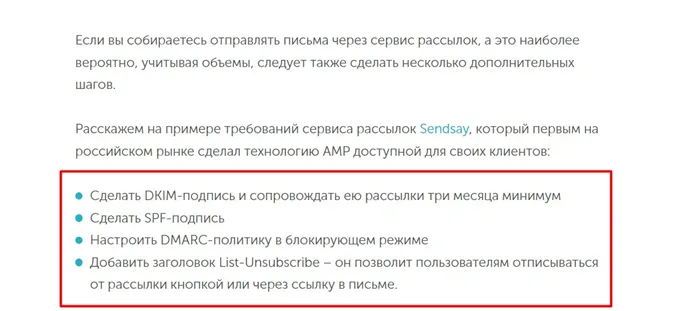
- Отдельные блоки и врезки. Визуально выделяйте важную или интересную информацию с помощью рамок или сплошной заливки. Еще такой прием подойдет для рекламных сообщений или специальных предложений. Помните, что блоки должны сочетаться между собой, не нарушая общую композицию и дизайн сайта. Выбирайте цвета, которые не вызовут чувство дисбаланса. Чтобы облегчить себе задачу, воспользуйтесь сервисом ColorScheme.
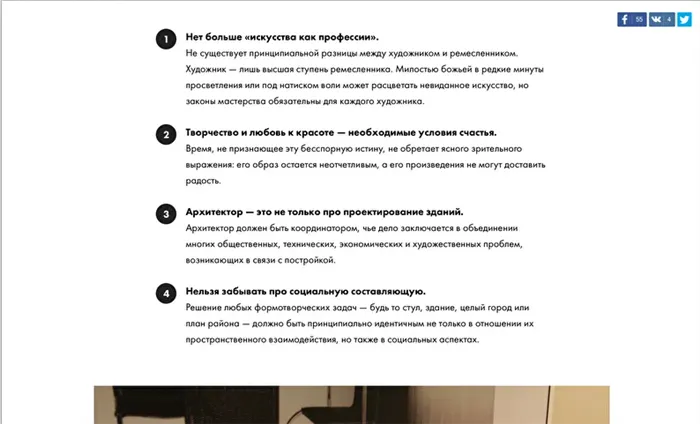
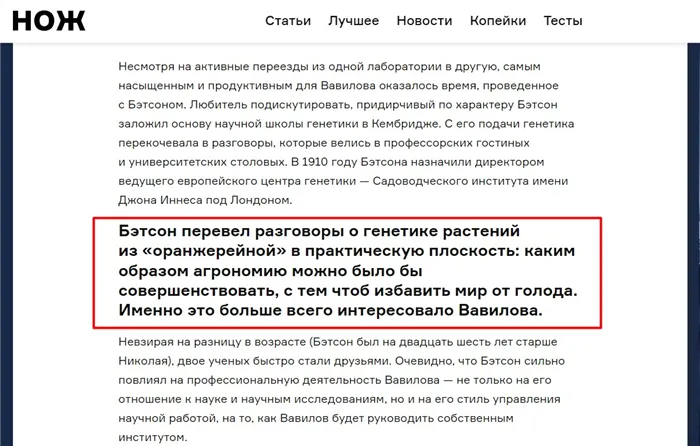
 Еще один способ выделить фрагмент текста – использовать жирный или полужирный шрифт и более крупный кегль. Например, как это делают в журнале «Нож»:
Еще один способ выделить фрагмент текста – использовать жирный или полужирный шрифт и более крупный кегль. Например, как это делают в журнале «Нож»:
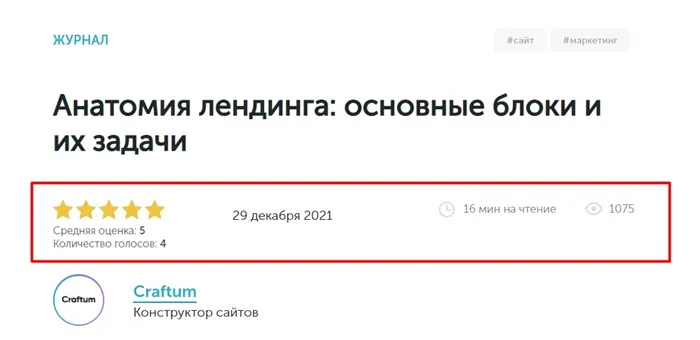
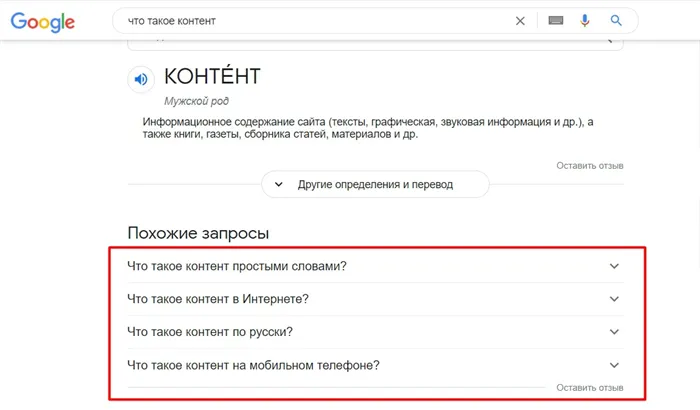
- Рейтинги, комментарии и количество прочтений. Когда пользователь видит эти элементы, в его сознании срабатывает триггер социального доказательства. Он понимает, что статья вызывает интерес у аудитории, а значит, ее стоит прочитать. Размещайте рейтинг, счетчик комментариев и прочтений под заголовком статьи или в превью.

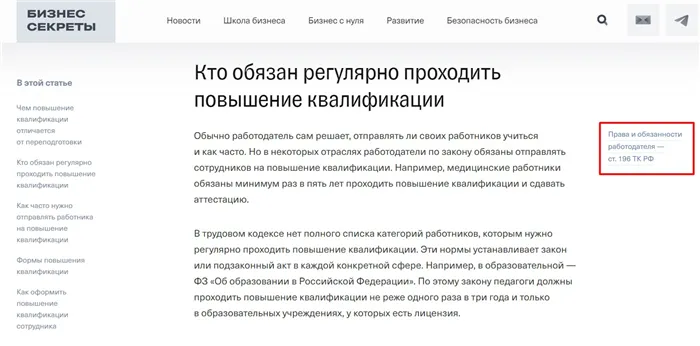
- Примечания. Выносите на поля справа от текста дополнительный материал, который поясняет данный фрагмент. Это могут быть комментарии эксперта, сведения об авторе статьи, ссылки на нормативные документы. Примечания позволят удержать интерес лояльно аудитории и побудить ее остаться на сайте и перейти на другие разделы.

Маркетинг
- кратко описать характеристики продукции – размер, вес, функции;
- сопоставить схожие явления, предметы, методы;
- показать отличия методов работы, их результаты.
Мониторинг цен конкурентов: что это такое, инструкции и обзор услуг.

Мониторинг цен конкурентов: Что это такое, инструкции и обзор услуг



Коротко о главном
- Структурируйте текст: выделяйте заголовки и подзаголовки, соблюдайте интервалы между абзацами, а важную информацию выделяйте полужирным или жирным шрифтом.
- Алгоритмы, рецепты, перечисления фактов, характеристики продукта оформляйте в виде таблицы, маркированного или нумерованного списка.
- Разбавляйте текст иллюстрациями: скриншотами, рисунками, фотографиями.
- Продумывайте навигацию по статье и другим разделами блога: делайте перелинковку, добавляйте примечания, фиксируйте шапку сайта с кнопками СТА.
- Оформляйте превью статьи, чтобы привлечь внимание читателя и заинтересовать его. Для этого используйте яркую обложку и интригующий лид.
- Заранее позаботьтесь о том, чтобы текст оставался читабельным при просмотре на разных устройствах: компьютере, планшете или смартфоне.
- Чтобы сделать текст привлекательным для читателя, добавляйте в него отдельные блоки и врезки, рейтинги, комментарии и прочтения, спойлеры, эмодзи, примечания.

Вам не нужно писать длинные предложения, использовать непонятные слова или описывать словами, как работает программа или механизм. Это делается более простым способом — с помощью диаграмм. В качестве примера возьмем объяснение препарирования.
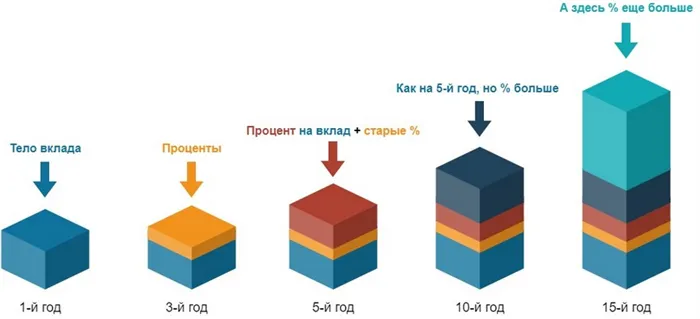
Вот как БКС Брокер рассказывает о сложных процентах:
Вот как БКС Брокер рассказывает о сложных процентах:
Объясняйте трудное с помощью схем
У читателя нет на это времени. Его ждут новые видео на YouTube, фотографии друзей на Instagram и вызовы на TikTok.
Чтобы убедиться, что человек понял тему с первого раза, используйте диаграммы. Ниже вы узнаете, как это сделать в контексте сложносочиненного предложения.

Когда читатель увидит диаграмму, он сразу поймет: Сложные проценты — это
Apple iPhone 12
Существует негласное правило разработки контента сайта, которое гласит, что статья должна иметь хотя бы одно изображение, отражающее ее суть в графической форме.

Поэтому ни при каких обстоятельствах в статьях не должно быть изображений. А чтобы правильно оформить статью на сайте, необходимо учесть следующие два момента.
1. правила размещения и оформления фотографий на сайте
Если вы хотите приложить к статье только одну фотографию, рекомендуется разместить ее:
Вставляйте таблицы
Почему он находится в левом поле?
Во-первых, человеческий глаз в первую очередь воспринимает графическую информацию, а во-вторых, русскоязычное население читает слева направо. Разместив изображение слева в начале текста, пользователь, впервые попав на страницу статьи, «направит свой взгляд» на изображение (это происходит бессознательно), а затем продолжит направлять свой взгляд на правую часть текста.
Если поместить изображение в начале статьи с правой стороны, это вызовет элементарный сбой в работе мозга 😀.
Если вы размещаете изображение по всей ширине страницы, вы ничем не рискуете. Самое главное, чтобы он не был слишком большим, чтобы не отражался на всем экране пользователя.
Однако мало кто использует только одну фотографию в статье, и это вполне справедливо.
Как красиво оформить статью на сайте при помощи изображений?
Чтобы дизайн был действительно красивым, в статьях сайта следует максимально использовать текст, который поддерживает дополнительная графическая информация. Самое главное — не переусердствовать с количеством изображений, чтобы не ухудшить качество материала.
Можно вставлять изображения в текст статьи:

Довольно интересным решением для статьи, оформленной в цвете и содержащей таблицы, является размещение картинок в их ячейках.
Это можно сделать следующим образом:
- в начале или середине статьи;
- по левому краю с обтеканием текста или же по всей ширине текстовой страницы.
2. изображения могут быть размещены в ячейках ячейки, где изображения могут быть расположены следующим образом: Изображения могут быть помещены в ячейку с различными типами изображений.
Вся информация на сайте, включая графику, должна быть уникальной.
Как вы можете это сделать, если вы не в состоянии создать ни одного уникального изображения (фотографии) своими руками?
Способ первый — Photoshop в помощь 🙂 .
Если вы нашли в Интернете изображения, соответствующие вашему материалу, и хотите вставить их прямо в статью, этот метод для вас.
Вот пошаговая инструкция о том, как создать уникальное изображение из фотографии, найденной в Интернете:
Наличие видеоклипа в теле статьи сегодня является почти обязательным требованием к ее оформлению.
- с левого и с правого края, чередуя их, как на шахматной доске (но начинать всегда слева)
- только с левого края;
- только по ширине страницы;
- по ширине страницы и с чередованием небольших картинок слева и справа.
Если вы хотите удержать пользователя и его внимание на вашем сайте в течение длительного времени (а это именно то, что нужно начинающему блогеру, у которого еще нет постоянных читателей), то наличие видео в вашей статье просто необходимо.
Если кто-то долго задерживается на интернет-ресурсе (смотрит видео, встроенное в статью, что может занять 2 минуты), это признак того, что он заинтересован в статье.

Это вообще утопия 🙂 .
Но если у вас нет своего канала, не отчаивайтесь. Вам могут помочь чужие видео, их много на YouTube и других сайтах видеохостинга.
Давайте посмотрим, как можно разместить на своем сайте чужое видео с самого популярного видеохостинга — YouTube. Для этого вам необходимо выполнить следующие действия:
Также необходимо задать желаемые размеры (ширину и высоту) для видеоплеера. Для этого просто измените числа в параметрах ширины и высоты.
Чтобы видеоплеер отображался по всей ширине страницы, установите параметр width равным 100% и поэкспериментируйте с параметром height.
А вот видео о том, как разместить видео с YouTube на своем сайте 🙂 .
- Создать в Фотошопе новый файл необходимого размера и разрешения, выбрать прозрачный фон;
- Поместить в этот пустой файл нужное изображение, при необходимости подрезать.
- Произвести процесс «колдовства» над картинкой:
- отразить ее по горизонтали;
- повернуть под угол на несколько градусов (можно и больше),
- выполнить цветокоррекцию;
- замазать ненужные надписи (если таковые имеются).
Оформление контента сайта – видеоролика
Если вы хотите, чтобы ваша статья была прочитана полностью, а видео просмотрено, поместите его в конце статьи. Затем видео становится своего рода резюме всего вышеизложенного.
Вы также можете разместить видео в середине текста, но только там, где это действительно уместно. Например, вы дали подробные инструкции по какому-либо действию в тексте, а затем подкрепили их видеоинструкциями (как это сделали мы).
Если видео размещено в начале статьи, вероятность того, что она будет прочитана, значительно снижается. В лучшем случае, это первые несколько абзацев перед видео.
Почему же тогда вы потрудились тщательно отобрать и проанализировать представленный материал?
Поэтому, готовя статью в своем блоге, дважды подумайте, прежде чем поместить видеоклип куда-либо. В конце концов, он нужен вам, чтобы извлечь максимум пользы!
Такая статья в виде ролика обычно размещается на сайте с тегом.
И, как уже говорилось, этот тег не обязательно должен появляться только в известных высказываниях общественных деятелей.
Пример интересного дизайна для цитаты со скрытым призывом к действию:
Тег имеет свой собственный стиль, отличный от остального текста, поэтому вы можете поместить на него элементы, которые хотите выделить в своем материале.
Это не полный список возможностей, ваше воображение может придумать больше способов использования метки.
- Открыть требуемый видеоролик на YouTube и под плеером нажать на кнопочку «Поделиться».
- Далее перейти на вкладку HTML-код.
- Скопировать отобразившийся код и вставить его в текстовый редактор статьи.
Здесь вы узнали, как создать статью для сайта, которая заставит ваших читателей возвращаться на ваш блог и получит положительный отклик от поисковых систем.
Чтобы быстрее обновлять свои страницы, вы можете разместить свои посты в этом каталоге.
P.S.: Если вам нужен сайт или необходимо внести изменения в существующий сайт, но у вас нет времени или желания этим заниматься, я могу предложить свои услуги.
Более 5 лет профессионального опыта в разработке веб-сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, M
Цитаты в оформлении статьи сайта

- Выводы или извлеченные правила из вышесказанного.
- Примечания или советы, косвенно относящиеся к основной теме статьи.
- Примеры из собственного опыта.
- Интересные факты из истории.
- Призыв к действию, будь то переход к прочтению другой статьи, приобретение инфокурса или подписка на рассылку статей.
- 5
- 4
- 3
- 2
- 1